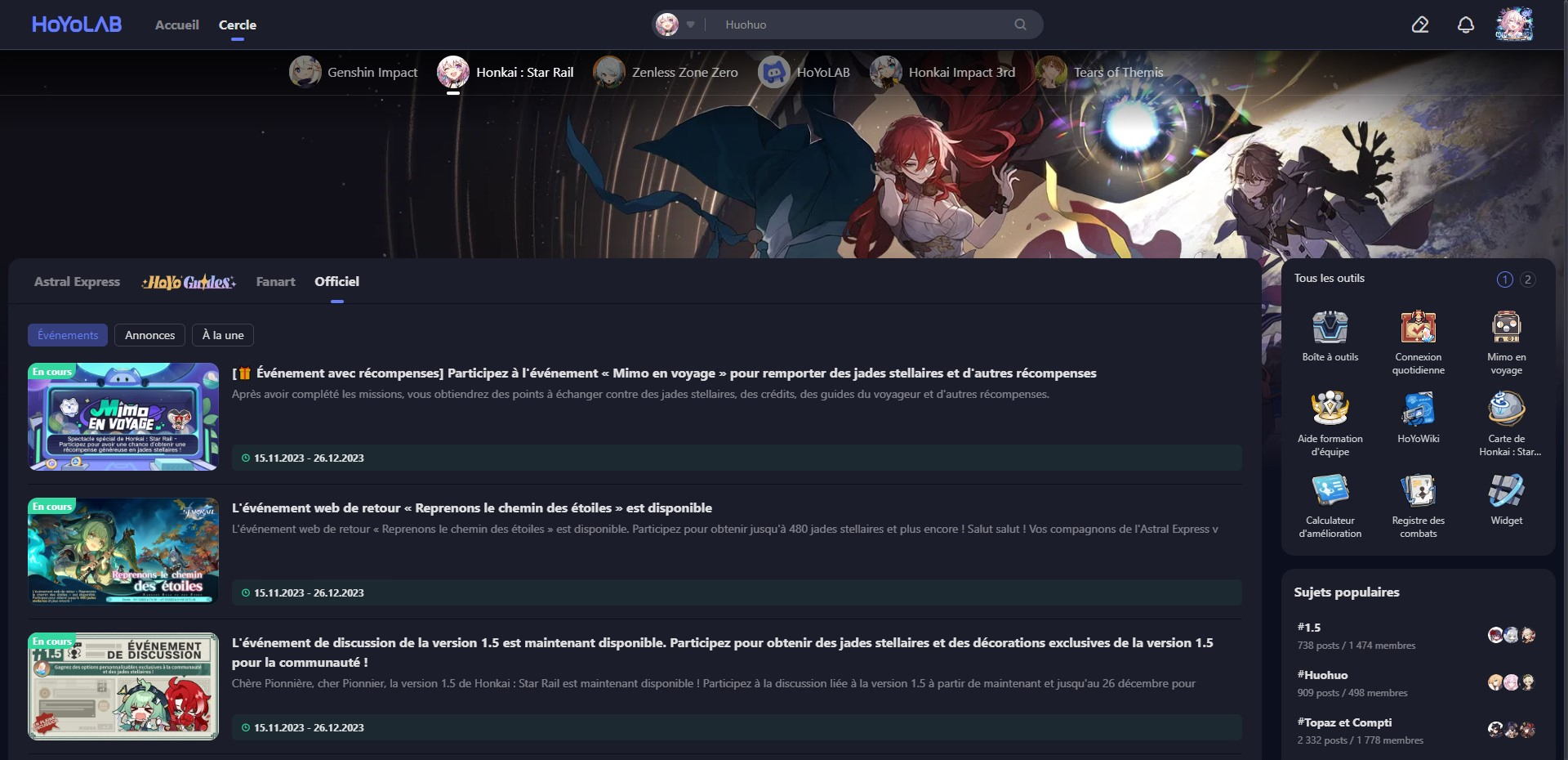
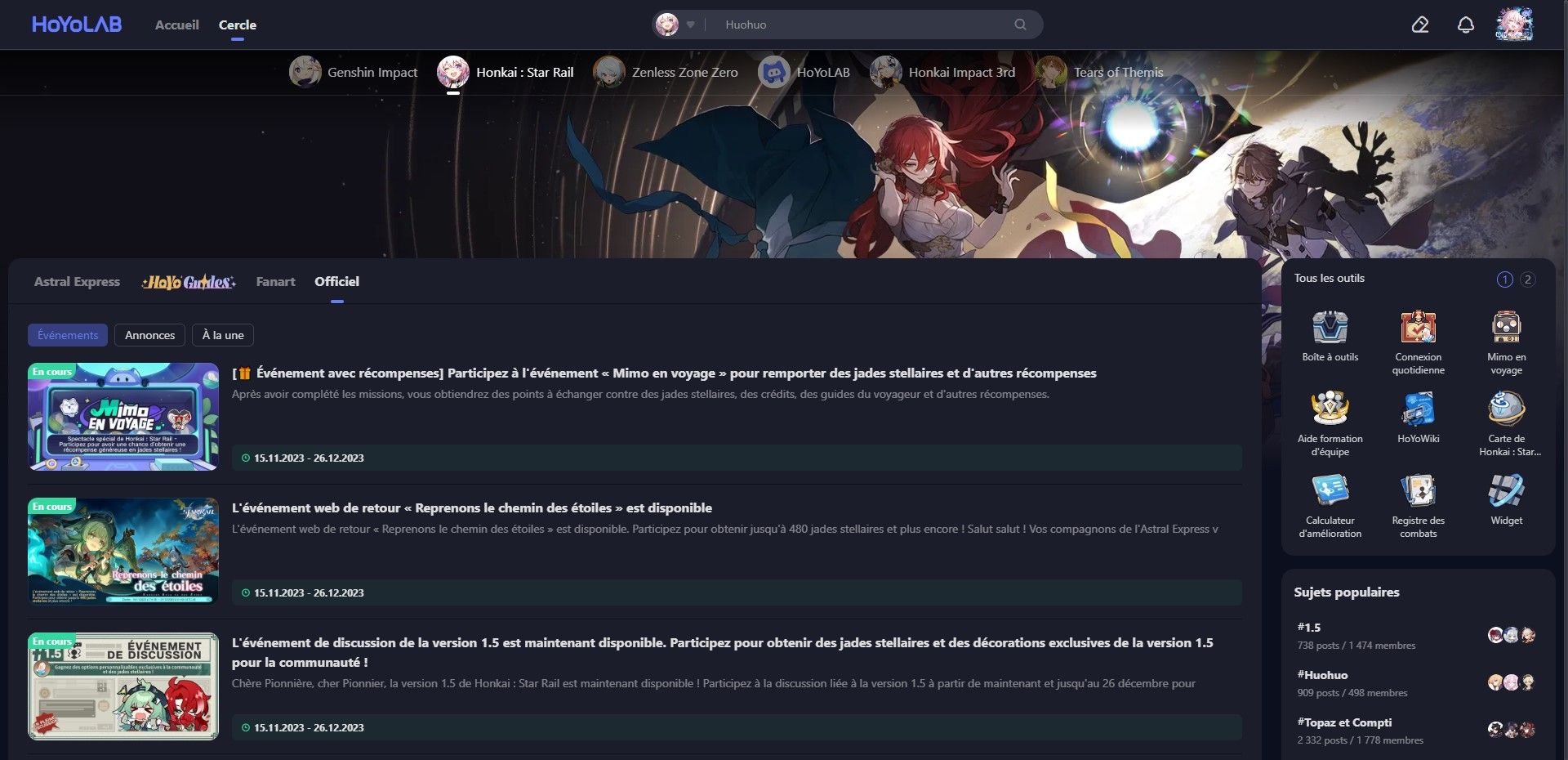
HoYoLAB website is more suitable for wide screens
HoYoLAB responsive by breat
Mirrored from https://gitlab.com/breatfr/hoyolab/-/raw/main/css/hoyolab-responsive.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categoryhoyolab.com
Created
Updated
Code size3.7 kB
Code checksumb1d05113
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Install the UserStyle.
-
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update
PS: You can modify the theme but if you'll do, no more automatic update.
- Enjoy :)
Source code
/* ==UserStyle==
@name HoYoLAB responsive
@description HoYoLAB website is more suitable for wide screens
@version 1.0.2
@author BreatFR
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/hoyolab
@supportURL https://www.hoyolab.com/article/23010773
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("hoyolab.com") {
::-webkit-scrollbar {
width: 5px !important;
}
::-webkit-scrollbar:horizontal {
height: 5px !important;
}
::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px grey !important;
border-radius: 20px !important;
color-scheme: dark !important;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 5px grey !important;
border-radius: 20px !important;
}
::-webkit-scrollbar-thumb:hover {
background: white !important;
}
* {
scrollbar-color: grey white !important;
scrollbar-width: thin !important;
}
#anchor_spiral_abyss > div.container,
body > div.pc-root-layout > div.pc-root-layout__container > div > div {
max-width: 100% !important;
}
