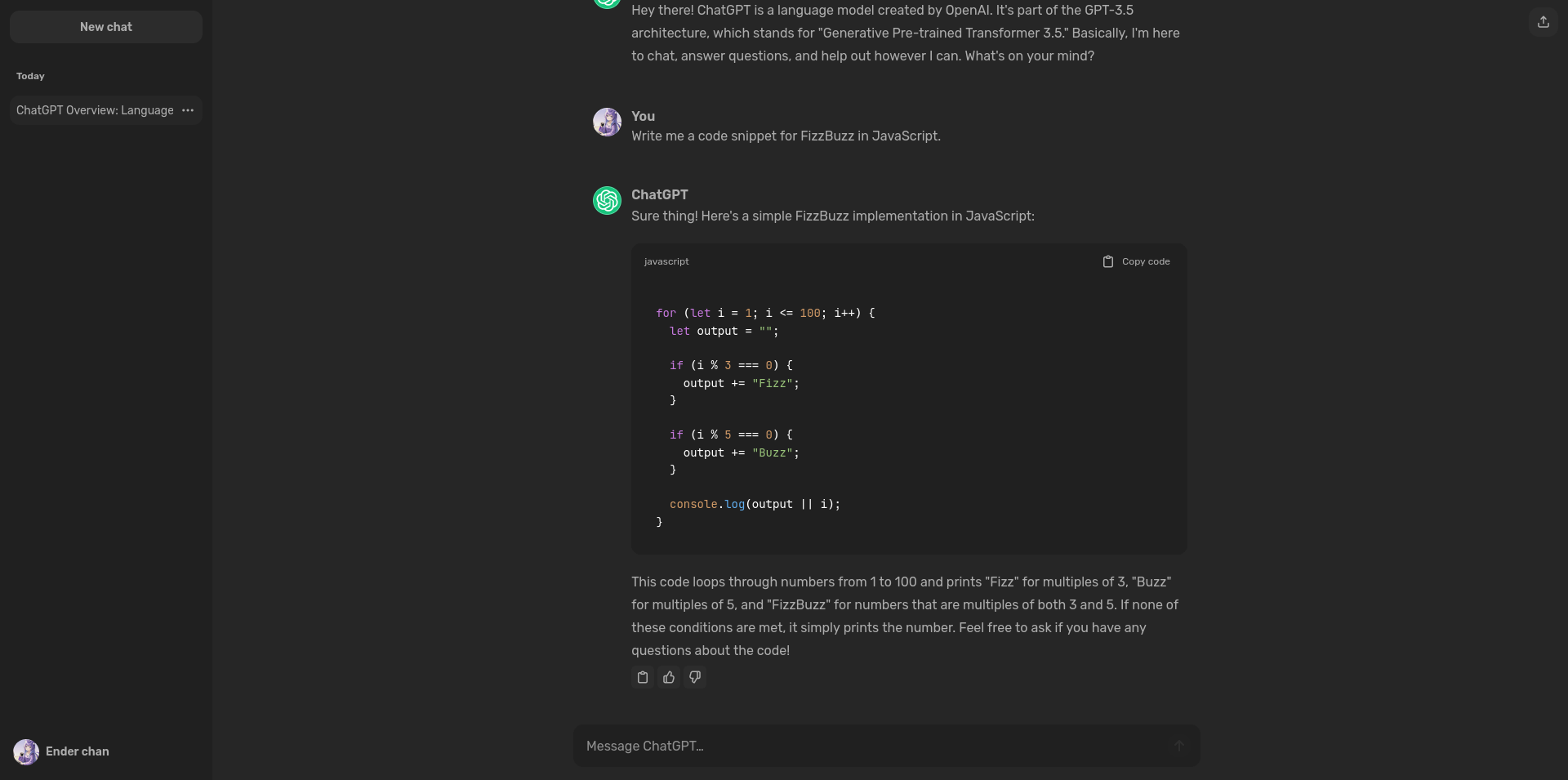
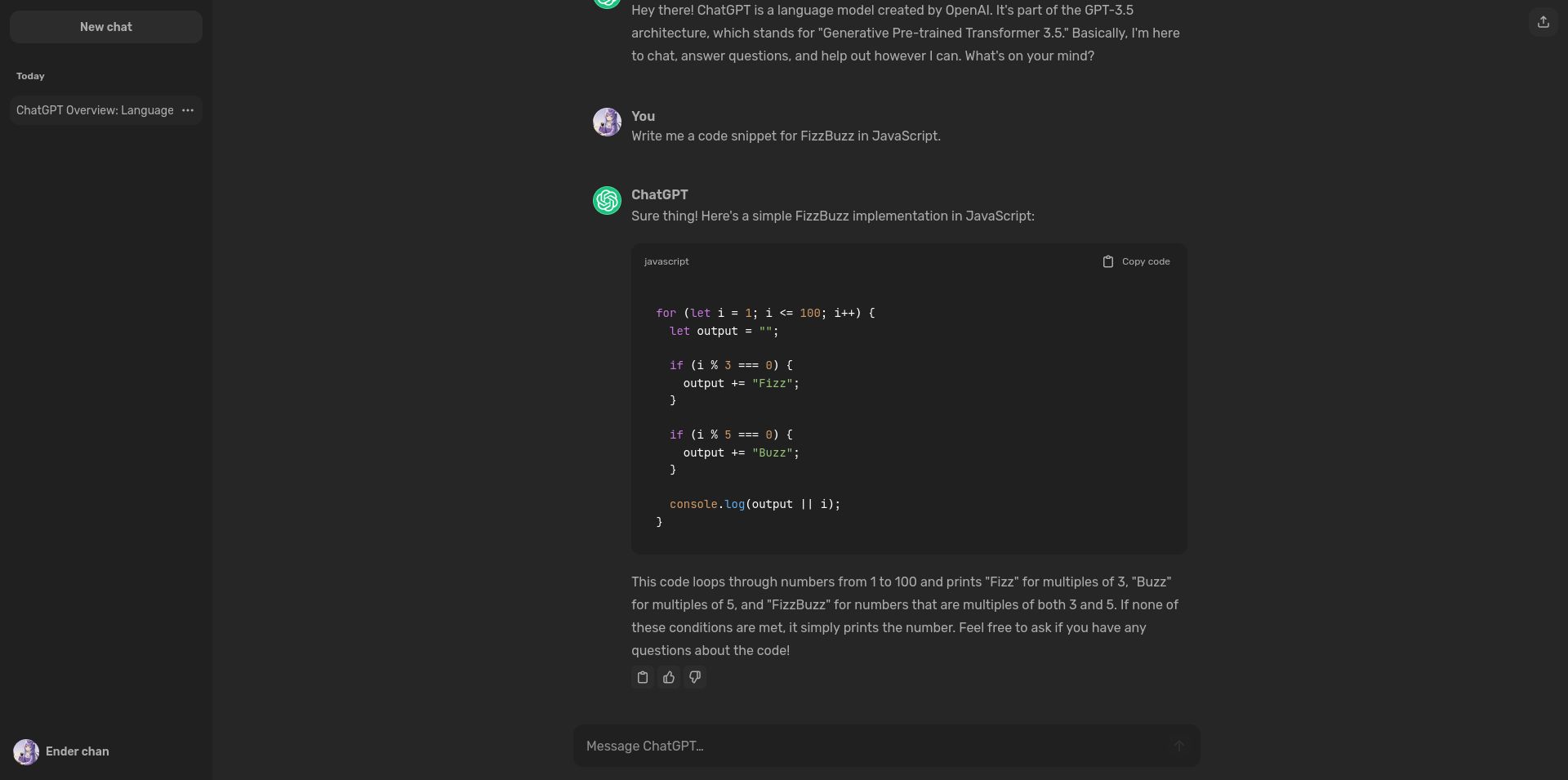
makes chatgpt look good
ChatGPT Minimal 2.0 by endercat126

Details
Authorendercat126
LicenseCC0
Categorychat.openai.com
Created
Updated
Code size19 kB
Code checksumdadbb740
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
customize colours easily
:root {
--rounding: 12px;
--font-normal: 'Rubik', 'Noto Color Emoji', sans-serif;
--font-code: 'JetBrains Mono', 'Noto Color Emoji', monospace;
--clr-background: #262626;
--clr-sidebar: #202020;
--clr-input: #202020;
--clr-text: #acacac;
--clr-button: #2c2c2c;
--clr-button-hover: #2f2f2f;
--clr-list: #262626;
--clr-list-hover: #2f2f2f;
--clr-code-bg: #202020;
}
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ChatGPT Minimal 2.0
@version 20240209.01.53
@namespace https://userstyles.world/user/endercat126
@description makes chatgpt look good
@author endercat126
@license CC0
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
@import url('https://fonts.googleapis.com/css2?family=JetBrains+Mono:wght@400;700&family=Noto+Color+Emoji&family=Rubik:wght@400;600&display=swap');
@import url('https://mshaugh.github.io/nerdfont-webfonts/build/firacode-nerd-font.css');
/* Grey
@import url('https://unpkg.com/@highlightjs/cdn-assets@11.9.0/styles/atom-one-dark.min.css');
:root {
--rounding: 12px;
--font-normal: 'Rubik', sans-serif, 'Noto Color Emoji';
--font-code: 'JetBrains Mono', 'Noto Color Emoji', monospace;
--clr-background: #262626;
--clr-sidebar: #202020;
--clr-input: #202020;
--clr-text: #acacac;
--clr-button: #2c2c2c;
--clr-button-hover: #2f2f2f;
--clr-list: #262626;
--clr-list-hover: #2f2f2f;
--clr-code-bg: #202020;
--clr-input-border: none;
--clr-send-btn: #2c2c2c;
--clr-send-btn-text: #acacac;
--clr-send-btn-off: #202020;
--clr-scroll-button: #2c2c2c;
--clr-sussy: #e06c2b;
--clr-1984: #ef4444;
--clr-avatar: #86efac;
--clr-avatar-fg: #052e16;
} */
/* Minimal Classic
