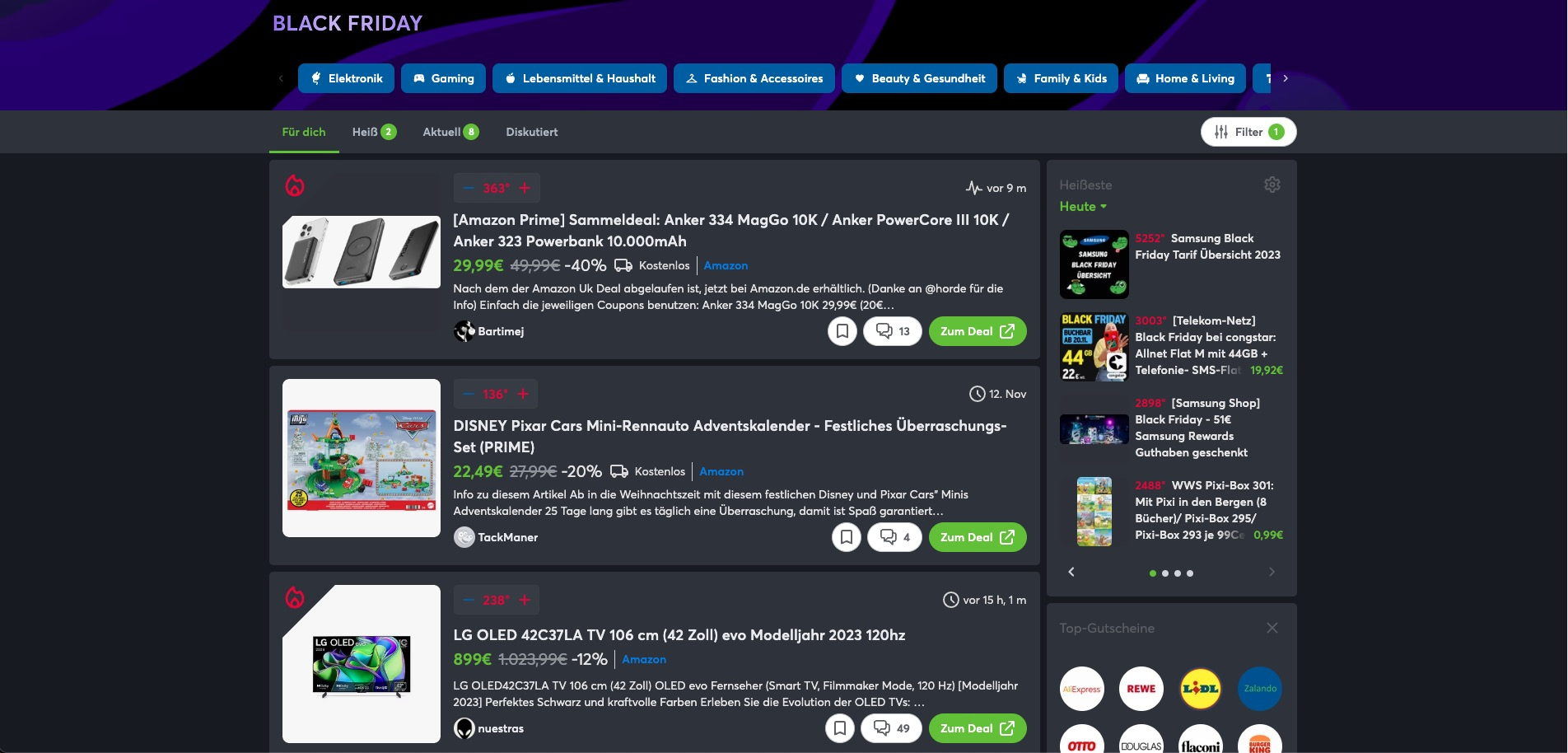
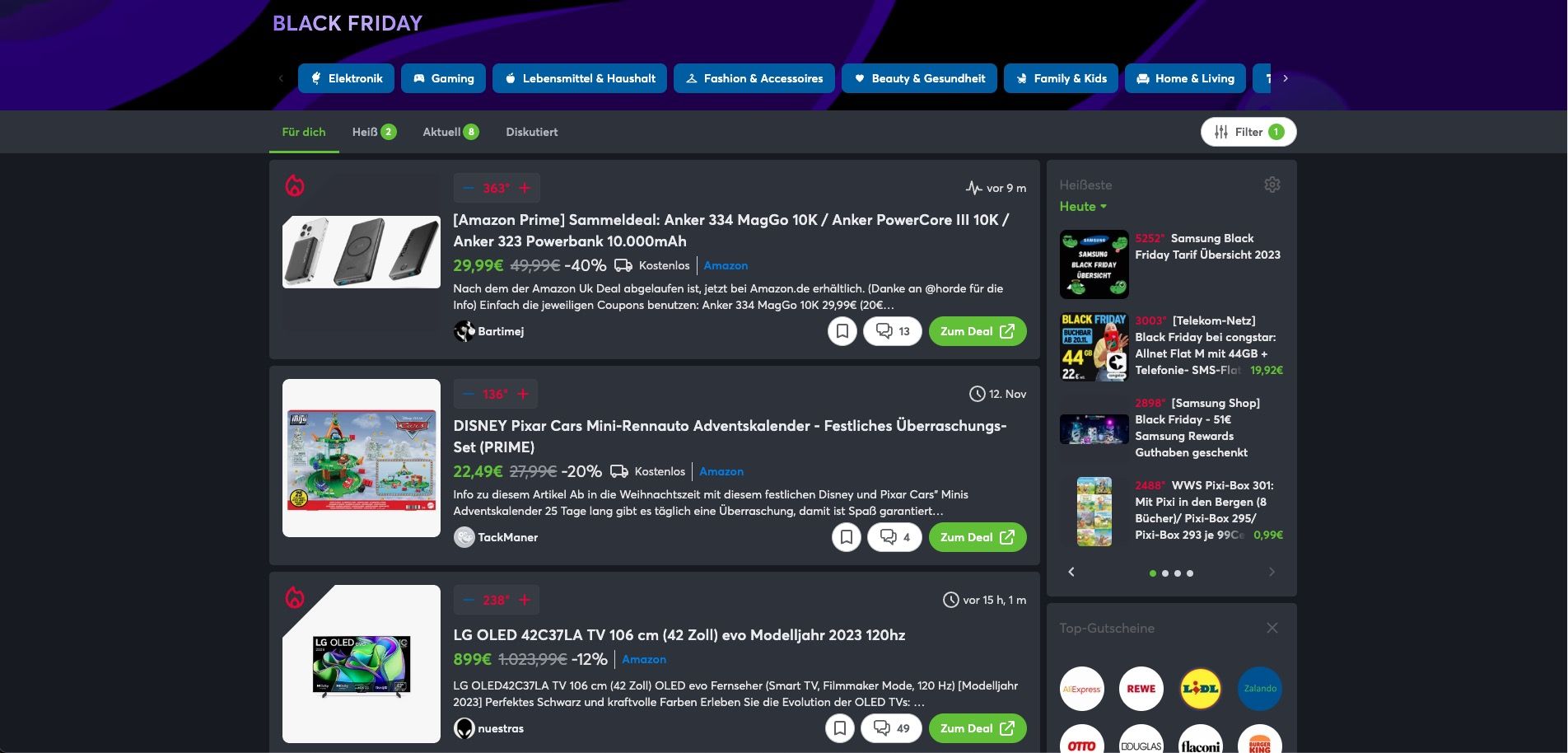
ein DarkMode für MyDealz.de
MyDealz- Nov. 2023 by QuitScope

Details
AuthorQuitScope
LicenseCC QuitScope
Categorymydealz.de
Created
Updated
Code size10 kB
Code checksum7a07cc78
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ? - Nov. 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("mydealz.de") {
.threadGrid,
.card,
.cept-save-btn,
.cept-comment-link,
.thread-bodySpace {
border-radius: 5px;
}
.cept-vote-box.vote-box,
.vote-box {
background-color: #363B44;
border-radius: 5px;
box-shadow: 0 0 0 0;
}
.tabbedInterface-tab--primary:not(.tabbedInterface-tab--selected):hover,
.bg--color-brandPrimaryPale {
background-color: #363B44;
}
.thread--expired .cept-vote-box,
.thread--expired .vote-box,
.conversationList-msg--read:not(.conversationList-msg--active):hover,
.notification-item.boxSec-div.notification-item--read.cept-notification-item:hover,
.navDropDown-link:focus,
.navDropDown-link:hover,
.navDropDown-footer:hover,
#dealSubmit .autoSuggest-suggestion:hover,
.autoSuggest-suggestion:active,
.autoSuggest-suggestion.autoSuggest-offset.selected,
.notification-item--read:hover,
.nps-survey .btn--mini,
.notification-item,
.notification-item:hover {
background-color: #363B44;
}
.mc-bg--forest {
background-color: #21252d
}
.mc-background--page {
background-color: #21252d!important;
}
.mc-text--color-foreground {
color: #c0c8d0;
}
.subNav,
.tGrid-cell .flex--inline,
.subNavMenu-btn,
.text--overlay,
.threadItem,
.cept-thread-content,
.js-options,
.comments-item-inner,
.redactor,
.redactor-editor,
.boxSec-space,
.bg--em,
.subNavMenu--menu .subNavMenu-list,
.listingProfile,
.subNavMenu--light .subNavMenu-btn,
.popover-content.popover-content--expand,
.bg--main,
.notifications-content,
.notification-item.boxSec-div.notification-item--read.cept-notification-item,
.notification-item--read,
.popover--red .popover-content,
.threadGrid,
.card,
.cept-save-btn,
.cept-comment-link,
.thread-bodySpace,
.conversationList-msg--read:not(.conversationList-msg--active),
.navDropDown-link,
.navDropDown-footer,
.bg--greyPanel,
