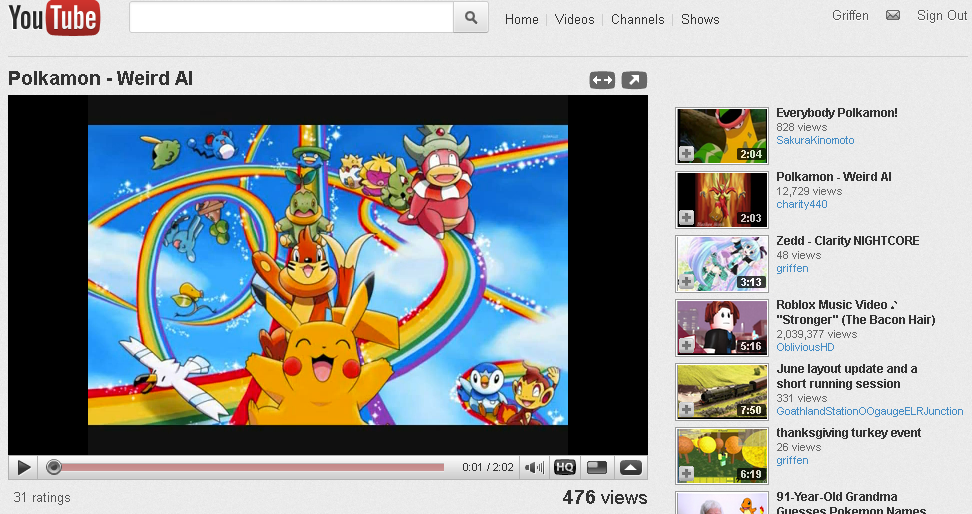
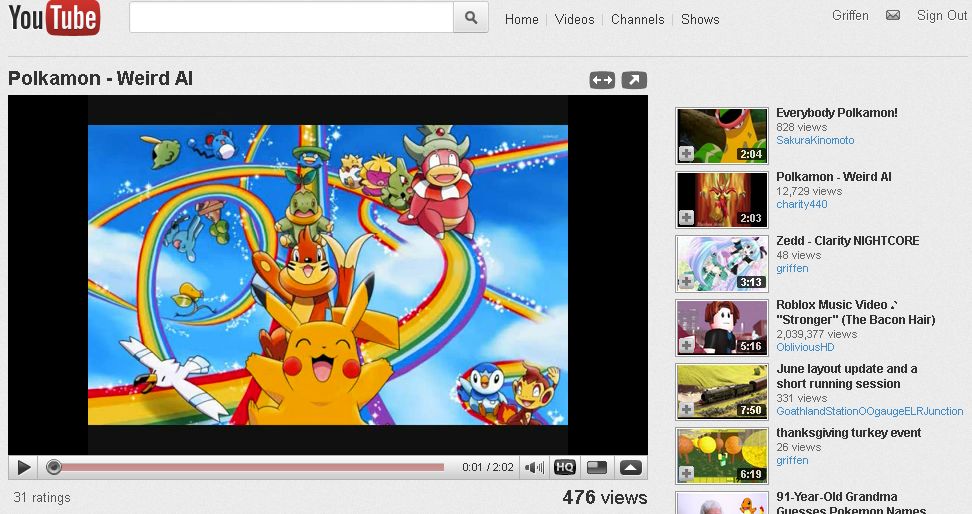
A 2012 theme for yt2009. Total credit goes to MikanYan for making this.
yt2012 (a 2012 theme for yt2009) by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://yt2009.aesthetiful.com/
Created
Updated
Code size16 kB
Code checksume8ba7b1d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle is supposed to be used with the bottomside description script.
