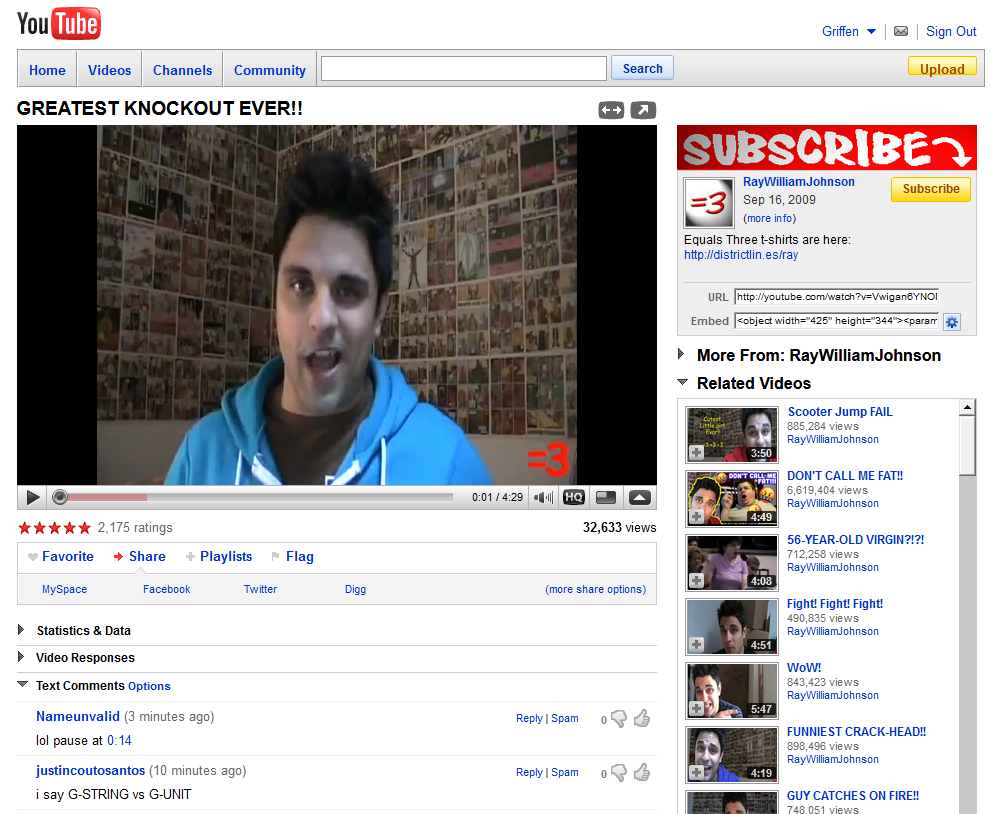
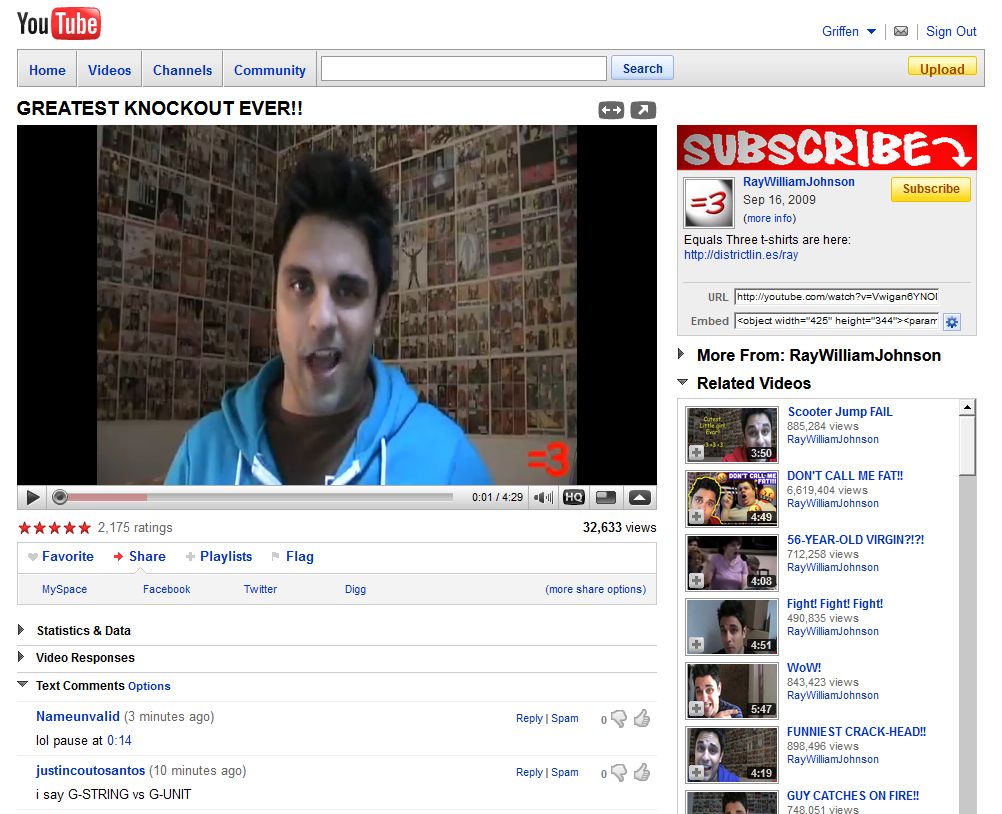
an early-mid 2009 theme for yt2009. Credit goes to MikanYan for making the base, BoredWithADHD for improving it, and me for fixing it for Pale Moon use
GREY BAR (early-mid 2009 theme for yt2009) by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://yt2009.aesthetiful.com/
Created
Updated
Code size2.5 kB
Code checksum5b924ae
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Has some issues with the channel page
Source code
/* ==UserStyle==
@name grey bar
@version 20231117.07.06
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://yt2009.aesthetiful.com/") {
#masthead-nav-main a:last-of-type {
font-size: 0;
line-height: 0;
}
#masthead-nav-main a:last-of-type::after {
content: 'Community';
font-size: 13px;
line-height: 20px;
}
[href="/my_subscriptions?masthead=1"], [href="/my_history"] {
display: none;
}
/* Navbar */
#masthead-utility {
top: -5px;
position: relative;
}
.utility-item {
border-left: 1px solid #aaa;
padding: 0 0 1px 8px;
margin-left: 5px;
}
.utility-item:first-child {
border: none;
}
#logo {
background: url(http://web.archive.org/web/20090623012108im_/http://s.ytimg.com/yt/img/master-vfl102488.png) 0px 0px repeat-x scroll transparent;
width: 47px;
height: 33px !important;
position: relative;
top: -15px;
}
