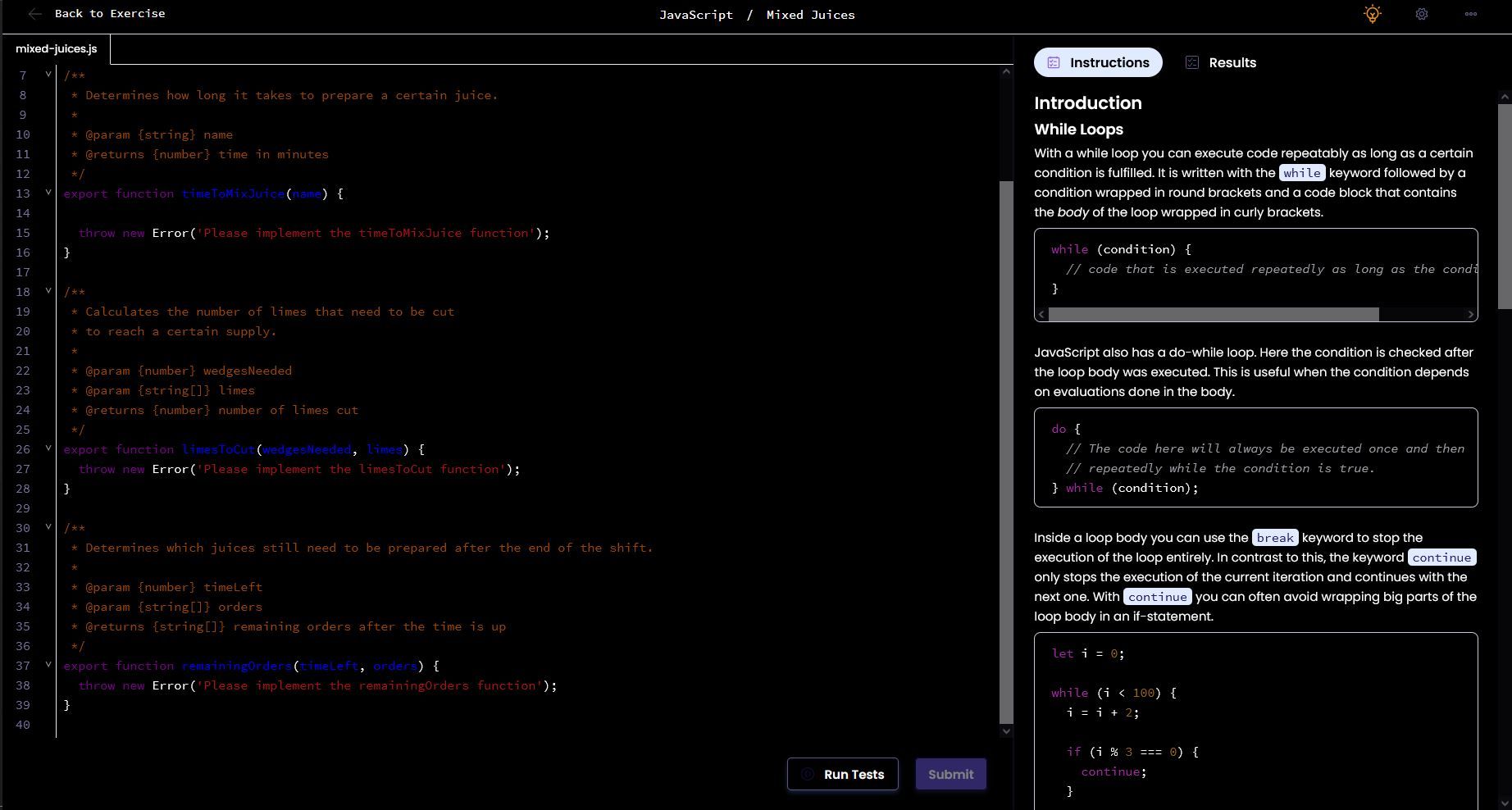
I made this in like 15 mins, just so I could code while my kid sleeps. It's far from perfect but I'll keep tweaking it. Other darkmode theme no longer works (they've recently redesigned the site).
Hope it helps someone else.

Authorryan-okey
LicenseNo License
CategoryExercism.io
Created
Updated
Code size1.4 kB
Code checksum51e0974a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
I made this in like 15 mins, just so I could code while my kid sleeps. It's far from perfect but I'll keep tweaking it. Other darkmode theme no longer works (they've recently redesigned the site).
Hope it helps someone else.
/* ==UserStyle==
@name excerism.io / exercism.org DarkMode (sloppy)
@version 20211002.02.39
@namespace userstyles.world/user/ryan-okey
@description I made this in like 15 mins, just so I could code while my kid sleeps. It's far from perfect but I'll keep tweaking it. Other darkmode theme no longer works (they've recently redesigned the site).
Hope it helps someone else.
@author ryan-okey
@license No License
==/UserStyle== */
@-moz-document domain("exercism.org") {
.theme-light {
--backgroundColorA: black;
animation: 255,255,255;
--backgroundColorB: black;
--backgroundColorC: black;
--backgroundColorD: black;
--backgroundColorE: black;
--backgroundColorF: black;
--backgroundColorG: black;
--backgroundColorH: black;
--borderColor1: var(--c-000000);
--borderColor3: var(--c-26282D);
--borderColor4: var(--c-6D6986);
--borderColor5: var(--c-CBC9D9);
--borderColor6: var(--c-D5D8E4);
--borderColor7: var(--c-EAECF3);
--borderColor9: var(--c-FFFFFF);
--textColor1: white;
--textColor2: white;
--textColor3: white;
--textColor5: white;
--textColor6: white;
}
.theme-light .hljs {
color: white;
}
.c-tab.selected {
color: black;
font-weight: 600;
}
.ͼ2 .cm-activeLine {
background-color: black;
caret-color: white !important;
}
}