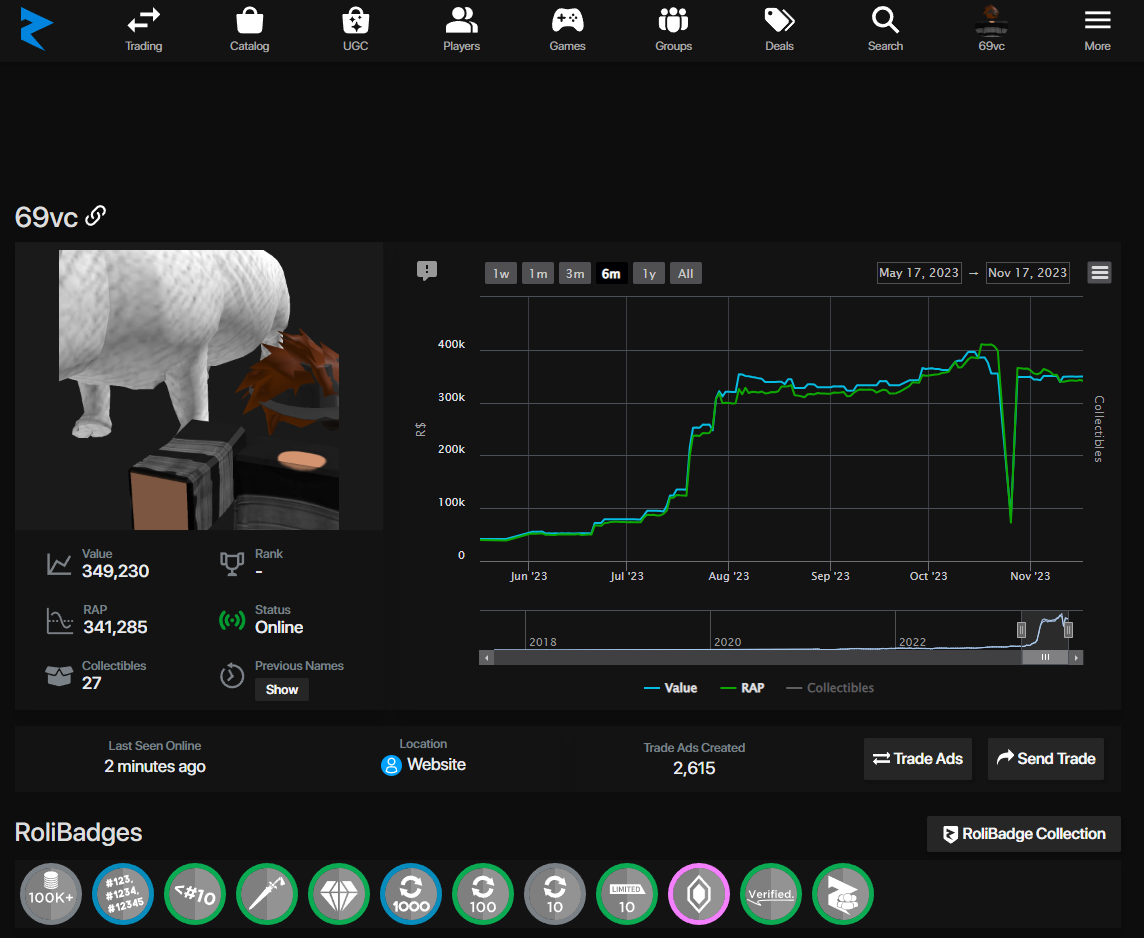
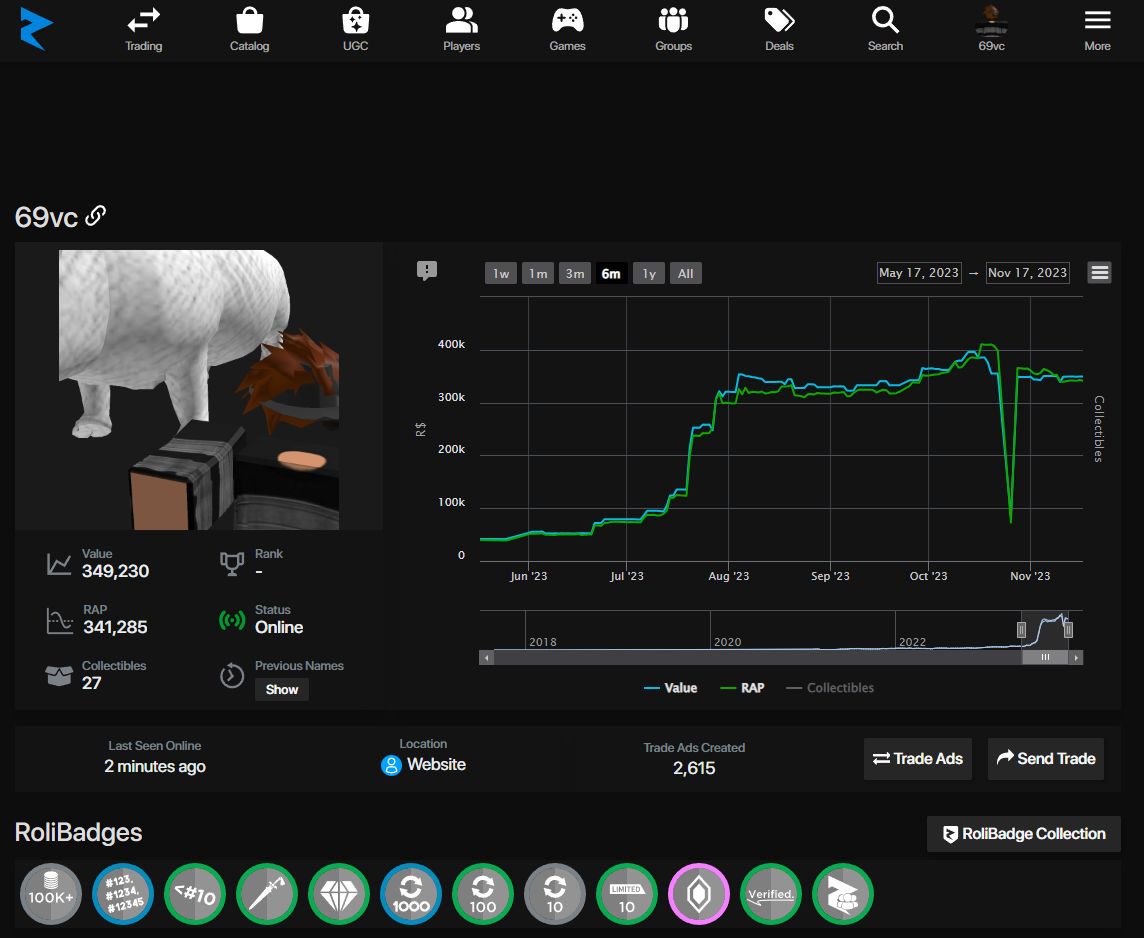
rolimons, but in dark mode. more eye-friendly.
