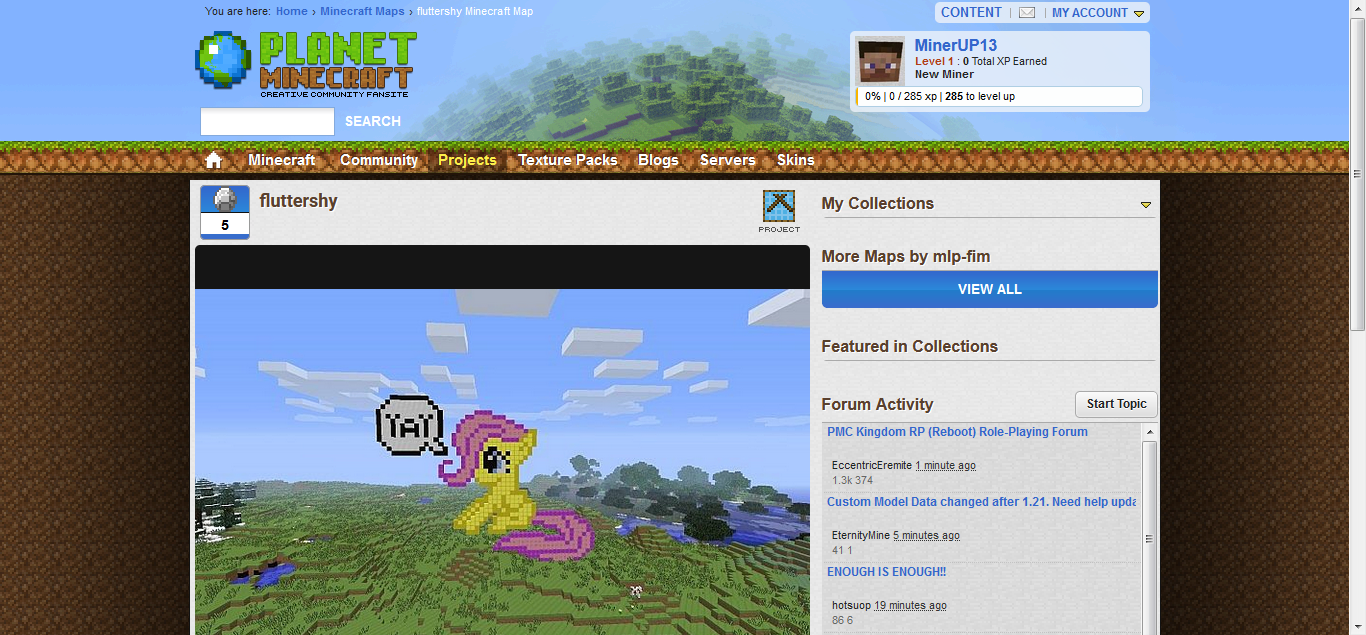
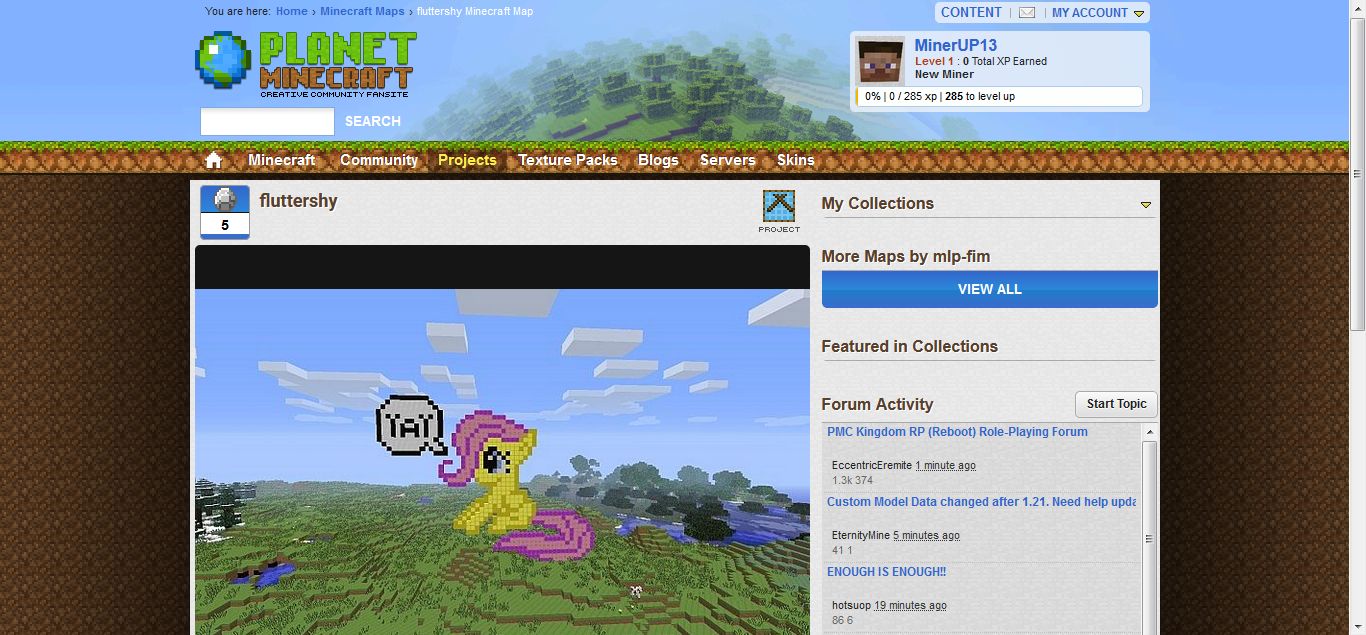
This userstyle restores the 2012-2014 eras of Planet Minecraft.
