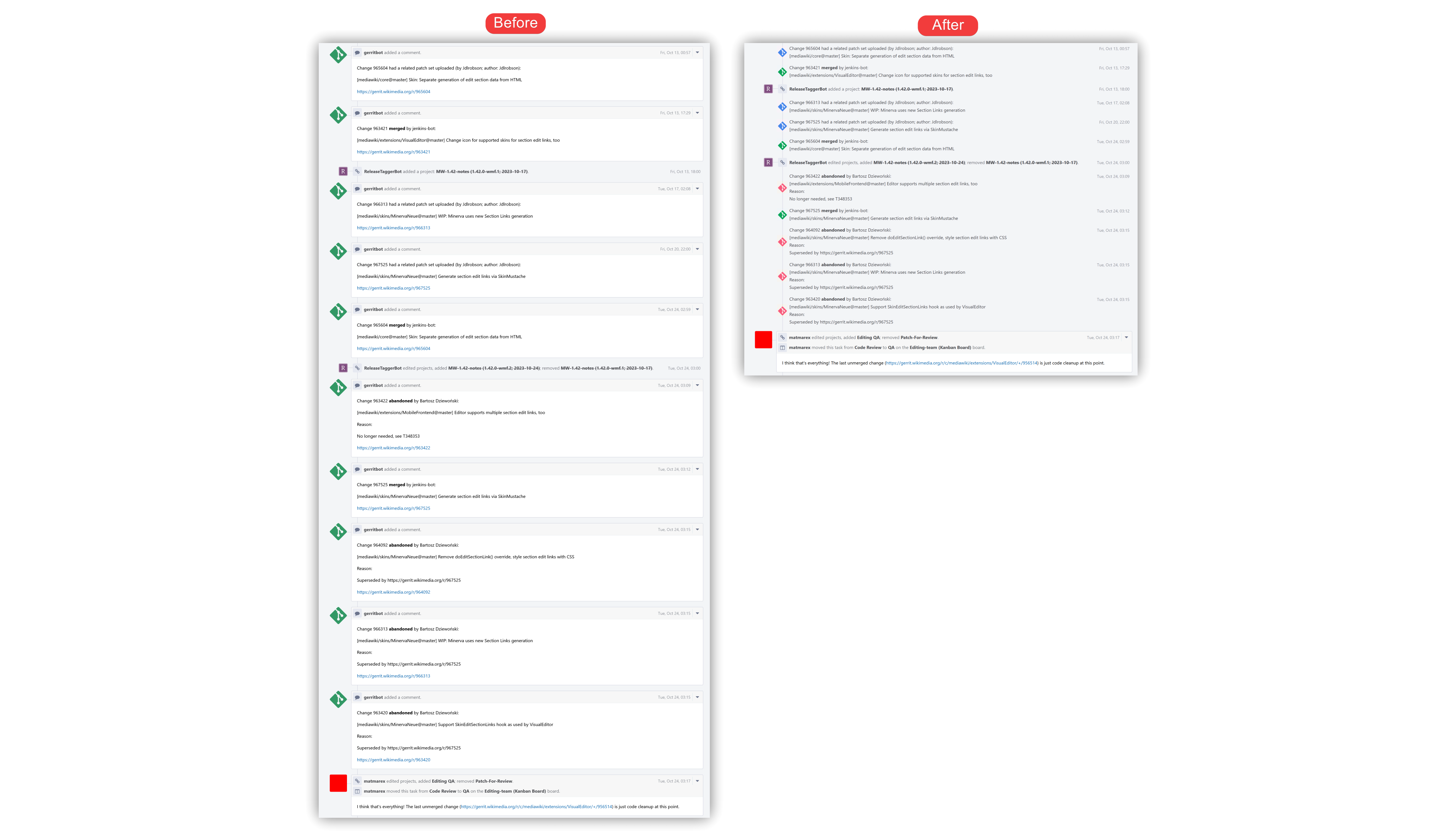
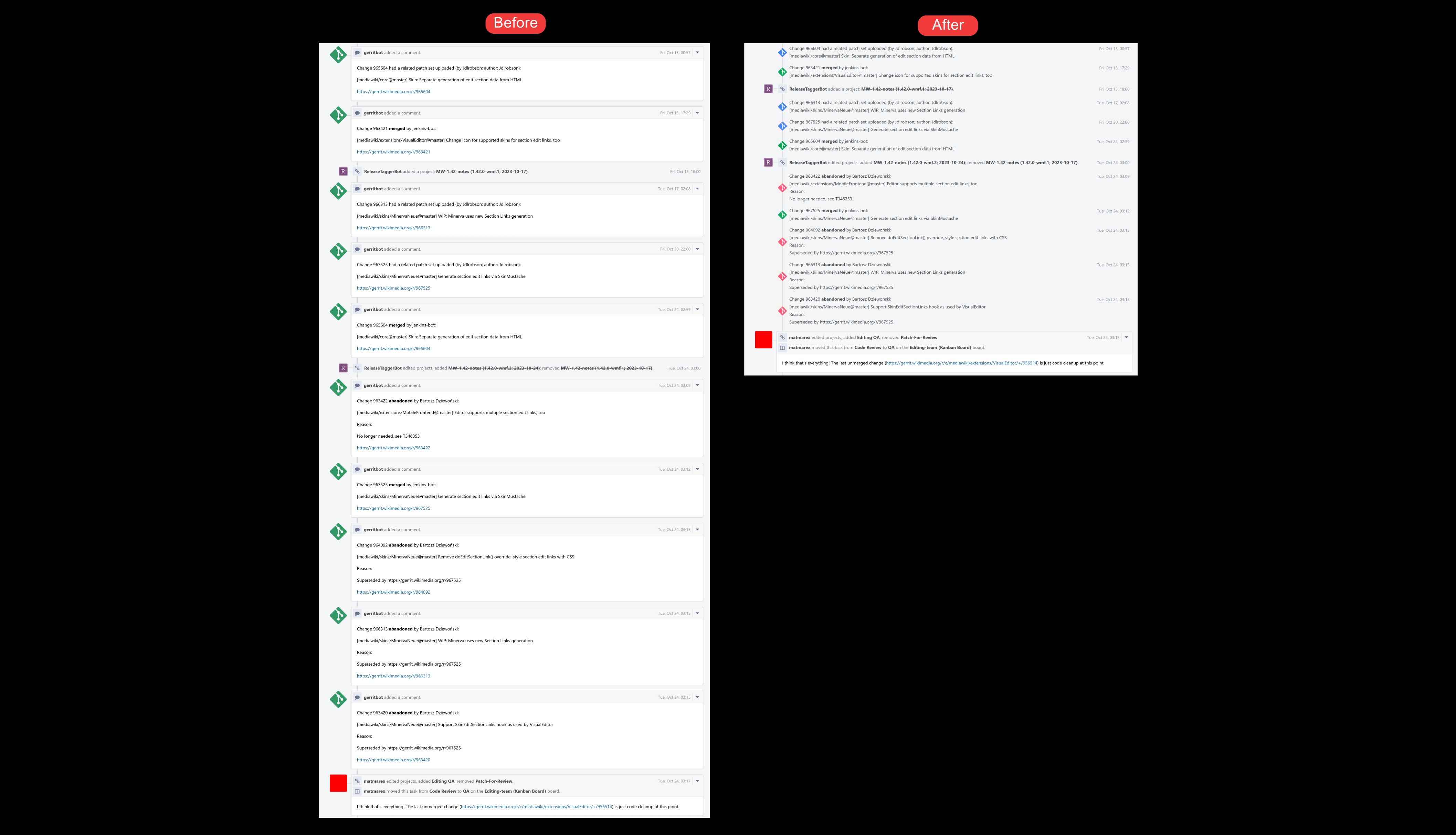
Reduce the size of Gerritbot comments on tasks on the Wikimedia Phabricator, allowing you to focus on the real comments in tasks with a long history of patches.
Wikimedia Phabricator: Reduce Gerritbot comments by MatmaRex

Details
AuthorMatmaRex
LicenseMIT
Categorywikimedia
Created
Updated
Code size11 kB
Code checksume6964d9e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Wikimedia Phabricator: Reduce Gerritbot comments
@version 20250319.13.33
@namespace https://userstyles.world/user/MatmaRex
@description Reduce the size of Gerritbot comments on tasks on the Wikimedia Phabricator, allowing you to focus on the real comments in tasks with a long history of patches.
