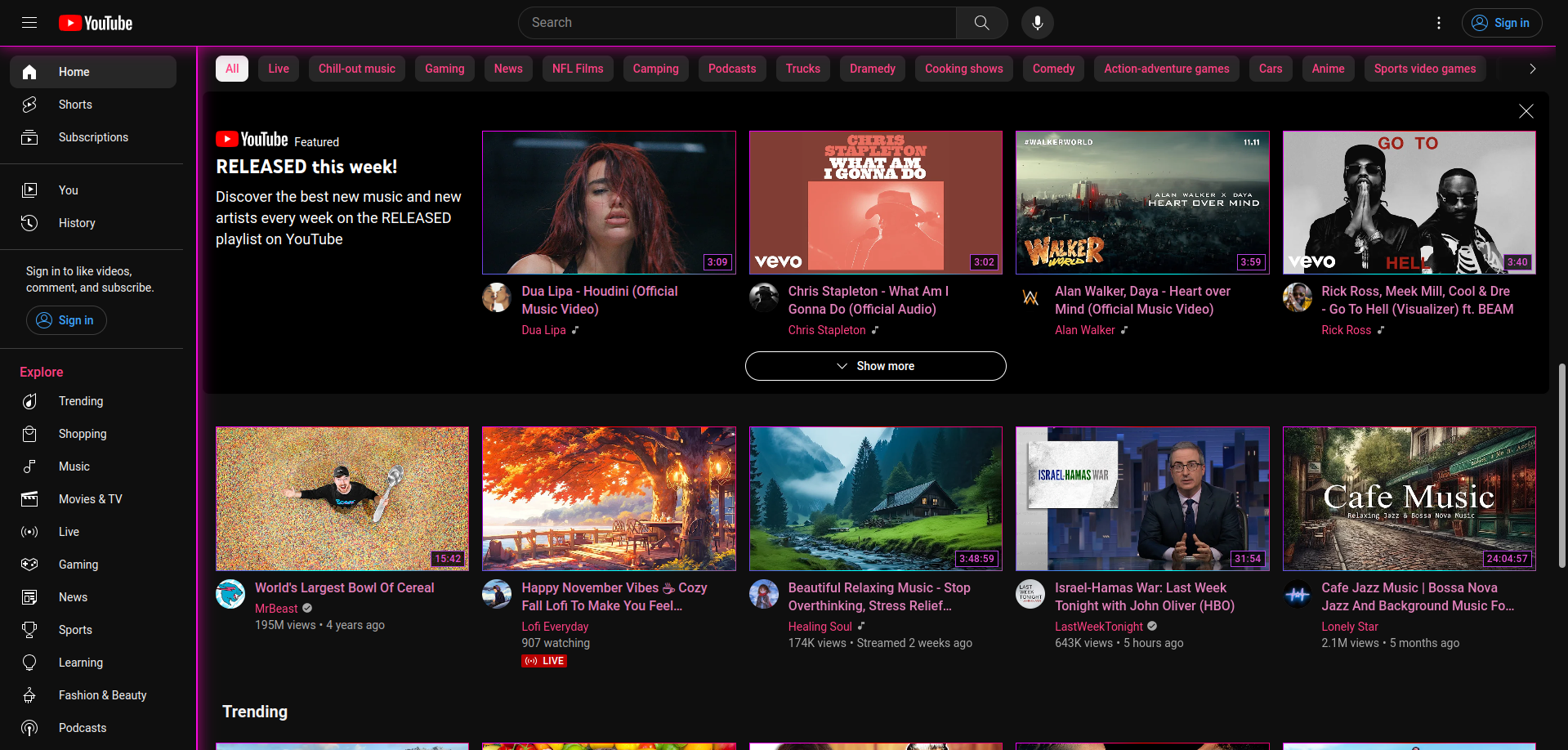
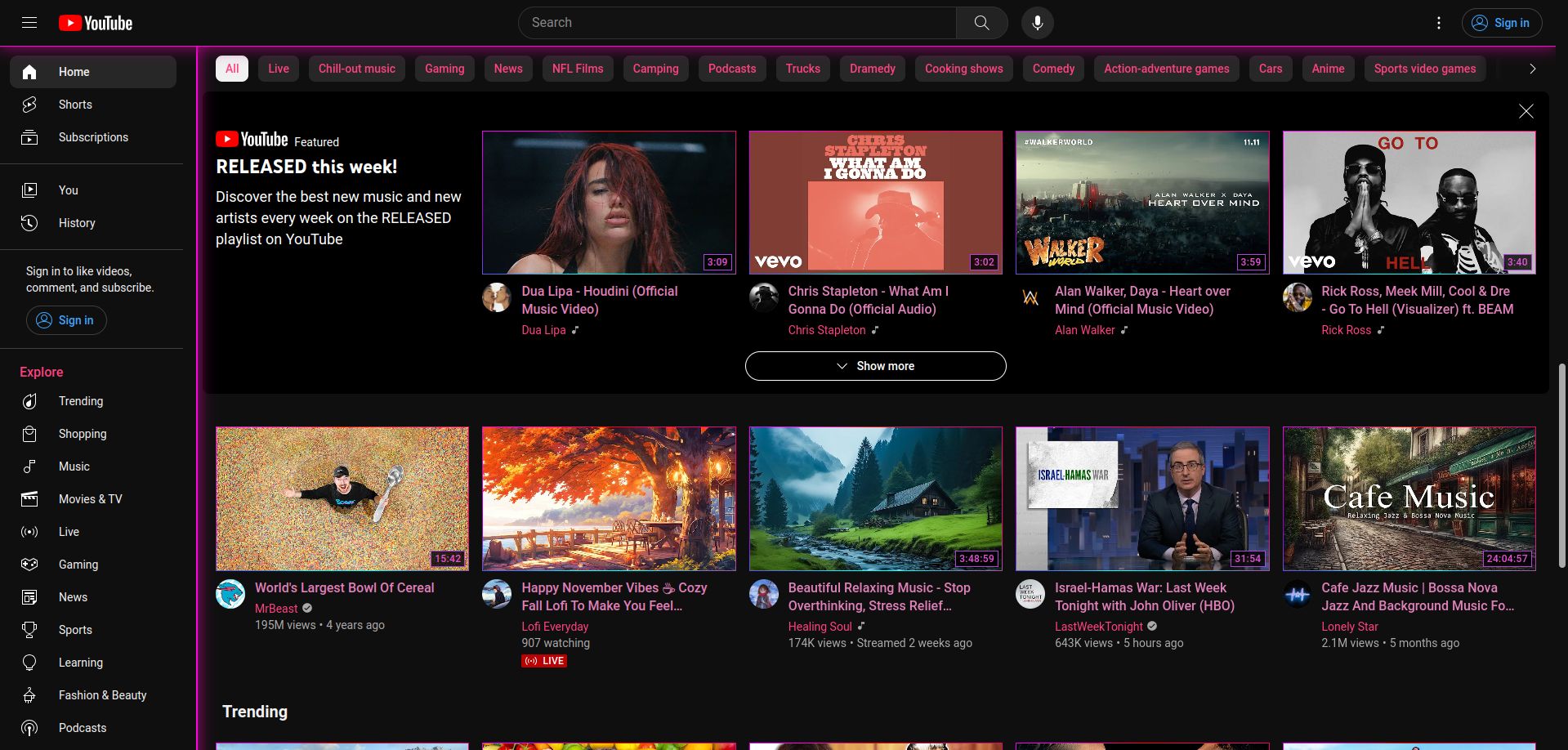
This Youtube userstyle adds more colour to your videos and better-looking subtitles. Updated to work with Youtube UI changes.
Youtube Colour by purpleddive

Details
Authorpurpleddive
LicenseCC BY-NC-SA
Categoryuserstyles, youtube, youtube color, youtube colour, youtube neon, youtube subtitles, youtube purple, purpleddive, color, colour
Created
Updated
Code size7.8 kB
Code checksume8c420b8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This style was made with dark mode in mind, and new updates will also include light mode changes. As Youtube keeps updating the UI, new bug fixes and improvements will be rolled-out to increase stability and aesthetics.
Source code
/* ==UserStyle==
@name Youtube Colour
@version 20231119.04.05
@namespace userstyles.world/user/purpleddive
@description This Youtube userstyle adds more colour to your videos and better-looking subtitles. It now works with the newest UI.
