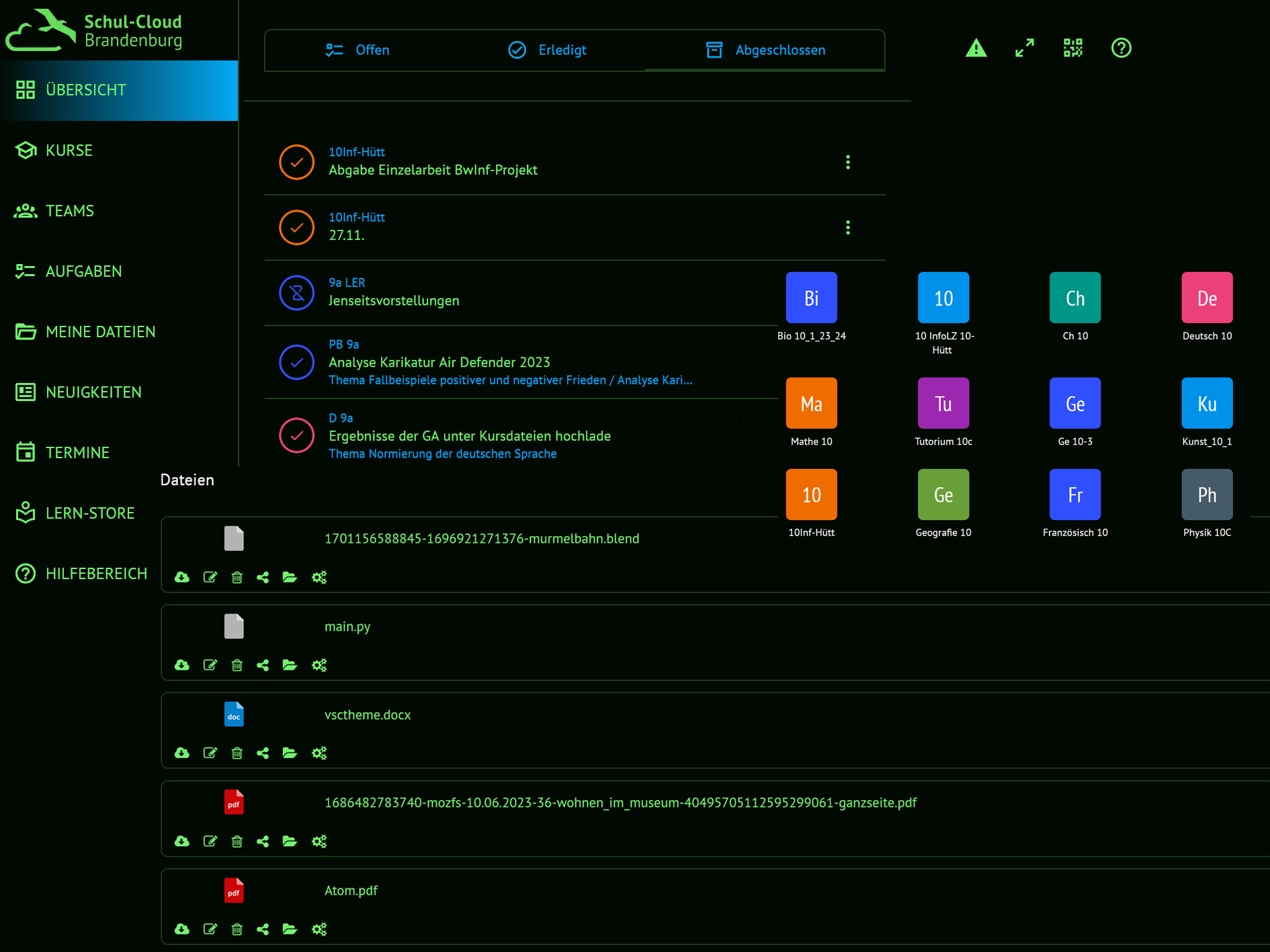
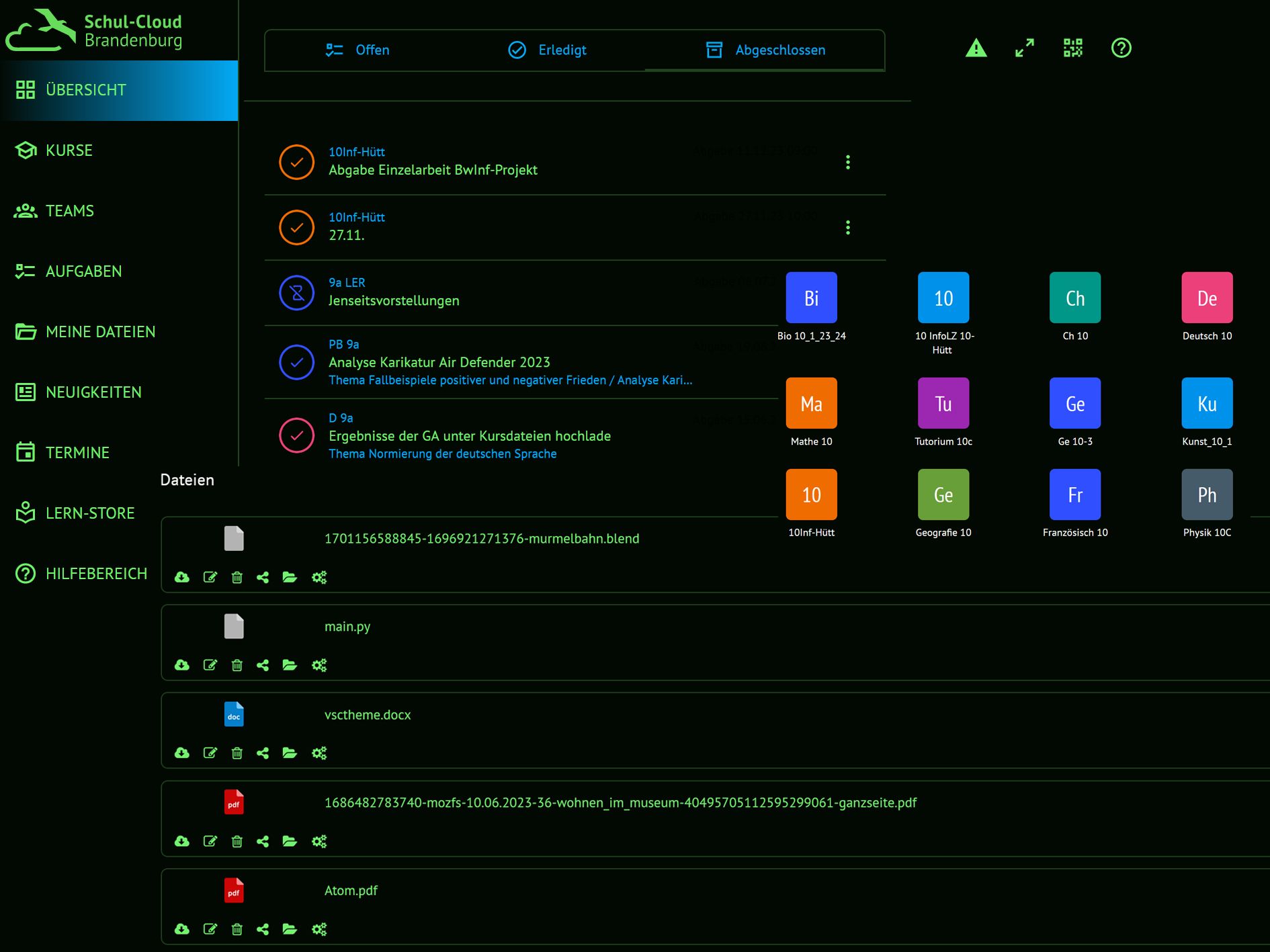
Green, Dark green, blue and yellow accents, costumizable
Hackerman by IchMagSchokolade

Details
AuthorIchMagSchokolade
LicenseCC BY-NC
Categorybrandenburg.cloud
Created
Updated
Code size33 kB
Code checksum3f22c561
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If the website updates, please create an Issue in the GitHub repo and I will update the Style as soon as possible.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name Hackerman by Daniel Lehmann for brandenburg.cloud
@namespace github.com/openstyles/stylus
@version 1.2.3
@description Hackerman
@author Daniel Lehmann (https://github.com/IchMagSchokolade)
@supportURL https://github.com/IchMagSchokolade/Style/issues
@license CC BY-NC
==/UserStyle== */
@-moz-document url-prefix("https://brandenburg.cloud") {
:root {
--background: #020902;
--text: #fbfefb;
--card-background: #020902;
--card-background-hover: #030f03;
--button-hover: #030f03;
--borders: #20441e;
--primary: #73f16f;
--primary-muted: #1de716;
--color2: #03A9F4;
--color3: #FFD600;
--subtle-panel: #061606;
--subtle-text: #114b11;
}
body {
background-color: var(--background) !important;
}
.cloud-logo,
img.logo.logo-full {
filter: invert(78%) sepia(85%) saturate(356%) hue-rotate(47deg) brightness(101%) contrast(96%);
}
section.card {
background-color: var(--card-background);
border: 1.5px solid var(--borders);
border-radius: 1rem;
color: var(--text)
}
section.card:hover {
background-color: var(--card-background-hover)
}
a {
color: var(--color2)
}
a:hover,
a:focus {
color: var(--color2);
filter: brightness(75%);
text-decoration: none;
}
h4,
h2,
.h4,
h1 {
color: var(--primary) !important;
}
header.mb-1.top-margin {
background: transparent;
border-bottom: 1.5px solid var(--borders);
box-shadow: none;
padding-bottom: 0.5rem;
}
.nav-item.school-data.hidden-sm-down,
div.school-name.item {
color: var(--color2);
