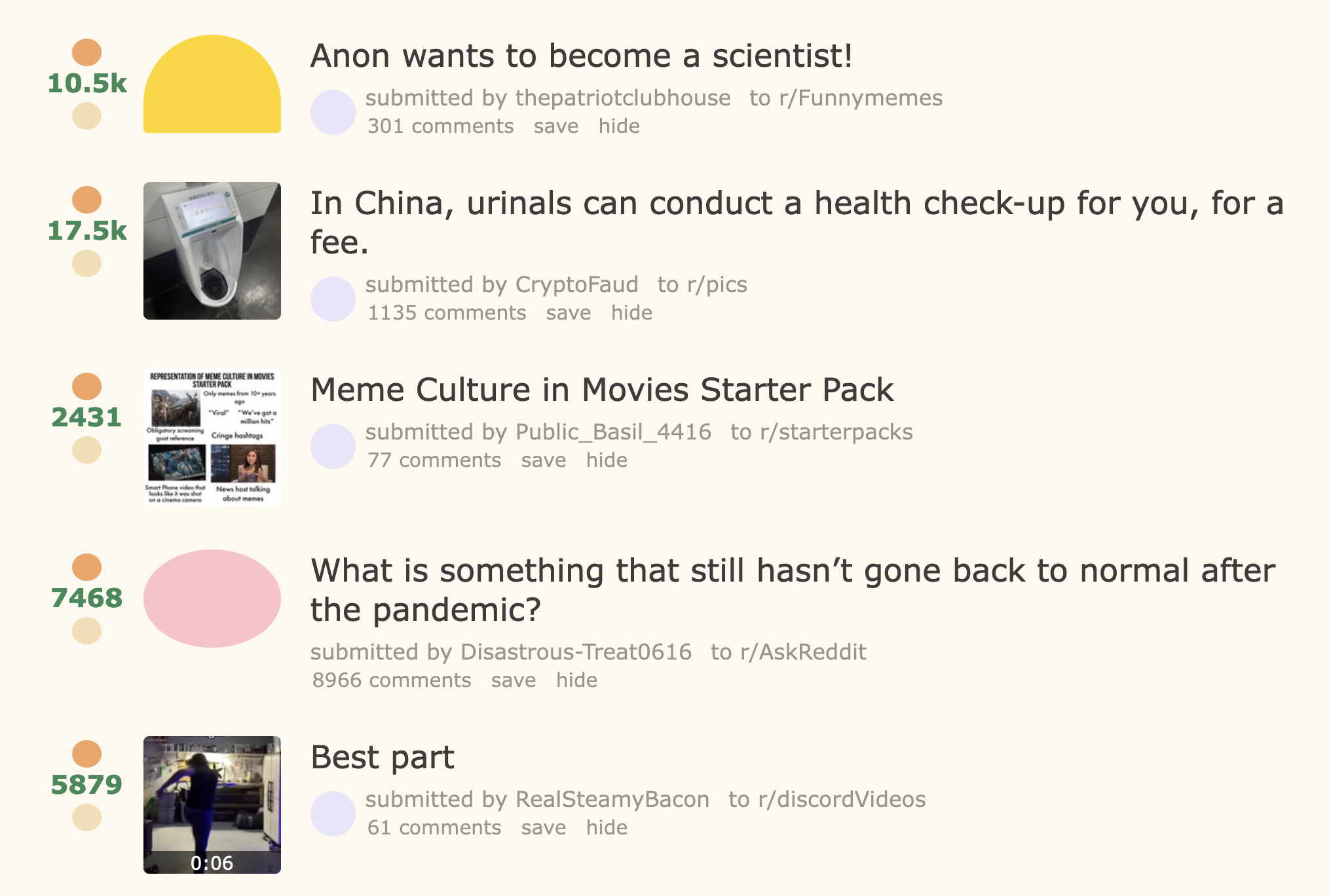
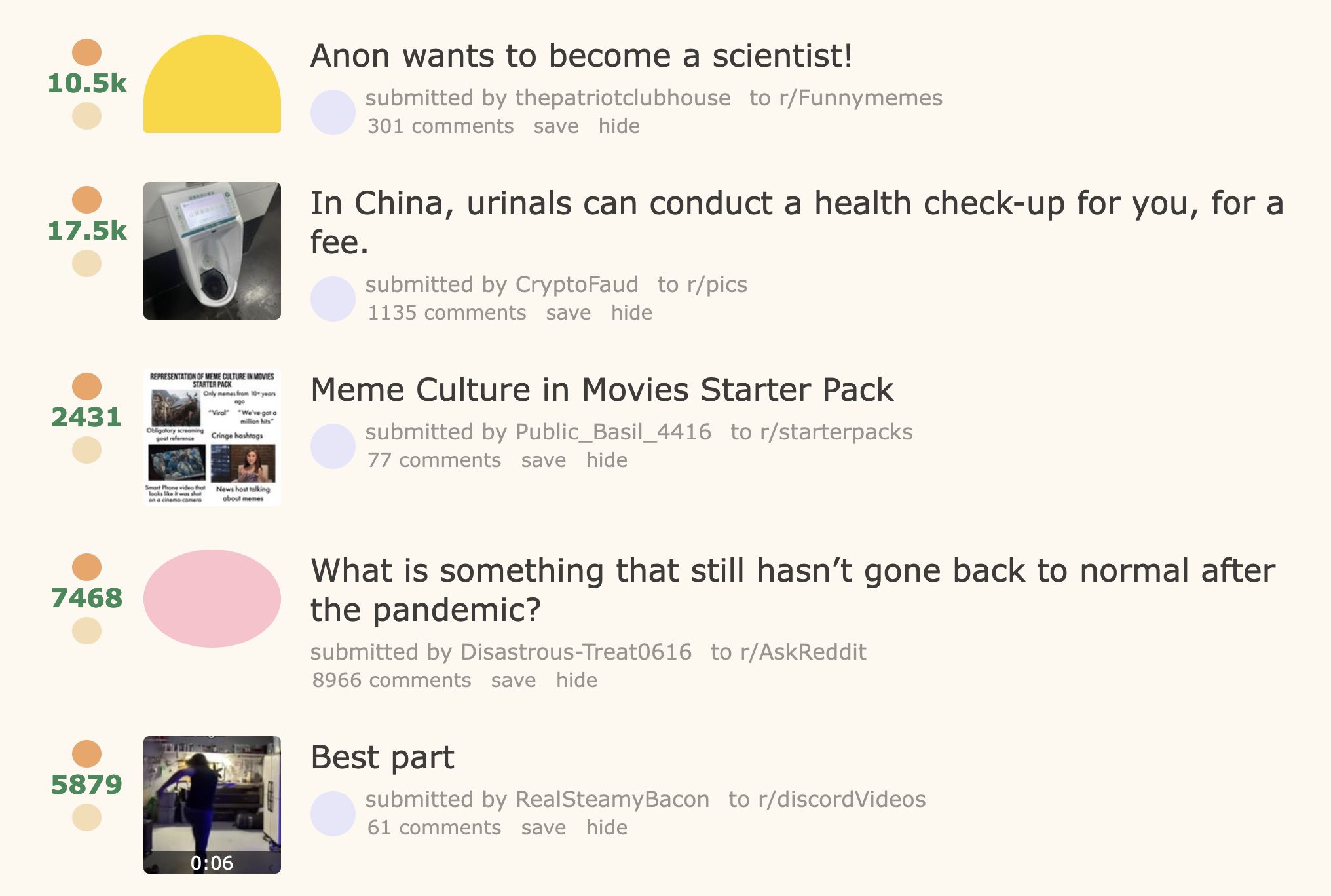
Removes extra noise from reddit, adds fun colors.
Colorful minimal (old) reddit by LauraAddams

Details
AuthorLauraAddams
LicenseNo License
Categoryreddit
Created
Updated
Code size7.8 kB
Code checksumf4afd50c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.reddit.com - 11/10/2023, 2:08:48 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("reddit.com"),
domain("old.reddit.com"),
domain("new.reddit.com") {
/* hide */
/* hide */
/* hide */
/* top menu */
#redesign-beta-optin-btn,
#sr-more-link {
display: none;
}
.sr-list .flat-list:first-child li:last-child {
display: none;
}
.sr-list .flat-list:last-child {
display: none;
}
/* second menu */
#header-bottom-right ul,
#chat {
display: none;
}
/* side menu */
.side .spacer:nth-child(3),
.side .spacer:nth-child(4),
.side .spacer:nth-child(5),
.side .spacer:nth-child(8),
.side .spacer:nth-child(10),
.flairtoggle,
.side .tagline,
.side .users-online,
.side .bottom,
.side .linkinfo,
.side .premium-banner-outer,
.sidebox.create {
display: none;
}
/* left popout menu */
.listing-chooser {
display: none;
}
/* entry */
.entry .domain {
display: none;
}
.entry .flat-list .share,
.entry .flat-list .report-button,
.entry .flat-list .crosspost-button {
display: none;
}
.rank {
display: none;
}
.subreddit-subscribe {
display: none;
}
/* comments */
.commentarea form {
display: none;
}
/* footer */
.footer-parent,
.debuginfo {
display: none;
}
/* style */
/* style */
/* style */
/* general */
body,
.side {
background-color: #fff9ef;
}
body {
border-top: 15px solid seagreen;
border-bottom: 15px solid rosybrown;
}
.tagline .submitter,
.search-result-meta .submitter,
.md a {
color: sienna;
}
.content {
margin-bottom: 50px;
}
.separator {
color: transparent;
}
/* hide sidebar on small screens */
@media screen and (max-width: 800px) {
.side {
display: none;
}
.commentarea,
div.content,
.content[role="main"] {
margin-right: 30px;
}
}
/* header */
#header {
background-color: lavender;
