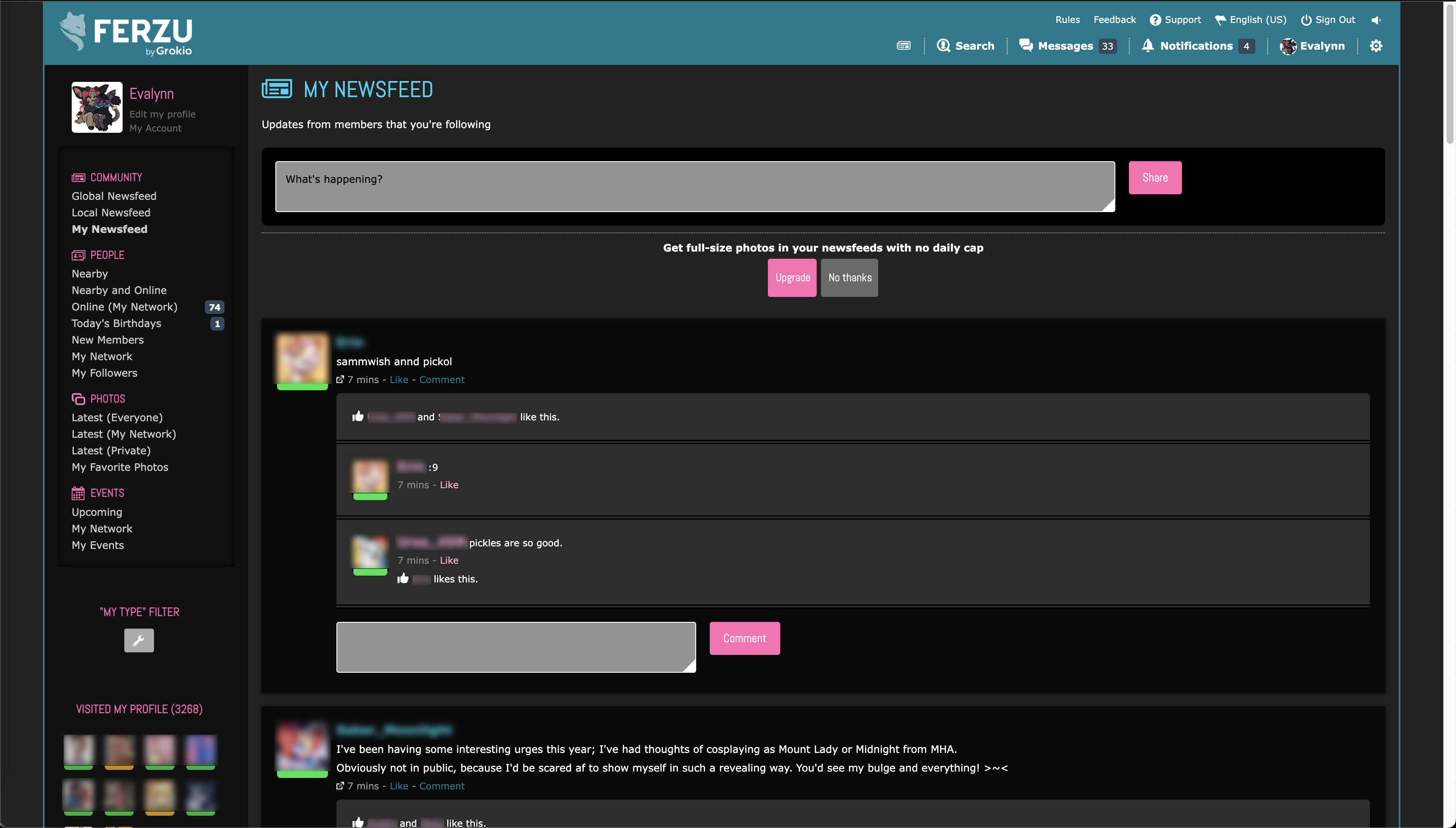
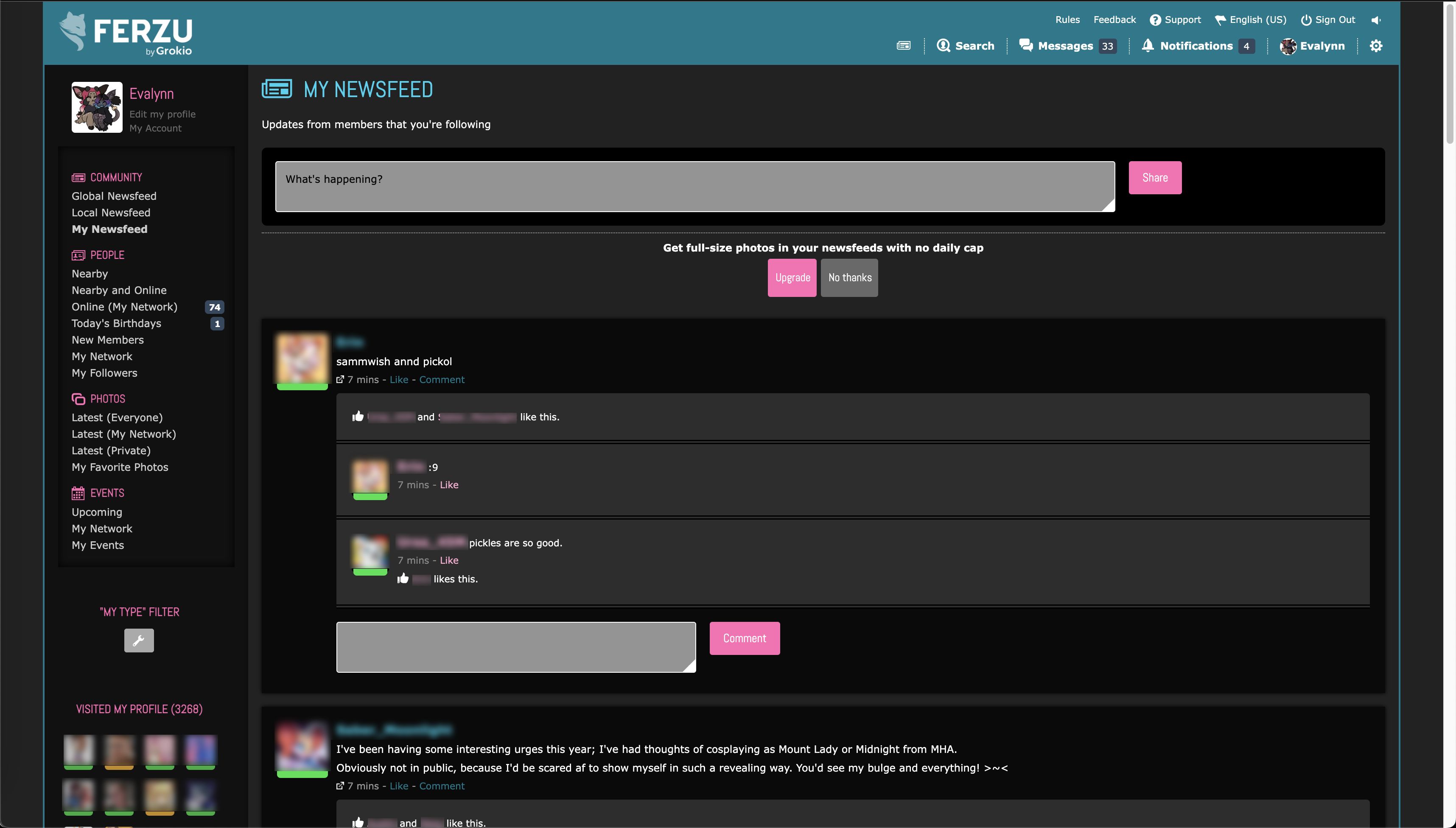
A user stylesheet for use with the Stylus plugin to enforce Dark Mode on Ferzu.com
Ferzu Dark Mode by mizziness

Details
Authormizziness
LicenseMIT
CategoryFerzu.com
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Extra Features
- Online / Away indicators are larger and no longer block profile pictures
- Text areas for posting and comments can now be resized by dragging the corner
- Customizable color palette - make it your own
- Simplified layout - not as many containers to distract the eye
- Classy design aesthetics & UI elements
- Hover & interaction effects
- Gets updated / added to frequently
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Ferzu Dark Mode
@namespace github.com/mizziness
@version 1.0.0
@description A user stylesheet for use with the Stylus plugin to enforce Dark Mode on Ferzu.com
@author https://github.com/mizziness
==/UserStyle== */
@-moz-document domain("ferzu.com") {
:root {
--background: #222222;
--black: #000000;
--charcoal: #111111;
--white: #ffffff;
--gray: #cccccc;
--smoke: #696969;
--slate: #505050;
--bright-primary: #1dd1f0;
--color-primary: #03788c;
--hover-primary: #004f5d;
--bright-secondary: #ffa9d4;
--color-secondary: #ff69b4;
--hover-secondary: #ad005c;
}
body {
background-color: var(--background);
font-size: 16px;
}
span.profile-icon {
color: var(--white);
}
.photo-icon {
transition: all linear 0.3s;
border-radius: 4px;
}
.photo-icon img {
border: none;
display: block;
}
.photo-icon:hover {
opacity: 1;
position: relative;
z-index: 99999999;
}
span.color-sec.thumb {
color: var(--white);
}
div.presenceBox {
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
width: 100%;
position: absolute;
bottom: -6px;
height: 8px;
border: 0px solid transparent;
border-top: 1px solid var(--black);
}
input[type="submit"],
button.link-button1,
a.link-button1 {
font-size: 14px !important;
background-color: var(--color-secondary);
transition: all linear 0.2s;
}
