YouTube Music Transformer:
Getting annoyed that youtube music has video? now you can enjoy an audio only experience with the colors you want
Remove Video For Youtube Music + Customize Colors by Ameer-Jamal

Details
AuthorAmeer-Jamal
LicenseCC BY-ND 4.0
Categoryhttps://music.youtube.com/
Created
Updated
Code size32 kB
Code checksuma29033ca
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
For feedback please contact me with information about your problem at www.linkedin.com/in/ameer-jamal
Feel Free to support : https://buymeacoffee.com/ameerjamal
and ill be happy to fix any arising issues.
🎵 Streamline Your Music Experience with Our No-Video User Style for YouTube Music
Immerse yourself in the pure essence of music with our specialized user style for YouTube Music. Designed to elevate your listening experience by focusing solely on the audio, this style is perfect for those who value the clarity and richness of music without the distraction of videos.
🌟 Key Features:
-
NEW: Premade Color Presets 🎨: PreMade Color Presets for those who want simplicity.
-
NEW: Customize YouTube Music Colors 🎨: Now, you can personalize YouTube Music to match your style! Experiment with an array of color schemes to make your music experience uniquely yours. Enjoy the freedom to make YouTube Music look just how you want it!
-
NEW Customizable Width for YouTube Music 🖥️: Tailor the app's layout to make it perfect for your screen!
-
NEW Volume Bar Always Shows with Customization 🔊: Gain quick access to volume adjustments with options to toggle the visibility of the volume bar.
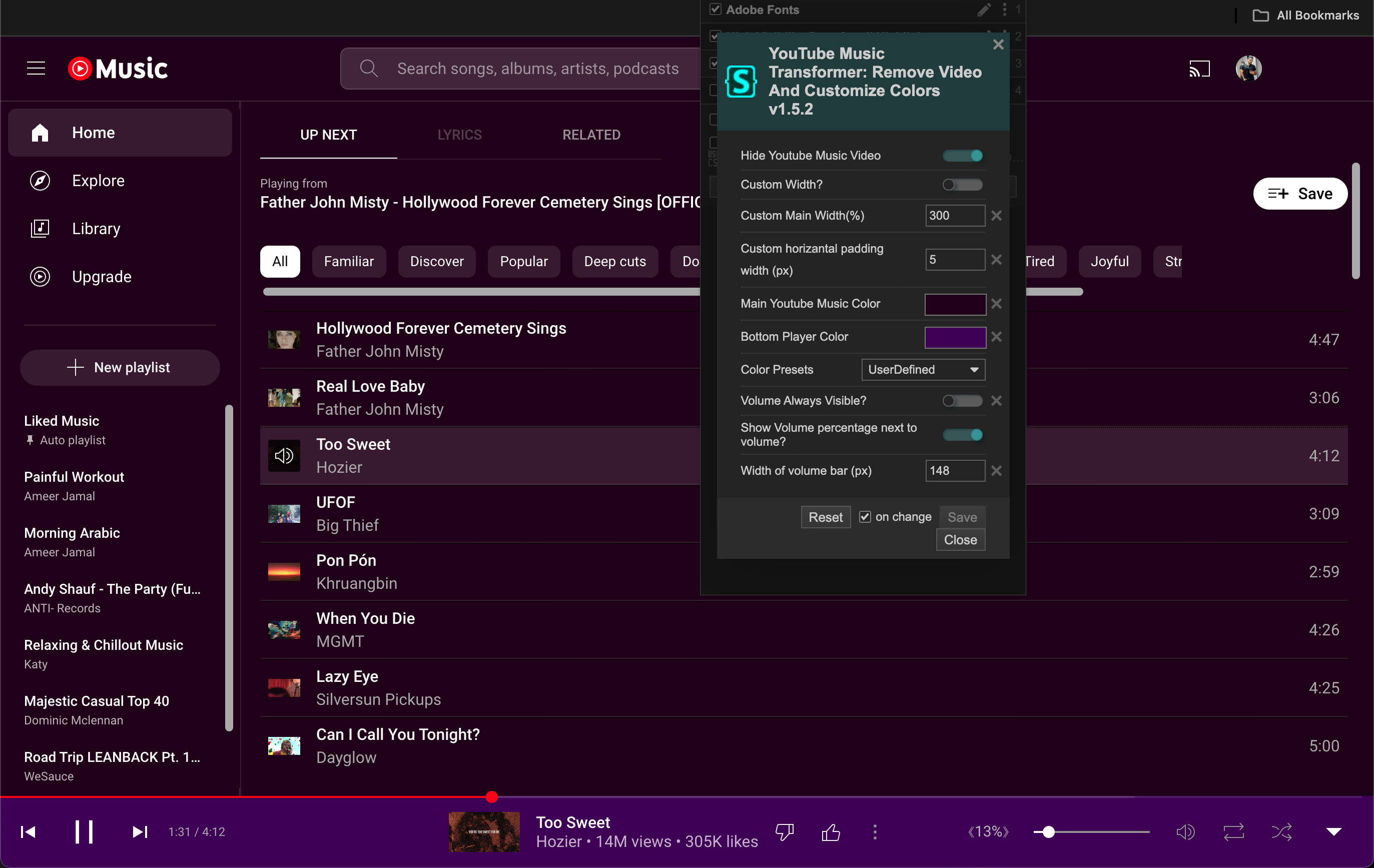
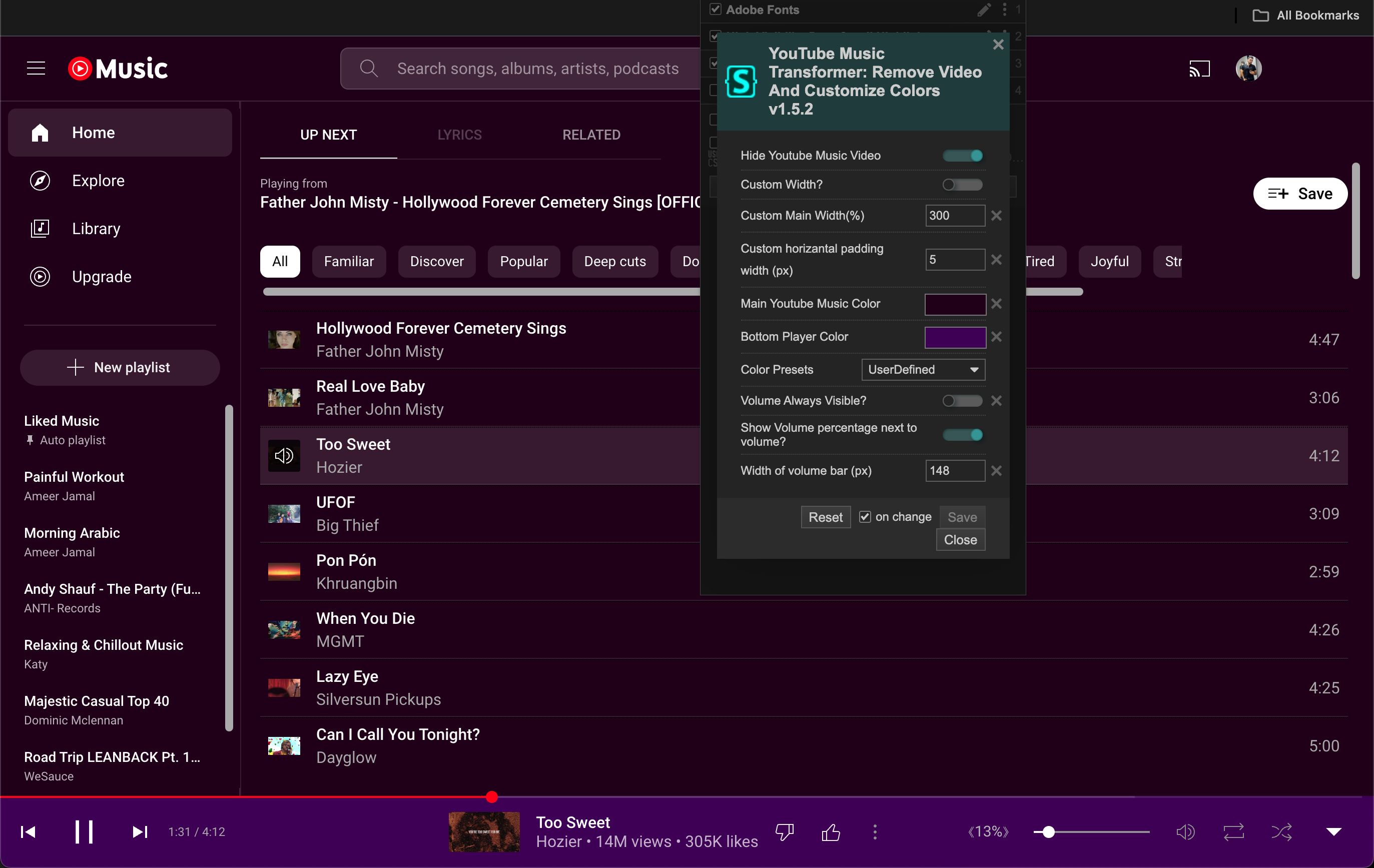
Access customizable features by clicking on the Stylus extension, then clicking on the gear icon next to the user style "Remove Video For YouTube Music". Adjust and enjoy!
