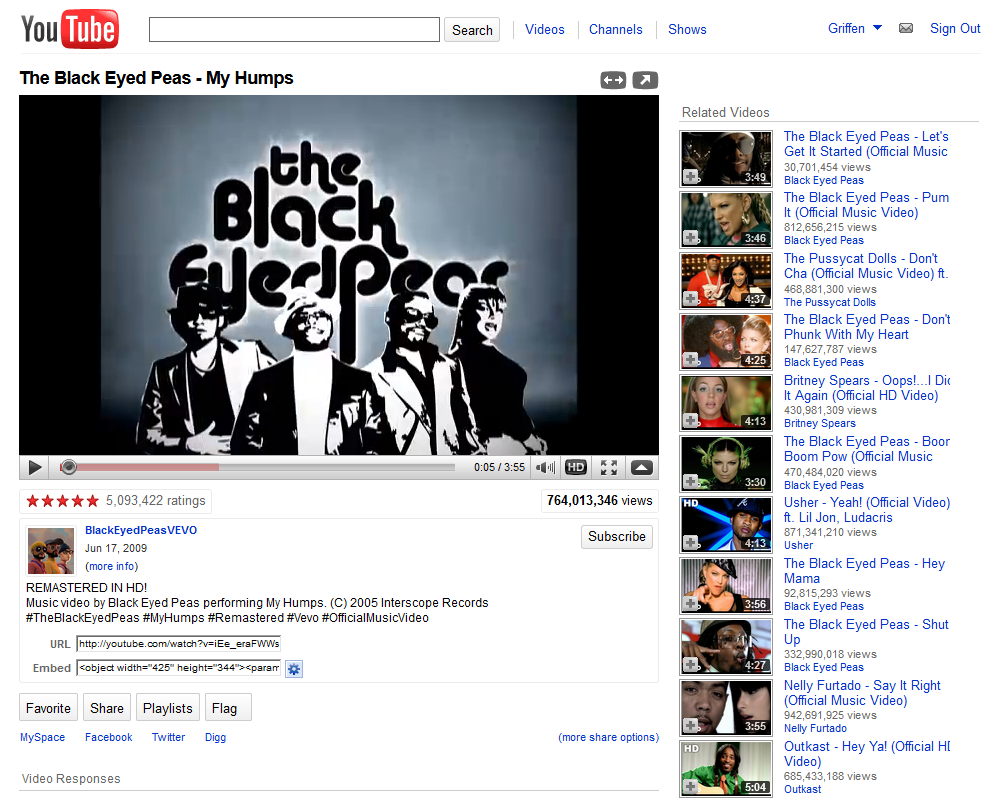
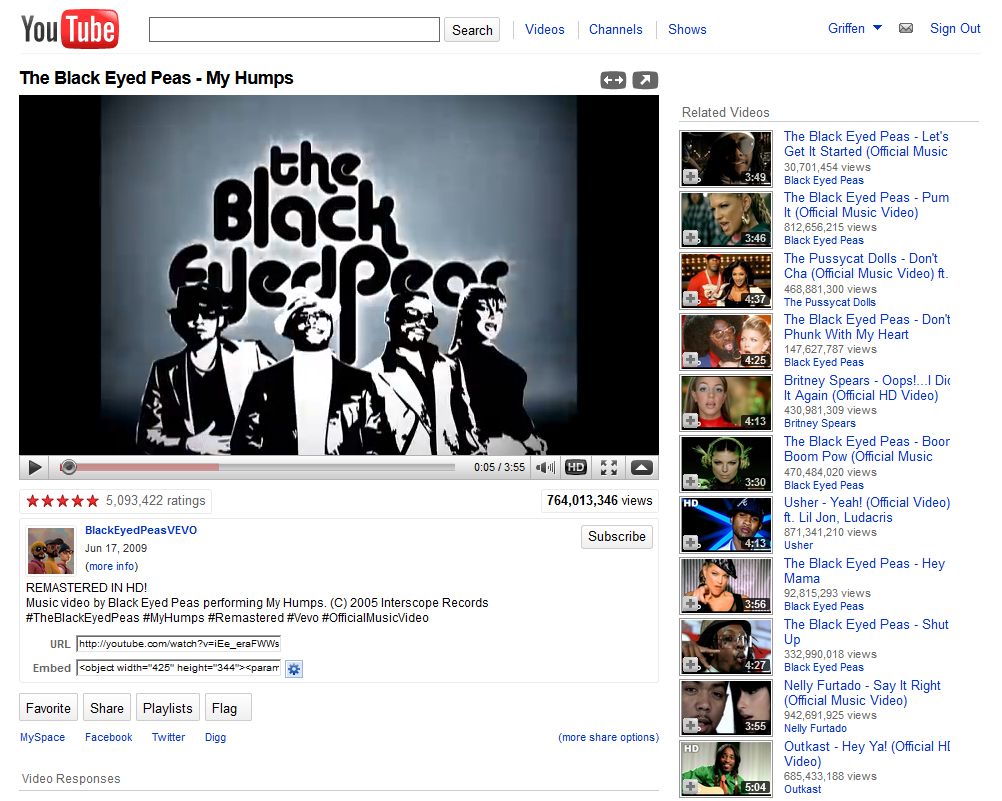
A 2010 theme for yt2009. Total credit goes to MikanYan for making this.
