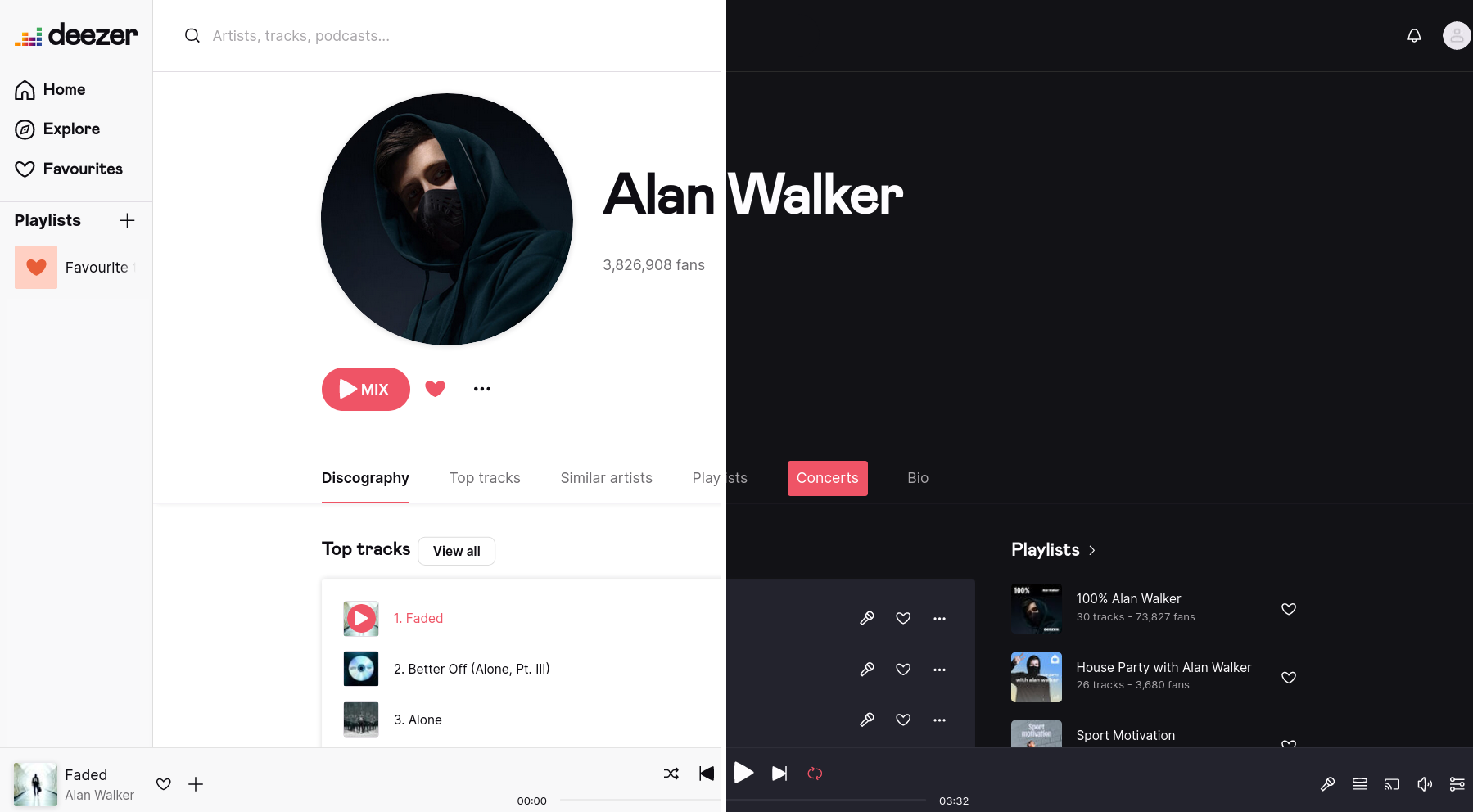
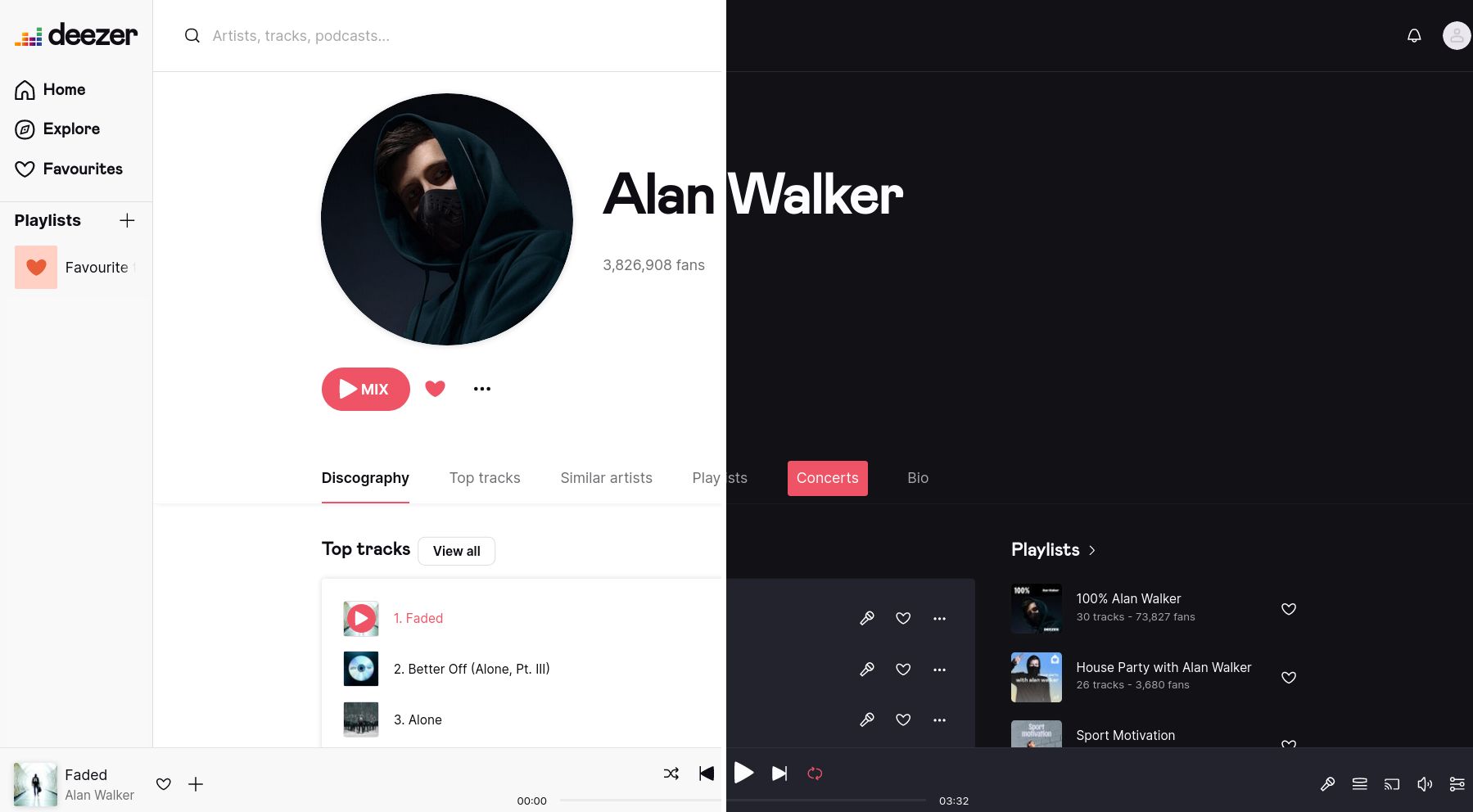
Reverts the UI to match the pre-November 2023 styling.
Old Deezer UI by InterstellarOne

Details
AuthorInterstellarOne
LicenseGNU GPLv3
Categorydeezer.com
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Icons are not changed. If anything is missing, let me know with an issue.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("deezer.com") {
/* ==UserStyle==
@namespace https://userstyles.world/user/InterstellarOne
@name Deezer Old UI
@version 0.8.5
@description Reverts the UI to match the pre-November 2023 styling.
