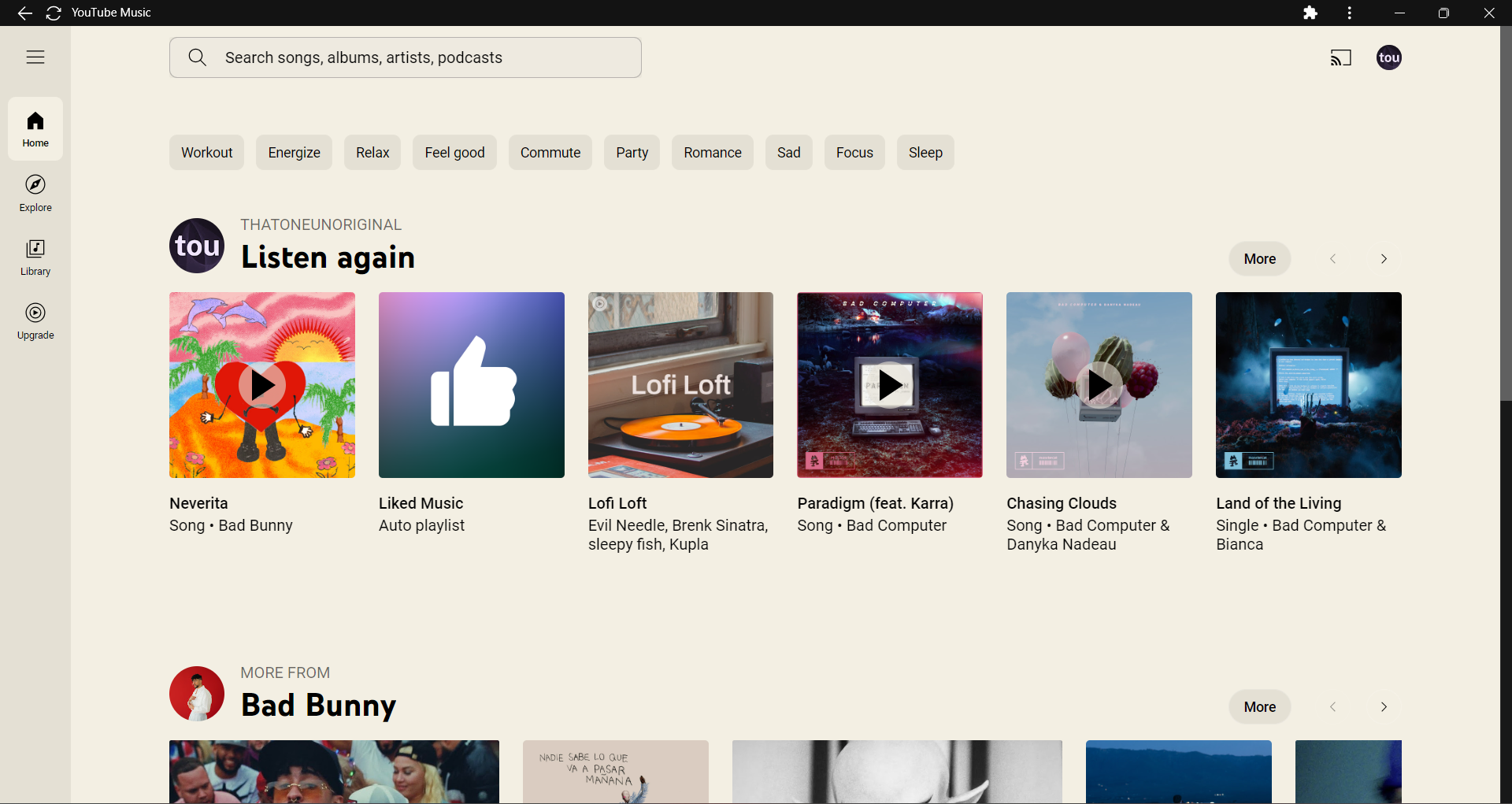
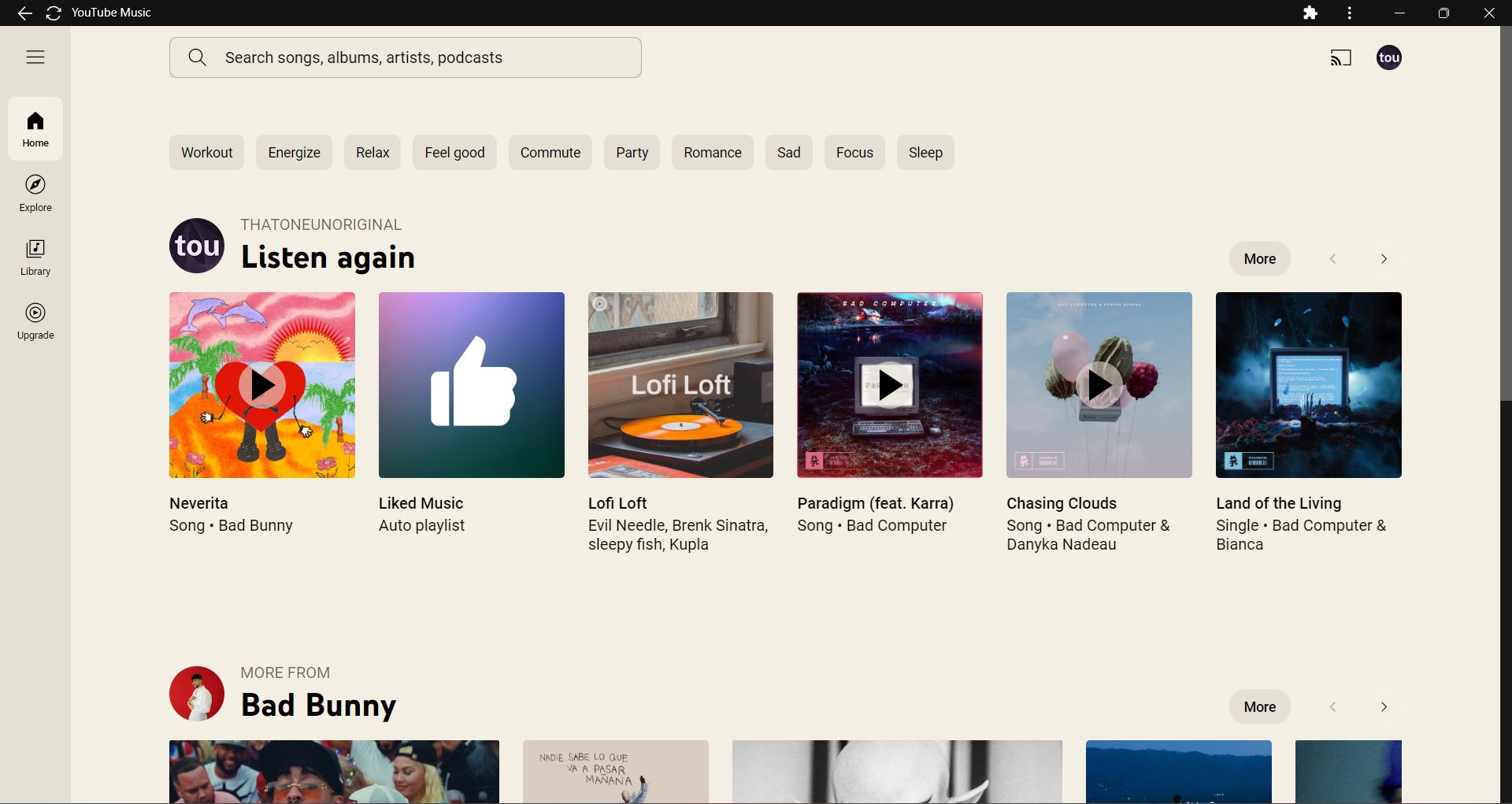
Custom YouTube Music Theme that introduces a Light Theme to the platform
YouTube Music Light by ThatOneUnoriginal

Details
AuthorThatOneUnoriginal
LicenseMIT License
Categoryhttps://music.youtube.com
Created
Updated
Code size28 kB
Code checksumf8867457
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you're unsatisfied with the design changes I've done for the light mode redesign, you can try out this one by oterin.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Music Light
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A custom YouTube Music Theme that introduces a Light Theme to the platform
@author tou
==/UserStyle== */
@-moz-document domain("music.youtube.com") {
body{
background: #F3EFE3;
}
ytmusic-app[is-bauhaus-sidenav-enabled] #guide-wrapper.ytmusic-app{
background: #e4e0d4;
}
ytmusic-player-bar{
background: #e4e0d4;
}
#player-bar-background.ytmusic-app-layout{
background: #e4e0d4;
}
yt-icon.ytmusic-guide-entry-renderer{
color: #000;
}
.title.ytmusic-guide-entry-renderer{
color: #000;
}
ytmusic-guide-entry-renderer:not([is-primary]) .title.ytmusic-guide-entry-renderer{
color: #000;
}
ytmusic-guide-entry-renderer:not([is-primary]) .subtitle.ytmusic-guide-entry-renderer{
color: #000;
}
yt-icon.ytmusic-inline-badge-renderer{
color:rgba(0, 0, 0, .7);
}
.content-info-wrapper.ytmusic-player-bar .title.ytmusic-player-bar{
color: #000;
}
ytmusic-tabs.stuck{
background: #e4e0d4;
}
#nav-bar-background.ytmusic-app-layout{
background: #e4e0d4;
}
.title.ytmusic-responsive-list-item-renderer{
color: #000;
}
.secondary-flex-columns.ytmusic-responsive-list-item-renderer .flex-column.ytmusic-responsive-list-item-renderer{
color: #000;
}
a.yt-simple-endpoint.yt-formatted-string{
color: #000 !important;
}
.title.ytmusic-shelf-renderer>yt-formatted-string.ytmusic-shelf-renderer{
color: #000;
}
tp-yt-iron-icon{
fill: #000;
}
.content-info-wrapper.ytmusic-player-bar .byline.ytmusic-player-bar{
color: #000;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--text{