@import url('https://unpkg.com/@highlightjs/cdn-assets@11.9.0/styles/atom-one-dark.min.css');
:root {
--rounding: 0;
--font-code: 'JetBrains Mono', 'Noto Color Emoji', monospace;
--font-normal: var(--font-code);
font-size: 0.95rem;
--clr-background: #262626;
--clr-sidebar: #202020;
--clr-input: #202020;
--clr-text: #acacac;
--clr-button: #2c2c2c;
--clr-button-hover: #2f2f2f;
--clr-list: #262626;
--clr-list-hover: #2f2f2f;
--clr-code-bg: #202020;
--clr-input-border: none;
--clr-send-btn: #2c2c2c;
--clr-send-btn-text: #acacac;
--clr-send-btn-off: #202020;
--clr-scroll-button: #2c2c2c;
--clr-sussy: #e06c2b;
--clr-1984: #ef4444;
--clr-avatar: #86efac;
--clr-avatar-fg: #052e16;
} */
/* Classic Darker
@import url('https://unpkg.com/@highlightjs/cdn-assets@11.9.0/styles/atom-one-dark.min.css');
:root {
--rounding: 0;
--font-code: 'JetBrains Mono', 'Noto Color Emoji', monospace;
--font-normal: var(--font-code);
font-size: 0.95rem;
--clr-background: #212121;
--clr-sidebar: #171717;
--clr-input: #212121;
--clr-text: #8c8c8c;
--clr-button: #212121;
--clr-button-hover: #2f2f2f;
--clr-list: #212121;
--clr-list-hover: #2f2f2f;
--clr-code-bg: #171717;
--clr-input-border: #2f2f2f;
--clr-send-btn: #dedede;
--clr-send-btn-text: #2f2f2f;
--clr-send-btn-off: #8c8c8c;
--clr-scroll-button: #212121;
--clr-sussy: #e06c2b;
--clr-1984: #ef4444;
--clr-avatar: #19c37d;
}
* { border-radius: 0 !important } */
/* February 2024 OpenAI Theme */
@import url('https://unpkg.com/@highlightjs/cdn-assets@11.9.0/styles/atom-one-dark.min.css');
:root {
--rounding: 8px;
--font-normal: 'Rubik', sans-serif, 'Noto Color Emoji', 'FiraCode Nerd Font';
--font-code: 'JetBrains Mono', 'Noto Color Emoji', monospace, var(--font-normal);
--clr-background: #171717;
--clr-sidebar: #0d0d0d;
--clr-input: #171717;
--clr-text: #8c8c8c;
--clr-button: #171717;
--clr-button-hover: #262626;
--clr-list: #171717;
--clr-list-hover: #262626;
--clr-code-bg: #0d0d0d;
--clr-input-border: #262626;
--clr-send-btn: #dedede;
