/*==UserStyle==
@name All Dark Mod by uin1
@namespace All Dark
@version 24.12
@author 김성민 (Kim Sung-Min)
@license CC-BY-SA 3.0
==/UserStyle==*/
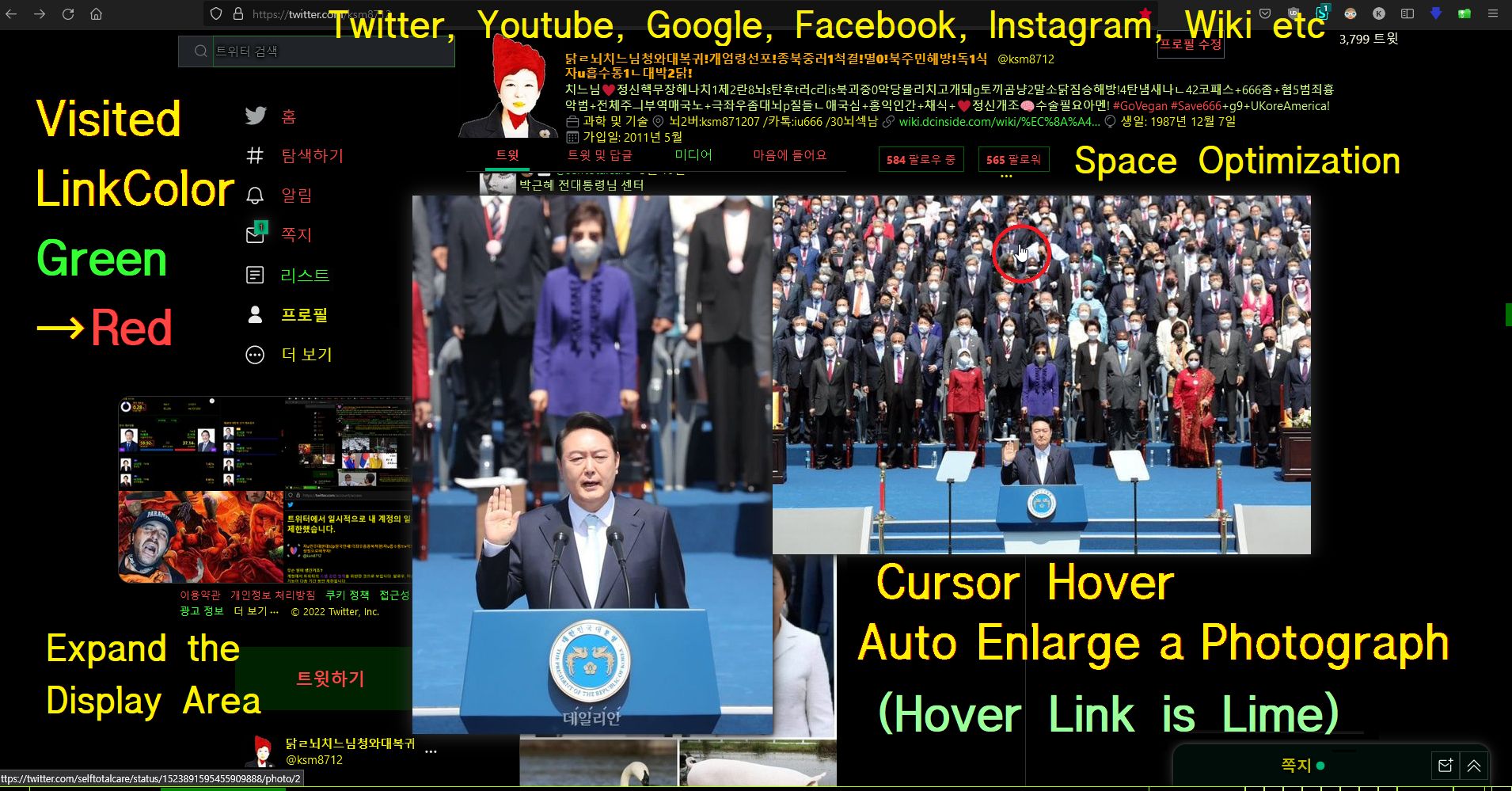
/*※일부 웹사이트에서 문제가 발생할 경우 스타일러스를 비활성시키는 단축키 설정을 통해 해결 가능. 추천 단축키: Alt+Z (파이어폭스는 확장기능 단축키 설정시 Alt키 적용시 a,l,t,+ 문자4개를 일일이 입력해야함)
※엣지 브라우저는 트위터,나무위키 등 일부 웹사이트에서 렉을 유발하므로 속도가 빠른 크롬/파이어폭스 브라우저를 사용할것을 권장함.*/
html{color:#cc0!important; background-color:transparent!important; scrollbar-color:rgba(117,117,117,.8) #000!important; scrollbar-width:thin}
body:not([class*=dark]){color:#cc0!important; background-color:transparent!important; scrollbar-width:thin; border-color:#333!important; font-weight:normal!important; filter:unset!important}
body>div:not([class*=back],[class*=popup],#l){border-color:rgba(99,99,99,.4)!important; background-color:transparent!important}
body>div:is([role=dialog],[style*=block][class*=layer]):not(#l){background-color:#000!important; box-shadow:rgba(88,88,88,.5) 0 0 13px, rgba(55,55,55,.6) 0 0 3px 1px!important}
html:is([dir=ltr],:not([class*=fram],[style*=height]:not([style*='ht: 100%']))),
html:is([dir=ltr],:not([class*=fram],[style*=height]:not([style*='ht: 100%'])))>:not([class*=media],[tabindex='-1']):has(>*>*>*), html>[class*=scroll]:has(>*>*>*){background:#000!important}
form{background:none!important; scrollbar-width:thin} fieldset{background:none!important}
figure, nav, ol:not(#l), table+div, textarea+div:not([style]:not([style=''])), tr:not(#l){background-color:transparent!important}
ol:not(#l,:first-child){background-color:#000!important}
header:not(#l), thead{border-color:rgba(99,99,99,.4)!important; background-color:transparent!important}
table{color:#ae6!important; border-color:rgba(99,99,99,.6)!important; background-color:transparent!important; scrollbar-width:thin} table:not([summary]){background:#000!important}
aside:not(#l), main:not(#l){background:#000!important; border-color:#333!important; scrollbar-width:thin}
nav:not([class*=navig],[role^=navig],.vector-menu){background:#000!important; border-color:rgba(99,99,99,.4)!important; scrollbar-width:thin}
pre{color:#cc0!important; background:none!important; scrollbar-width:thin}
code{background:none!important; color:#bbb!important; border-color:#440!important; scrollbar-width:thin}
article{color:#ae6!important; border-color:rgba(99,99,99,.4)!important; background-color:#000!important; scrollbar-width:thin}
p:not(#l){color:#ae6!important; border-color:rgba(99,99,99,.4)!important; background-color:transparent!important}/*p:그림자렉*/
