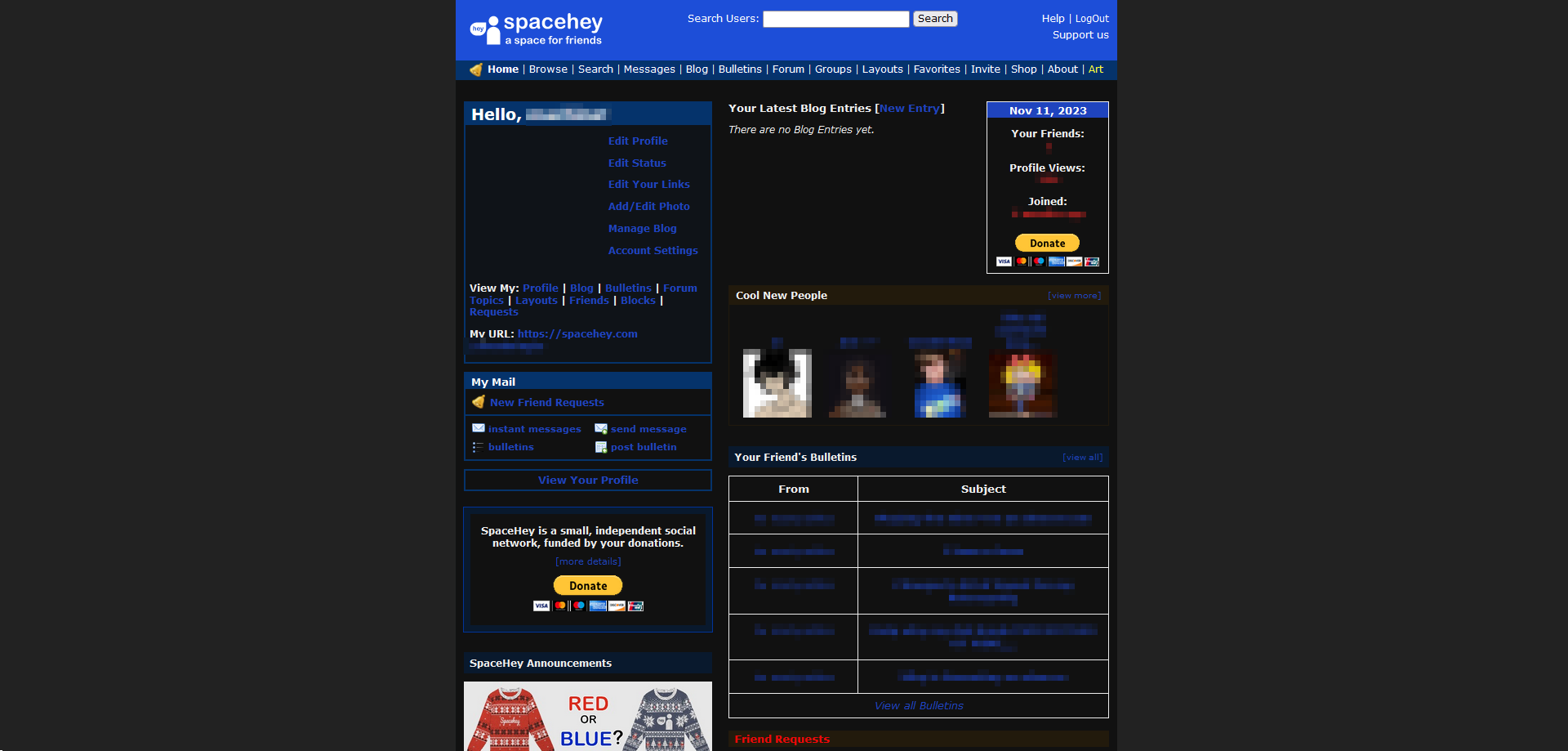
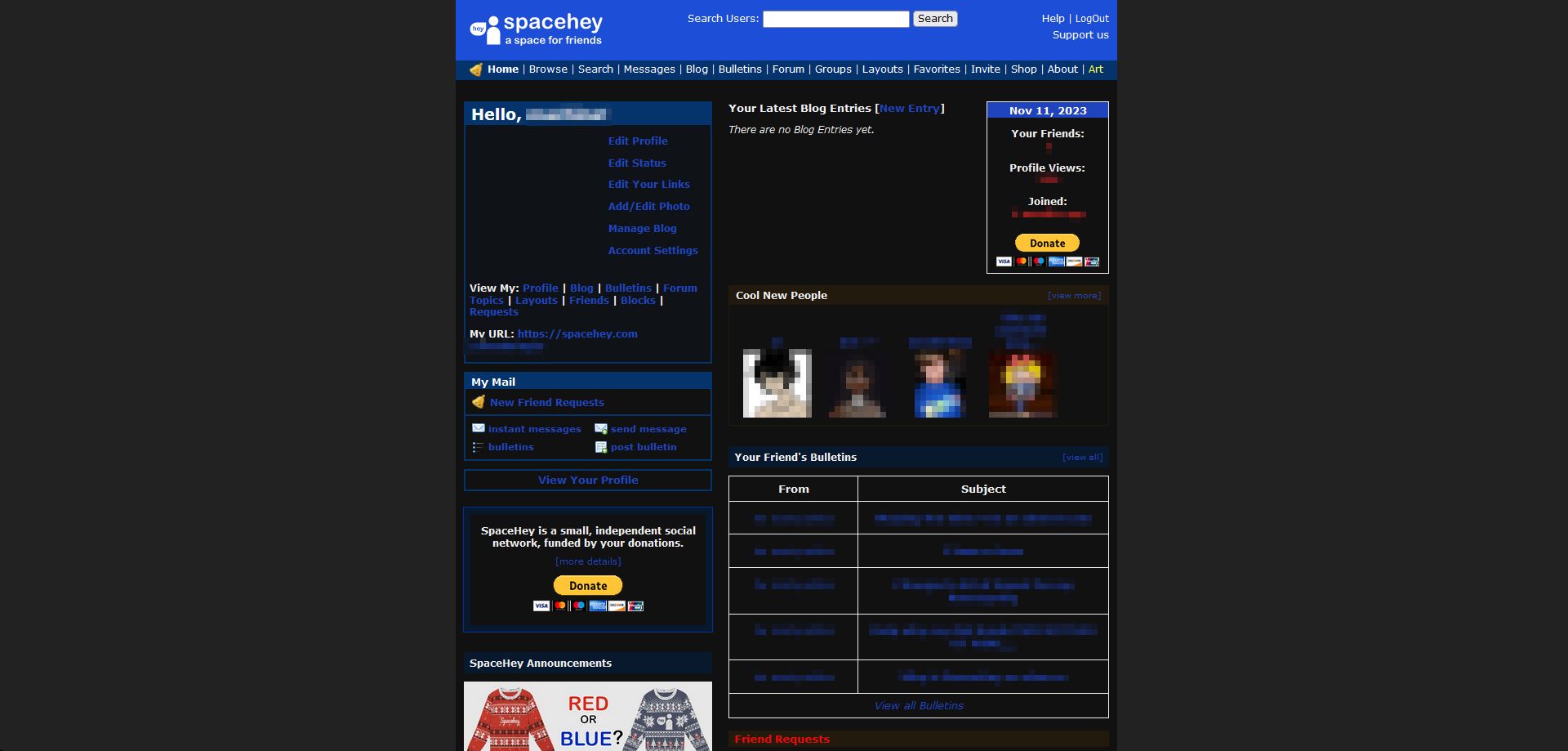
simple dark mode for spacehey; exclusively changes colors
spacehey dark mode by doombringer

Details
Authordoombringer
LicenseNo License
CategorySpaceHey
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
this theme overrides profile html that refers to the root, so some profiles may look odd
Source code
/* ==UserStyle==
@name spacehey dark mode
@namespace userstyles.world/user/doombringer
@version 2023.11.11
@description simple dark mode for spacehey; exclusively changes colors
@author doombringer
==/UserStyle== */
@-moz-document url-prefix("https://spacehey.com/"), url-prefix("https://blog.spacehey.com/"), url-prefix("https://forum.spacehey.com/"), url-prefix("https://groups.spacehey.com/"), url-prefix("https://layouts.spacehey.com/") {
:root {
--light-gray: #f2f0f0;
--gray: #222;
--dark-gray: #919191;
--darker-gray: #545454;
--logo-blue: #1D4ED8;
--darker-blue: #1f44be;
--lighter-blue: #05336b;
--even-lighter-blue: #09192d;
--lightest-blue: #0f1318;
--red: #FF0000;
--dark-orange: #ED0707;
--light-orange: #221a0c;
--even-lighter-orange: #161009;
--strange-yellow: #dbae2e;
--green: #34D399;
--light-green: #0b0f08;
--medium-green: #498044;
--dark-green: #41d363;
accent-color: #1D4ED8;
accent-color: var(--logo-blue);
}
nav .links a{
text-shadow: 0 0 7px #062fa4;
}
nav .links a:hover{
color: #3c9aff;
}
main {
background-color:#111;
color:#eee;
}
.statistics, .forum-table th, .forum-table td, .groups-table th, .groups-table td, .bulletin-table th, .bulletin-table td {
border-color:#eee;
}
table.comments-table, table.music-table, table.bulletin-table, table.forum-table, table.groups-table {
border-color:#666;
}
footer {
color:#eee;
}
nav .links li:not(:last-child)::after, footer .links li:not(:last-child)::after {
color:#eee;
}
.info, .success, .error {
color:#eee;
}
}