@author MatmaRex
@license MIT
==/UserStyle== */
@-moz-document domain("phabricator.wikimedia.org") {
/** Reduce Gerritbot comments **/
/* Turn Gerritbot's avatar into timeline icon */
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"],
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"],
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] {
background-position: center;
left: 5px;
width: 26px;
height: 26px;
top: 50%;
margin-top: -13px;
}
.device .phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"],
.device .phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"],
.device .phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] {
display: block;
left: 3px;
}
/* Make the icon a bit bigger */
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] {
background-size: 140%;
}
/* Hide the title "gerritbot added a comment" */
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-wedge,
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-wedge,
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-wedge {
display: none;
}
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .phui-timeline-title,
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-group .phui-timeline-title,
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-title {
height: 0;
line-height: 1.2;
min-height: 0;
padding-top: 0;
padding-bottom: 0;
visibility: hidden;
overflow: visible;
z-index: 1;
}
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .phui-timeline-menu,
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-group .phui-timeline-menu,
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-menu {
z-index: 1;
margin-top: -10.5px;
}
/* Restore timestamp position */
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .phui-timeline-title .phui-timeline-extra,
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-group .phui-timeline-title .phui-timeline-extra,
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-title .phui-timeline-extra {
float: right;
visibility: visible;
padding-left: 8px;
padding-right: 8px;
margin-right: -8px;
}
/* Rearrange how the border for all comments is set, so that we can hide it for Gerritbot comments */
.phui-timeline-major-event .phui-timeline-content {
border-width: 0;
}
.phui-timeline-major-event .phui-timeline-content .phui-timeline-group {
border-top: inherit;
border-bottom: inherit;
border-width: 1px;
}
/* Hide Gerritbot comment box background and border */
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group,
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-group,
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group {
border-width: 0;
}
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .phui-timeline-inner-content,
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-group .phui-timeline-inner-content,
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-inner-content {
color: #4B4D51;
padding: 0;
padding-left: 38px;
}
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .phui-timeline-core-content,
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-group .phui-timeline-core-content,
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-core-content {
background: transparent;
margin: 0;
padding: 0;
border: 0;
width: max-content;
max-width: 100%;
overflow: visible;
}
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .phui-timeline-core-content p,
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-group .phui-timeline-core-content p,
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-core-content p {
margin: 0;
}
/* Hide the visible link, instead make the whole item into a clickable link */
/* (This has an annoying side-effect - since the link now covers the text, you can't
select the text with the mouse any more. I couldn't find a workaround for that.) */
/* Tighten white space for multiple comments */
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .phui-timeline-core-content .transaction-comment,
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-group .phui-timeline-core-content .transaction-comment,
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-core-content .transaction-comment {
display: block;
margin-top: -4px;
margin-right: 3px;
position: relative;
}
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-group .phui-timeline-core-content .transaction-comment:hover,
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-core-content .transaction-comment:hover {
color: #136CB2;
cursor: pointer;
text-decoration: underline;
}
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group p:last-child .remarkup-link:only-child {
color: transparent;
user-select: none;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
/* Keep the link visible, but still make the whole item clickable */
.phui-timeline-major-event a.phui-timeline-image[href="/p/CodeReviewBot/"] ~ .phui-timeline-group p:first-child .remarkup-link:before {
content: '';
color: transparent;
user-select: none;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 50em;
}
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .remarkup-nav-sequence:hover {
color: #136CB2;
cursor: pointer;
text-decoration: underline;
}
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .remarkup-nav-sequence,
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .remarkup-nav-sequence *,
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] ~ .phui-timeline-group .remarkup-nav-sequence *:before {
all: unset; /* remove frame and icon */
display: block;
font-weight: bold;
}
/* Change timeline icon (formerly avatar) colors */
/* (This looks funny when the item is highlighted as a link target, but I don't care) */
/* Presumably new patch */
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-core-content .transaction-comment p:first-child:before {
pointer-events: none;
content: '';
display: block;
width: 30px;
height: 36px;
position: absolute;
left: -36px;
top: 50%;
margin-top: -18px;
backdrop-filter: saturate(150%) hue-rotate(80deg); /* blue, and make all icons brighter */
}
/* A <strong> tag indicates a merge comment */
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-core-content .transaction-comment strong:before {
pointer-events: none;
content: '';
display: block;
width: 30px;
height: 36px;
position: absolute;
left: -36px;
top: 50%;
margin-top: -18px;
backdrop-filter: hue-rotate(-80deg); /* restore green */
}
/* 2x .remarkup-literal indicates an abandon comment */
.phui-timeline-major-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-group .phui-timeline-core-content .transaction-comment .remarkup-literal ~ .remarkup-literal:before {
pointer-events: none;
content: '';
display: block;
width: 30px;
height: 36px;
position: absolute;
left: -36px;
top: 50%;
margin-top: -18px;
backdrop-filter: hue-rotate(200deg); /* red */
}
/* Make the Stashbot eye less starey */
.phui-timeline-major-event a.phui-timeline-image[href="/p/Stashbot/"] {
filter: contrast(0);
}
/* Hide #Patch-for-review added (gerritbot) */
/* Hide #Patch-for-review removed (Maintenance_bot) */
/* Hide "Stashbot mentioned this in…" when multiple patches are deployed at once */
.phui-timeline-minor-event a.phui-timeline-image[href="/p/gerritbot/"],
.phui-timeline-minor-event a.phui-timeline-image[href="/p/gerritbot/"] ~ .phui-timeline-wedge,
.phui-timeline-minor-event a.phui-timeline-image[href="/p/Maintenance_bot/"]:has( ~ .phui-timeline-group a....