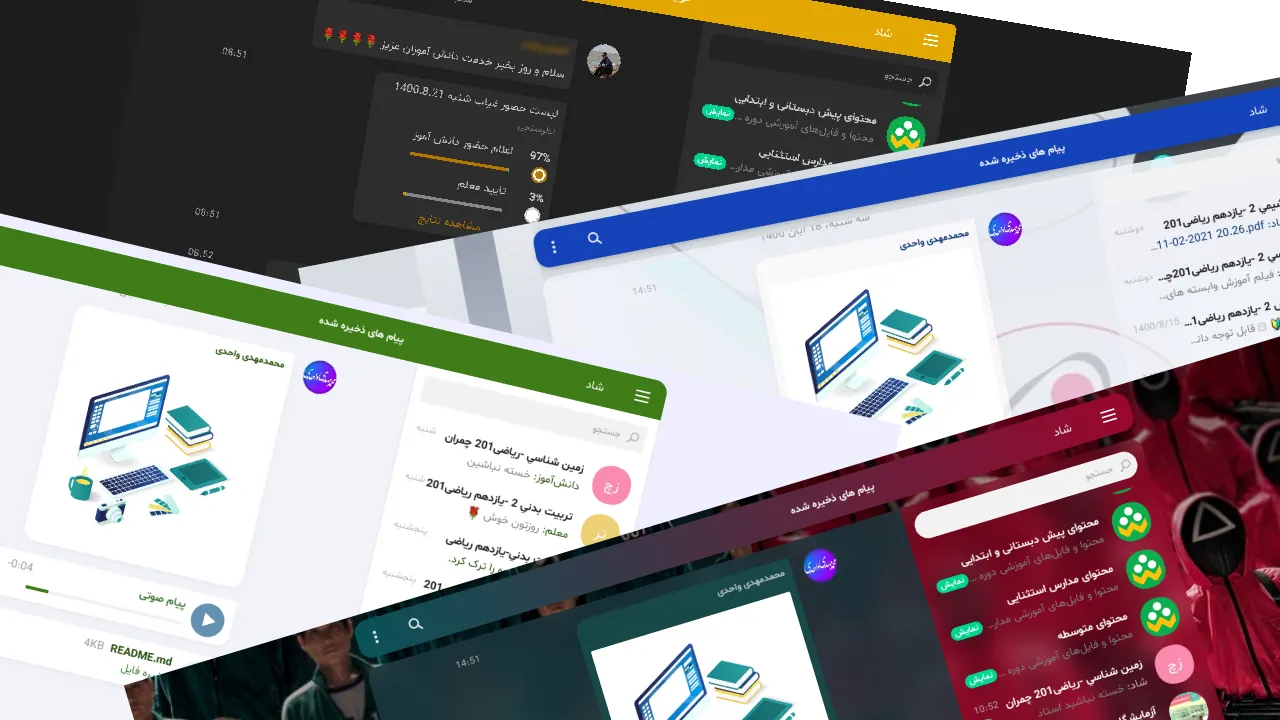
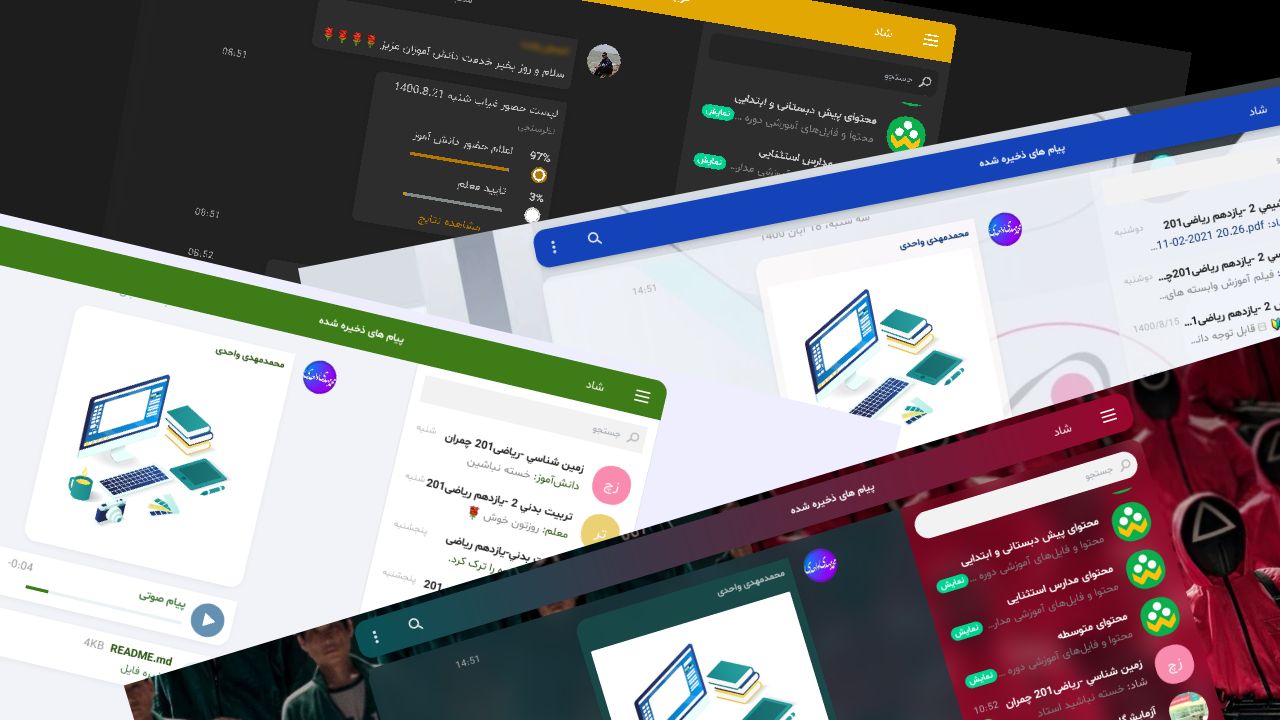
Various tweaks for web.shad.ir
shad web Tweaks (deprecated) by mimvahedi

Details
Authormimvahedi
Licensecc-0
Categoryshad
Created
Updated
Code size11 kB
Code checksum97f25c54
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
منسوخ شده!
در نسخهی جدید شاد بهخاطر جایگزینی وبوگرام با تلگرام وب کار نمیکنه
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name web.shad.ir Tweaks
@version 1.2
@namespace userstyles.world/user/mimvahedi
@description web.shad.ir color changer
@author mimvahedi
@license CC BY-NC-SA
@preprocessor stylus
@var color color1 'color darker ' #28510e
@var color color2 'color primary ' #3e7c17
@var color color3 'color lighten (used on Hover) ' #4a941b
@var color bodyBgColor 'body bg color ' #eeeefe
@var color messageBG 'messages bg ' #ffffff
@var color messageContainerBg 'messages container bg ' #f1f3f9
@var color sideBg 'contacts sidebar bg ' #f9fbfd
@var color textColor 'textColor ' #111111
@var text bodyBgImage 'body background image (image link in quotes)' '""'
@var text FontFamily 'Font Family ' shabnam
@var number borderRaduis 'border raduis (px) ' 6
@var number blurRaduis 'blur raduis (px) ' 5
@var range avatarRadius 'avatar border raduis ' 45
@var checkbox spaseBetween 'space between header and wrapper' 0
==/UserStyle== */
@-moz-document domain("web.shad.ir"),
domain("web.rubika.ir"),
domain("web.telegram.org") {
:root {
--color1: color1;
--color2: color2;
--color3: color3;
--font: FontFamily;
--borderRaduis: (borderRaduis)px;
--textColor: textColor;
} //---start Theme Color Styles---
a {
color: var(--color1)
}
.md_modal_head,
.tg_head_split,
.tg_page_head .navbar-inverse {
background: var(--color2) !important
}
.dropdown.open .tg_head_btn,
.im_message_reply_border,
.login_head_bg,
.tg_checkbox.tg_checkbox_on i.icon-checkbox-inner,
.tg_down_progress .progress-bar,
.tg_head_btn:hover,
.tg_radio.tg_radio_on i.icon-radio,
.tg_up_progress .progress-bar {
background: var(--color3) !important
}
.active a.im_dialog .im_dialog_chat_from_wrap,
.active a.im_dialog .im_dialog_draft_from,
.active a.im_dialog .im_dialog_message,
.active a.im_dialog .im_short_message_media,