https://greasyfork.org/en/scripts/485357-yt2009-bottom-side-description
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name yt2012
@version 20231117.06.19
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name yt2012
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("yt2009.aesthetiful.com") {
body {
color: #333;
background: url(//web.archive.org/web/20120921095444im_/http://s.ytimg.com/yt/img/refresh/body_noise-vflp89Uii.png);
background-color: #ebebeb;
background-repeat: repeat;
}
a {
color: #438bc5;
}
#logo {
display: block;
position: relative;
top: 2px;
background: no-repeat url(//web.archive.org/web/20120921095444im_/http://s.ytimg.com/yt/imgbin/www-refresh-vflIJtcPd.png) -82px -139px !important;
width: 100px !important;
height: 40px !important;
}
#masthead-search-term {
height: 32px !important;
margin: 0 0 2px !important;
padding-left: 5px !important;
padding-right: 5px !important;
font-size: 14px !important;
line-height: 30px !important;
background-color: #fff !important;
box-sizing: border-box;
border-radius: 3px 0px 0px 3px;
border: 1px solid #ccc !important;
box-shadow: inset 0 1px 2px #eee;
}
#masthead-search-term:focus {
border: 1px solid #1c62b9 !important;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3);
outline: none;
}
#masthead-search span {
display: block;
border: none;
position: relative;
top: 8px;
background: no-repeat url(//web.archive.org/web/20120921095444im_/http://s.ytimg.com/yt/imgbin/www-refresh-vflIJtcPd.png) -210px 0;
width: 14px;
height: 14px;
line-height: 13px;
opacity: .6;
text-indent: -10000px !important;
-moz-box-shadow: none;
-ms-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#masthead-search .yt-button,
.yt-button span:hover {
opacity: 100 !important;
}
.yt-button-short,
.yt-button-urgent,
#masthead-search .yt-button {
text-shadow: 0 1px 0 #fff !important;
border-color: #ccc #ccc #aaa !important;
box-shadow: inset 0 0 1px #fff !important;
background: linear-gradient(to bottom, #fafafa 0, #dcdcdc 100%) !important;
color: #555 !important;
}
#masthead-search .yt-button {
height: 30px !important;
border-radius: 0px 3px 3px 0px;
position: relative;
top: -1px;
right: 5px;
}
.yt-button-short:hover,
.yt-button-urgent:hover,
#masthead-search .yt-button:hover {
border-color: #aaa #aaa #999 !important;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.25), inset 0 0 3px #fff !important;
background-image: linear-gradient(to bottom, #f0f0f0 0, #e6e6e6 100%) !important;
}
.yt-button-short:active,
.yt-button-urgent:active,
#masthead-search .yt-button:active {
border-color: #888 #aaa #ccc !important;
box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.25), 0 1px 0 #fff !important;
background-image: linear-gradient(to bottom, #c8c8c8 0, #e6e6e6 100%) !important;
}
#masthead-search {
background: none;
border: none;
}
#masthead-nav-main {
display: flex;
position: relative;
top: -26px;
left: 5px;
}
#masthead-nav-main a {
font-weight: normal;
color: #333;
}
#masthead-nav-main a:after {
content: "|";
position: relative;
left: 6px;
color: #ccc;
}
#masthead-nav-main a:last-child:after {
content: "";
}
#masthead-nav-user {
display: none;
}
#masthead {
padding-bottom: 0px;
}
#masthead-utility a {
color: #555;
text-shadow: 0 1px 1px #fff;
}
.utility-item .yt-menulink-primary .yt-menulink-arr {
display: none;
}
#footer a {
text-shadow: 0 1px 1px #fff;
color: #666;
font-weight: bold;
}
}
@-moz-document url-prefix("https://yt2009.aesthetiful.com/") {
.floatL .smallText {
color: #555;
}
.ratingL {
display: none;
}
#watch-views {
font-size: 14pt !important;
}
.yt2009-exp-related-mark .video-entry {
padding: 5px 5px 5px;
background: transparent;
border-bottom: 1px solid transparent;
border-radius: 2px;
transition: background .15s ease-in-out;
}
.yt2009-exp-related-mark .video-entry:hover {
transition: none;
background: #fff !important;
border-bottom-color: #ccc;