.root-page-container__content {
max-width: 100% !important;
}
.mhy-article-card__cover img {
max-height: 100% !important;
}
.mhy-article-card__cover {
left: 15% !important;
}
.mhy-article-card__img {
left: 25% !important;
}
.mhy-article-card__video {
left: 20% !important;
}
.root-page-container__left {
margin-left: 10px;
max-width: 100% !important;
}
.root-page-container__right {
margin-right: 10px;
}
body > div.app-root > div > div.scroll-container.main-wrapper > div,
body > div.app-root > div > div.scroll-container.main-wrapper > div > div.page-body.body {
border-radius: 16px !important;
width: 100% !important;
}
.pc-root-layout__container {
max-width: 100% !important;
padding-left: 10px;
padding-right: 10px;
}
#anchor_character > div.pc-swiper-block-layout__content > div.container {
width: 50% !important;
}
#anchor_character > div.pc-swiper-block-layout__content > div.pc-role-container {
height: 450px !important;
}
.rpg-role-detail {
height: 450px !important;
left: 110% !important;
position: absolute !important;
top: 0px !important;
}
.hsr-rtn-container {
margin-left: 25% !important;
}
.article-menu-fix-layout {
margin-left: 10px !important;
}
.hsr-rtn-btm {
margin-left: 1.2% !important;
}
.activity-header.mb-2.flex.items-center {
margin-left: -47.5% !important;
}
.activity-header.mb-2.flex.items-center > div {
margin-left: 32.5% !important;
}
.world-exploration > div {
max-width: 100% !important;
}
.hsr-home-main,
.hsr-home-main-container,
.pc-home-banner {
margin-left: 5px;
width: calc(100% - 60px) !important;
}
.menu-outline {
right: 0px !important;
}
}