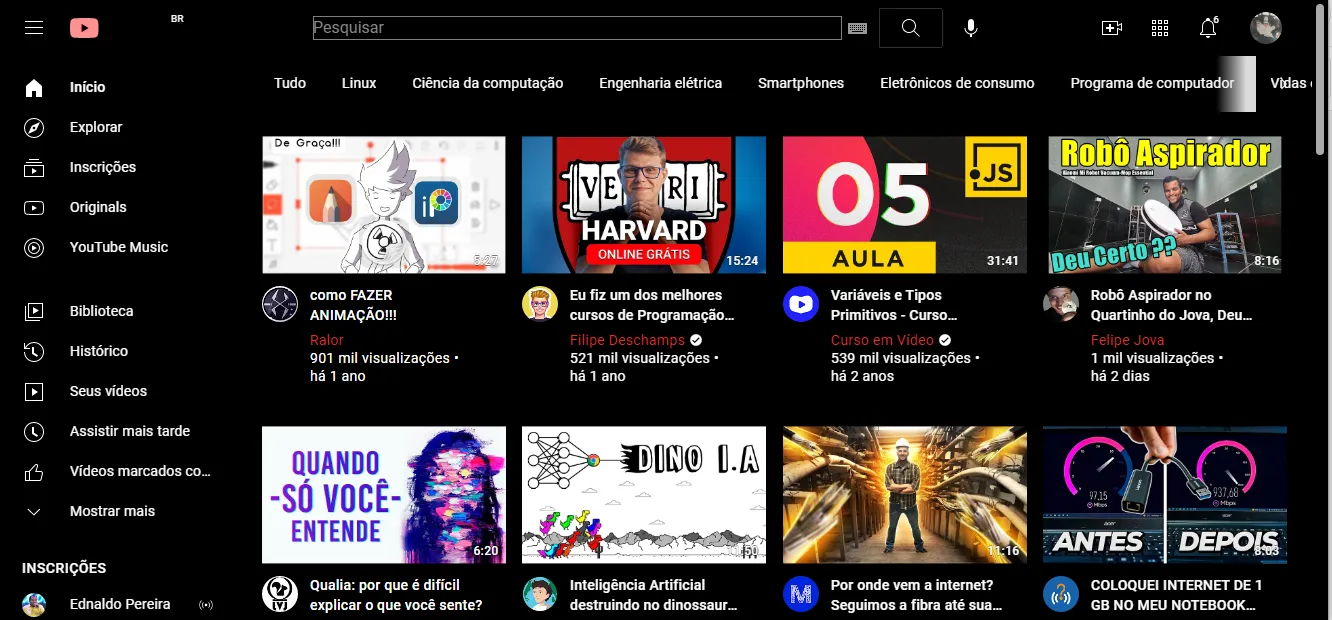
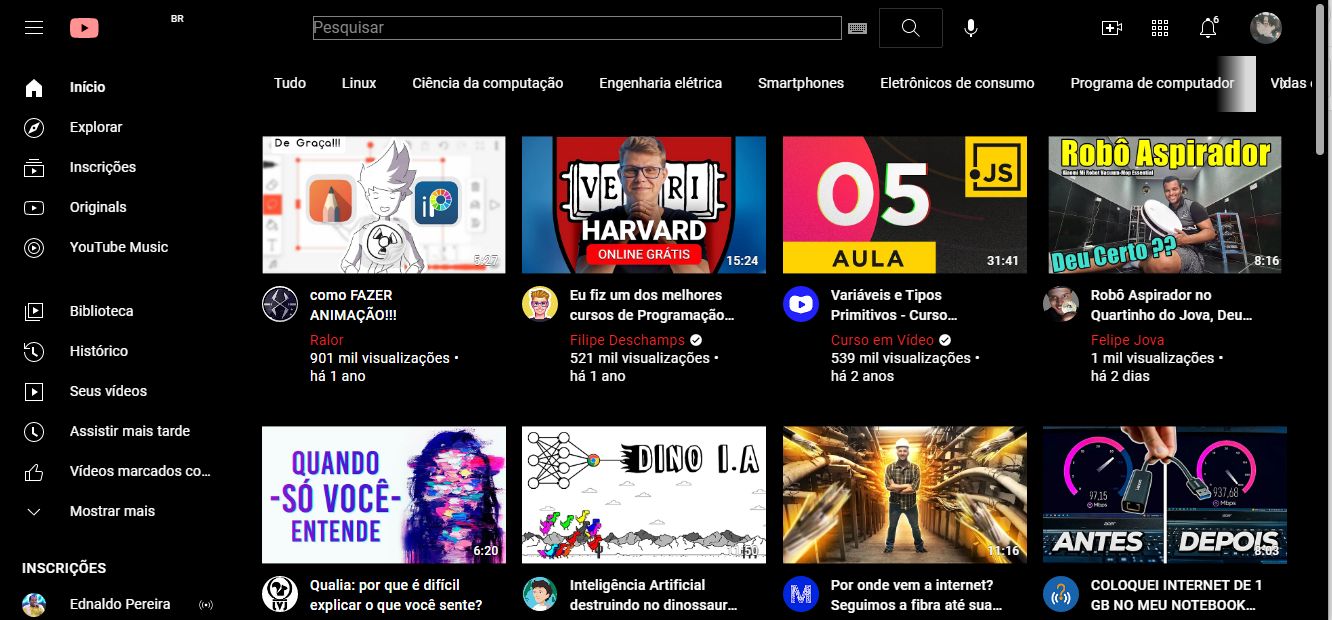
Um tema para youtube com um preto alto-contraste e alguns detalhes vermelhos
Black Youtube by gaiote

Details
Authorgaiote
LicenseMIT
Categoryyoutube
Created
Updated
Code size3.2 kB
Code checksumfc6d747f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Black Youtube
@namespace USO Archive
@author Gaiote
@description `5555`
@version 20180814.19.16
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("youtube")
{
}
@-moz-document regexp("https?://www.youtube.com?/(?!my_videos|ad_companion|subscribe_embed|account|yt|red).*")
{
html:not(#),body>div,body>table,[role="navigation"],[role="dialog"],#body-container>div,[aria-expanded="true"]:not(.ytp-button),[class*="tooltip"]:not(.ytp-tooltip-duration):not(.ytp-tooltip-bg):not(.ytp-tooltip-text-wrapper):not([class*="arrow"]):not(button),[role="menu"],.ytp-popup,.videoAdUiPreSkipButton,.videoAdUiAdInfoPopup
{
background: url('') #000!important;
background-size: cover!important;
}
/*search bar*/ #masthead-search-terms,form.channels-search:not(#)
{
border: 3px solid #FFF!important;
}
#masthead-search-terms.gsfe_a
{
border: 3px solid #A0A0A0!important;
}
#masthead-search-terms.gsfe_b
{
border: 3px solid #000!important;
}
:not(textarea):not(input):not([contenteditable])
{
text-shadow: 0 0.05em rgba(0,0,0,.5),0 -0.05em rgba(0,0,0,.5),0.05em 0 rgba(0,0,0,.5),-0.05em 0 rgba(0,0,0,.5)!important;
}
:not([class*="video-extras-sparkbar"]):not([class^="ytp-"]):not(.sidebar):not(.video-time):not([class^="html5-"]):not(.yt-uix-button-primary):not(label):not(.toggle):not(.branding-context-container-inner):not(.iv-drawer)