yt2010 (a 2010 theme for yt2009) by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://yt2009.aesthetiful.com/
Created
Updated
Code size8.8 kB
Code checksume6e93254
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle is supposed to be used with the bottomside description script.
https://greasyfork.org/en/scripts/485357-yt2009-bottom-side-description
Source code
/* ==UserStyle==
@name yt2010
@version 20231117.07.31
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://yt2009.aesthetiful.com/") {
/* ==UserStyle==
@name yt2010 - 6.12.2022, 16:36:01
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author MikanYan
==/UserStyle== */
/* navbar */
#logo {
margin: 0 10px 0 0;
width: 110px !important;
height: 40px !important;
top: 1px;
position: relative;
}
#masthead-container {
border-color: rgb(243, 243, 243);
height: 54px;
}
#masthead-search-term {
width: 22em !important;
font: 12px Arial, Helvetica, sans-serif !important;
}
#masthead-search {
background: none;
border: 0px;
padding: 0px;
position: relative;
z-index: 1;
top: 5px;
}
#masthead-search .yt-button-primary {
padding: 4px 6.5px !important;
border: 1px solid rgb(204, 204, 204);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(255, 255, 255)), to(rgb(239, 239, 239))) rgb(246, 246, 246);
border-radius: 3px;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
height: 15px;
}
#masthead-search .yt-button-primary:hover,
#masthead-search .yt-button-primary:focus {
border-color: rgb(153, 153, 153);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(255, 255, 255)), to(rgb(235, 235, 235))) rgb(243, 243, 243);
outline: 0px;
box-shadow: rgb(153, 153, 153) 0px 0px 3px;
}
#masthead-search .yt-button-primary:active {
border-color: rgb(153, 153, 153);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(204, 204, 204)), to(rgb(255, 255, 255))) rgb(221, 221, 221);
}
#masthead-search span {
font: 13px Arial, Helvetica, sans-serif !important;
color: #000;
}
#masthead-nav-main a {
padding: 0.1em 0em 0.1em 0.8em;
border-left: 1px solid rgb(204, 204, 204);
white-space: nowrap;
}
#masthead-nav-main a:first-child {
display: none;
}
#masthead-nav-main {
display: flex;
position: relative;
z-index: 0;
left: 10px;
bottom: 4px;
font: 13px Arial, Helvetica, sans-serif !important;
}
#masthead-nav-user {
display: none;
}
#masthead-utility {
font: 13px Arial, Helvetica, sans-serif !important;
position: relative;
top: 6px;
}
/* homepage */
.fm2-title-border-box-gray {
border: none;
border-bottom: 1px solid rgb(204, 204, 204);
height: 23px;
padding: 6px 0px 0px;
background: none;
}
.bigthumb-view {
padding: 0px;
margin: 0px;
}
.feedmodule-border-gray {
padding: 0px;
border: none;
}
.fm2-title-border-box-blue {
border: none;
border-bottom: 1px solid rgb(204, 204, 204);
height: 23px;
padding: 6px 0px 0px;
background: none;
}
.feedmodule-border-blue {
padding: 0px;
border: none;
}
.fm2-icon {
display: none;
}
.side-announcement-box {
background-color: rgb(204, 224, 245);
border: 0px;
}
.homepage-block-heading {
display: none;
}
#footer .search {
display: none;
}
#footer {
border: none;
}
/* watchpage */
/* 2010 player start, thanks BoredWithADHD */
.video_controls .seek,
.video_controls .elapsed,
.video_controls .loaded {
position: absolute;
width: 100%;
height: 9px;
background-image: url(https://i.imgur.com/nnoMfJf.png);
}
.video_controls .fullscreen {
position: absolute;
right: 34px;
top: 1px;
width: 32px;
height: 23px;
cursor: pointer;
background-image: url(https://i.imgur.com/o1orG2u.png);
overflow: hidden;
background-position: 0px 0px;
}
.video_controls .elapsed {
width: 0px;
background-image: url(/player-imgs/seek-bar-elapsed-bg.png);
}
.video_controls .loaded {
width: 0px;
height: 8px;
background-image: url(/player-imgs/loaded-bg.png);
}
/* 2010 player end */
#watch-channel-stats {
font-size: 11.4px;
display: flex;
flex-direction: column;
gap: 0px
}
#watch-channel-stats br {
display: none;
}
.post-date {
padding: 0px !important;
margin: 0px !important;
width: 500px !important;
}
#watch-vid-title h1 {
font-size: 18.2px;
letter-spacing: -0.5px;
}
#watch-channel-vids-div {
border: 1px solid #eaeaea !important;
background: none;
border-radius: 3px;
}
#watch-channel-icon {
padding: 2px;
border: 1px solid #eaeaea !important;
