A theme based on the night sky (in a cartoony way), best used in Threads's dark mode!
Starry [Threads] by baileylockheart
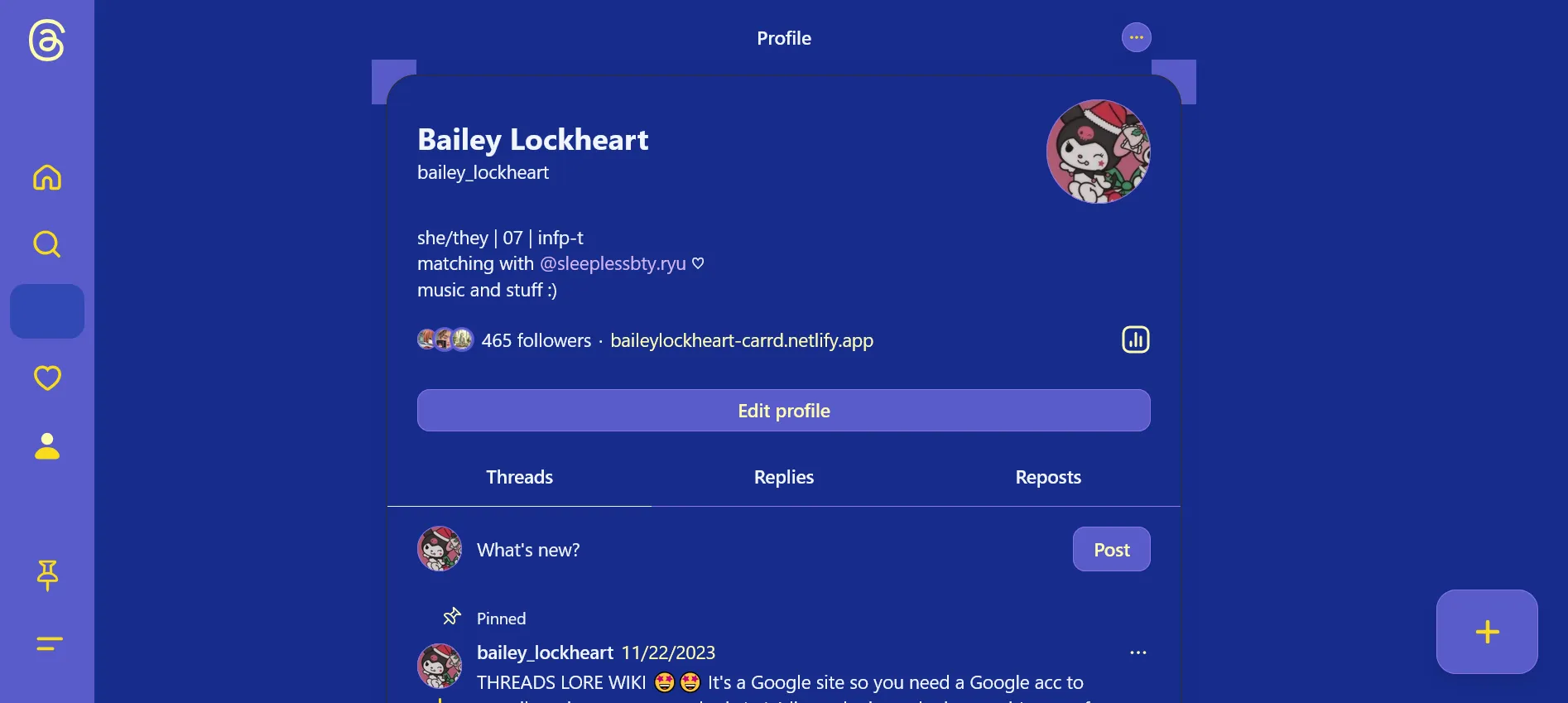
![Screenshot of Starry [Threads]](https://userstyles.world/preview/13154/1.jpeg)
Details
Authorbaileylockheart
LicenseNo License
Categorythreads.net
Created
Updated
Code size4.4 kB
Code checksumd450b7ad
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This one's cute imo, I really like it :D
Source code
/* ==UserStyle==
@name Starry
@namespace https://userstyles.world/style/13154/starry-threads
@version 0.2.0
@description A theme based on the night sky (in a cartoony way), best used in Threads's dark mode!