textarea:not(#l){color:#ae6!important; border-color:#040!important; background:none!important; scrollbar-width:thin}/*그림자렉*/textarea:not(#l):is(:focus,:hover){background:#000!important}
li:is(.active,.on,.selected):not(#l):not(#l){background-color:rgba(0,0,99,.7)!important; border-color:rgba(9,9,99,.9)!important; color:#ccc!important; font-weight:bold}
li:is(.active,.on,.selected)>a:not([href^='/ind']:not([href$=history]),[href*=oldid],[class*=user]):not(#l):not(#l), li:is(.active,.on,.selected)>a:not([href^='/ind'],[href*=oldid])>span:not(#l):not(#l){color:#ccc!important; font-weight:bold}
dt,th:not(#l):not(#l):not(#l){color:#cc0!important; border-color:rgba(99,99,99,.4)!important; background-color:transparent!important; text-shadow:0 0 2px #000}
section:not(#l){color:#cc0!important; border-color:rgba(99,99,99,.4)!important; background-color:transparent!important; box-shadow:none; scrollbar-width:thin}
label:not(input+*){color:#e90!important; background-color:transparent!important}
font{color:#ae6!important; background-color:transparent!important; text-decoration:none!important; text-shadow:0 0 2px #000!important}
dd,dl, footer{color:#cc0!important; background-color:transparent!important; text-decoration:none!important; text-shadow:0 0 2px #000!important}
select{color:#cc0!important; border-color:#040!important; background-color:transparent!important; text-decoration:none!important; text-shadow:0 0 3px #000,0 0 2px #000!important}
ul{color:#cc0!important; border-color:rgba(99,99,99,.4)!important; background-color:transparent!important; scrollbar-width:thin}
li:not(#l,:empty){color:#cc0!important; border-color:rgba(99,99,99,.4)!important; background-color:transparent!important}
td:not([style*=color]:not([style*=border-col]:not([style*=' color']))):not([style*=backg],[class*=day],[class^=shop]){color:#ae6!important; background-color:transparent!important; border-color:#444; text-decoration:none!important}
h1:not(#l), h1:not(#l)>span:not([style*=color]){color:#bbb!important; background-color:transparent!important; text-shadow:0 0 2px #000}
h2:not(#l){color:#d90!important; border-color:#630!important; background-color:transparent!important; text-shadow:0 0 2px #000}
h3:not(#l){color:#88e!important; border-color:#229!important; background-color:transparent!important; text-shadow:0 0 2px #000}
h4:not(#l){color:#999!important; border-color:#532!important; background-color:transparent!important; text-shadow:0 0 2px #000}