@author InterstellarOne
@homepageURL https://github.com/InterstellarOne/Deezer-old-UI-userstyle
@supportURL https://github.com/InterstellarOne/Deezer-old-UI-userstyle/issues
==/UserStyle== */
@font-face {
font-family: "Mabry Pro Medium";
src: url("https://files.catbox.moe/xx2qco.eot");
src: url("https://files.catbox.moe/um0bo9.woff") format("woff"),
url("https://files.catbox.moe/dp6o25.ttf") format("truetype"),
url("https://files.catbox.moe/sb7d08.woff2") format("woff2");
}
/* -------------------------------------------------- */
/* Variables */
/* -------------------------------------------------- */
:root {
--tempo-colors-background-accent-primary-default: #ef5466 !important;
--tempo-colors-icon-accent-primary-default: #ef5466 !important;
--tempo-colors-text-accent-primary-default: #ef5466 !important;
--tempo-colors-accent-main: #ef5466 !important;
--tempo-colors-border-neutral-primary-focused: #ef5466 !important;
--tempo-colors-border-accent-primary-default: #ef5466 !important;
--tempo-colors-primary-500: #ef5466 !important;
--tempo-colors-background-brand-acid: #ef5466 !important;
--tempo-colors-accent-strong: #e0364a !important;
--tempo-colors-background-accent-primary-hovered: #e0364a !important;
--tempo-colors-background-accent-primary-pressed: #e0364a !important;
--huge-buttons-height: 35px;
--tempo-radii-s: 30px !important;
--tempo-radii-m: 100px !important;
--tempo-radii-md: 100px !important;
--tempo-fonts-display-m: Mabry Pro Medium !important;
--tempo-fonts-heading-m: Mabry Pro Medium !important;
--tempo-fonts-heading-brand: Mabry Pro Medium !important;
--tempo-fonts-heading-l: Mabry Pro Medium !important;
--tempo-fonts-display-l: Mabry Pro Medium !important;
--deezer-logo: url("data:image/svg+xml,%3C%3Fxml version='1.0' encoding='UTF-8'%3F%3E%3C!-- Generator: Adobe Illustrator 23.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) --%3E%3Csvg version='1.1' id='Calque_1' inkscape:version='0.92.4 (5da689c313, 2019-01-14)' sodipodi:docname='index.svg' xmlns:cc='http://creativecommons.org/ns%23' xmlns:dc='http://purl.org/dc/elements/1.1/' xmlns:inkscape='http://www.inkscape.org/namespaces/inkscape' xmlns:rdf='http://www.w3.org/1999/02/22-rdf-syntax-ns%23' xmlns:sodipodi='http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd' xmlns:svg='http://www.w3.org/2000/svg' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' viewBox='0 0 1000 191.2' style='enable-background:new 0 0 1000 191.2;' xml:space='preserve'%3E%3Cstyle type='text/css'%3E .st0%7Bfill-rule:evenodd;clip-rule:evenodd;fill:%2340AB5D;%7D .st1%7Bfill-rule:evenodd;clip-rule:evenodd;fill:url(%23rect8192_1_);%7D .st2%7Bfill-rule:evenodd;clip-rule:evenodd;fill:url(%23rect8199_1_);%7D .st3%7Bfill-rule:evenodd;clip-rule:evenodd;fill:url(%23rect8206_1_);%7D .st4%7Bfill-rule:evenodd;clip-rule:evenodd;fill:url(%23rect8213_1_);%7D .st5%7Bfill-rule:evenodd;clip-rule:evenodd;fill:url(%23rect8220_1_);%7D .st6%7Bfill-rule:evenodd;clip-rule:evenodd;fill:url(%23rect8227_1_);%7D .st7%7Bfill-rule:evenodd;clip-rule:evenodd;fill:url(%23rect8234_1_);%7D .st8%7Bfill-rule:evenodd;clip-rule:evenodd;fill:url(%23rect8241_1_);%7D .st9%7Bfill-rule:evenodd;clip-rule:evenodd;fill:url(%23rect8248_1_);%7D%0A%3C/style%3E%3Cg id='g8252' transform='translate(0,86.843818)'%3E%3Cpath id='path8175' inkscape:connector-curvature='0' d='M234.1,40.1c0,40.1,24.7,64.1,61.4,64.1c18.3,0,33.7-5.1,42.3-18.5v18.5 h33.5V-86.8h-34.8v81.2c-7.9-13.4-22.5-19.4-40.8-19.4C259.9-25.1,234.1-0.6,234.1,40.1L234.1,40.1z M337.6,40.1 c0,22.9-15.6,37.2-34.3,37.2c-19.4,0-34.3-14.3-34.3-37.2c0-23.3,15-37.9,34.3-37.9C322,2.2,337.6,17,337.6,40.1z'/%3E%3Cpath id='path8177' inkscape:connector-curvature='0' d='M479.6,54.9c-4,14.8-14.1,22.2-30,22.2c-18.5,0-33.7-11.2-34.1-31h87.7 c1.1-4.9,1.6-10.1,1.6-15.8c0-35.5-24.2-55.5-59.9-55.5c-38.1,0-64.3,27.1-64.3,63.9c0,41,28.9,65.6,68.9,65.6 c30.2,0,50.7-12.6,59.7-37.7L479.6,54.9z M415.5,22.9C418.8,8.6,430.7,0.2,445,0.2c15.6,0,26.2,8.4,26.2,21.6l-0.2,1.1H415.5z'/%3E%3Cpath id='path8179' inkscape:connector-curvature='0' d='M608.7,54.9c-4,14.8-14.1,22.2-30,22.2c-18.5,0-33.7-11.2-34.1-31h87.7 c1.1-4.9,1.6-10.1,1.6-15.8c0-35.5-24.2-55.5-59.9-55.5c-38.1,0-64.3,27.1-64.3,63.9c0,41,28.9,65.6,68.9,65.6 c30.2,0,50.7-12.6,59.7-37.7L608.7,54.9z M544.6,22.9c3.3-14.3,15.2-22.7,29.5-22.7c15.6,0,26.2,8.4,26.2,21.6l-0.2,1.1H544.6z'/%3E%3Cpath id='path8181' inkscape:connector-curvature='0' d='M756.7,104.4V72.9h-73.1l71.1-69.2v-28.8H642.2v30h68.7L640,74.4v30H756.7 z'/%3E%3Cpath id='path8183' inkscape:connector-curvature='0' d='M858.4,54.9c-4,14.8-14.1,22.2-30,22.2c-18.5,0-33.7-11.2-34.1-31H882 c1.1-4.9,1.6-10.1,1.6-15.8c0-35.5-24.2-55.5-59.9-55.5c-38.1,0-64.3,27.1-64.3,63.9c0,41,28.9,65.6,68.9,65.6 c30.2,0,50.7-12.6,59.7-37.7L858.4,54.9z M794.3,22.9c3.3-14.3,15.2-22.7,29.5-22.7c15.6,0,26.2,8.4,26.2,21.6l-0.2,1.1H794.3z'/%3E%3Crect id='rect8185' x='155.5' y='-25.1' class='st0' width='42.9' height='25.1'/%3E%3ClinearGradient id='rect8192_1_' gradientUnits='userSpaceOnUse' x1='-111.7225' y1='241.8037' x2='-111.9427' y2='255.8256' gradientTransform='matrix(1.8318 0 0 -1.8318 381.8134 477.9528)'%3E%3Cstop offset='0' style='stop-color:%23358C7B'/%3E%3Cstop offset='0.5256' style='stop-color:%2333A65E'/%3E%3C/linearGradient%3E%3Crect id='rect8192' x='155.5' y='9.7' class='st1' width='42.9' height='25.1'/%3E%3ClinearGradient id='rect8199_1_' gradientUnits='userSpaceOnUse' x1='-123.8913' y1='223.6279' x2='-99.7725' y2='235.9171' gradientTransform='matrix(1.8318 0 0 -1.8318 381.8134 477.9528)'%3E%3Cstop offset='0' style='stop-color:%23222B90'/%3E%3Cstop offset='1' style='stop-color:%23367B99'/%3E%3C/linearGradient%3E%3Crect id='rect8199' x='155.5' y='44.5' class='st2' width='42.9' height='25.1'/%3E%3ClinearGradient id='rect8206_1_' gradientUnits='userSpaceOnUse' x1='-208.4319' y1='210.7725' x2='-185.0319' y2='210.7725' gradientTransform='matrix(1.8318 0 0 -1.8318 381.8134 477.9528)'%3E%3Cstop offset='0' style='stop-color:%23FF9900'/%3E%3Cstop offset='1' style='stop-color:%23FF8000'/%3E%3C/linearGradient%3E%3Crect id='rect8206' x='0' y='79.3' class='st3' width='42.9' height='25.1'/%3E%3ClinearGradient id='rect8213_1_' gradientUnits='userSpaceOnUse' x1='-180.1319' y1='210.7725' x2='-156.7319' y2='210.7725' gradientTransform='matrix(1.8318 