color: #000;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--outline{
color: #000;
}
ytmusic-tabs.iron-selected .tab.ytmusic-tabs, .tab.selected.ytmusic-tabs{
color: #000;
border-bottom: 2px solid #000;
}
.tab.ytmusic-tabs{
color: rgba(0, 0, 0, .5);
}
ytmusic-player-page{
background: #F3EFE3;
}
.song-title.ytmusic-player-queue-item{
color: #000;
}
tp-yt-paper-tab.iron-selected.ytmusic-player-page{
color: #000;
}
.selection-bar.tp-yt-paper-tabs{
border-bottom: 2px solid #000;
}
tp-yt-paper-tab.ytmusic-player-page[disabled]{
color: rgba(0, 0, 0, .3);
}
tp-yt-paper-tab.ytmusic-player-page{
color: rgba(0, 0, 0, .7);
}
.subtitle.ytmusic-queue-header-renderer{
color: #000;
}
.title.ytmusic-queue-header-renderer{
color: #000;
}
ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style] .text.ytmusic-chip-cloud-chip-renderer{
color: #000;
}
ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_UNKNOWN] a.ytmusic-chip-cloud-chip-renderer, ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_DEFAULT] a.ytmusic-chip-cloud-chip-renderer{
background: rgba(228, 224, 212, .5)
}
#buttons > ytmusic-chip-cloud-chip-renderer{
background: transparent;
}
ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_UNKNOWN] a.ytmusic-chip-cloud-chip-renderer:hover, ytmusic-chip-cloud-chip-renderer[enable-bauhaus-style][chip-style=STYLE_DEFAULT] a.ytmusic-chip-cloud-chip-renderer:hover{
background: rgb(202, 198, 187)
}
ytmusic-chip-cloud-chip-renderer[is-steering-chips][should-show-loading-chip][is-selected] a.ytmusic-chip-cloud-chip-renderer{
background: rgb(245, 245, 245)
}
ytmusic-browse-response[has-background]:not([disable-gradient]) .background-gradient.ytmusic-browse-response{
background: #F3EFE3;
}
.title.ytmusic-carousel-shelf-basic-header-renderer{
color: #000;
}
.subtitle.ytmusic-two-row-item-renderer, .third-title.ytmusic-two-row-item-renderer{
color: #000;
}
ytmusic-search-box{
background: hsla(45, 23%, 86%, .5)
}
ytmusic-search-box[is-bauhaus-sidenav-enabled]{
--ytmusic-search-border: rgba(0, 0, 0, .6);
}
.title.ytmusic-responsive-header-renderer{
color: #000;
}
.description.ytmusic-description-shelf-renderer{