-
No-Video Interface 🚫🎥: We've removed the video playback from the YouTube Music interface, placing the focus squarely on the music. Enjoy an uninterrupted audio streaming experience.
-
Enhanced Audio Focus 🔊: Without videos, your listening experience becomes more immersive, allowing you to truly absorb the nuances and depths of each track.
-
Simplified Layout 🧹: The interface is decluttered, removing unnecessary visual elements to provide a cleaner, more straightforward navigation experience.
-
Improved Performance ⚡: With the video component removed, the app runs more smoothly, ensuring quicker load times and a more responsive user experience.
-
Customized Aesthetic 🎨: Though simplified, the interface retains a sleek and modern look, with a refined color palette that's easy on the eyes.
-
Broad Device Compatibility 📱💻: Whether you're using a desktop, tablet, or mobile phone, this user style is optimized for seamless functionality across all devices.
🎶 Why Choose Our No-Video User Style?
-
Unadulterated Music Enjoyment 🎧: Experience music in its purest form, free from the visual distractions of music videos.
-
Ease of Use 🛠️: Navigate your music library more efficiently with a streamlined interface.
-
Customize for Your Screen 🖥️: Get the perfect fit for YouTube Music without video for your display.
-
Resource-Friendly 🌱: Enjoy longer listening sessions without significant data or battery usage.
🔧 Customizing Youtube Music and enabling options with Stylus
- Open Stylus Plugin: Click the Stylus extension icon on your browser's toolbar while on https://music.youtube.com/
- Find the Theme: Search for "Remove Video For Youtube Music + Customize Colors" in your UserStyles list.
- Customize Colors 🌈 & Play with some settings 🖥️: Utilize the gear icon next to the theme for customization. Here, you can alter the colors and toggle Hidden Video
💡 Note: Compatibility
Tested on Chrome And Edge, should work for all chromium based browsers.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name YouTube Music Transformer: Remove Video And Customize Colors
@namespace ameer-jamal.github.io/
@version 1.5.6
@description Transform YouTube Music into a more fluid and user-friendly music player NO MORE VIDEO. This script optimizes the layout to create a more focused and enjoyable music-listening experience.
@author Ameer Jamal
@license CC BY-ND 4.0
@preprocessor less
@preprocessor stylus
@var checkbox hideVideo "Hide Youtube Music Video" 1
@var checkbox customWidth "Custom Width?" 0
@var number widthOfYoutubeHomeScreen "Custom Main Width(%)" ['%', 200, 1, null, 1]
@var number horizantalPaddingWidth "Custom horizantal padding width (px)" ['px', 10, 0, null, 1]
@var color mainColor "Main Youtube Music Color" #030303
@var color bottomBarColor "Bottom Player Color " #212121
@var select colorSchemes "Color Presets" ["UserDefined","YoutubeMusicDefault", "GalaxyPurple","MidnightBlue","CrimsonNight","EmeraldShadow","MaterialDark","PureBlack"]
@var checkbox showVolume "Volume Always Visible?" 1
@var checkbox showVolumePercentage "Show Volume percentage next to volume?" 1
@var number widthOfVolumeBar "Width of volume bar (px)" ['px', 80, 1, null, 1]
==/UserStyle== */
/*
* License: Creative Commons Attribution-NoDerivatives 4.0 International (CC BY-ND 4.0)
*
* You are free to:
* - Share — copy and redistribute the material in any medium or format.
*
* Under the following terms:
* - Attribution — You must give appropriate credit, provide a link to the license, and indicate if changes were made.
* You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
* - No Derivatives — If you remix, transform, or build upon the material, you may not distribute the modified material.
