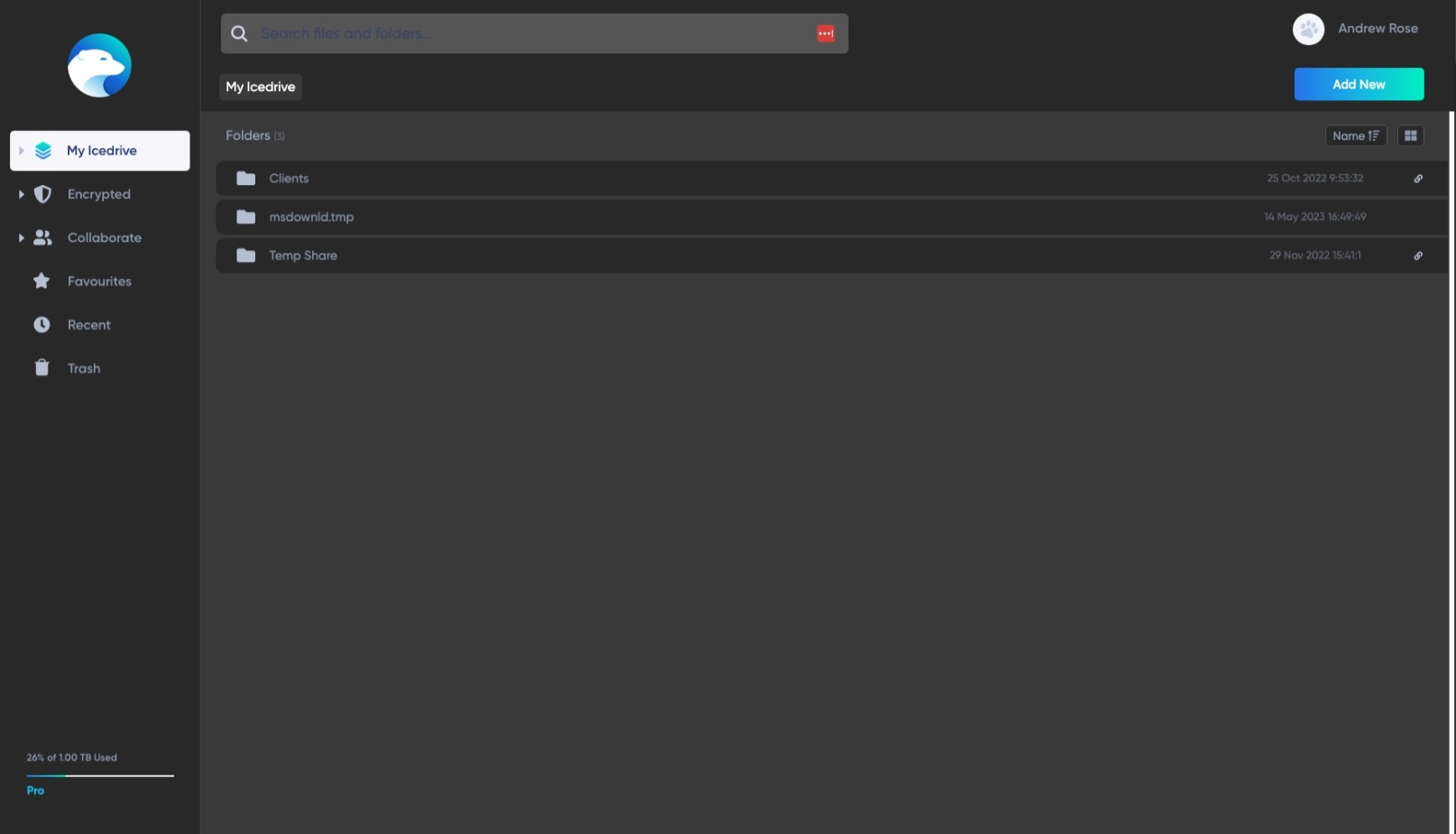
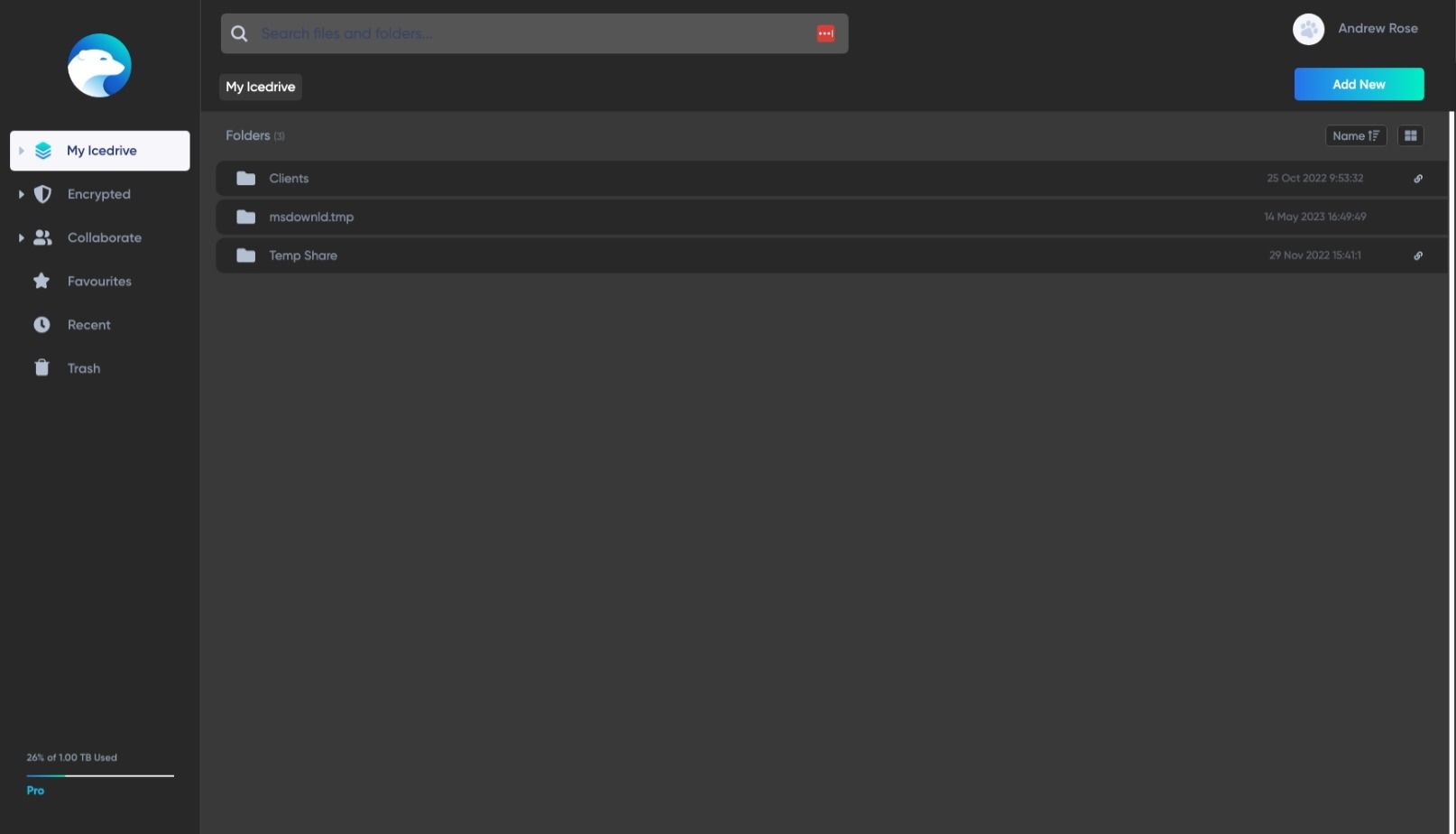
Dark Mode for Icedrive - This is a work in progress
Icedrive Dark Mode by androofelix

Details
Authorandroofelix
LicenseNo License
Categoryhttps://icedrive.net/dashboard/#/cloud
Created
Updated
Code size4.9 kB
Code checksume7697a66
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Icedrive Dark Mode
@namespace https://github.com/androofelix
@version 0.0.1
@description Icedrive Dark Mode
@author androofelix
==/UserStyle== */
@-moz-document url-prefix("https://icedrive.net") {
#window,
#window-menu,
#menu-top,
#menu-top,
.btn-icon,
.item-count {
background-color: #393939!important;
}
#breadcrumbs > div.edge {
display: none;
}
.window-menu,
#selection-menu {
background-color: #282828!important;
border: none;
}
#file-browser.list > .file-seperator {
border: none;
}
#window .window-content .item {
color: #b2bac6;
}
#selection-menu > span > div:nth-child(1) {
color: #7fd8ea!important;
}
#selection-menu > span > div:nth-child(2) {
color: #42aae6!important;
}
#selection-menu > span > div:nth-child(5) {
color: #fff460!important;
}
#selection-menu > span > div:nth-child(8) {
color: #d36262!important;
}
#menu-left .folder-tree li > div {
color: #b4bfd1;
}
#menu-left .folder-tree li.selected > div {
background-color: #666666;
color: #fff;
}
.window-content-scrollbar::-webkit-scrollbar-track {
background: #666;
}
.window-menu .breadcrumbs .breadcrumb-item.active {
background-color: #666666!important;
color: #fff;
}