2012-2014 ESQUE PMC (HELP WANTED) by 2013internetlover

Details
Author2013internetlover
LicenseCC-BY-SA-4.0
Categoryplanetminecraft
Created
Updated
Code size173 kB
Code checksuma3a8cfcd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
(HELP WANTED)
join my server to help me on doing a js version: https://discord.gg/NgrefPVbuA
REQUIRED SETTINGS
- CLASSIC RESOURCE VIEW (only for 2012 and 2013)
- LIGHT MODE
- DYNAMIC HEADER OFF
- COMPACT HEADER OFF
DISCLAIMER: 2012 is still a WIP!
CHANGELOG (06/25/24) 1.4.4
- Assets bug fixed
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 2012-2014 ESQUE PlanetMinecraft
@namespace https://userstyles.world/user/2013internetlover
@version 1.4.4
@description This userstyle restores the 2012-2014 PlanetMinecraft
@author 2013internetlover
@license CC-BY-SA-4.0
@preprocessor less
@var select themes "Era" {
"May-Aug 2012": "m2012",
"Jan-Aug 2013": "e2013",
"Sep-Dec 2013": "m2013",
"Sep-Dec 2014*": "m2014",
}
@var select season "Season" {
"Christmas 2012": "c2012",
"Default*": "df",
"Christmas 2013": "c2013",
}
==/UserStyle== */
@-moz-document domain("planetminecraft.com") {
/*Main Website*/
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #252525;
}
.navmenu .navbar_icon.dropdown {
display: none;
}
.navigation-wrap .navmenu a {
& when (@themes =m2012) {
font-size: 14px;
text-shadow: -1px -1px 0 #000!important;
text-transform: uppercase;
}
}
a#nav-home::after {
& when (@themes =m2012) {
content: "Home";
font-size: 14px;
text-transform: uppercase;
}
}
.navmenu .navbar_icon.home {
& when (@themes =m2012) {
display: none;
}
}
body > #responsive728-wrap {
display: none!important;
}
#member-sidebar {
display: none!important;
}
#header #header-wrap #header-left #header_logo a img.notMobile {
width: 222px;
height: 72px;
content: url(https://i.imgur.com/kg1puiZ.png);
& when (@themes =m2014) {
width: 222px;
height: 72px;
content: url(https://i.imgur.com/R4ZIFYC.png)!important;
}
}
#header #header-wrap {
width: 100%;
max-width: 960px!important;
padding-bottom: 5px;
}
input#keywords.default-value::placeholder {
color: #fff0;
}
.search-box form button {
display: none;
}
.search-box {
margin: 4px 0 0 5px;
position: relative;
clear: both;
max-width: 135px!important;
box-shadow: none!important;
border-radius: 0!important;
background: #fff url('https://i.imgur.com/LbP69in.gif') repeat-x;
border: 1px solid #83aade;
& when (@themes =m2014) {
margin: 4px 0 0 5px;
position: relative;
clear: both;
max-width: 135px!important;
box-shadow: none!important;
background: #fff url('https://i.imgur.com/LbP69in.gif') repeat-x;
border: none!important;
border-radius: 2px!important;
}
}
.search-box::after {
content: "SEARCH";
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
font-size: 14px;
position: absolute;
top: 5px;
left: 143px;
color: #fff;
cursor: pointer;
& when (@themes =m2014) {
content: "SEARCH";
font-family: Arial, Helvetica, sans-serif;
font-weight: 700;
font-size: 14px;
position: absolute;
top: 5px;
left: 143px;
color: #fff;
cursor: pointer;
text-shadow: 0 1px 1px #142952;
}
}
.breadcrumbs .material-icons.material-icons {
display: none;
}
#header #header-wrap .header_text > ul > li > .material-btn.mem_submit .material-icons,
#header #header-wrap .header_text > ul > li > a.mem_submit .material-icons,
#mobileRightPanel .sidr-inner > ul > li > .material-btn.mem_submit .material-icons,
#mobileRightPanel .sidr-inner > ul > li > a.mem_submit .material-icons {
display: none;
}
.breadcrumbs a:hover {
text-decoration: none;
}
.breadcrumbs a {
font-size: 11px;
display: inline-block;
margin: 0;
padding: 1px;
padding-left: 1px;
font-family: Arial, Helvetica, sans-serif;
}
.breadcrumbs b {
font-size: 0px;
margin: 0 0px;
}
.breadcrumbs b::after {
margin: 0 3px;
content: "›";
font-size: 11px;
color: #252525;
font-weight: 500;
}
.breadcrumbs a:first-of-type::before {
content: "You are here:";
font-size: 11px;
color: #252525;
font-weight: 500;
padding-right: 5px;
}
.breadcrumbs {
white-space: nowrap;
font-size: 11px;
color: #fff;
font-family: Arial, Helvetica, sans-serif;