.active a.im_dialog .im_short_message_service,
.active a.im_dialog .im_short_message_text,
.media_modal_action_btn {
color: #fff !important
}
.md-input-focused,
.tg_radio.tg_radio_on .icon-radio-outer {
border-color: var(--color3) !important
}
.tg_head_btn,
.tg_page_head .navbar-inverse .navbar-quick-nav > li > a,
a:not(:hover).md_modal_action {
color: #ddf1e0
}
.im_submit,
.im_submit:hover,
.tg_head_logo_dropdown .dropdown-menu > li > a {
color: var(--color2) !important
}
.btn-md,
.btn-md:focus,
.btn-md:hover,
.login_footer_wrap {
color: var(--color3) !important
}
.btn-link,
.btn-link:focus,
.btn-link:hover,
.btn-md-primary,
.btn-md-primary:focus,
.btn-md-primary:hover,
.contacts_modal_contact_name,
.contacts_modal_members_list .active a.contacts_modal_contact .contacts_modal_contact_status,
.contacts_modal_members_list .active a.contacts_modal_contact .md_modal_list_peer_description,
.im_message_author,
.im_message_document_name,
.im_message_fwd_author,
.im_message_reply_author,
.im_start_btn,
.md_modal_list_peer_description.status_online,
.md_modal_list_peer_description .status_online,
a.contacts_modal_contact:hover .contacts_modal_contact_status,
a.contacts_modal_contact:hover .md_modal_list_peer_description,
a.im_dialog .im_dialog_chat_from_wrap,
a.im_dialog .im_short_message_media,
a.im_dialog .im_short_message_service {
color: var(--color1) !important
}
.contacts_modal_members_list a.contacts_modal_contact:hover,
.im_dialogs_scrollable_wrap a.im_dialog:hover,
.im_dialogs_scrollable_wrap a.im_dialog_selected,
.im_history_select_active .im_message_outer_wrap:hover,
.im_message_selected .im_message_outer_wrap,
.tg_head_logo_dropdown .dropdown-menu > li > a:hover {
background: #f2faf5
}
.im_dialogs_scrollable_wrap .active a.im_dialog {
background: var(--color1) !important
}
.contacts_modal_col .nano > .nano-pane,
.im_dialogs_modal_col .nano > .nano-pane,
.im_history_col .nano > .nano-pane,
.sessions_modal_col .nano > .nano-pane,
.stickerset_modal_col .nano > .nano-pane {
background: rgba(221, 241, 224, .45)
}
.contacts_modal_col .nano > .nano-pane > .nano-slider,
.im_dialogs_modal_col .nano > .nano-pane > .nano-slider,
