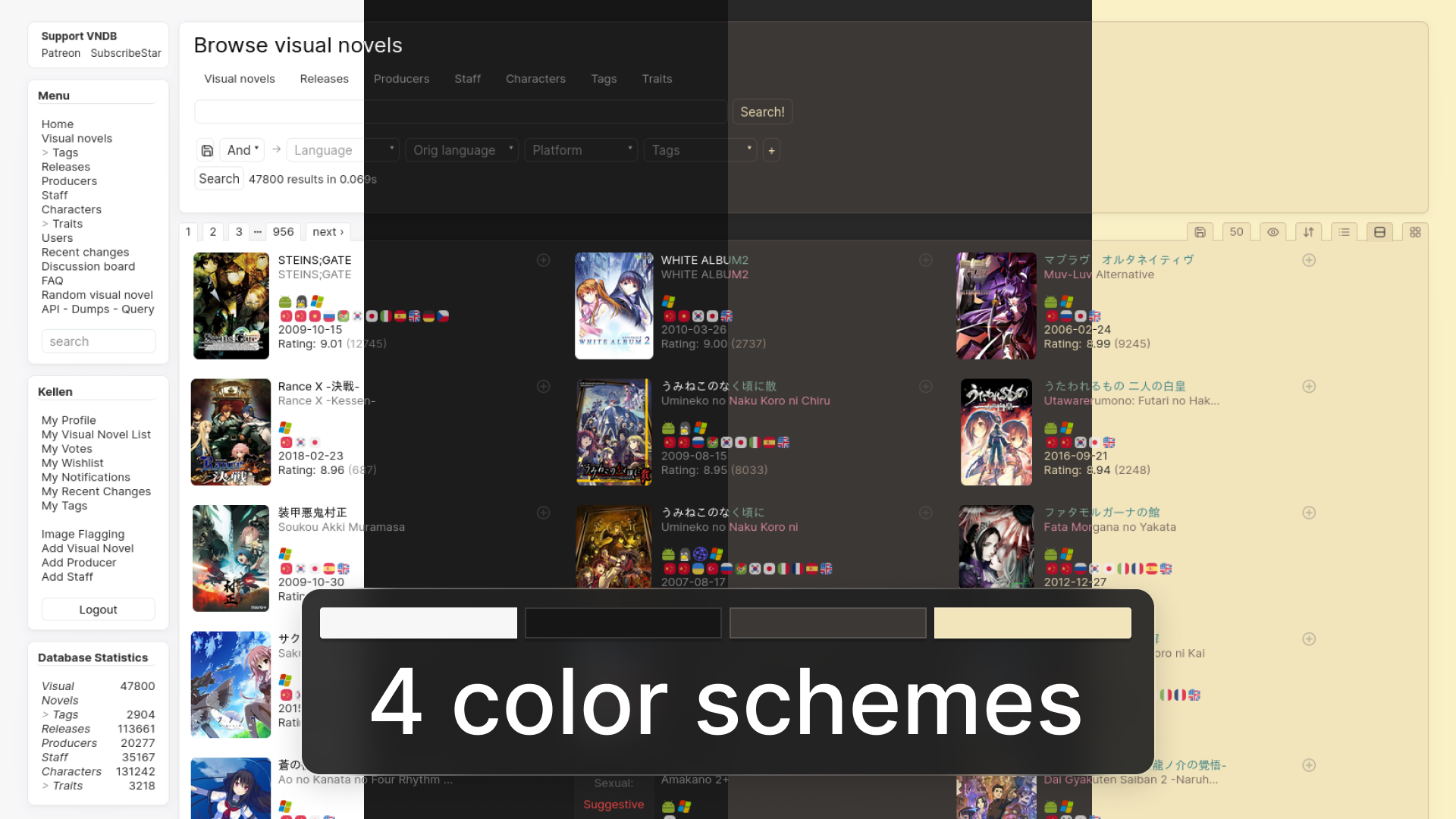
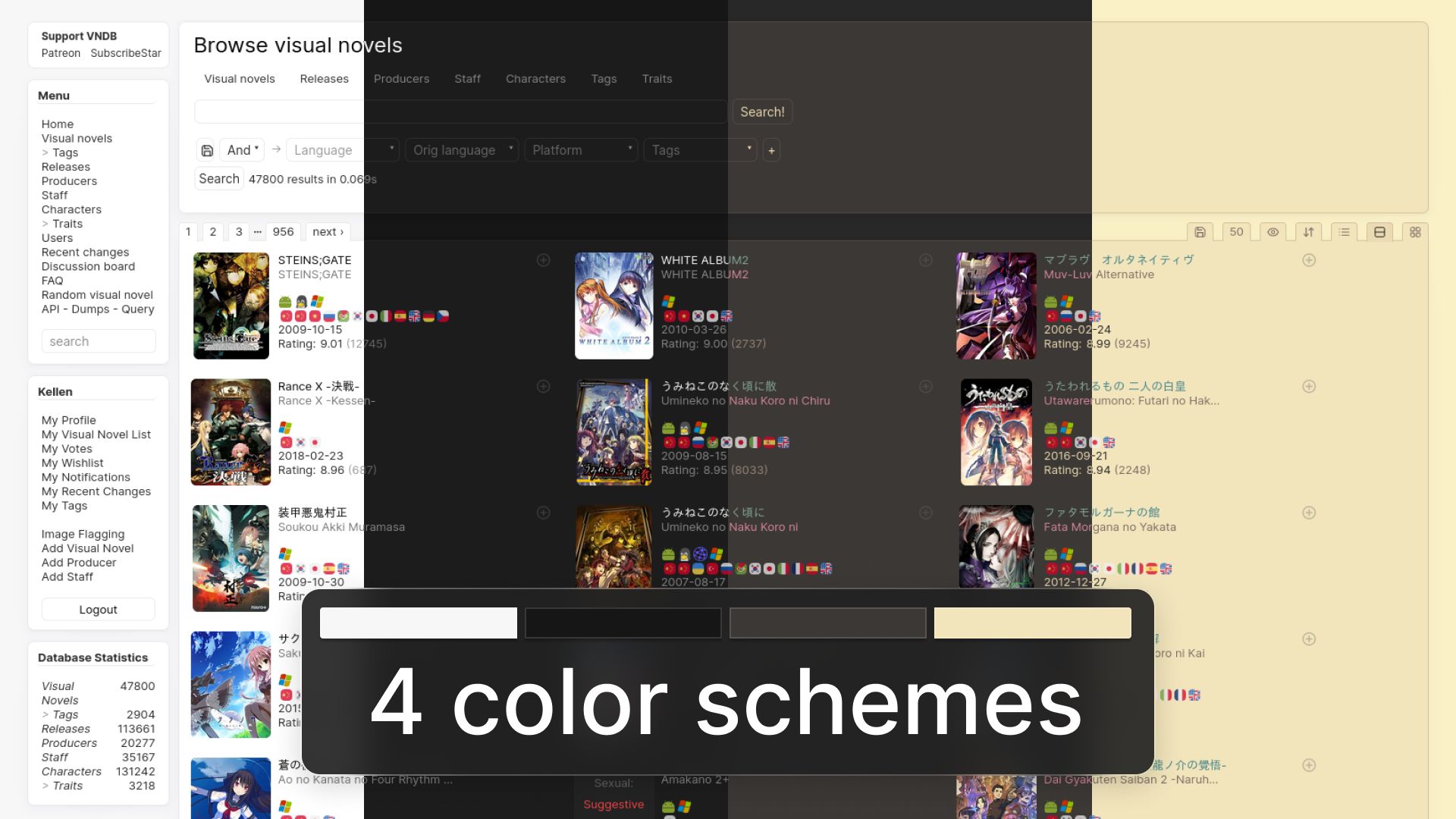
New design and some features for vndb.org
VNDB:Re (Light, Dark, Gruvbox, Sepia, Catpuccin) by Kellen-wq

Details
AuthorKellen-wq
LicenseCC0-1.0
Categoryvndb.org
Created
Updated
Code size61 kB
Code checksumb0fee0b6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-
Default dark and light theme, gruvbox, sepia
-
Choose only the devices you need (in pop-up settings)
-
New tags by other creator
-
New flags icons
-
Double titles (Ja + En, choosen in site settings)
Changelog
1.0.1 — 1.0.2 fixes, small updates
1.0.3 new flags icons
1.0.4 added other themes (light, gruvbox, sepia)
1.0.5 — 1.0.6 minor changes
1.1 new inputs, selectors, few popups, login page, little changes in search
1.2 4 catppucin themes: Latte, Frappé, Macchiato, Mocha
1.2.5 little changes in the menu and tags
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name VNDB:Re
@namespace Kellen's userstyles
@author kln (t.me/kln_lzt)
@description New design and some features for vndb.org
@version 1.2.5
@license CC0-1.0
@preprocessor stylus
@supportURL https://t.me/kln_lzt
@var select theme 'Theme' ['Dark', 'Light', 'Sepia', 'Gruvbox', 'CatppucinLatte', 'CatppucinFrappe' , 'CatppucinMacchiato', 'CatppucinMocha']
@var checkbox noWin "Windows" 0
@var checkbox noLin "Linux" 0
@var checkbox noMac "Mac" 0
@var checkbox noAnd "Android" 0
@var checkbox noIOS "iOS" 0
@var checkbox noSwi "Switch" 0
@var checkbox noPS5 "PS 5" 0
@var checkbox noPS4 "PS 4" 0
@var checkbox noPS3 "PS 3" 0
@var checkbox noXBO "Xbox One" 0
@var checkbox noXB "Xbox 3" 0
@var checkbox noWeb "Web" 0