.autoSuggest-suggestionsBox--open.autoSuggest-suggestionsBox--large,
.pika-single,
.pika-button,
#dealSubmit .autoSuggest-suggestionsBox,
.cept-vote-box .vote-btn,
.nps-survey,
.bg--color-white,
.softMessages-item {
background-color: #2E323A;
}
.notification-item.boxSec-div.cept-notification-item {
background-color: #505766;
}
.notification-item.boxSec-div.cept-notification-item .text--color-blue {
color: #007FE8;
}
.notification-item.boxSec-div.cept-notification-item:hover {
background-color: #60697A;
}
.js-notifications-counter.textBadge {
background-color: #e00034;
}
.popover--layout-s > .popover-arrow:after {
border-bottom-color: #2e323a;
}
.subNavMenu,
.page2-secTitle,
.formList-label,
.search-input,
.js-autoSuggest-suggestionsBox .size--all-s,
.width--all-12.width--fromW2-6.width--fromW3-4.width--fromW4-3.space--v-3.space--h-2 .box--all-b.size--all-s,
.iGrid-item.width--all-6.width--fromW2-4.width--fromW3-3.width--fromW4-2.hAlign--all-c.space--v-3 .box--all-b.size--all-s,
.thread--expired .threadGrid .cept-description-container,
.cept-thread-content .thread-infos .box--fromW3-i .text--color-greyShade,
.cept-thread-content .cept-threadUpdate-toggle .flex--inline.flex--align-c .text--color-greyShade,
.nps-survey .btn--mini,
.nps-survey .body,
.userProfile-title--sub {
color: #AEB6BF;
}
.voteBar .cept-vote-box {
background-color: #003F70;
border-color: #00559B;
}
.btn--mode-white--dark:hover {
background-color: #363B44;
color: #c7c7c9;
}
.userInfo {
color: #eaeaea
}
.lineClampInner--3,
.lineClampInner--0 .text--b,
.thread-bodySpace .cept-threadUpdate-html,
.userHtml a.linkPlain,
.userHtml a.thread-link,
.comments-pagination .pagination-page,
#dealSubmit .page-subTitle,
#dealSubmit .thread-title,
.thread-title .thread-title--item,
.js-autoSuggest-suggestionsBox,
.btn--mode-filter,
.tabbedInterface-tab--selected {
color: #FFF;
}
.thread-title {
color: #fff;
}
.text--color-charcoalTint {
color: #FFF;
}
.stickyBar-bottom,
.stickyBar-top {
background-color: #171a21;
}
.userHtml a,
.link {
color: #007FE8;
}
.tabbedInterface-tab {
background-color: #2A2E35;
}
.tabbedInterface-tab--selected,