font-size: 18px;
}
.btn.btn-secondary.btn-thin.dropdown-toggle.btn-create-qr,
.mdi.mdi-arrow-expand,
.mdi.mdi-help-circle-outline,
svg.v-icon__svg,
.alert-button.danger i {
color: var(--primary);
fill: var(--primary);
}
.dropdown-menu.dropdown-menu-right,
div.popuptext {
background: var(--card-background) !important;
border: 1.5px solid var(--borders) !important;
}
div.popuptext .theme--light.v-list {
background: var(--card-background);
}
div.popuptext div.v-list div.v-list-item {
color: var(--color2) !important;
}
div.popuptext div.v-list div.v-list-item svg {
fill: var(--color2);
}
div.popuptext a,
div.popuptext button.logout-button {
color: var(--color2) !important;
}
.dropdown-menu.dropdown-menu-right div.dropdown-name,
div.popuptext div.username {
color: var(--primary);
font-size: 18px;
}
.navbar-nav .btn-avatar .dropdown-name,
div.popuptext div.username {
border-bottom: 1.5px solid var(--borders) !important;
}
a.dropdown-item:hover {
background: var(--card-background-hover);
filter: none;
color: var(--color2)
}
a.dropdown-item {
color: var(--color2);
}
form.login-form input {
background-color: var(--subtle-panel);
border: 1px solid var(--borders);
color: var(--subtle-text);
}
form.login-form input:hover,
form.login-form input:active,
form.login-form input:focus {
background-color: var(--subtle-panel);
filter: brightness(200%);
}
form.login-form input.form-control:focus,
form.login-form .btn-primary:active,
form.login-form .btn-primary:focus,
form.login-form .btn-primary:hover,
form.login-form .btn-primary:active:focus {
border: 1px solid var(--borders);
background-color: var(--subtle-panel);
}
form.login-form div.input-group-addon {
background: var(--subtle-panel);
border: 1px solid var(--borders);
}
form.login-form button {
background: var(--subtle-panel);
border: none;
color: var(--primary);
outline: none
}
form.login-form div.input-group-addon:hover,
form.login-form div.input-group-addon:active {