@var checkbox noOld "Old" 1
==/UserStyle== */
imp=!important @-moz-document domain("vndb.org") {
if theme=='Dark' {
html {
--maintext: rgb(133, 133, 133);
--texthover: rgba(133, 133, 133, 0.8);
--grayedout: rgb(101, 101, 101);
--standout: #e44;
--link: rgb(246, 246, 246);
--linkhover: rgba(246, 246, 246, 0.8);
--flinkhover: rgba(246, 246, 246, 0.5);
--safe: #008000;
--statnok: #800000;
--tech: #255cd5;
--cont: #1e841e;
--footer: rgb(133, 133, 133);
--maintitle: rgb(246, 246, 246);
--boxtitle: rgb(246, 246, 246);
--alttitle: rgb(133, 133, 133);
--bodybg: rgb(22, 22, 22) imp;
--boxbg: #1c1c1c !important;
--tabbg: #161615!important;
--secbg: rgb(34, 34, 34);
--secborder: rgb(44, 44, 44);
--imglink: #b1b1b1;
--border: rgb(36, 36, 36);
--diffadd: #354;
--diffdel: #534;
--warnbg: #534;
--warnborder: #c00;
.icon-list-add,
.icon-rel-notes,
.icon-rel-download,
.icon-rel-nonfree,
.icon-rel-cartridge,
.icon-rel-reso-169,
.icon-rel-disk,
.icon-rel-free {
filter: brightness(0%) saturate(100%) invert(59%) sepia(0%) saturate(1125%) hue-rotate(153deg) brightness(89%) contrast(90%);
}
.icon-rel-voiced.icon-rel-v4,
.icon-rel-ani-story.icon-rel-a4 {
filter: brightness(0%) saturate(100%) invert(28%) sepia(93%) saturate(1190%) hue-rotate(91deg) brightness(96%) contrast(103%);
}
}
}
if theme=='Light' {
html {
// --maintext: #3e3c39;
//--maintitle: #1b1918;
//--boxtitle: #1b1918;
//--bodybg: #f7f5f4 !important;
--maintext: rgb(51, 59, 72);
--grayedout: rgb(154, 154, 154);
--texthover: rgba(51, 59, 72, 0.7);
--standout: #1bb;
--link: rgb(3, 6, 21);
--linkhover: rgba(3, 6, 21, 0.8);
--flinkhover: rgba(3, 6, 21, 0.5);
--safe: #28a745;
