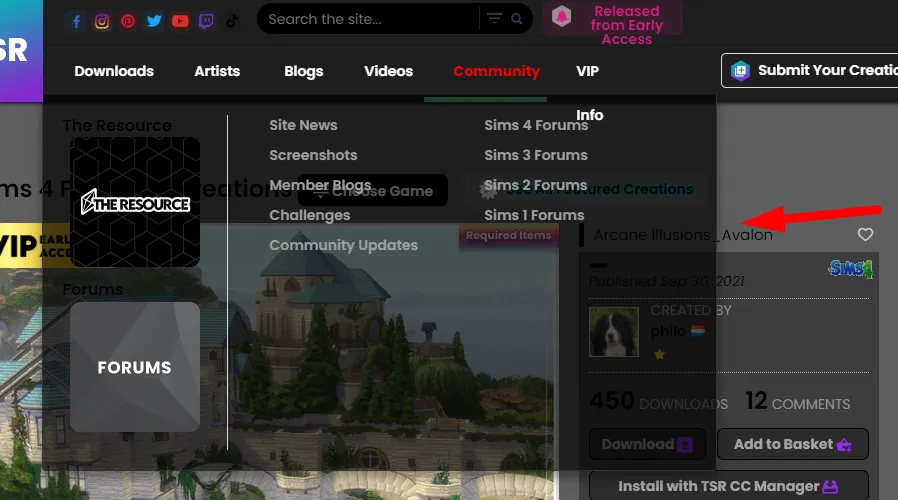
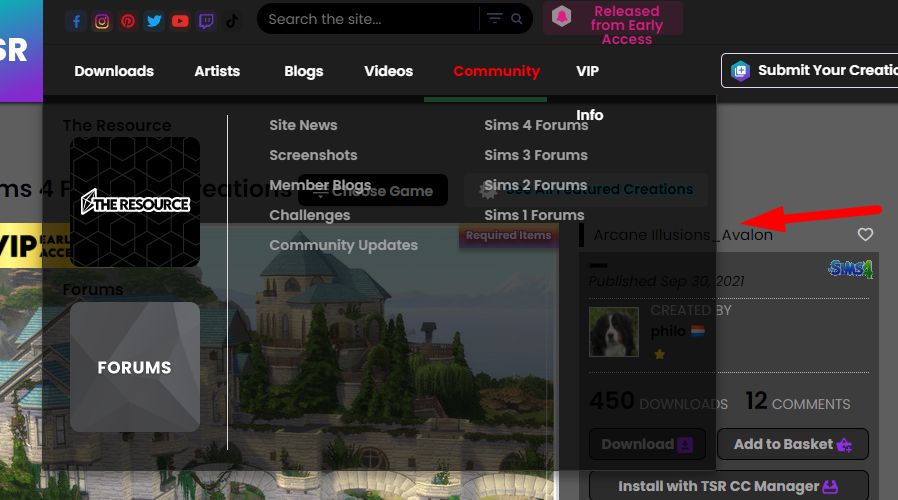
A dark mode for night owls like me.
Dark Mode For TSR by roothieboi

Details
Authorroothieboi
LicenseNo License
CategoryTSR
Created
Updated
Code size6.1 kB
Code checksum774d3e8c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Recommended before use install any AdBlocker (ex. uBlock Origin) extension.
Source code
/* ==UserStyle==
@name www.thesimsresource.com
@version 20211008.18.21
@namespace userstyles.world/user/roothieboi
@description A dark mode for night owls like me.