background: var(--subtle-panel);
filter: brightness(200%);
}
form.login-form#password {
border-right: none;
}
form.login-form buttom.btn-primary:focus {
border: 1px solid var(--borders);
}
form.login-form .btn-secondary {
border: 1px solid var(--borders);
}
form.login-form .btn-secondary:hover,
form.login-form .btn-secondary:focus {
background-color: var(--subtle-panel);
color: var(--primary);
filter: brightness(200%);
outline: none;
}
form.login-form .btn-primary {
color: var(--primary);
}
form.login-form div.chosen-container-single .chosen-single {
background-color: var(--subtle-panel);
border: 1px solid var(--borders);
color: var(--color2)
}
form.login-form div.chosen-container-single .chosen-single:hover,
form.login-form div.chosen-container-single .chosen-single:focus,
form.login-form div.chosen-container-single .chosen-single:active {
filter: brightness(200%);
}
form.login-form div.chosen-container .chosen-drop {
background-color: var(--subtle-panel);
border: 1px solid var(--borders);
}
form.login-form .chosen-container-single .chosen-search input[type="text"] {
border: 1px solid var(--borders);
background-color: var(--subtle-panel);
outline: none;
}
form.login-form .active-result {
color: var(--color2);
background: none;
}
form.login-form .active-result:hover,
form.login-form .active-result:focus {
color: var(--primary);
background: none;
}
form.login-form .active-result:active {
background: none
}
form.login-form .active-result.result-selected.result-highlighted {
background: none
}
section#loginarea h1 {
color: var(--primary);
}
div.dropdown.minimal-button.open div.dropdown-menu,
div.popup-content.visible,
div.v-list.alerts.pa-0.rounded.v-sheet.elevation-2 {
background: var(--subtle-panel) !important;
border: 1.5px solid var(--borders) !important;
border-radius: 0 !important;
color: var(--text) !important;
}
div.v-list.alerts.pa-0.rounded.v-sheet.elevation-2 * {
color: var(--text) !important;