* - No Commercial Use
* For the full license text, visit https://creativecommons.org/licenses/by-nd/4.0/
* For any questions or concerns, please reach out to the original author.
*/
@-moz-document regexp("https://music\\.youtube\\.com/.*") {
:root {
--scrollbar-gradient: linear-gradient(to top, #1a1a1a, #231212, #671717);
--ytmusic-divider-height: 0px !important;
}
.ytmusic-mealbar-promo-renderer {
display: none;
}
ytmusic-mealbar-promo-renderer.style-scope.ytmusic-popup-container {
display: none;
}
if hideVideo {
ytmusic-player-page:not([has-av-switcher]) #main-panel.ytmusic-player-page {
display: none;
}
#main-panel.ytmusic-player-page {
display: none !important;
}
.content.ytmusic-player-page {
padding: 0px;
}
ytmusic-tab-renderer#tab-renderer {
overflow-x: scroll
}
ytmusic-player-queue-item {
border-top: 1px dotted black;
}
@media (min-width: 2561px) {
ytmusic-player-page {
--ytmusic-player-page-content-gap: 10px !important;
}
ytmusic-tab-renderer#tab-renderer {
width: 94VW !important;
}
}
@media (max-width: 2560px) {
ytmusic-player-page {
--ytmusic-player-page-content-gap: 10px !important;
}
ytmusic-tab-renderer#tab-renderer {
width: 308% !important;
}
}
@media (max-width: 2450px) {
ytmusic-player-page {
--ytmusic-player-page-content-gap: 10px !important;
}
ytmusic-tab-renderer#tab-renderer {
width: 275% !important;
}
}
@media (max-width: 1800px) {
ytmusic-player-page {
--ytmusic-player-page-content-gap: 10px !important;
}
ytmusic-tab-renderer#tab-renderer {
width: 270% !important;
}
}
@media only screen and (max-width: 1200px) {
/*Tablets [601px -> 1200px]*/
ytmusic-tab-renderer#tab-renderer {
--ytmusic-player-page-content-gap: 30px !important;
width: 265% !important;
}
}
@media only screen and (max-width: 1149px) {
ytmusic-tab-renderer#tab-renderer {
--ytmusic-player-page-content-gap: 30px !important;
width: 245% !important;
}
}
@media only screen and (max-width: 935px) {
/*Big smartphones [426px -> 600px]*/
ytmusic-tab-renderer#tab-renderer {
--ytmusic-player-page-content-gap: 30px !important;
width: 105% !important;
}
}
@media only screen and (max-width: 720px) {
/*Big smartphones [426px -> 600px]*/
ytmusic-tab-renderer#tab-renderer {
--ytmusic-player-page-content-gap: 30px !important;
width: 95% !important;
}
}
@media only screen and (max-width: 600px) {
/*Big smartphones [426px -> 600px]*/
ytmusic-tab-renderer#tab-renderer {
--ytmusic-player-page-content-gap: 30px !important;
width: 90% !important;
}
}
}
if customWidth {
/*Apply custom width and gap for all screen sizes if custom width is checked*/
@media only screen and (max-width: 999999px) {
ytmusic-tab-renderer#tab-renderer {
--ytmusic-player-page-horizontal-padding: 30px !important;
width: widthOfYoutubeHomeScreen !important;
}
}
ytmusic-player-page:not([is-mweb-modernization-enabled]) .content.ytmusic-player-page {
--ytmusic-player-page-horizontal-padding: horizantalPaddingWidth !important;
