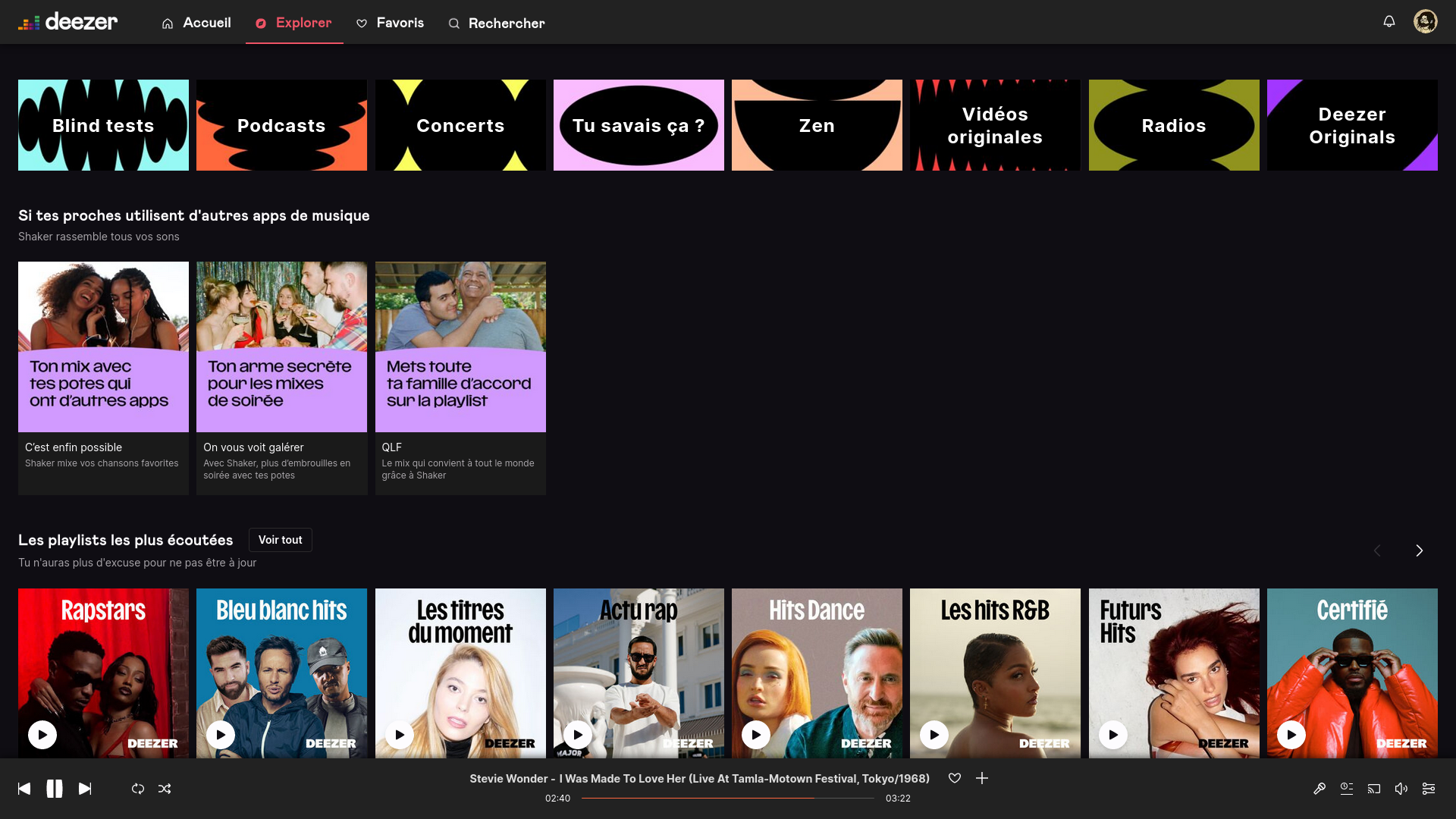
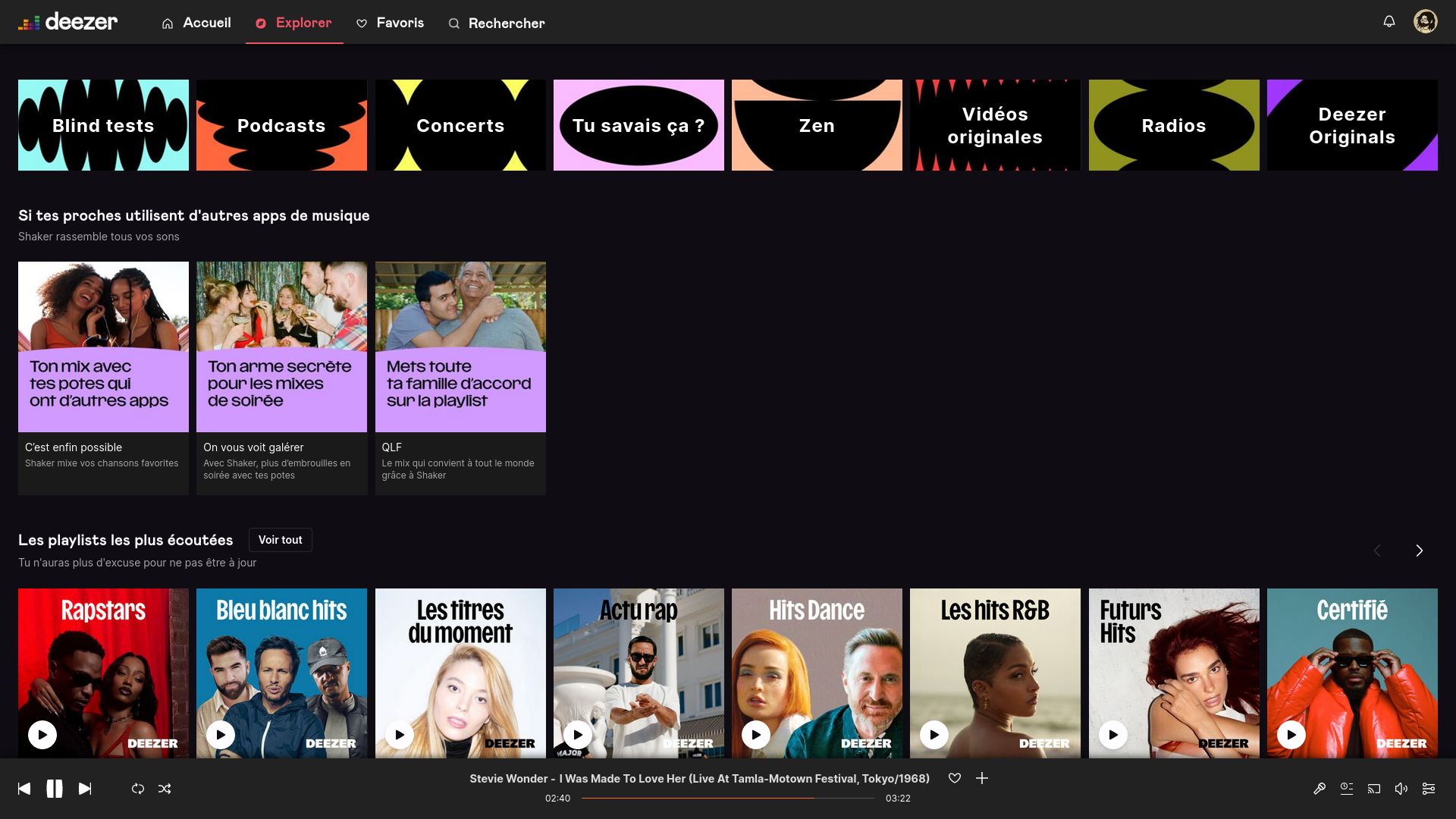
Trying to fix the new terrible Deezer UI. Clean and content-focused.
Deezer new UI alternative by Joulss

Details
AuthorJoulss
LicenseNo License
Categorydeezer.com
Created
Updated
Code size33 kB
Code checksum4eea85c6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Important : Firefox doesn't implements :has selector by default yet. It has to be enabled by setting layout.css.has-selector.enabled value to true in about:config
Please note that's a work in progress and some sections haven't been restyled yet.
Issues :
- The logo title is too fat under Chrome, but ok under Firefox
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name deezer.com
@version 20231114.13.13
@namespace userstyles.world/user/Joulss
@description For those who don't like the new Deezer UI, this is a sober, content-focused interface for the web version of deezer.com.