--statnok: #df5a67;
--tech: #2196f3;
--cont: #228B22;
--footer: rgb(122, 122, 122);
--maintitle: #030615;
--boxtitle: #030615;
--alttitle: rgb(122, 122, 122);
--bodybg: #f6f8fa!important;
--boxbg: #fff;
--tabbg: #f5f5f5;
--secbg: rgb(246, 248, 250);
--secborder: #e9ecef;
--imglink: #b1b1b1;
--border: rgb(233, 233, 233);
--diffadd: #cab;
--diffdel: #acb;
--warnbg: #acb;
--warnborder: #ce2737;
.icon-list-add {
filter: brightness(0%) saturate(100%) invert(49%) sepia(34%) saturate(0%) hue-rotate(19deg) brightness(91%) contrast(86%);
}
}
}
if theme=='CatppucinLatte' {
html {
--maintext: #4c4f69;
--grayedout: #9ca0b0;
--texthover: rgba(156, 160, 176, 0.8);
--standout: #e64553;
--link: #6c6f85;
--linkhover: rgba(108, 111, 133, 0.8);
--flinkhover: rgba(108, 111, 133, 0.5);
--safe: #40a02b;
--statnok: #d20f39;
--tech: #209fb5;
--cont: #0c325f;
--footer: #bcc0cc;
--maintitle: #4c4f69;
--boxtitle: #4c4f69;
--alttitle: #bcc0cc;
--bodybg: #eff1f5!important;
--boxbg: #e6e9ef;
--tabbg: #e6e9ef;
--secbg: #dce0e8;
--secborder: #ccd0da;
--imglink: #acb0be;
--border: #ccd0da;
--diffadd: #40a02b;
--diffdel: #d20f39;
--warnbg: #d20f39;
--warnborder: #e64553;
}
.icon-list-add {
filter: brightness(0%) saturate(100%) invert(85%) sepia(5%) saturate(1227%) hue-rotate(192deg) brightness(82%) contrast(89%);
}
}
if theme=='CatppucinFrappe' {
html {
--bodybg: #303446;
--boxbg: #414559;
--tabbg: #626880;
--secbg: #51576d;
--secborder: #7379943d;
--maintext: #c6d0f5;
--grayedout: #a5adce;
--texthover: #b5bfe2;
--standout: #e78284;
--link: #99d1db;
--linkhover: #85c1dc;
--flinkhover: #81c8be;
--safe: #a6d189;
--statnok: #e78284;