#menu-left ul.main-menu li.active:hover {
color: #282828;
background-color: #fff;
}
#menu-left .folder-tree li > div:hover {
background-color: #f6f6fb;
color: #282828;
}
#menu-left ul.main-menu li:hover {
background-color: #f6f6fb;
color: #282828;
}
/*.folder *,
.file * {
background-color: #282828!important;
}*/
.list .item .wrap {
background-color: #282828!important;
}
.list .item .wrap:hover {
background-color: #1a1a1a!important;
cursor: pointer;
}
.folder .wrap,
.file .wrap {
border: solid 2px #393939!important;
}
#order-by-badge,
#viewtype-toggle {
background-color: #282828!important;
border-color: #555!important;
}
#menu-left,
#menu-top {
background-color: #282828!important;
border-right: solid 1px #444;
}
#menu-left ul.main-menu li.active {
background-color: #666;
color: #fff;
}
#used-storage {
border: none!important;
}
#search-menu > div.search-lg,
#search-menu > div.search-lg > form > button {
background-color: #999!important;
}
#menu-top > .wrap > .search-lg .form-search {
color: #fff!important;
}
#menu-top > .wrap > .search-lg .form-search::placeholder {
color: #fff;
}
.preview.bg-icon-svg,
#file-browser > div.item.folder.ui-draggable.ui-draggable-handle.selected > div > div.preview.bg-icon-svg {
border: none!important;
}
}
#file-browser > div.item.folder.ui-draggable.ui-draggable-handle.selected,
#file-browser.list .item.selected .ic-file-color,
#file-browser.list .item.selected i,
#file-browser.list .item.drag-hover .ic-file-color,
#file-browser.list .item.drag-hover i {