.splitPage-wrapper .bg--main,
.btn--mode-filter,
.btn--mode-filter:hover {
background-color: #343942;
}
.conversation {
border-color: #2A2E35;
}
picture.flex.flex--dir-col.boxAlign-ai--all-c.boxAlign-jc--all-c.bRad--fromW3-a.space--h-2.space--v-2.space--fromW3-t-0.space--fromW3-b-0.height--all-full {
background-color: #343942;
}
.popover-content.flex--inline.space--h-3.space--v-3 {
background-color: #343942;
}
button.aGrid-close.unmute--opacity.zIndex--above.space--mt-3.space--mr-3.space--fromW3-mt-5.space--fromW3-mr-5.button.button--shape-circle.button--type-tertiary.button--mode-default.button--size-s.button--square {
background-color: #FFF;
}
.navDropDown-link,
.navDropDown-footer {
border-bottom-color: #394042;
}
.listLayout-side .input,
.boxSec-divB,
.iGrid-item .input,
.threadGrid .input,
.redactor-editor,
#sendMessage_form .input,
#dealSubmit .input,
#dealSubmit .tag,
#dealSubmit .inputBox {
background-color: #282B33;
}
.btn--mode-white,
.btn:disabled,
.btn--disabled,
.bg--white,
.bg--color-greyPanel,
.btn--mode-boxSec,
.input,
.multiSelect-list {
background-color: #24272d;
}
.toolbar,
.checkbox-box {
background-color: #333742;
}
.redactor-editor,
.userHtml-quote,
.border--color-borderGrey,
.btn--mode-boxSec,
.subNavMenu-btn,
.boxSec-div,
.btn--border,
.page-divider,
.idealo-item-card,
.btn--mode-white.btn--border--light,
.bg--greyPanel,
.toolbar,
.checkbox-box,
.listLayout-side .input,
.boxSec-divB,
.iGrid-item .input,
.threadGrid .input,
.conversationList-msg--read:not(.conversationList-msg--active),
.thread-infos,
.subNavMenu--menu .subNavMenu-item--separator,
.popover--subNavMenu .popover-content,
.boxSec,
.idealo-item-image,
.userHtml img,
.imgFrame,
#sendMessage_form .input,
.boxList-item,
#dealSubmit .input,
.pika-single,
.input,
.multiSelect-list {
border-color: #394042;
}
.comments-list .comments-item {
border-bottom-color: #394042;
}
.bg--greyPanel {
border-top: 1px solid;
border-bottom: 1px solid;
border-color: #394042;
}
.popover-item {
border-top: 1px solid #394042;
}
.subNav {
border-bottom: 0;
}
.threadGrid .boxSec--priority,
.boxSec--priority .flex--inline,