border-bottom: 3px solid seagreen;
margin-bottom: 40px;
}
/* top menu */
#sr-header-area .dropdown.srdrop {
float: right;
}
#sr-header-area {
background-color: rgba(160, 100, 200, 0.1);
border-bottom: none;
padding: 3px 0;
}
#sr-header-area .selected a {
color: seagreen;
}
#sr-header-area .sr-list {
padding-left: 7px;
}
/* second menu */
#header-bottom-right,
.tabmenu li a {
background-color: transparent;
}
#header-bottom-right a {
color: seagreen;
margin-left: 5px;
}
#header-bottom-right > span.separator,
#sr-header-area .sr-list > span.separator {
display: none;
}
.tabmenu li.selected a {
color: lavender;
background-color: seagreen;
border: none;
padding-bottom: 1px;
}
.tabmenu li a {
text-transform: uppercase;
color: seagreen;
font-size: 10px;
}
.menuarea {
color: hotpink;
border-bottom: 3px solid hotpink;
margin-bottom: 20px;
}
.dropdown.srdrop .selected {
margin-right: 0;
}
.dropdown.lightdrop .selected {
color: hotpink;
text-decoration: none;
background-image: none;
}
#sr-header-area .drop-choices.srdrop {
margin-left: -44px;
}
.drop-choices {
background-color: #f6ff55;
letter-spacing: 0.05em;
font-weight: bold;
padding: 5px;
border-color: tomato;
}
.drop-choices a.choice {
color: hotpink;
}
.drop-choices a.choice:hover {
background-color: #e1ea45;
}
/* entry */
.thing {
margin-bottom: 20px;
}
.entry {
padding-left: 10px;
}
.thing .title {
color: #3D3C3A;
padding-bottom: 5px;
}
.link.last-clicked {
border: 1px solid lightgray;
border-radius: 10px;
padding: 10px 0;
}
.thing .title:visited {
color: seagreen;
}
.link .score {
color: seagreen;
}
.arrow.up,
.arrow.upmod,
.arrow.down,
.arrow.downmod {
background-image: none;
border-radius: 50%;
}
.arrow.up {
background-color: sandybrown;
}
.arrow.upmod {
background-color: darkseagreen;
}
.link .score.likes {
color: darkseagreen;
}
.arrow.down {
background-color: wheat;
}
.arrow.downmod {
background-color: darkgoldenrod;
}
.link .score.dislikes {
color: darkgoldenrod;
}
.md .md-spoiler-text {
border: none;
}
.md .md-spoiler-text:not(.revealed) {