@author Joulss
@license No License
==/UserStyle== */
@-moz-document domain("deezer.com") {
/* ------------------------------------------------------------------------------------------------
- Some elements may still be awfully purple
- It has been tested under Firefox / Ubuntu only
- Stylus addon :
For Firefox : https://addons.mozilla.org/fr/firefox/addon/styl-us/
For Chrome : https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- To get the original favicon, get this addon :
https://addons.mozilla.org/fr/firefox/addon/favicon-switcher/ and use it to set the favicon.
png available here : https://ubaa.fr/wp-content/uploads/2021/11/deezer-LOGO.png or https://www.google.com/s2/favicons?sz=64&domain=deezer.com
- Firefox doesn't implements :has selector by default yet. It has to be enabled by setting layout.css.has-selector.enabled value to true in about:config
Last update : 2023-11-14 13:33
------------------------------------------------------------------------------------------------ */
@import url(https://db.onlinewebfonts.com/c/9b06ae83a4412168ed194a8ed31218c2?family=Mabry+Pro+Medium);
/* -------------------------------------------------- */
/* Variables */
/* -------------------------------------------------- */
:root {
--tempo-colors-background-accent-primary-default: #ef5466 !important;
--tempo-colors-icon-accent-primary-default: #ef5466 !important;
--tempo-colors-text-accent-primary-default: #ef5466 !important;
--tempo-colors-accent-main: #ef5466 !important;
--tempo-colors-border-neutral-primary-focused: #ef5466 !important;
--tempo-colors-primary-500: #ef5466 !important;
--tempo-colors-background-brand-purple: #ef5466 !important;
--tempo-colors-background-accent-primary-hovered: #e0364a !important;
--tempo-colors-background-accent-primary-pressed: #e0364a !important;
--huge-buttons-height: 35px;
}
.naboo {
--layout-sidebar-width: 170px !important;
}
.chakra-ui-dark .naboo {
--tempo-colors-bg-main: #111 !important;
--tempo-colors-divider-main: #2a2a2a !important;
--tempo-colors-border-neutral-primary-default: #2a2a2a !important;
--tempo-colors-divider-neutral-primary-default: #2a2a2a !important;
--tempo-colors-background-neutral-secondary-default: #222 !important;
}
.chakra-ui-light .naboo {
--tempo-colors-border-neutral-primary-default: #ddd !important;
--tempo-colors-background-neutral-secondary-default: #fff !important;
}
/* -------------------------------------------------- */
/* Global */
/* -------------------------------------------------- */
body {
font-size: 15px;
}
.chakra-button {
border-radius: 0px;
}
#page_naboo_artist .content-bottom,
#page_naboo_artist .content-top {
height: auto;
}
input {
outline-width: 1px !important;
}
input.css-l9l26x {
padding-left: 40px !important;
}
.container {
margin: 0;
width: 100%;
}
.container:has(> .chakra-heading) {
padding-top: 0;
}
#page_profile .profile-header-container .container {
padding-top: 6px;
}
h2 {
line-height: 3.7rem;
}
.navbar {
background-color: transparent;
border-bottom: 1px solid var(--tempo-colors-border-neutral-primary-default) !important;
}
/* -------------------------------------------------- */
/* Explore / favourites pages titles */
/* -------------------------------------------------- */
h2.css-eg8eqm,
h2.css-ye4a45 {
font-size: 2.7em
}
/* -------------------------------------------------- */
/* Notifications (not tested) */
/* -------------------------------------------------- */
body.chakra-ui-dark .ab-in-app-message {
background-color: #222 !important;
}
/* -------------------------------------------------- */
/* Left panel */
/* -------------------------------------------------- */
/* Icons and links */
.css-17psu0s svg,
.css-efpag6 svg {
scale: 0.60;
}
.css-10rh1s9 {
padding-left: 13px;
}
/* Playlists container */
.css-11zfhyy {
display: none; /* Hide whole playlists panel */
}
.css-pb14rf {
margin-top: 5px
}
.css-11zfhyy {
padding-top: 10px;
}
/* Playlist container */
.css-11zfhyy .css-1oaqkcs {
padding: 5px 17px !important;
}
.css-l74hec {
margin-left: -12px;
margin-top: -1px;
display: flex !important;
flex-direction: row;
align-items: center;
justify-content: start;
}
/* Playlist titles */
.css-11zfhyy .chakra-text {
font-size: 14px;
margin-left: 5px;
}
.chakra-ui-dark .css-11zfhyy .chakra-text {