--ytmusic-player-page-vertical-padding: 0px !important;
--ytmusic-player-page-content-gap: 10px !important;
padding: var(--ytmusic-player-page-vertical-padding) var(--ytmusic-player-page-horizontal-padding) 0;
}
}
unless customWidth {
ytmusic-player-page:not([is-mweb-modernization-enabled]) .content.ytmusic-player-page {
padding: 10px;
}
}
/*********************************************************************************/
/*Scroll Bars*/
/* Hide the entire scrollbar by default */
::-webkit-scrollbar {
opacity: 0;
transition: opacity 0.5s;
}
/* Show the entire scrollbar on hover over the body or any scrollable container */
body:hover::-webkit-scrollbar,
.scrollable-container:hover::-webkit-scrollbar {
opacity: 1;
margin-left: 5px;
}
/* The draggable scrolling handle */
::-webkit-scrollbar-thumb {
background: var(--scrollbar-gradient);
border-radius: 41px;
}
/* The empty space “below” the scrollbar bar */
::-webkit-scrollbar-track {
background-color: transparent;
}
.logo.ytmusic-logo {
display: block;
width: 100px !important;
content: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4KPHN2ZyB2ZXJzaW9uPSIxLjEiIGlkPSJMYXllcl8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDEwMC42NTMgMjQiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDgwIDI0OyIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KICA8c3R5bGUgdHlwZT0idGV4dC9jc3MiIGlkPSJzdHlsZTEiPgoJLnN0MHtmaWxsOiNGRjAwMDA7fQoJLnN0MXtmaWxsOiNGRjAwMDA7c3Ryb2tlOiNGRkZGRkY7c3Ryb2tlLXdpZHRoOjEuMjt9Cgkuc3Qye2ZpbGw6I0ZGRkZGRjt9Cjwvc3R5bGU+CiAgPGVsbGlwc2UgY2xhc3M9InN0MCIgY3g9IjEyLjIiIGN5PSIxMiIgcng9IjEyLjIiIHJ5PSIxMiIgaWQ9ImVsbGlwc2UxIi8+CiAgPGVsbGlwc2UgY2xhc3M9InN0MSIgY3g9IjEyLjIiIGN5PSIxMiIgcng9IjcuMyIgcnk9IjcuMiIgaWQ9ImVsbGlwc2UyIi8+CiAgPHBvbHlnb24gY2xhc3M9InN0MiIgcG9pbnRzPSI5LjcsMTUuNSAxNi4xLDEyIDkuNyw4LjUgIiBpZD0icG9seWdvbjIiLz4KICA8cGF0aCBkPSJtIDI5LjA2NTIsNC4zODAwMDAxIHYgLTEuMTE0MiBoIDAuMjQzIGwgMC4zMjQsMC42ODA0IDAuMzIyMiwtMC42ODA0IGggMC4yNDMgdiAxLjExNDIgaCAtMC4yNTAyIHYgLTAuNTY1MiBsIC0wLjIzNzYsMC41MjkyIEggMjkuNTUzIGwgLTAuMjM3NiwtMC41MjkyIHYgMC41NjUyIHogbSAxLjMxMDQwMiwtMC45IGggMC4yNDMgdiAwLjUyMiBxIDAsMC4wOSAwLjAzMDYsMC4xMzE0IDAuMDMyNCwwLjAzOTYgMC4xMDI2LDAuMDM5NiAwLjA2ODQsMCAwLjA5OSwtMC4wMzk2IDAuMDMyNCwtMC4wNDE0IDAuMDMyNCwtMC4xMzE0IHYgLTAuNTIyIGggMC4yNDMgdiAwLjUyMiBxIDAsMC4xOTI2IC0wLjA5NTQsMC4yOTM0IC0wLjA5NTQsMC4xMDA4IC0wLjI4MDgsMC4xMDA4IC0wLjE4MzYsMCAtMC4yNzksLTAuMTAwOCAtMC4wOTU0LC0wLjEwMDggLTAuMDk1NCwtMC4yOTM0IHogbSAwLjg2NTgwMSwwLjgwMSAwLjA4NjQsLTAuMTkyNiBxIDAuMDcwMiwwLjA1NCAwLjEyMDYsMC4wNzM4IDAuMDUwNCwwLjAxOCAwLjExODgsMC4wMTggMC4xMTUyLDAgMC4xMTUyLC0wLjA2NjYgMCwtMC4wMjcgLTAuMDI4OCwtMC4wNDY4IC0wLjAyODgsLTAuMDE5OCAtMC4xMDI2LC0wLjA0NSAtMC4xMjQyLC0wLjA0MzIgLTAuMTc4MiwtMC4wODQ2IC0wLjA5NTQsLTAuMDcwMiAtMC4wOTU0LC0wLjE5NjIgMCwtMC4xMjYgMC4wOSwtMC4yMDE2IDAuMDksLTAuMDc1NiAwLjIzOTQsLTAuMDc1NiAwLjE2OTIsMCAwLjI4OTgsMC4wOSBsIC0wLjA4NjQsMC4xOTQ0IHEgLTAuMDk5LC0wLjA2NjYgLTAuMTk5OCwtMC4wNjY2IC0wLjA5LDAgLTAuMDksMC4wNTc2IDAsMC4wMjM0IDAuMDIzNCwwLjAzOTYgMC4wMjM0LDAu...