@author Bailey Lockheart
==/UserStyle== */
@-moz-document domain("threads.net") {
:root{
--primary-text: #F0F5FB;
--barcelona-primary-text: #F0F5FB;
--barcelona-secondary-text: #FFFDB1;
--barcelona-primary-button: #D1B5F2;
--barcelona-primary-button-text: #FFFDB1;
--barcelona-secondary-button: #D1B5F2;
--barcelona-primary-icon: #FFFDB1;
--barcelona-secondary-icon: #F9DB1D;
--barcelona-navigation-icon:#F9DB1D;
--barcelona-primary-background: #172D8C;
--barcelona-elevated-background: #5A5CCA;
--barcelona-secondary-background: #5A5CCA;
--barcelona-tertiary-background: #5A5CCA;
--barcelona-header-background: #5A5CCA;
--barcelona-primary-button-background: #D1B5F2;
--barcelona-navigation-item-hover-background: #3149B5;
--barcelona-primary-outline: #8775E8;
--barcelona-threadline: #F9DB1D;
--barcelona-menu-outline: #F9DB1D;
--activity-icon-background-repost:#3149B5
}
html, .x1vfo065,.xfex06f, .xng8ra, .x1t2pt76,.xgzc8be.x1iorvi4, .x1iorvi4 .x8xoigl {
/*background*/
background-color: #172c8c
}
.xgzc8be, .x78zum5.x1t2pt76 .x78zum5.xng8ra,.x78zum5.x1t2pt76 .xfex06f.xl56j7k,.x78zum5.x1t2pt76 .xng8ra.x1ggkfyp {
/*posts*/
background-color: #172c8c
}
.x6vvqcq{
/*Elevated top*/
border-top-left-radius: 15px;
border-top-right-radius: 15px;
background-color: #3149B5
}
.x1p5oq8j.xwxc41k {
/*Elevated bottom*/
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
background-color: #3149B5
}
.x1l34066 {
/*Adjust for scrollbar*/
margin-top: 11px;
}
.x1n2onr6.x1cp7mul, .x1dz1jew, .x1iyjqo2.x1al4vs7 .xdt5ytf.x1iyjqo2, .x18d9i69.xbbxn1n, .x1al4vs7 > div > div > .x78zum5{
/*Color space from adjustment*/
background-color:#3149B5
}
.xyamay9.x1i10hfl,.xbjhxfr,.xe9vn5y, .x1dc2ync > div, .xewm4ob > div {
/*Popups*/
border-radius: 15px;
background-color: #3149B5;
}
.xkbb5z .x168nmei, .x13jxccy, .x12rz0ws > div{
/*Embeds*/
background-color: #3149B5;
}
.x1s688f.x1yc453h,.xurb0ha .x3x7a5m,.x13faqbe, .xwhw2v2, .xp07o12 .xuxw1ft{
/*Text*/
color:#F0F5FB;
}
.xt0psk2.x1s688f,.x14beivq .xt0b8zv,.xt8cgyo .x1w4el19, .xzlwxrv span, .xexx8yu .xdj266r .x1i10hfl, .x1xlr1w8.x1tu3fi, .xw7yly9 .xt0b8zv, .x10wlt62 .xt0b8zv, .x889kno .xt0b8zv, .xsag5q8 .x1w4el19{
/*Links*/
color:#D1B5F2
}
.notranslate,.x1mh8g0r,.x1gaogpn,.x1yztbdb .x1xlr1w8,.x1h08jmb .xo1l8bm,.x1sqbtui .xpvyfi4 .x2b8uid, .xkbb5z .xuxw1ft,.x37wo2f .x3x7a5m, .x12rw4y6.x1yc453h .x10wlt62, .xhrpt6u{
/*Secondary text*/
color:#FFFDB1
}
.x1pi30zi.xlyipyv, .x1sy10c2 .xlyipyv, .x14ctfv.x2b8uid, .xp07o12.x150jy0e .xlyipyv, .x14nwr7f .xlyipyv, .xlyipyv{
/*Button text*/
color:#FFFDB1
}
.x1pdlv7q, .x19kf12q {
/*Button BG*/
background-color: #5A5CCA;
}
.x18amsl7 {
/*Cancel button size*/
padding:10px;
border-radius:20px
}
.x1hvtcl2.x1pi30zi .xu0ddkp .xlyipyv, .x150jy0e .xlyipyv{
/*Following button text*/
color:#F9DB1D
}
.xz4gly6.xk4oym4 {
/*threads.net button*/
background-color: #5A5CCA;
}
.x1skdhkn .x90nhty, .x13meejv .x90nhty {
/*Photo arrows*/
background-color:#3149B5
}
.x1vjfegm .x1yxark7 path {
/*Icons*/
color: #F9DB1D
}
.x1l34066,.x1odjw0f .x1p5oq8j {
/*Replying*/
background-color: #3149B5;
border-top-left-radius: 15px;
padding-bottom:15px;
margin-bottom: -15px;
}
.x10b6aqq path, .xn6708d.x1n2onr6 path {
/*Thread line*/
color: #F9DB1D
}
.x1sy10c2,.xkbb5z .x14vqqas{
/*Outline Quotes*/
border:solid #F9DB1D 1px;
}
.x1nqlsw6 {
/*Poll unfilled area*/
background-color: #AC94C8
}
.x3m791j {
/*Poll filled area (loser)*/
background-color: #5A5CCA
}
.x78fzze{
/*Poll filled area (winner)*/
background-color: #FFFDB1
}
.x1xmf6yo .xy80clv, .xy80clv.x13vifvy {
/*Poll border*/
border:solid 1.5px #D1B5F2;
}
.x1lcra6a,.x14yjl9h.xz401s1, .xurb0ha .xvy4d1p, .x78zum5.xng8ra .xvy4d1p, .x120sd54,.xng8ra,.x1691je0{
/*sidebar*/
background-color:#595cca
}
}