made in 2 hours, please let me know if I messed up something.
dark mode rolimons by graphs

Details
Authorgraphs
LicenseNo License
Categoryrolimons.com
Created
Updated
Size3.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name dark mode rolimons
@version 20231208.09.12
@namespace userstyles.world/user/graphs
@description rolimons, but in dark mode. more eye-friendly.
made in 2 hours, please let me know if I messed up something.
@author graphs
@license No License
==/UserStyle== */
@-moz-document domain("rolimons.com") {
/* ==Dark Rolimons==
@name dark mode rolimons
@namespace github.com/openstyles/stylus
@version 1.0.0
@description rolimons in dark chocolate
@author Gr_phs
*/
@import url('https://fonts.cdnfonts.com/css/sf-pro-display');
body {
font-family: 'SF Pro Display', sans-serif;
margin: 0;
font-style: normal;
font-weight: 400;
font-size: .9375rem;
color: #aaa;
text-align: left;
background-color: #0d0d0d;
}
.stats_box {
background-color: #131313 !important;
height: 180px;
}
.player_info_grid {
background-color: #131313 !important;
grid-template-columns: 368px 1fr;
}
.player_page_history_chart_container {
background-color: #131313 !important;
height: 468px;
}
.nav-link:not(.active) {
background-color: #131313;
}
.mr-sm-3, .mx-sm-3 {
background-color: #131313 !important;
margin-right: 1rem!important;
}
.player_info_grid {
background-color: #131313 !important;
display: grid;
column-gap: 1rem;
row-gap: 1rem;
}
.pb-2.mb-3.mix_item {
background-color: #131313 !important;
border-radius: 10px;
padding: 10px;
}
#item_card_name {
font-size: 18px;
font-weight: bold;
}
.inventory_item_image {
border-radius: 5px;
}
.std_item_card_img_bkgnd_gradient {
background-color: #2626267d !important;
}
.std_item_card_img_bkgnd_gradient {
background-image: linear-gradient(#17171700,#17171700 50%,#1717171a);
}
.navbar {
background-color: #2626264a !important;
text-shadow: 1px 1px 1px rgba(0,0,0,.3);
-webkit-box-shadow: 2px 2px 3px 2px rgba(0,0,0,.15);
-moz-box-shadow: 2px 2px 3px 2px rgba(0,0,0,.15);
box-shadow: 2px 2px 3px 2px rgba(0,0,0,.15);
}
.pt-2 {
background-color: #1a1a1a !important;
}
.px-3 {
background-color: #131313 !important;
}
.highcharts-background {
fill: #131313 !important;
}
.bg-primary {
background-color: #131313 !important;
}
.wishlist_slider_card_container {
background-color: #131313;
margin: 3px 0px 3px 0;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.wishlist_slider_main_image_container {
position: relative;
background-image: linear-gradient(#131313, #131313 50%, #131313);
text-align: center;
}
.mix_item {
padding-bottom: 2px;
background-color: #131313 !important;
border: 1px solid #0000;
border-radius: 5px;
}
.trade-item {
background-color: #131313 !important;
}
.trade-item-img {
background-color: #2d2d2d !important;
width: 100%;
height: auto;
border-radius: 5px;
}
.btn {
background-color: #262626 !important;
box-shadow: 2px 2px 3px 2px rgba(0,0,0,.15);
transition: all 0s;
border: 0;
}
.site_navbar_submenu_item {
background-color: #262626 !important;
display: flex;
white-space: nowrap;
padding-top: 5px;
padding-bottom: 5px;
}
.nav-tabs .nav-link.active {
color: #e9ecef;
border: none;
box-shadow: inset 0 -2px 0 #ced4da;
background-color: #00000085;
}
.dropdown-menu {
margin-top: 0px;
background-color: #262626 !important;
}
.trade_ads_search_grid {
background-color: #131313;
}
.dark-theme a, .dark-theme span {
background: #040404;
}
.groups_slider_member_count {
background-color: #0d0d0d;
}
.groups_slider_info_section {
background-color: #131313;
}
#left_gutter, #right_gutter {
display: none;
position: sticky;
top: 24px;
margin-top: 24px;
z-index: 1000;
}
}