@author purpleddive
@license CC BY-NC-SA
==/UserStyle== */
/* ==UserStyle==
@name Youtube Colour
@namespace https://github.com/PurpleDDive/Youtube-Colour
@version 2.0.1
@description This Youtube userstyle adds more colour to your videos and better-looking subtitles. Updated to work with Youtube UI changes.
@license CC BY-NC-SA
@author PurpleDDive
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
/* Youtube Colour */
#masthead-container {
box-shadow: 0px 0px 20px 0px rgb(6, 52, 170);
border-bottom: solid rgb(6, 213, 250) 1px;
}
#guide {
box-shadow: 0px 0px 20px 0px rgb(6, 52, 170);
border-right: solid rgb(6, 213, 250) 1px;
}
/* Submit Button - Full */
#button.style-scope.ytd-button-renderer.style-primary.size-default[aria-disabled=false]{
background-color: #7d1fbbe0;
}
/* Titles of Videos (side panel) */
#span,
#video-title,
#content-text {
color: #c97bc2 !important;
/*color: #c870cd !important;*/
/*color: #d485cc !important;*/
/*color: #e080ba !important;*/
}
/* Video Title */
.title.ytd-video-primary-info-renderer {
text-align: center;
padding: 10px;
font-weight: 580;
font-size: 20px;
}
/* Newer UI - Video Title */
.style-scope ytd-watch-metadata h1{
text-align: center;
padding: 15px;
font-weight: 580;
font-size: 23px;
}
/* Videos preview's border (gradient) */
#thumbnail.ytd-thumbnail,
paper-button,
#description-text.ytd-report-details-form-renderer,
#card.yt-live-chat-paid-message-renderer {
border-radius: 0;
border-color: Black;
border-width: 5px;
border: 1px solid;
border-image: conic-gradient(red, rgba(255, 0, 123, 0.9), rgba(255, 0, 123, 0.9), aqua, aqua, darkviolet, magenta, red) 1;
}
#time-status.ytd-thumbnail-overlay-time-status-renderer {
border-color: Black;
border-width: 5px;
border: 1px solid;
border-image: conic-gradient(#b042de, #b042de, #b042de, #b042de, #b042de, #b042de, #b042de, #b042de) 1;
}
/*#tooltip.tp-yt-paper-tooltip,
.style-scope.ytd-thumbnail {
}*/
/* Watched video (bottom bar) */
#progress.ytd-thumbnail-overlay-resume-playback-renderer {
background: linear-gradient(-45deg, #050204, #e73c7e00, #ff009d, #0bc9e7);
background-size: 400% 400%;
animation: preview-video-seen 2s alternate infinite;
height: 100%;
}
@keyframes preview-video-seen {
0% {
background-position: 100% 0%;
}
100% {
background-position: 0% 100%;
}
}
ytd-thumbnail-overlay-resume-playback-renderer {
background: #000;
}
/* ---| Outside info, chat & text colour |--- */
.view-count,
#subscribe-button > ytd-subscribe-button-renderer > paper-button > yt-formatted-string,
#subscribe-button > ytd-subscribe-button-renderer > paper-button > yt-formatted-string > span,
#description,
#byline-container,
#byline-inner-container,
#byline,
#owner-name,
#name,
#guide-section-title,
#text,
#published-time-text,
a.yt-formatted-string {
color: rgb(255, 64, 129) !important;
text-shadow: 1px 1px 22px rgba(0, 5, 4, 0.1) !important;
/*subscribed chanels border*/
}
#text.ytd-thumbnail-overlay-time-status-renderer {
color: #e552d8 !important;
}
#submit-button {
background-color: rgba(94, 0, 120, 0);
box-shadow: 0px 0px 5px 0px rgba(133, 14, 173, 0);
}
/* Like-bar */
#like-bar.ytd-sentiment-bar-renderer {
background: linear-gradient(200deg, rgba(255, 0, 123, 0.9) 0%, #00c0c0 100%) !important;
height: 3px;
}
/* Subscribe button */
/*#sponsor-button.style-scope.ytd-button-renderer.style-suggestive.size-default{
border-color: rgba(255, 0, 123, 0.9);
}*/
/* Subscribe button */
tp-yt-paper-button.ytd-subscribe-button-renderer {