.im_history_col .nano > .nano-pane > .nano-slider,
.sessions_modal_col .nano > .nano-pane > .nano-slider,
.stickerset_modal_col .nano > .nano-pane > .nano-slider {
background: rgba(137, 179, 150, .5)
}
.audio_player_seek_slider .tg_slider_track_fill,
.btn-primary,
.tg_slider_thumb {
background-color: var(--color2) !important
}
.btn-primary {
color: #fff
}
.btn-primary.active,
.btn-primary:active,
.btn-primary:focus,
.btn-primary:hover,
.open .btn-primary.dropdown-toggle {
background-color: var(--color3) !important
}
.btn-link:focus,
.btn-link:hover,
.btn-md:hover {
background: #f2faf5
}
.im_message_reply_wrap,
.media_modal_author {
color: inherit
}
.media_modal_date,
a.media_modal_date:hover {
color: hsla(0, 0%, 100%, .4)
}
.md_modal_list_peer_description,
a.im_dialog:hover .im_dialog_date,
a.im_dialog_selected .im_dialog_date {
color: #89b396
}
.im_message_unread_split {
background: #f2faf5;
color: #89b396
}
.composer_rich_textarea:focus,
.composer_textarea:focus {
box-shadow: 0 2px 0 0 var(--color3) !important
}
.active .im_dialog_unread,
.im_dialog_unread,
a.im_dialog:hover .im_dialog_unread,
a.im_dialog_selected .im_dialog_unread {
background: #89b396
}
.progress-arc-intermediate .progress-arc .progress-arc-bar {
stroke: var(--color3) !important!important
}
.video_modal_window .progress-arc-intermediate .progress-arc .progress-arc-bar {
stroke: #fff!important
}
.navbar-toggle-wrap .navbar-toggle .icon-bar,
.tg_checkbox.tg_checkbox_on span.icon-checkbox-outer {
background-color: #ddf1e0
}
.login-bg {
background-color: #e7f0ea
}
@media (min-width: 481px) {
.login_head_submit_btn,
.login_head_submit_progress {
color: #fff
}
}
@media (max-width: 480px) {
.im_message_out .im_message_body,
.im_message_out .im_message_body_media .im_message_audio,
.im_message_out .im_message_body_media .im_message_document {
background: #ddf1e0
}
.im_history_select_active .im_message_outer_wrap:hover .audio_player_duration,
.im_history_select_active .im_message_outer_wrap:hover .audio_player_size,
.im_history_select_active .im_message_outer_wrap:hover .im_message_document_size,
.im_history_select_active .im_message_outer_wrap:hover .im_message_fwd_date,
.im_message_focus .audio_player_duration,
