A theme based on Tumblr's Vampire theme, best used in Threads's dark mode!
Vampire [Threads] by baileylockheart
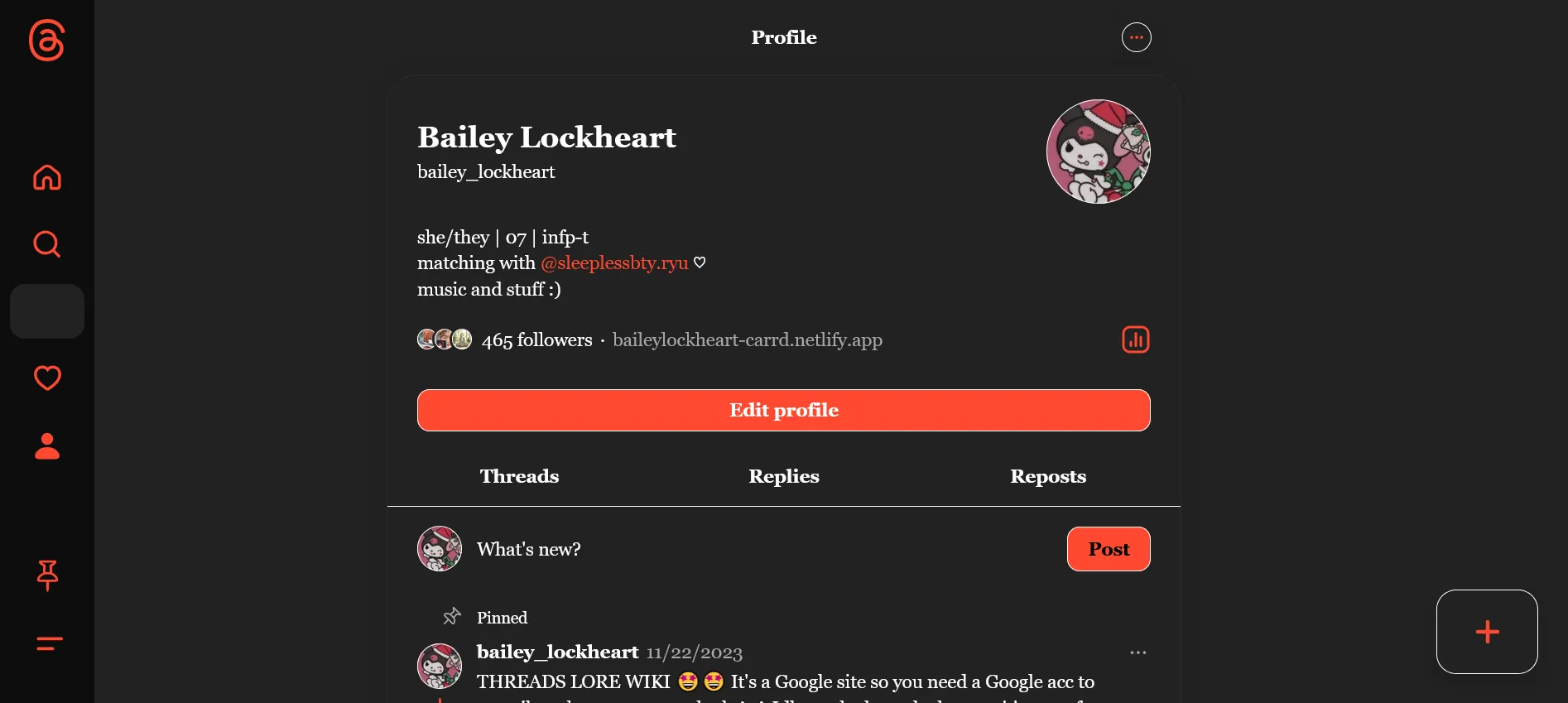
![Screenshot of Vampire [Threads]](https://userstyles.world/preview/13155/1.jpeg)
Details
Authorbaileylockheart
LicenseNo License
Categorythreads.net
Created
Updated
Code size4.0 kB
Code checksuma4dc4525
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Some of my moots on Threads are into Twilight, so I thought this would be fun to make ^-^
Source code
/* ==UserStyle==
@name Vampire
@namespace https://userstyles.world/style/13155/vampire-threads
@version 0.1.1
@description A theme based on Tumblr's Vampire theme, best used in Threads's dark mode!