--clr-send-btn-text: #262626;
--clr-send-btn-off: #8c8c8c;
--clr-scroll-button: #171717;
--clr-sussy: #e06c2b;
--clr-1984: #ef4444;
--clr-avatar: #19c37d;
}
/* JetBrains Dark Theme
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
@import url('https://cdn.jsdelivr.net/gh/endercat126/hljs-themes/intellij-2023-dark.min.css');
:root {
--rounding: 8px;
--font-normal: 'Inter', sans-serif, 'Noto Color Emoji';
--font-code: 'JetBrains Mono', 'Noto Color Emoji', monospace;
--clr-background: #1e1f22;
--clr-sidebar: #2b2d30;
--clr-input: #1e1f22;
--clr-text: #ced0d6;
--clr-button: #393b40;
--clr-button-hover: #4e5157;
--clr-list: #393b40;
--clr-list-hover: #4e5157;
--clr-code-bg: #1e1f22;
--clr-input-border: #313438;
--clr-send-btn: #3574f0;
--clr-send-btn-text: #1e1f22;
--clr-send-btn-off: #2e436e;
--clr-scroll-button: #393b40;
--clr-code-border: #313438;
--clr-sussy: #c77d55;
--clr-1984: #d64d5b;
--clr-avatar: #3574f0;
} */
/* Rosé Pine
@import url('https://cdn.jsdelivr.net/gh/rose-pine/hljs/rose-pine.min.css');
:root {
--rounding: 8px;
--font-normal: 'Rubik', sans-serif, 'Noto Color Emoji';
--font-code: 'JetBrains Mono', 'Noto Color Emoji', monospace;
--clr-background: #1f1d2e;
--clr-sidebar: #191724;
--clr-input: #191724;
--clr-text: #908caa;
--clr-button: #1f1d2e;
--clr-button-hover: #26233a;
--clr-list: #1f1d2e;
--clr-list-hover: #26233a;
--clr-code-bg: #191724;
--clr-input-border: #26233a;
--clr-send-btn: #9ccfd8;
--clr-send-btn-text: #26233a;
--clr-send-btn-off: #31748f;
--clr-scroll-button: #1f1d2e;
--clr-sussy: #f6c177;
--clr-1984: #eb6f92;
--clr-avatar: #c4a7e7;
} */
nav {
padding-bottom: 0.5rem !important;
}
/* may 8 patch
--------------------*/
div.-ml-1.mt-0.h-7.items-center.justify-center {
display: flex !important;
}
/* april 16 patch
--------------------*/
.empty\:hidden * {
visibility: visible !important;
}
div.rounded-sm:has(> svg.icon-sm) {
background: var(--clr-avatar) !important;
}
.w-12.h-12.mb-3 {
display: none !important
}