0 0 -1.8318 381.8134 477.9528)'%3E%3Cstop offset='0' style='stop-color:%23FF8000'/%3E%3Cstop offset='1' style='stop-color:%23CC1953'/%3E%3C/linearGradient%3E%3Crect id='rect8213' x='51.8' y='79.3' class='st4' width='42.9' height='25.1'/%3E%3ClinearGradient id='rect8220_1_' gradientUnits='userSpaceOnUse' x1='-151.8319' y1='210.7725' x2='-128.4319' y2='210.7725' gradientTransform='matrix(1.8318 0 0 -1.8318 381.8134 477.9528)'%3E%3Cstop offset='0' style='stop-color:%23CC1953'/%3E%3Cstop offset='1' style='stop-color:%23241284'/%3E%3C/linearGradient%3E%3Crect id='rect8220' x='103.7' y='79.3' class='st5' width='42.9' height='25.1'/%3E%3ClinearGradient id='rect8227_1_' gradientUnits='userSpaceOnUse' x1='-123.5596' y1='210.7725' x2='-100.1596' y2='210.7725' gradientTransform='matrix(1.8318 0 0 -1.8318 381.8134 477.9528)'%3E%3Cstop offset='0' style='stop-color:%23222B90'/%3E%3Cstop offset='1' style='stop-color:%233559A6'/%3E%3C/linearGradient%3E%3Crect id='rect8227' x='155.5' y='79.3' class='st6' width='42.9' height='25.1'/%3E%3ClinearGradient id='rect8234_1_' gradientUnits='userSpaceOnUse' x1='-152.7555' y1='226.0811' x2='-127.5083' y2='233.4639' gradientTransform='matrix(1.8318 0 0 -1.8318 381.8134 477.9528)'%3E%3Cstop offset='0' style='stop-color:%23CC1953'/%3E%3Cstop offset='1' style='stop-color:%23241284'/%3E%3C/linearGradient%3E%3Crect id='rect8234' x='103.7' y='44.5' class='st7' width='42.9' height='25.1'/%3E%3ClinearGradient id='rect8241_1_' gradientUnits='userSpaceOnUse' x1='-180.9648' y1='234.3341' x2='-155.899' y2='225.2108' gradientTransform='matrix(1.8318 0 0 -1.8318 381.8134 477.9528)'%3E%3Cstop offset='2.669841e-03' style='stop-color:%23FFCC00'/%3E%3Cstop offset='0.9999' style='stop-color:%23CE1938'/%3E%3C/linearGradient%3E%3Crect id='rect8241' x='51.8' y='44.5' class='st8' width='42.9' height='25.1'/%3E%3ClinearGradient id='rect8248_1_' gradientUnits='userSpaceOnUse' x1='-178.1651' y1='257.7539' x2='-158.6987' y2='239.791' gradientTransform='matrix(1.8318 0 0 -1.8318 381.8134 477.9528)'%3E%3Cstop offset='2.669841e-03' style='stop-color:%23FFD100'/%3E%3Cstop offset='1' style='stop-color:%23FD5A22'/%3E%3C/linearGradient%3E%3Crect id='rect8248' x='51.8' y='9.7' class='st9' width='42.9' height='25.1'/%3E%3Cpath id='path8250' inkscape:connector-curvature='0' d='M966.1,19.6c0,1.3,0,3.7,0,3.7h33.9c0,0,0-6.4,0-9.9 c0-22.2-13.9-38.3-37.2-38.3c-15,0-25.6,7.3-31.1,19.4v-19.4h-35v129.3h35V21.1c0-13.2,7.1-20.5,18-20.5 C959.7,0.7,966.1,10.1,966.1,19.6z'/%3E%3C/g%3E%3Cscript xmlns=''/%3E%3C/svg%3E") !important;
}
.naboo {
--layout-sidebar-width: 170px !important;
}
.chakra-ui-dark .naboo {
--tempo-colors-bg-main: #121216 !important;
--tempo-colors-divider-main: #2a2a2a !important;
--tempo-colors-text-neutral-primary-default: #fff !important;
--tempo-colors-button-neutral-primary-default: #32323d !important;
--tempo-colors-background-neutral-secondary-hovered: #32323d !important;
--tempo-colors-background-neutral-tertiary-hovered: #32323d !important;
--tempo-colors-background-neutral-primary-default: #121216 !important;
--tem...