border-radius: 3px;
}
#watch-views-div {
border: 1px solid #eaeaea !important;
width: auto;
padding: 2px 5px;
border-radius: 3px;
}
#watch-url-div {
border: 0px;
}
#ratingWrapper > .floatL {
border: 1px solid #eaeaea !important;
width: auto;
padding: 2px 5px;
border-radius: 3px;
}
#watch-channel-brand-cap {
display: none;
}
#watch-main-area {
border: 0px;
}
.watch-tab-sel .watch-tab-arrow {
display: none !important;
}
.watch-tab-body.watch-tab-sel {
border: 0px;
padding: 0px !important;
background: none;
}
.watch-tabs {
display: flex;
gap: 5px;
margin-bottom: 5px;
background: none !important;
}
.watch-tabs .watch-tab {
border-radius: 2px;
height: 26px !important;
padding: 0px 6px !important;
border: 1px solid rgb(204, 204, 204) !important;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(255, 255, 255)), to(rgb(239, 239, 239))) rgb(246, 246, 246) !important;
}
.watch-tabs .watch-tab:hover,
.watch-tab:focus {
border-color: rgb(153, 153, 153) !important;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(255, 255, 255)), to(rgb(235, 235, 235))) rgb(243, 243, 243) !important;
outline: 0px;
box-shadow: rgb(153, 153, 153) 0px 0px 3px;
}
.watch-tabs .watch-tab:active {
border-color: rgb(153, 153, 153) !important;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(204, 204, 204)), to(rgb(255, 255, 255))) rgb(221, 221, 221) !important;
}
#watch-main-area .watch-tabs .watch-tab span {
font: 13px Arial, Helvetica, sans-serif !important;
color: #000;
padding: 0px !important;
}
.watch-tabs .watch-tab .master-sprite {
display: none;
}
#watch-share-services-collapsed {
display: flex;
gap: 20px;
}
.watch-recent-shares-div {
background: none !important;
padding: 0px !important;
width: auto !important;
}
.watch-recent-share {
padding: 0px !important;
}
.yt-uix-expander-arrow {
display: none;
}
.yt-uix-expander-collapsed span {
display: none;
}
#watch-related-videos-panel .yt-uix-expander-head {
margin: 5px 0;
padding: 0 3px;
border-bottom: 1px solid #ccc;
color: #666;
font-weight: normal !important;
line-height: 1.9231em !important;
font: 13px Arial, Helvetica, sans-serif !important;
}
.watch-discoverbox-body {
border: 0px !important;
padding: 0px !important;
}
#watch-related-discoverbox {
overflow: visible;
padding: 0px;
margin: 0px !important;
}
.watch-discoverbox-body .video-entry {
margin: 0px !important;
display: flex;
gap: 3px;
}
.watch-discoverbox-body .video-mini-title a {
display: block;
font-size: 1.0833em;
font-weight: normal;
line-height: 1.2;
color: #03c;
width: 180px;
max-height: 33px;
overflow: hidden;
cursor: pointer;
}
.watch-discoverbox-body .video-view-count {
display: block;
font-size: .9166em;
color: #666;
}
.yt2009-wayback-features-related .v90WrapperOuter {
padding: 2px;
border: 1px solid #d3d3d3 !important;
border-radius: 3px;
}
.yt-button-urgent {
padding: 3px 6px !important;
border: 1px solid rgb(204, 204, 204) !important;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(255, 255, 255)), to(rgb(239, 239, 239))) rgb(246, 246, 246) !important;
}
.yt-button-urgent:hover {
border-color: rgb(153, 153, 153) !important;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(255, 255, 255)), to(rgb(235, 235, 235))) rgb(243, 243, 243) !important;
outline: 0px;
box-shadow: rgb(153, 153, 153) 0px 0px 3px;
}
.yt-button-urgent:active,
.yt-button-urgent:focus {
border-color: rgb(153, 153, 153) !important;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(204, 204, 204)), to(rgb(255, 255, 255))) rgb(221, 221, 221) !important;
}
.yt-button-urgent span {
font: 13px Arial, Helvetica, sans-serif !important;
color: #000;
}
#watch-stats-data-wrapper {
display: none;
}
.yt-uix-expander {
border-top: none;
}
.yt2009-video-response-expander {
margin: 5px 0;
padding: 0 3px;
border-bottom: 1px solid #ccc;
color: #666;
font-weight: normal;
line-height: 1.9231em;
}
#watch-comment-panel .yt-uix-expander-head {
margin: 5px 0;
padding: 0 3px;
border-bottom: 1px solid #ccc;
color: #666;
font-weight: normal;
line-height: 1.9231em;
}
.watch-comment-auth {
font-weight: normal;
}
.watch-comment-entry {
display: block;
font-size: 12px;
padding: 6px 0px;
border: 0px;
}
.watch-comment-body {
padding-top: 4px;
margin: 0px !important;
}
.watch-comment-head {
padding: 0px;
background: none;
}
}