/* ---------------- */
code.hljs{ background:var(--clr-code-bg) !important }
svg.icon-sm {
max-width: 1.7rem !important;
}
div.relative.p-1.rounded-sm.h-9.w-9.text-white.flex.items-center.justify-center {
background: var(--clr-avatar) !important;
}
div.relative.p-1.rounded-sm.h-9.w-9.text-white.flex.items-center.justify-center svg {
color: white !important;
color: var(--clr-avatar-fg) !important;
}
table, tr, td {
border: 1px solid var(--clr-list-hover) !important;
}
table {
border-radius: var(--rounding) !important;
}
.markdown th:first-child {
border-top-left-radius: var(--rounding) !important;
}
.markdown th:last-child {
border-top-right-radius: var(--rounding) !important;
}
thead th {
background: var(--clr-list-hover) !important;
}
* {
border: none !important;
outline: none !important;
text-align: left !important;
box-shadow: none !important;
transition: none !important;
opacity: 100% !important;
}
*:not(li):not(li button) {
background-image: none !important;
}
*:not(code):not(code span):not(svg.icon-sm):not(svg.icon-sm *):not(div:has(svg.icon-sm)):not(div.text-orange-500 p) {
color: var(--clr-text) !important;
font-family: var(--font-normal) !important;
}
code * {
font-family: var(--font-code) !important;
}
.w-\[260px\] > div:nth-child(1) {
background: var(--clr-sidebar) !important;
}
.pt-3\.5 > div:nth-child(1) > a:nth-child(1) > div:nth-child(2) {
text-align: center !important;
font-weight: bold !important;
}
.pt-3\.5 > div:nth-child(1) > a {
background: var(--clr-button) !important;
}
.pt-3\.5 > div:nth-child(1):hover > a {
background: var(--clr-button-hover) !important;
}
.bg-gray-950 {
background: var(--clr-code-bg) !important;
border: 1px solid var(--clr-code-border) !important;
}
.bg-gray-950 > div.flex {
background: transparent !important;
}
.rounded-lg, .rounded-xl, .gizmo\:rounded-lg {
border-radius: var(--rounding) !important;
}
textarea#prompt-textarea {
background: var(--clr-input) !important;
}