.threadGrid .toggleSect--collapsed > .toggleSect-trigger:hover,
.threadGrid .cept-threadUpdate,
.threadGrid .cept-threadUpdate .flex--inline,
.thread-bodySpace .cept-threadUpdate,
.thread-bodySpace .flex--inline,
.thread-bodySpace .cept-threadUpdate-toggle:hover,
.cept-thread-content .cept-threadUpdate-toggle:hover,
.cept-thread-content .cept-threadUpdate {
background-color: #2E323A;
border-color: #CC2C2C;
}
.threadGrid .boxSec--priority .text--color-red,
.thread-bodySpace .overflow--wrap-off,
.cept-thread-content .overflow--wrap-off {
color: #C9ABAB;
}
.js .plainSelect-ctrl {
color: #000;
}
.popover--red.popover--layout-s > .popover-arrow:before {
border-bottom: 14px solid #313131;
}
.input-caretLeft:before {
content: '';
top: -.71429em;
left: 1px;
border-right-color: #282b33;
}
.thread-infos {
background-color: #464C59;
}
.thread--expired .threadGrid .cept-threadUpdate,
.thread--expired .threadGrid .cept-threadUpdate .flex--inline,
.thread--expired .threadGrid .toggleSect--collapsed > .toggleSect-trigger:hover {
background-color: #8f949b;
}
.bg--off {
background-color: #171A21;
}
.thread--type-list {
background-color: #000;
}
.text--color-greyShade,
#dealSubmit .cept-description-container {
color: #dadada;
}
.btn--mode-boxSec:hover,
button:hover .btn--mode-boxSec {
background-color: #393D47;
}
.fadeEdge--r:after,
.overflow--fade:after,
.text--overlay:before,
.threadTempBadge:before,
.overflow--fade-b-r--s:after,
.overflow--fade-b-r:after,
.overflow--fromW3-fade-b-r--l:after,
.thread-title--card:after,
.thread-title--list--merchant:after,
.thread-title--list:after {
background: -webkit-linear-gradient(left, hsla(0, 0%, 100%, 0), #2E323A 80%);
background: linear-gradient(90deg, hsla(0, 0%, 100%, 0) 0, #2E323A 80%);
}
.threadGrid-image.space--r-3 > *,
.threadItem-imgCell > * {
color: #2E323A;
}
.search-input {
background-color: #003F70;
border-color: #003966;
}
.linkPlain,
.mute--text2,
.thread-username {
color: #E9EAED;
}
.text--color-charcoal {
color: #E5E5E5;
}
.img {
border: 0;
}
.img-framed,
.thread-image {
border-radius: 5px;
}
.voteBar {
background-color: #005293;
}
.ba...