h5:not(#l){color:#bb0!important; border-color:#444!important; background-color:transparent!important; text-shadow:0 0 2px #000}
h6:not(#l){color:#b86!important; border-color:#550!important; background-color:transparent!important; text-shadow:0 0 2px #000}
input:not([type=radio],#l){color:#bbb!important; background-color:transparent!important; border-color:#040!important; text-shadow:0 0 2px #000; scrollbar-width:thin}
span[style*='255)']{color:#ae6!important} blockquote{background-color:rgba(0,99,222,.1)!important; color:#ae6}/*그림자렉*/
span[style*=width]{text-shadow:0 0 3px #000,0 0 2px #000,0 0 2px #000}
button>span:not([style*=color]), span[style]:is([style*='#000'],[style*='#111'],[style*='#333'],[style*='rgb(0, 0, 0']), time{color:#cc0!important}
span[style]:is([style*='color:bl'],[style*='color:Bl']){color:#09f!important}
button:hover>span:not([style*=color],#text){color:#f00!important}
option{color:#cc0!important; background-color:#000!important; scrollbar-width:thin}
button{color:#cc0!important; border-color:#550!important; text-decoration:none!important; text-shadow:0 0 2px #000}
strong, strong>span:not([style*=color],[style*=line-t]){text-decoration:none!important; text-shadow:0 0 2px #000}
b,em{color:#bbb!important; border-color:#040!important; text-decoration:none!important}
img{transition:filter .2s ease-in!important; border-radius:0!important; border:none!important}
video{transition:filter .2s ease-in!important; filter:none!important}
img:first-child:not(:hover,[role],[style*=filter]), video:not(:hover){filter:brightness(90%)!important}/*일부사이트서 opacity는 숨겨진이미지도 포함되므로 표시되버리면 다른요소를 가릴수잇다*/
button[class*=close]:not([class*=blur],[class*=mini],[data-dismiss]){filter:brightness(90%)!important; text-shadow:none!important}
button:hover:not(#l){color:#f22!important} path[fill*='255)']{fill:rgb(0,155,0)!important}
input[type]:is([type=checkbox],[type=radio]):not(:hover){opacity:.7}
a:link:not([href^=jav],#l){color:#2c8!important; text-decoration:none!important; transition:none!important}
a:link:not([href^=jav],#l) :not(g,img,mark,p:not(:first-child,[class*=tit]),path,span[style*=color]:not([style*=black],[style*='#000'],[style*='#010']),svg){color:#2c8!important; transition:none}
a:visited:not([href^=jav],#l), a:visited:not([href^=jav],#l) :not(g,img,mark,p:not(:first-child,[class*=tit]),path,span[style*=color]:not([style*=black],[style*='#000'],[style*='#010']),svg){color:#d6a!important}
a:link:is([target=_blank],.external):not([onclick],[href^='/']):not(#l):not(#l),