.im_message_focus .audio_player_size,
.im_message_focus .im_message_document_size,
.im_message_focus .im_message_fwd_date,
.im_message_out .audio_player_duration,
.im_message_out .audio_player_size,
.im_message_out .im_message_document_size,
.im_message_out .im_message_fwd_date,
.im_message_selected .audio_player_duration,
.im_message_selected .audio_player_size,
.im_message_selected .im_message_document_size,
.im_message_selected .im_message_fwd_date {
color: #89b396
}
}
.poll-wrapper.answered .poll-list .tg_radio.tg_radio_on .icon-radio-outer {
border-color: var(--color1) !important
}
.poll-wrapper.answered .poll-list .tg_radio.tg_radio_on i.icon-radio {
background-color: var(--color1) !important
}
.poll-wrapper.answered .poll-list .tg_radio.tg_radio_on .tg_down_progress .progress-bar,
.poll-wrapper.answered .poll-list .tg_radio.tg_radio_on .tg_up_progress .progress-bar {
background: var(--color1) !important
}
.poll-wrapper.answered.is_quiz .poll-list.is_correct .tg_radio .icon-radio-outer {
border-color: var(--color1) !important
}
.poll-wrapper.answered.is_quiz .poll-list.is_correct .tg_radio i.icon-radio {
background-color: var(--color1) !important
}
.poll-wrapper.answered.is_quiz .poll-list.is_correct .tg_radio .tg_down_progress .progress-bar,
.poll-wrapper.answered.is_quiz .poll-list.is_correct .tg_radio .tg_up_progress .progress-bar {
background: var(--color1) !important
} //---End Theme Color Styles---
//---Start New Styles---
//body
body {
font: 14px/18px var(--font) !important;
color: var(--textColor);
background-color: bodyBgColor;
background-image: url((bodyBgImage));
background-size: cover;
} //Bubble Comments
.im_message_body {
position: relative;
padding: 7px 10px;
border-radius: var(--borderRaduis);
border-top-right-radius: 0;
background: messageBG;
max-width: max-content;
box-shadow: 0 2.5px 10px -5px rgba(0, 0, 0, 0.15);
} //messageContainerBg
.im_history_col_wrap {
background: (messageContainerBg);
} //Top Nav
.tg_head_split {
margin-top: 15px;
border-radius: var(--borderRaduis) var(--borderRaduis) 0 0;
} //page wrapper
.im_page_wrap {
border-radius: 0 0 var(--borderRaduis) var(--borderRaduis);
backdrop-filter: blur((blurRaduis)px);...