{
background-color: transparent!important;
color: #fff!important;
}
.load-more-button
{
background: transparent!important;
}
[role="alert"],.content-region,.yt-uix-checkbox-on-off .checked:before
{
display: none!important;
}
:not(#) :link
{
color: #ff2525!important;
}
:not(#) :visited
{
color: #ff2525!important;
}
:not(#) select
{
background: black!important;
}
[href="/"][id*="logo"],:not(.ytp-volume-slider-handle):not(.yt-uix-playlistlike):before,.yt-uix-button-icon-material-upload,.yt-uix-button-icon-bell,.yt-uix-button-icon-wrapper>.yt-sprite,.autoplay-info-icon,.search-button>.yt-uix-button-content,#appbar-guide-button .yt-uix-button-icon-wrapper,.yt-uix-button-shelf-slider-pager
{
-webkit-filter: invert(1)hue-rotate(180deg);
filter: invert(1)hue-rotate(180deg);
}
.yt-uix-form-input-select,[class$="container"],#yt-comments-paginator
{
background-image: none!important;
}
:not(h2):not(button):not(.comment-simplebox-renderer-collapsed-content),#footer-container button,.yt-uix-button-shelf-slider-pager
{
border: none!important;
}
textarea,[contenteditable="true"],[type="text"]:not(#masthead-search-term),[role="menu"]:not(.guide-user-links):not(.ytp-panel-menu),#footer-container .yt-uix-button-default,.yt-uix-clickcard-card-visible,#watch-appbar-playlist,.comment-simplebox-frame,body>table
{
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.5)!important;
}
#masthead-search-terms
{
box-shadow: none!important;
}
}
@-moz-document regexp("https://apis.google.com/u/0/_/hovercard.*")
{
*
{
background-color: #000!important;
color: #fff!important;
border-color: #000!important;
}
}