}
.yt2009-exp-related-mark .v90WrapperOuter {
border: none;
}
.yt2009-exp-related-mark .v90WrapperInner {
border: none;
}
#watch-related-discoverbox {
border: none;
overflow: visible;
}
#watch-related-videos-panel .yt-uix-expander-head {
display: none;
}
.yt-uix-expander-head.yt-uix-expander-collapsed {
display: none;
}
#watch-related-vids-body {
border: none;
}
#watch-channel-brand-cap img {
position: relative;
top: -4px;
height: 25px !important;
width: 170px !important;
}
#watch-channel-brand-cap {
height: 25px !important;
width: 170px !important;
position: relative;
left: 43px;
display: flex;
flex-direction: row-reverse;
justify-content: center;
order: 1;
}
#watch-channel-brand-cap #subscribeDiv {
position: relative;
top: -4px;
left: 3px;
}
#watch-channel-vids-div {
border: none;
background: none;
}
#watch-url-div {
display: none;
}
#embedForm {
display: none;
}
.watch-tab-contents .watch-tab-body {
background: #fff;
padding: 10px;
position: relative;
box-shadow: 0 1px 1px #ccc;
border-radius: 0px;
border: none;
}
#watch-main-area {
border: none;
background: -webkit-linear-gradient(bottom, rgba(0, 0, 0, .12), rgba(0, 0, 0, .08) 1px, rgba(0, 0, 0, .08) 1px, rgba(0, 0, 0, 0) 80px, transparent 100%);
background: -moz-linear-gradient(bottom, rgba(0, 0, 0, .12), rgba(0, 0, 0, .08) 1px, rgba(0, 0, 0, .08) 1px, rgba(0, 0, 0, 0) 80px, transparent 100%);
background: -webkit-linear-gradient(bottom, rgba(0, 0, 0, .12), rgba(0, 0, 0, .08) 1px, rgba(0, 0, 0, .08) 1px, rgba(0, 0, 0, 0) 80px, transparent 100%);
background: -o-linear-gradient(bottom, rgba(0, 0, 0, .12), rgba(0, 0, 0, .08) 1px, rgba(0, 0, 0, .08) 1px, rgba(0, 0, 0, 0) 80px, transparent 100%);
}
#watch-share-services-collapsed .watch-recent-shares-div {
background: none;
}
.watch-tab-sel .watch-tab-arrow {
display: none;
background: none;
}
.watch-tab .master-sprite {
display: none;
}
.watch-tabs {
display: flex;
gap: 2px;
}
.watch-tabs .watch-tab {
position: relative;
left: 6px;
top: -5px;
height: 25px;
border: 1px solid;
text-shadow: 0 1px 0 #fff !important;
border-color: #ccc #ccc #aaa !important;
box-shadow: inset 0 0 1px #fff !important;
background: linear-gradient(to bottom, #fafafa 0, #dcdcdc 100%) !important;
color: #555 !important;
border-radius: 3px;
line-height: 25px;
}
.watch-tabs .watch-action-text {
color: #555 !important;
}
.watch-tabs .watch-tab:hover {
border-color: #aaa #aaa #999 !important;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.25), inset 0 0 3px #fff !important;
background-image: linear-gradient(to bottom, #f0f0f0 0, #e6e6e6 100%) !important;
}
.watch-tabs .watch-tab:active {
border-color: #888 #aaa #ccc !important;
box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.25), 0 1px 0 #fff !important;
background-image: linear-gradient(to bottom, #c8c8c8 0, #e6e6e6 100%) !important;
}
.watch-comment-head {
background: none;
}
.watch-comment-entry {
padding-left: 0px;
}
#watch-comment-panel .yt-uix-expander-arrow {
display: none;
}
.yt-uix-expander-collapsed.expander-small {
display: none;
}
#watch-channel-icon {
border: 1px solid #aaa;
}
.user-thumb-medium {
border: 1px solid transparent !important;
background: none !important;
}
.video-mini-title a {
color: #333
}
}
@-moz-document url-prefix("https://yt2009.aesthetiful.com/") {
#feedmodule-POP {
background: none !important;
}
#feedmodule-PRO {
background: none !important;
}
#feedmodule-TOP {
background: none !important;
}
.fm2-title-border-box-blue {
border: 1px solid;
text-shadow: 0 1px 0 #fff !important;
border-color: #ccc #ccc #aaa !important;
box-shadow: inset 0 0 1px #fff !important;
background: linear-gradient(to bottom, #fafafa 0, #dcdcdc 100%) !important;
color: #555 !important;
border-radius: 3px 3px 0px 0px;
}
.video-title a {
color: #333;
}
.feedmodule-data {
border-color: #888 #aaa #ccc !important;
box-shadow: inset 0 1px 5px rgba(0, 0,...