@author Bailey Lockheart
==/UserStyle== */
@-moz-document domain("threads.net") {
:root{
--primary-text: #FFFFFF;
--barcelona-primary-text: #FFFFFF;
--barcelona-secondary-text: #A6A6A6;
--barcelona-primary-button: #FF4930;
--barcelona-primary-button-text: #000000;
--barcelona-secondary-button: #FF4930;
--barcelona-primary-icon: #FF4930;
--barcelona-secondary-icon: #FF4930;
--barcelona-navigation-icon:#FF4930;
--barcelona-primary-background: #000000;
--barcelona-elevated-background: #222222;
--barcelona-secondary-background: #222222;
--barcelona-tertiary-background: #222222;
--barcelona-header-background: #222222;
--barcelona-primary-button-background: #FF4930;
--barcelona-navigation-item-hover-background: #222222;
--barcelona-primary-outline: #FFFFFF;
--barcelona-threadline: #FF4930;
--barcelona-menu-outline: #FF4930;
--activity-icon-background-repost:#222222
}
.x6vvqcq{
/*Elevated top*/
border-top-left-radius: 15px;
border-top-right-radius: 15px;
background-color: #222222
}
.x1p5oq8j.xwxc41k {
/*Elevated bottom*/
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
background-color: #222222
}
.x1l34066 {
/*Adjust for scrollbar*/
margin-top: 11px;
}
.x1n2onr6.x1cp7mul, .x1dz1jew, .x1iyjqo2.x1al4vs7 .xdt5ytf.x1iyjqo2, .x18d9i69.xbbxn1n, .x1al4vs7 > div > div > .x78zum5{
/*Color space from adjustment*/
background-color:#222222
}
.xyamay9.x1i10hfl,.xbjhxfr,.xe9vn5y, .x1dc2ync > div, .xewm4ob > div {
/*Popups*/
border-radius: 15px;
background-color: #222222;
}
.xkbb5z .x168nmei, .x13jxccy, .x12rz0ws > div{
/*Embeds*/
background-color: #222222;
}
.x1s688f.x1yc453h,.xurb0ha .x3x7a5m,.x13faqbe, .xwhw2v2, .xp07o12 .xuxw1ft, .xlyipyv{
/*Text*/
font-family: "Georgia", serif;
color:#FFFFFF;
}
.xt0psk2.x1s688f,.x14beivq .xt0b8zv,.xt8cgyo .x1w4el19, .xzlwxrv span, .xexx8yu .xdj266r .x1i10hfl, .x1xlr1w8.x1tu3fi, .xw7yly9 .xt0b8zv, .x10wlt62 .xt0b8zv, .x889kno .xt0b8zv, .xsag5q8 .x1w4el19{
/*Links*/
color:#FF4930
}
.notranslate,.x1mh8g0r,.x1gaogpn,.x1yztbdb .x1xlr1w8,.x1h08jmb .xo1l8bm,.x1sqbtui .xpvyfi4 .x2b8uid, .xkbb5z .xuxw1ft,.x37wo2f .x3x7a5m, .x12rw4y6.x1yc453h .x10wlt62, .xhrpt6u, .xjohtrz.x12rw4y6 .xuxw1ft{
/*Secondary text*/
color:#A6A6A6
}
.x1pi30zi.xlyipyv, .x1sy10c2 .xlyipyv, .x14ctfv.x2b8uid, .xp07o12.x150jy0e .xlyipyv, .x14nwr7f .xlyipyv{
/*Button text*/
color:#000000
}
.x1pdlv7q, .x19kf12q {
/*Button BG*/
background-color: #FF4930;
}
.x18amsl7 {
/*Cancel button size*/
padding:10px;
border-radius:20px
}
.x1hvtcl2.x1pi30zi .xu0ddkp .xlyipyv, .x150jy0e .xlyipyv{
/*Following button text*/
color:#222222
}
.xz4gly6.xk4oym4 {
/*threads.net button*/
background-color: #222222;
}
.x1skdhkn .x90nhty, .x13meejv .x90nhty {
/*Photo arrows*/
background-color:#222222
}
.x1vjfegm .x1yxark7 path {
/*Icons*/
color: #FF4930
}
.x1l34066,.x1odjw0f .x1p5oq8j {
/*Replying*/
background-color: #222222;
border-top-left-radius: 15px;
padding-bottom:15px;
margin-bottom: -15px;
}
.x10b6aqq path, .xn6708d.x1n2onr6 path {
/*Thread line*/
color: #222222
}
.x1sy10c2,.xkbb5z .x14vqqas{
/*Outline Quotes*/
border:solid #222222 1px;
}
.x1nqlsw6 {
/*Poll unfilled area*/
background-color: #222222
}
.x3m791j {
/*Poll filled area (loser)*/
background-color: #FFCEC8
}
.x78fzze{
/*Poll filled area (winner)*/
background-color: #FF8372
}
.x1xmf6yo .xy80clv, .xy80clv.x13vifvy {
/*Poll border*/
border:solid 1.5px #FFFFFF;
}
}