background-color: #5a0777;
border-radius: 5px;
}
.ytp-sb-subscribe,
a.ytp-sb-subscribe {
background-color: #a320fb;
color: #fff;
}
/* Subscribe Button - noLogin */
/*#subscribe-button.style-scope .ytd-video-secondary-info-renderer{
background-color: #8500b3;
}
#text.style-scope .ytd-video-secondary-info-renderer .style-destructive .size-default{
color: #fff;
}*/
/* Live icon */
.guide-entry-badge.ytd-guide-entry-renderer {
width: 16px;
height: 16px;
color: #00d0ff;
display: none;
}
/* Badges */
.badge.badge-style-type-simple.style-scope.ytd-badge-supported-renderer.style-scope.ytd-badge-supported-renderer {
/*background: #DAA520;*/
background: #0bafd4c9;
color: #fff;
}
/* Fundraiser badge */
.badge.badge-style-type-ypc.style-scope.ytd-badge-supported-renderer {
background: #9000ff75;
color: #fff;
}
/* ---| Closed Captions |--- */
@font-face {
font-family: 'Netflix Sans';
font-weight: 700;
src: url(https://assets.nflxext.com/ffe/siteui/fonts/netflix-sans/v3/NetflixSans_W_Md.woff2) format('woff2'), url(https://assets.nflxext.com/ffe/siteui/fonts/netflix-sans/v3/NetflixSans_W_Md.woff) format('woff')
}
.ytp-caption-segment {
background: none !important;
/*margin-bottom: 4% !important;*/
font-family: "Netflix Sans", sans-serif !important;
font-weight: 700 !important;
text-shadow: rgba(0, 0, 0, 1) 0em 0em .2em !important;
}
/* ---| Video Player |--- */
/* Player border shadow (light) */
.html5-video-player {
box-shadow: 0 0 8px rgba(0, 213, 255, .9);
}
ytd-player, .style-scope.ytd-player {
box-shadow: 0 0 8px rgba(153, 0, 255, .9);
}
/* CC colour line */
.ytp-chrome-controls .ytp-button[aria-pressed]:after {
background-color: #fff;
box-shadow: 0 0 9px 3px #ff00d4;
}
/* HD text color */
.ytp-swatch-color {
color: #ffffff;
text-shadow: 0 0 9px #ff00d0;
}
/* Live indicator home */
ytd-badge-supported-renderer.ytd-rich-grid-media {
margin: 6px 0px 6px 10px;
}
/* Mini player */
.playlist-items.ytd-playlist-panel-renderer {
background-color: #230e32a3;
}
#info-bar.ytd-miniplayer {
background-color: #3b094f;
}
ytd-playlist-panel-renderer[hide-header-text] .header.ytd-playlist-panel-renderer {
background-color: #230e32c4;
}
/* HD indicator */
.ytp-settings-button.ytp-hd-quality-badge:after {
height: 12px;
width: 16px;
background-color: #00b1b1;
box-shadow: 0px 0px 6px 2px darkcyan;
}
/* Autoplay button*/
.ytp-autonav-toggle-button[aria-checked=true]:after {
background-color: #7f00a6;
box-shadow: 0px 0px 6px 2px #740097;
}
/* ---| YouTube - Custom colours video progress bar |--- */
.ytp-swatch-background-color {
animation-name: progress-bar;
animation-iteration-count: infinite;
animation-duration: 7s;
animation-fill-mode: forwards;
animation-timing-function: linear;
}
@keyframes progress-bar {
0% {
background-color: #fff;
box-shadow: 0 0 7px 3px #ff00d4;
}
10% {
background-color: #fff;
box-shadow: 0 0 7px 3px #9d00ff;
}
20% {
background-color: #fff;
box-shadow: 0 0 7px 3px #5100ff;
}
30% {
background-color: #fff;
box-shadow: 0 0 7px 3px #00d9ff;
}
40% {
background-color: #fff;
box-shadow: 0 0 7px 3px #00ffc3;
}
50% {
background-color: #fff;
box-shadow: 0 0 7px 3px #3ea6ff;
}
60% {
background-color: #fff;
box-shadow: 0 0 7px 3px #ff8400;
}
70% {
background-color: #fff;
box-shadow: 0 0 7px 3px #f00;
}
80% {
background-color: #fff;
box-shadow: 0 0 7px 3px #f06;
}
90% {
background-color: #fff;
box-shadow: 0 0 7px 3px #ee436b;
}
100% {
background-color: #fff;
box-shadow: 0 0 7px 3px #ff00d4;
}
}
}