color: #aaa;
}
/* Playlist thumbnails */
.css-11zfhyy .css-vi2bhy {
border-radius: 0;
width: 40px;
height: 40px;
}
/* Playlist author */
.chakra-text.css-ry2hx7 {
display: none;
}
/* -------------------------------------------------- */
/* Top bar (search, bell and user menu icon) */
/* -------------------------------------------------- */
/* Container */
.chakra-ui-dark input#topbar-search::placeholder {
color: transparent;
}
/* -------------------------------------------------- */
/* Page header (album cover & info, play button...) */
/* -------------------------------------------------- */
/* Container */
div[data-testid="masthead"] {
margin-bottom: 20px;
}
div[data-testid="masthead"] .css-l74hec {
display: block !important;
}
/* Toolbar */
div[data-testid="toolbar"] {
display: flex;
align-items: center;
}
/* Cover */
.NrUs6 {
width: 190px;
height: 190px;
}
.NrUs6 img,
.tfT2j {
border-radius: 0;
}
/* Title */
.NrUs6 + div h2.chakra-heading {
font-family: "Inter";
font-size: 2.15rem;
margin-bottom: 10px;
line-height: 2.35rem;
letter-spacing: -1px;
}
/* Subtitles */
ul.css-1s16397 {
font-size: 0.8em;
margin-top: 0px;
margin-bottom: 5px;
}
.NrUs6 + div div.css-x56mop {
margin-bottom: 7px;
}
.css-1s16397 {
margin-top: 12px;
}
div[data-testid="masthead-subtitle"] .chakra-wrap.css-i6bazn {
font-weight: 700;
}
/* Creator name */
.css-x56mop p.chakra-text.css-0 {
margin-top: -5px;
}
/* Play buttons */
button[data-testid="playlist-play-button"],
button[data-testid="user-shuffle-button"],
.chakra-button.css-6l5t9l,
.chakra-button.css-1xdm5rr {
min-height: 0;
height: var(--huge-buttons-height);
border-radius: 22px;
}
button[data-testid="playlist-play-button"] svg,
button[data-testid="user-shuffle-button"] svg,
.chakra-button.css-6l5t9l svg,
.chakra-button.css-1xdm5rr svg {
scale: 0.6;
}
/* Buttons next to the play / shuffle button */
button.chakra-button.css-w1vw9x {
min-height: 0;
min-width: 0;
max-width: 30px;
width: 30px;
height: 35px;
}
button.chakra-button.css-w1vw9x svg {
scale: 0.8;
}
.css-1v1zob6 {
gap: 27px;
}
.css-1cyew,
.css-m38am7 {
width: calc(100% - 280px);
z-index: 1;
position: absolute;
margin: 0;
top: 172px;
left: 236px;
}
.thumbnail:not(.thumbnail-rounded) {
border: 0 !important;
border-radius: 0 !important;
}
.catalog-content .carousel .container {
padding-top: 15px;
}
/* User shuffle button */
.chakra-button[data-testid="user-shuffle-button"] {
top: -135px;
position: absolute;
right: -10px;
}
/* Header description */
p[data-testid="masthead-description"] {
display: none;
}
/*Search input */
.MWmiQ.css-bazj6v input {
min-height: 0;
height: var(--huge-buttons-height);
}
.MWmiQ.css-bazj6v .chakra-input__left-element {
height: var(--huge-buttons-height);
}
.MWmiQ.css-bazj6v .chakra-input__left-element svg {
scale: 0.9;
margin: 2px 0 0 -4px;
}
/* Album badge ("explicit" etc) */
div[data-testid="masthead"] .vhfKF,
div[data-testid="masthead"] .css-s6jrjq,
div[data-testid="masthead"] .css-1gwli1c {
position: absolute;
margin-left: -202px;
margin-top: 163px;
box-shadow: 0 0 5px 1px rgba(0,0,0,0.4);
opacity: .8;
}
/* -------------------------------------------------- */
/* Headers titles */
/* -------------------------------------------------- */
h2.chakra-heading {
font-family: "Mabry Pro Medium";
margin-bottom: 0;
}
/* -------------------------------------------------- */
/* Player */
/* -------------------------------------------------- */
/* Container */
.css-tzddi9 {
display: block;
border-width: 1px 0 0 0 !important;
}
.chakra-ui-dark .css-tzddi9 {
border-top: 0;
border-color: #2a2a2a;
box-shadow: 0 -1px 10px 0 rgba(0,0,0,0.7);
}
.chakra-ui-light .css-tzddi9 {
border-color: #dadada;
box-shadow: 0 -1px 10px 0 rgba(0,0,0,0.15);
}
.css-s4gaps {
position: absolute;
left: 0;
height: 100%;
display: flex;
flex-direction: row;
align-items: center;
width: 100% !important;
}
/* Play / pause button */
.css-8cy61 {
background-color: transparent;
scale: 1.5;
}
.css-8cy61:hover {
background-color: transparent;
}
.chakra-ui-light .css-8cy61 svg {
filter: invert();
}
/* Right buttons (sound level, cast etc) */
.chakra-button__group.css-4vwzwv {
position: absolute;
right: 0;
height: 100%;
margin-right: 20px;
}
/* Repeat buton */
.chakra-button[data-testid="repeat_butt...