color: #afd8ff;
}
#window .window-content.grid .item.selected .title,
#window .window-content.grid .item.drag-hover .title {
background-color: #282828;
}
#window .window-content.grid .item.selected .wrap,
#window .window-content.grid .item.drag-hover .wrap {
background-color: #282828;
}
#window .window-content.grid .item.selected .title,
#window .window-content.grid .item.drag-hover .title {
color: #fff!important;
}
#file-browser.grid .item .wrap:hover {
background-color: #282828;
color: #fff;
}
#file-browser.grid .item .preview {
background-color: #333;
}
#file-browser.list .item.selected,
#file-browser.list .item.drag-hover {
color: #42aae6
}
/*green highlight*/
#file-browser .item.folder.tm-2 i,
.theme-swatch.tm-2 {
color: #8cff49!important;
}
/*orange highlight*/
#file-browser .item.folder.tm-3 i,
.theme-swatch.tm-3 {
color: #ffa318!important;
}
/*pink highlight*/
#file-browser .item.folder.tm-4 i,
.theme-swatch.tm-4 {
color: #fd859a!important;
}
/*pink highlight*/
#file-browser .item.folder.tm-5 i,
.theme-swatch.tm-5 {
color: #48ffb3!important;
}
/*pink highlight*/
#file-browser .item.folder.tm-6 i,
.theme-swatch.tm-6 {
color: #ff4c4c!important;
}
/*#menu-left .logo {
background-image: url("https://ice-us-sfo-56004.icedrive.io/download?p=g9RqX6Y6VSpqVWxSgEWV0VbGYxjKtyTMJCbqljYOp9Ou9G8i1xLDVNeE2LVTFGQsA4dJ553qfqDWwl4AE25amA4v5KpsEw9lOZPMmwvWEMrgxiqO3cBsGbGR_nNTCxn3tsWDGJfeP.On1DV_3VtvVYnMDTSUkwIuq3e3OZR1pD_m9pfTzXqRRKmtc13tindifXmYYwZPT9.xNjGSrTRTuc5b7U20NtdVO.TJdzM2u9A-") !important;
}*/