color: hsl(0, 0%, 38%) !important;
}
a.yt-formatted-string{
color: #000;
}
.description.ytmusic-multi-row-list-item-renderer{
color: #000;
}
ytmusic-toggle-button-renderer #button.ytmusic-toggle-button-renderer{
color: #000;
}
yt-icon, .yt-icon-container.yt-icon{
fill: #000;
}
.progress-text.ytmusic-playback-progress-renderer{
color: rgba(0, 0, 0, .67);
}
.subtitle.ytmusic-multi-row-list-item-renderer{
color: rgba(0, 0, 0, .67);
}
ytmusic-item-thumbnail-overlay-renderer:not([play-button-has-background_]):not([play-button-state=default]) #background.ytmusic-item-thumbnail-overlay-renderer, ytmusic-item-thumbnail-overlay-renderer[indexed] #background.ytmusic-item-thumbnail-overlay-renderer{
background: rgba(243, 239, 227, .5) !important;
}
tp-yt-paper-listbox{
background: #e4e0d4;
}
.dialog-title.ytmusic-playback-rate-popup-renderer{
color: #000;
}
tp-yt-paper-item.ytmusic-playback-rate-popup-renderer{
color: #000;
}
.autoplay.ytmusic-tab-renderer .title.ytmusic-tab-renderer{
color: #000;
}
tp-yt-paper-item.ytmusic-playback-rate-popup-renderer:hover{
background: #dedacd;
}
.song-button.ytmusic-av-toggle, .video-button.ytmusic-av-toggle{
background: #e4e0d4;
color: #000;
}
.av-toggle.ytmusic-av-toggle{
background: #e4e0d4;
}
ytmusic-av-toggle[playback-mode=ATV_PREFERRED] .song-button.ytmusic-av-toggle{
background: #5353531a
}
ytmusic-av-toggle[playback-mode=OMV_PREFERRED] .video-button.ytmusic-av-toggle{
background: #5353531a
}
.autoplay.ytmusic-player-queue .title.ytmusic-player-queue{
color: #000;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal{
color: #000;
}
ytmusic-app[is-bauhaus-sidenav-enabled] #mini-guide.ytmusic-app{
background: #e4e0d4;
}
ytmusic-app-layout[is-bauhaus-sidenav-enabled] #nav-bar-background.ytmusic-app-layout{
border-bottom: 1px solid rgba(0, 0, 0, .15);
}
ytmusic-app[is-bauhaus-sidenav-enabled] #guide-wrapper.ytmusic-app{
border-right: 1px solid rgba(0, 0, 0, .15);
}
ytmusic-chip-cloud-chip-renderer.ytmusic-chip-cloud-renderer{
background: #0000;
}
ytmusic-search-box[is-bauhaus-sidenav-enabled]:not([opened]):not([has-query]) input.ytmusic-search-box{