}
div.v-list.alerts.pa-0.rounded.v-sheet.elevation-2 div.text--secondary {
color: var(--color2) !important;
font-size: 14px !important;
}
.alert-button .alert-item {
border: none;
}
div.alert-date.text-nowrap.text-muted {
color: var(--color2) !important;
}
body footer:not(.small-footer) {
background: var(--background);
border-top: 1.5px solid var(--borders);
}
.center:after,
.footer:after {
color: var(--primary);
background-color: var(--subtle-panel);
content: "Style by Daniel Lehmann (https://github.com/IchMagSchokolade/Style)";
font-size: 0.6rem;
padding: 0.5rem;
display: flow-root;
}
footer#footer {
border-top: 1.5px solid var(--borders);
color: var(--text)
}
footer div,
footer div a {
color: var(--color2) !important;
font-size: 18px;
}
aside.nav-sidebar,
aside.sidebar {
background: var(--background) !important;
border-right: 1.5px solid var(--borders) !important;
box-shadow: none !important;
}
aside.nav-sidebar a.active,
aside.sidebar nav.contents ul div li.list-item.active {
background: linear-gradient(to right, var(--background), var(--color2))!important;
color: var(--primary) !important;
}
aside.nav-sidebar ul li a:not(.sc-branding).active svg {
fill: var(--primary)
}
aside.nav-sidebar ul li a:not(.ß),
aside.sidebar nav.contents ul div li.list-item a,
aside.sidebar nav.contents ul div li.list-item a span {
color: var(--primary) !important;
fill: var(--primary) !important;
}
aside.sidebar nav ul div li.list-item:hover:not(ß):not(ß),
aside.nav-sidebar ul li a:hover:not(.sc-branding) {
filter: brightness(75%);
background: linear-gradient(to right, var(--background), var(--color2))!important;
}
a.dashboard-title:hover {
color: var(--primary);
}
@keyframes rainbow_animation {
0% {
background-position: 0% 82%
}
50% {
background-position: 50% 19%
}
100% {
background-position: 100% 82%
}
}
div.col-sm-12.text-center h2.h5.mb-1.mt-2 {
background: linear-gradient(to right, #ff2400, #e81d1d, #e8b71d, #e3...