background: orchid;
}
/* meta */
.tagline,
.tagline a,
.entry .buttons li a {
color: rgba(0, 0, 0, 0.4);
font-weight: 300;
}
/* flairs */
.flairrichtext,
.linkflairlabel {
font-size: 8px;
font-style: italic;
}
/* expoandos */
.expando-button.collapsed.selftext,
.expando-button.expanded.crosspost,
.expando-button.collapsed.crosspost,
.expando-button.expanded.video,
.expando-button.collapsed.video,
.expando-button.hide-when-pinned.selftext.expanded,
.expando-button.expanded.video:hover,
.expando-button.collapsed.video:hover,
.expando-button.expanded.selftext:hover,
.expando-button.expanded.crosspost:hover,
.expando-button.collapsed.selftext:hover,
.expando-button.collapsed.crosspost:hover {
background-image: none;
}
.expando-button {
border-radius: 50%;
transition: .3s ease-out;
}
.expando-button.collapsed {
background-color: lavender;
}
.expando-button.expanded {
background-color: thistle;
}
.link .usertext-body .md {
background-color: #f8eff1;
border: 3px solid thistle;
padding: 15px;
}
.panestack-title {
border-bottom: none;
}
.commentarea .menuarea {
color: hotpink;
margin-bottom: 30px;
}
/* posts icons */
.thumbnail {
background-image: none !important;
border-radius: 3px;
}
.thumbnail.self {
background-color: pink;
border-radius: 50%;
}
.comments-page .thumbnail.self {
display: none;
}
.thumbnail.default {
background-color: orchid;
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
}
.thumbnail.image {
background-color: gold;
border-top-left-radius: 50px;
border-top-right-radius: 50px;
}
.thumbnail.spoiler {
background-color: linen;
transform: rotate(90deg);
border-radius: 30px;
}
.thumbnail.nsfw {
background-color: tomato;
opacity: 0.85;
transform: skew(5deg)
}
.nsfw-stamp {
color: tomato;
font-weight: bold;
border-width: 2px;
font-style: italic;
}
/* next/prev */
.nextprev,
.next-suggestions {
color: tan;
}
.nextprev a,
.next-suggestions a {
border: none !important;
text-transform: uppercase;
color: rosybrown;
background-color: transparent !important;
}
.nextprev .separator {
border-left-color: tan;
}
}