color: #000;
}
ytmusic-carousel-shelf-basic-header-renderer[carousel-style=MUSIC_CAROUSEL_SHELF_BASIC_HEADER_STYLE_DISPLAY_TWO] .title.ytmusic-carousel-shelf-basic-header-renderer{
color: #000;
}
.header.ytmusic-description-shelf-renderer{
color: #000;
}
ytmusic-description-shelf-renderer:not([has-strapline]) .description.non-expandable.ytmusic-description-shelf-renderer{
color: #000;
}
.text.ytmusic-menu-navigation-item-renderer{
color: #000;
}
.text.ytmusic-menu-service-item-renderer{
color: #000;
}
.text.ytmusic-toggle-menu-service-item-renderer{
color: #000;
}
.icon.ytmusic-menu-service-item-renderer{
fill: #000;
}
.icon.ytmusic-toggle-menu-service-item-renderer{
fill: #000;
}
.icon.ytmusic-menu-navigation-item-renderer{
fill: #000;
}
#contentWrapper.tp-yt-iron-dropdown > *{
background: #bfbcb6;
}
#account-name.ytd-active-account-header-renderer{
color: #000;
}
#channel-handle.ytd-active-account-header-renderer{
color: #000;
}
#label.ytd-compact-link-renderer, #subtitle.ytd-compact-link-renderer{
color: #000;
}
ytd-multi-page-menu-renderer{
background: #bfbcb6;
}
ytd-simple-menu-header-renderer{
background: #bfbcb6;
}
h2.ytd-simple-menu-header-renderer{
color: #000;
}
#name.ytd-google-account-header-renderer{
color: #000;
}
#channel-title.ytd-account-item-renderer{
color: #000;
}
.bold.yt-formatted-string:not(a){
color: #000;
}
yt-formatted-string.ytd-account-item-section-header-renderer{
color: #000;
}
.title.ytmusic-two-row-item-renderer{
color: #000;
}
ytmusic-navigation-button-renderer[button-style=STYLE_ICON] button.ytmusic-navigation-button-renderer{
color: #000;
}
.container.ytmusic-custom-index-column-renderer{
color: #000;
}
button.ytmusic-navigation-button-renderer{
color: #000;
}
tp-yt-iron-overlay-backdrop{
background-color: #e4e0d4;
}
tp-yt-paper-dialog{
background: #e4e0d4;
}
button.yt-icon-button{
background: #F3EFE3;
}
#bar.yt-copy-link-renderer{
background: #F3EFE3;
}
#share-url.yt-copy-link-renderer{
color: #000;
}
yt-share-target-renderer .yt-share-target-renderer[style-target=title]{
color: #000;
}
...