input[type="submit"]:hover,
button.link-button1:hover,
a.link-button1:hover {
background-color: var(--hover-secondary);
}
.comments .comment-showmore {
background-color: var(--background) !important;
display: block;
padding: 0 !important;
margin: 0;
}
.comments .comment-showmore a {
color: var(--white) !important;
padding: 0.5rem 1rem;
margin: 0;
display: block;
}
#logindisplay,
.page {
background-color: var(--color-primary);
}
#main {
background-color: var(--background);
padding: 0;
}
#main > * {
box-sizing: border-box;
font-size: 13px;
}
table.navt {
border-left: var(--color-primary) 2px solid;
border-right: var(--color-primary) 2px solid;
}
#main .left.navt.page-nav {
background: var(--charcoal);
padding: 0;
width: 240px;
max-width: 240px;
}
#main .left.navt.page-nav > div {
margin-left: 1rem;
margin-right: 1rem;
}
#main .left.navt.page-nav .popular-list h3 {
margin: 10px auto;
text-align: center;
}
#main .left.navt.page-nav .profile-photo {
text-align: center;
display: block;
width: 100%;
margin: 0 auto;
margin-top: 1rem;
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
#main .left.navt.page-nav .presence.memberdetails {
box-sizing: border-box;
width: 100%;
margin: 0 auto;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
border-top: 2px solid var(--black);
position: relative;
}
#main .left.navt.page-nav .presenceBoxContainer .presence.online,
#main .left.navt.page-nav .presenceBoxContainer .presenceBox.online {
border-bottom-left-radius: 4px;
width: 100%;
position: absolute;
bottom: -7px;
height: 5px;
border: 0px solid transparent;
}
#main .left.navt.page-nav .presenceBoxContainer .presence.away,
#main .left.navt.page-nav .presenceBoxContainer .presenceBox.away {
border-bottom-left-radius: 4px;
width: 100%;
position: absolute;
bottom: -7px;
height: 5px;
border: 0px solid transparent;
}
#main .left.navt.page-nav .presenceBoxContainer .photo-icon {
margin-bottom: 1rem;
height: 45px;
width: 45px;
}
#main .quicklists,
#main .quicklists a {
color: #aaa;
}
#main .quicklists {