#masthead-search {
width: 960px;
background: linear-gradient(to bottom,#eee 30%,#eee 30%,#ddd 100%);
border: 1px solid #999;
border-radius: 0px;
position: absolute;
top: 48px;
z-index: 0;
height: 32px !important;
}
#masthead-nav-main {
position: relative;
z-index: 1;
display: flex;
flex-direction: row;
top: -10px;
left: -2px;
width: 5%;
}
#masthead-nav-user {
position: relative;
height: 35px;
top: -5px;
}
#masthead-search .yt-button-primary {
line-height: 4px;
}
#masthead-search span {
line-height: 2.1em;
}
#masthead .search-term {
vertical-align: middle;
border: 1px solid #999;
width: 280px;
font-size: 18px;
position: relative;
z-index: 2;
}
#masthead-nav-user > a.yt-button.yt-button-urgent.yt-button-short > span {
line-height: 1.91em;
}
#masthead-search .search-form {
padding-left: 300px;
position: relative;
top: 2px;
z-index: 1;
}
#masthead-container {
border: none !important;
}
#masthead-nav-main a {
border-left: 1px solid #fff;
border-right: 1px solid #999;
text-decoration: none;
font-size: 13px;
font-weight: bold;
vertical-align: middle;
padding: 9px 10px;
margin: 0px;
height: 18px;
}
#masthead-nav-main a:hover {
background: linear-gradient(to bottom,#fff 44%,#eee 85%,#ddd 100%);
}
#masthead-nav-main a:active {
background: linear-gradient(to bottom,#999 0%,#eee 50%,#fff 100%);
}
body {
margin-top: 15px;
}
}