div:has(> textarea#prompt-textarea) {
border: 1px solid var(--clr-input-border) !important;
border-radius: calc(var(--rounding) * 1.5) !important;
}
.final-completion > div:nth-child(2) > div:nth-child(2) > div:nth-child(2) > div {
gap: 0.2rem !important;
}
div:has(> textarea#prompt-textarea) > button.absolute {
background: var(--clr-send-btn) !important;
border: none !important;
color: var(--clr-send-btn-text) !important;
}
div:has(> textarea#prompt-textarea) > button.absolute * {
color: var(--clr-send-btn-text) !important;
}
div:has(> textarea#prompt-textarea) > button.absolute:disabled {
background: var(--clr-send-btn-off) !important;
}
.-top-px > div:nth-child(1) {
font-weight: bold !important;
margin-left: 0.5rem !important;
}
button.cursor-pointer {
background: var(--clr-scroll-button) !important;
}
body {
background: var(--clr-background) !important;
}
.sticky.top-0 {
background: transparent !important;
}
button.btn, button.rounded-md, button.md\:bottom-3 {
background: var(--clr-button) !important;
border: 1px solid var(--clr-input-border) !important;
}
button.btn:hover, button.rounded-md:hover, button.md\:bottom-3:hover {
background: var(--clr-button-hover) !important;
}
.dark.flex-shrink-0.overflow-x-hidden.bg-black {
background: var(--clr-sidebar) !important;
}
h3 {
background: transparent !important;
font-weight: bold !important;
}
li button {
background-color: var(--clr-list) !important;
}
li:hover button {
background-color: var(--clr-list-hover) !important;
}
li button:hover {
background-color: var(--clr-button-hover) !important;
}
li a {
background: var(--clr-list) !important;
margin-top: 0.5rem !important;
}
li div * {
border-radius: var(--rounding) !important;
}
li:hover a {
background: var(--clr-list-hover) !important;
margin-top: 0.5rem !important;
}
nav *::-webkit-scrollbar {
width: 0px;
background: transparent; /* make scrollbar transparent */
}
nav * {
scrollbar-width: none; /* Firefox */
-ms-overflow-style: none; /* IE 10+...