box-shadow: inset 0 0 10px var(--black);
padding: 1rem;
margin: 0 auto;
}
#main .head {
padding: 1.5rem 1rem 0.5rem 1rem;
}
#main a {
color: var(--color-secondary);
transition: color linear 0.3s;
}
#main a:hover {
color: var(--hover-secondary);
}
#main .post p.date {
font-size: 11px;
}
#main .post p.date img {
filter: invert(1) brightness(200%);
}
#main .post p.date a {
color: var(--color-primary);
font-size: 11px;
}
#main .post p.date a:hover {
color: var(--bright-primary);
}
#main .post span.user a {
color: var(--bright-primary);
font-size: 14px;
letter-spacing: 0.2px;
}
#main .actionitems,
#main .actionitem {
padding: 0;
}
#main .actionitem a,
#main .followers a {
font-size: 14px;
color: var(--color-secondary);
transition: color linear 0.2s;
}
#main .actionitem a:hover,
#main .followers a:hover {
color: var(--hover-secondary);
}
#main .quicklists h3 {
text-align: left;
}
#main .quicklists a {
color: var(--gray);
transition: color linear 0.2s;
}
#main .quicklists a:hover {
color: var(--smoke);
}
#main .followers {
padding: 0;
text-align: center;
width: 80%;
margin: 2rem auto;
}
#main .photo-icon-profile {
text-align: center;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 0.5rem;
margin: 0;
}
#main .left.navt.page-nav .photo-icon-profile a img {
border-radius: 4px;
}
#main .followers.tinyicons > h3 {
margin-top: 2rem;
display: inline-block;
}
#main .followers.tinyicons .photo-icon:has(.presenceBoxContainer) {
margin-top: 18px;
margin-right: 7px;
margin-left: 7px;
opacity: 0.75;
}
#main .followers.tinyicons .photo-icon {
margin-top: 10px;
margin-right: 7px;
margin-left: 7px;
opacity: 0.75;
}
#main .followers .photo-icon img {
border-radius: 3px;
overflow: hidden;
display: block;
}
#main .followers .photo-icon:hover {
opacity: 1;
border-color: var(--white);
}
#main .left.navt.page-nav .head > div > a {
color: var(--smoke);
}
#ajaxcontent {
color: var(--white);
padding-left: 1rem;
padding-right: 1rem;
}
#ajaxcontent #form-post-add .post-add {
background-color: var(--black);
border-radius: 6px;