a:link:is([target=_blank],.external):not([onclick],[href^='/']):not(#l):not(#l) :not(g,img,mark,p:not(:first-child,[class*=tit]),path,span[style*=color]:not([style*=black],[style*='#000'],[style*='#010']),svg){color:#7be!important; text-decoration:none!important; user-select:text!important}
a:visited:is([target=_blank],.external):not([onclick],[href^='/']):not(#l):not(#l),
a:visited:is([target=_blank],.external):not([onclick],[href^='/']):not(#l):not(#l) :not(g,img,mark,p:not(:first-child,[class*=tit]),path,span[style*=color]:not([style*=black],[style*='#000'],[style*='#010']),svg){color:#a6f!important}
a:is([href='#'],[href^=jav]):not(#l):not(#l), i{color:#e90!important}
a:link:hover:not([href='#'],[href^=jav],#l):not(#l):not(#l),
a:link:hover:not([href='#'],[href^=jav],#l) :not(g,img,mark,p:not(:first-child,[class*=tit]),path,span[style*=color]:not([style*=black],[style*='#000'],[style*='#010']),svg):not(#l):not(#l){color:#1c1!important; text-shadow:0 0 3px #050,0 0 2px #050,0 0 2px #050!important; text-decoration:none!important; -webkit-line-clamp:none!important}
a:visited:hover:not([href='#'],[href^=jav],#l):not(#l):not(#l),
a:visited:hover:not([href='#'],[href^=jav],#l) :not(g,img,mark,p:not(:first-child,[class*=tit]),path,span[style*=color]:not([style*=black],[style*='#000'],[style*='#010']),svg):not(#l):not(#l){color:#e33!important; text-shadow:0 0 3px #500,0 0 2px #500,0 0 2px #500!important; text-decoration:none!important; -webkit-line-clamp:none!important}
a:link:hover:not([rel],[class*=thum]){box-shadow:rgba(255,0,0,.3) 0 0 0 1px}
a[href='#']:hover{box-shadow:rgba(255,255,0,.4) 0 0 0 1px; text-decoration:none!important}
ul[role*=list]:not([role*=tab],#l){background:#000!important}
ul[role*=list]:not([role*=tab],#l)>li:hover:not([role=listitem]){background-color:rgba(255,0,0,.15)!important}
a:link :is(b,h2,strong,time):not(#l):not(#l), a:link :is(b,strong,time):not(#l):not(#l) span, :is(b,h2,strong,time):not(#l):not(#l) a:link, :is(b,strong,time) a:link :is(div,span):not(#l):not(#l){color:#1c1!important}
a:visited :is(b,h2,strong,time):not(#l):not(#l), a:visited :is(b,strong,time):not(#l):not(#l) span, :is(b,h2,strong,time):not(#l):not(#l) a:visited, :is(b,strong,time) a:visited :is(div,span):not(#l):not(#l){color:#e33!important}
/*검:search, 결:result, 답:reply, 닼:dark, 댓:comment, 로:login, 메:main, 물:post, 밑:bottom, 바:bar, 시:time, 옵:option, 우:right, 위:top, 입:input, ㅈ:all, 제:title, 좌:left, 채:channel, 챗:chat, 탭:tab, 템:item, 판:board, 팝:popup, 페:page...