& when (@themes =m2014) {
color: #252525;
}
}
div.breadcrumbs.header_box.notMobile {
background: #fff0!important;
& when (@themes =m2014) {
background: rgba(238, 242, 249, .8)!important;
padding-right: 5px!important;
}
}
#header #header-wrap .header_box:not(#level_panel) {
border-radius: 5px!important;
padding: 0px 0px;
background: rgba(238, 242, 249, .8);
& when (@themes =m2014) {
border-radius: 5px!important;
padding: 0px 0px 3px;
background: rgba(238, 242, 249, .8);
border: 1px solid rgba(238, 242, 249, 0.7);
box-shadow: inset 0 1px 2px rgba(255, 255, 255, 0.4);
}
}
#header-top-bar {
margin-top: 2px;
}
#header #header-wrap .header_text > ul > li:nth-child(3) {
display: none;
}
#header #header-wrap .header_text > ul > li:nth-child(6)::before {
content: "MY ACCOUNT";
font-size: 12px;
font-family: Arial, Helvetica, sans-serif;
color: #36c;
font-weight: bold;
cursor: pointer;
}
#header #header-wrap .header_text > ul > li .submenu_trigger i.material-icons.account_circle {
display: none;
}
#header #header-wrap .header_text > ul > li .submenu_trigger {
color: #36c!important;
}
.material-icons.drafts:before {
color: #e6510000;
background-image: url("https://i.imgur.com/v6w5xBM.png");
background-position: 0px -50px;
width: 10px;
}
#header #header-wrap .header_text > ul > li .material-icons.material-icons {
min-width: 0px;
min-height: 0px;
}
.material-icons.arrow_drop_down:before {
content: "";
}
.material-icons.arrow_drop_down {
background-image: url(https://i.imgur.com/v6w5xBM.png);
background-position: -32px -48px;
min-height: 16px!important;
min-width: 16px!important;
& when (@themes =m2014) {
background-image: url('https://i.imgur.com/ABk84sF.png');
background-position: -32px -48px;
min-height: 16px!important;
min-width: 16px!important;
}
}
.material-icons.md-24 {
height: 16px;
width: 16px;
}
#header #header-wrap .header_text > ul > li .material-icons:nth-child(1) {
width: 16px;
height: 11px;
}
#header #header-wrap .header_text > ul > li > a {
color: #36c;
}
#header #header-wrap .header_text > ul > li {
font-size: 11px!important;
}
#header #header-wrap .header_text > ul > li > a:hover {
color: #187e10!important;
}
#header #header-wrap .header_text > ul > li > .material-btn:hover.mem_submit .material-icons,
#header #header-wrap .header_text > ul > li > .material-btn:hover.mem_submit > span,
#header #header-wrap .header_text > ul > li > a:hover.mem_submit .material-icons,
#header #header-wrap .header_text > ul > li > a:hover.mem_submit > span,
#mobileRightPanel .sidr-inner > ul > li > .material-btn:hover.mem_submit .material-icons,
#mobileRightPanel .sidr-inner > ul > li > .material-btn:hover.mem_submit > span,
#mobileRightPanel .sidr-inner > ul > li > a:hover.mem_submit .material-icons,
#mobileRightPanel .sidr-inner > ul > li > a:hover.mem_submit > span {
color: #187e10!important;
}
#change-status-trigger {
display: none;
}
.avatar_icon {
border-radius: 0px!important;
}
#header #level_panel {
margin-top: 8px;
margin-right: 5px;
box-sizing: border-box;
background: rgba(238, 242, 249, 0.8);
border: none;
box-shadow: none;
border-radius: 5px;
background-clip: padding-box;
padding: 5px;
font-size: .6875rem;
& when (@themes =m2014) {
background: rgba(238, 242, 249, .8);
border: 1px solid rgba(238, 242, 249, 0.7);
box-shadow: inset 0 1px 2px rgba(255, 255, 255, 0.4);
}
}
#level_panel #level_bar .progressbar > .filled {
height: 100%;
background: #880d28;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fce8b3), color-stop(50%, #fccd4d), color-stop(51%, #f8ba11), color-stop(100%, #fadc89));
color: #FFF;
cursor: pointer;
border: 1.5px solid #f8b500;
}
#level_panel #level_bar .xp_overlay {
position: absolute;
z-index: 1;
width: 18rem;
height: 22px;
background: url(/images/layout/themes/modern/pmc_xpbar.png) no-repeat;
top: -2px;
visibility: hidden
}
#level_panel #level_bar .progressbar {
height: 19px;
border-radius: 5px;
background: var(--feed-alt-bg);
overflow: hidden;
color: #333;
font-size: 12px;
line-height: 26px;
text-shadow: 0 1px 0 #fff;
borde...