padding: 1rem;
}
#ajaxcontent #form-post-add .post-add textarea,
#ajaxcontent #form-post-add .post-add textarea::placeholder {
color: var(--black);
font-weight: 500 !important;
}
#Text {
color: var(--black);
height: auto;
line-height: 1.5;
padding: 11px;
margin: 0 1rem 0 0;
display: inline-block;
}
#ajaxcontent .post.photostream-overquota {
color: var(--white);
background-color: transparent;
}
#ajaxcontent #sharebutton,
#ajaxcontent .post.photostream-overquota .small.link-button1 {
background-color: var(--color-secondary);
line-height: 2.25rem;
padding: 0.1rem 1rem;
margin: 0;
height: 100%;
display: inline-block;
border: 0px solid transparent !important;
transition: all linear 0.2s;
font-size: 14px;
}
#ajaxcontent #sharebutton:hover,
#ajaxcontent .post.photostream-overquota .small.link-button1:hover {
background-color: var(--hover-secondary);
border: 0px solid transparent !important;
}
#ajaxcontent .post.photostream-overquota .small.link-button2 {
background-color: var(--smoke);
line-height: 2.25rem;
padding: 0.1rem 1rem;
margin: 0;
height: 100%;
display: inline-block;
border: 0px solid transparent !important;
transition: all linear 0.2s;
font-size: 14px;
}
#ajaxcontent .post.photostream-overquota .small.link-button2:hover {
background-color: var(--slate);
border: 0px solid transparent !important;
}
#main .followers.popular-list a {
background-color: var(--black);
color: var(--gray);
font-size: 12px;
padding: 3px 6px;
line-height: 18px;
display: inline-block;
border-radius: 4px;
}
#main .followers.popular-list a:hover {
background-color: var(--black);
color: var(--hover-primary);
}
#main textarea {
resize: both !important;
}
#main textarea::-webkit-resizer {
border-width: 8px;
border-style: solid;
border-color: transparent var(--white) var(--white) transparent;
}
#main .comments {
border-radius: 4px;
}
#main .comment-add {
background-color: transparent;
margin-top: 10px;
}
#main #ajaxcontent div[class^='hiddenComments'] .comment,
#main #ajaxcontent .post .comments .comm...