--tech: #babbf1;
--cont: #a6d189;
--footer: #838ba7;
--maintitle: #c6d0f5;
--boxtitle: #b5bfe2;
--alttitle: #a5adce;
--imglink: #949cbb;
--border: #73799452;
--diffadd: #a6d189;
--diffdel: #e78284;
--warnbg: #e5c890;
--warnborder: #ea999c;
}
.icon-list-add {
filter: brightness(0%) saturate(100%) invert(76%) sepia(17%) saturate(416%) hue-rotate(191deg) brightness(91%) contrast(84%);
}
}
if theme=='CatppucinMacchiato' {
html {
--bodybg: #24273a;
--boxbg: #363a4f;
--tabbg: #5b6078;
--secbg: #494d64;
--secborder: #6e738d3b;
--maintext: #cad3f5;
--grayedout: #a5adcb;
--texthover: #b8c0e0;
--standout: #ed8796;
--link: #91d7e3;
--linkhover: #7dc4e4;
--flinkhover: #8bd5ca;
--safe: #a6da95;
--statnok: #ed8796;
--tech: #b7bdf8;
--cont: #a6da95;
--footer: #8087a2;
--maintitle: #cad3f5;
--boxtitle: #b8c0e0;
--alttitle: #a5adcb;
--imglink: #939ab7;
--border: #6e738d47;
--diffadd: #a6da95;
--diffdel: #ed8796;
--warnbg: #eed49f;
--warnborder: #ee99a0;
.icon-list-add {
filter: brightness(0%) saturate(100%) invert(88%) sepia(3%) saturate(5778%) hue-rotate(188deg) brightness(84%) contrast(86%);
}
}
}
if theme=='CatppucinMocha' {
html {
--bodybg: #1e1e2e;
--boxbg: #313244;
--tabbg: #585b70;
--secbg: #45475a;
--secborder: #6c708640;
--maintext: #cdd6f4;
--grayedout: #a6adc8;
--texthover: #bac2de;
--standout: #f38ba8;
--link: #89dceb;
--linkhover: #74c7ec;
--flinkhover: #94e2d5;
--safe: #a6e3a1;
--statnok: #f38ba8;
--tech: #b4befe;
--cont: #a6e3a1;
--footer: #7f849c;
--maintitle: #cdd6f4;
--boxtitle: #bac2de;
--alttitle: #a6adc8;
--imglink: #9399b2;
--border: #6c708645;
--diffadd: #a6e3a1;
--diffdel: #f38ba8;
--warnbg: #f9e2af;
...