@author roothieboi
@license No License
==/UserStyle== */
@-moz-document domain("www.thesimsresource.com") {
body {
background: #5e5e5e;
}
.mainmenu {
background: #000000ad;
z-index: 1000;
position: fixed;
width: 100%;
min-width: 1200px;
top: 0;
margin: 0 auto;
box-shadow: 0 1px 4px;
}
.mainmenu .nav > li > a, .mainmenu .nav > li > button {
display: block;
z-index: 510;
height: 44px;
padding: 0 15px;
line-height: 44px;
color: #ffffff;
text-decoration: none;
}
.mainmenu .nav > li > div {
position: absolute;
display: none;
max-width: 1000px;
width: 675px;
top: 46px;
left: 17px;
opacity: 0;
visibility: hidden;
overflow: hidden;
background: #000000ad;
border-radius: 0 0 3px 3px;
border: 1px solid #333;
border-top: none;
box-shadow: 0 7px 8px 0 rgb(0 0 0 / 20%), 0 7px 14px 0 rgb(0 0 0 / 19%);
}
.mainmenu .menu-content nav .nav .nav-column li a {
display: block;
transform: none;
line-height: 30px;
height: 30px;
color: #a0a0a0;
}
.mainmenu .menu-content .main-nav .submit-creations-wrapper > a, .mainmenu .menu-content .main-nav .top-basket > a {
color: #fff;
}
#footer {
background: #5e5e5e;
padding: 0px 0;
font-size: 13px;
width: 100%;
position: relative;
z-index: 0;
margin-top: 19px;
margin-bottom: -259px;
}
html {
background: #f0f2f5;
color: #949494;
font-size: 100%;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
.footer-wrapper {
position: relative;
width: 1200px;
margin: 0 auto;
padding: 0 30px;
background: #0000007a;
}
#footer a.back-to-top {
display: block;
right: 0;
top: -57px;
width: 50px;
height: 50px;
position: absolute;
background-color: #0000;
color: #f00;
border-radius: 8px;
padding: 0 5px;
}
.browse-info {
background: #ffffff42;
}
.browse-border {
position: absolute;
top: 0;
left: 0;
width: 298px;
height: 248px;
border: 3px solid #000;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
.browse-info em {
color: #000;
}
.big-info-details {
background: #00000059;
padding: 10px;
position: relative;
}
.big-img, .carousel-img, .flexslider {
border: 1px solid #000000;
}
.big-download-buttons a, .carousel-download-buttons a, .selection-buttons-area > input {
border-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, .3);
color: #a5a5a5;
font-weight: 650;
}
.carousel-data-details {
background: #0000006e;
padding: 10px;
position: relative;
height: 305px;
}
.pager a:hover, .pager .on a, .pager .active a {
cursor: pointer;
text-decoration: none;
color: #fff;
background: #000000;
}
.pager li a, .jump a {
display: inline-block;
height: 32px;
padding: 0 12px;
color: #888;
border-right: 1px solid #ddd;
background-color: #00000075;
}
.see-more a, .load-more button {
position: absolute;
left: 50%;
right: 50%;
transform: translate(-50%,-50%);
width: 175px;
background: #a1a1a1;
border: 1px solid #828282;
border-radius: 7px;
padding: 5px 0;
font-weight: 600;
}
.browse-info p {
font-size: 15px;
font-family: 'Poppins', sans-serif;
font-weight: 600 !important;
}
.input-button, .button {
font-family: 'Poppins',sans-serif !important;
font-size: 13px;
font-weight: 600 !important;
position: relative;
height: 34px;
padding: 0 15px;
text-align: center;
color: #000000;
border-radius: 5px;
border: 0;
background: rgba(132,41,206,0.12);
}
.input-button, .button {
font-family: 'Poppins',sans-serif !important;
font-size: 13px;
font-weight: 600 !important;
position: relative;
height: 34px;
padding: 0 15px;
text-align: center;
color: #000000;
border-radius: 5px;
border: 0;
background: rgb(255 255 255 / 10%);
}
.select-link:hover {
text-decoration: none;
color: #ffffff !important;
background: #000c;
}
.input-button:hover, .button:hover {
cursor: pointer;
text-decoration: none;
border: 0;
background: rgb(255 255 255 / 49%);
}
.search-field, .text-field, .country-select {
font-size: 12px;
width: 731px;
height: 34px;
padding: 4px 4px 2px;
color: #555;
border: 1px solid #b7b7b7;
background: #00000078;
-webkit-appearance: none;
border-radius: 5px;
}
.mainmenu .top-search-wrapper .top-search {
position: absolute;
top: 0;
left: 0;
width: 276px;
height: 31px;
background-color: #ffffff8f;
border-radius: 49px;
border: none;
color: #c1c1c1;
-webkit-appearance: none;
margin: 0 !important;
padding: 4px 60px 2px 12px;
max-width: 450px;
}
html, body {
font-family: 'Poppins',sans-serif;
font-size: 14px;
line-height: 1.0em;
min-height: 100%;
-webkit-font-smoothing: subpixel-antialiased;
}
.showcase-options > button:hover {
color: #9b0000!important;
background: #000000;
}
.showcase-options > button {
background: #000;
border-radius: 7px;
height: 22px;
border: 0;
color: #fff;
}
.big-welcome > .welcome-info {
background: #00000021;
padding: 10px;
height: 450px;
font-weight: 500;
}
.button-download {
background: #00000033!important;
border: 0!important;
border-radius: 7px!important;
text-transform: uppercase!important;
box-shadow: none!important;
color: #848484!important;
}
.mainmenu .menu-content nav > #nav-wrap > .nav > li:hover > a {
color: #ff0000;
font-weight: bold;
}
.mainmenu .menu-content nav .nav .nav-column li a:hover {
color: #900000;
}
.mainmenu .nav > li.sims-selected > a, .mainmenu .nav > li > a:hover {
color: #e80000;
font-weight: bold;
}
}