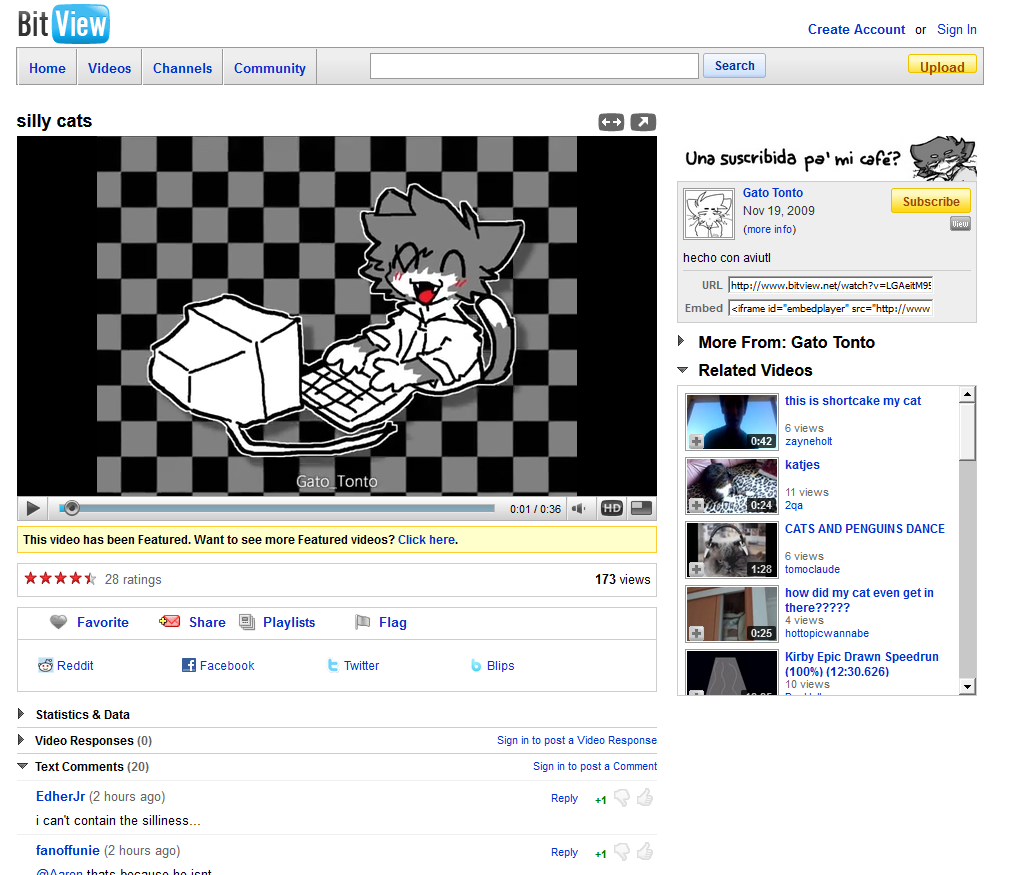
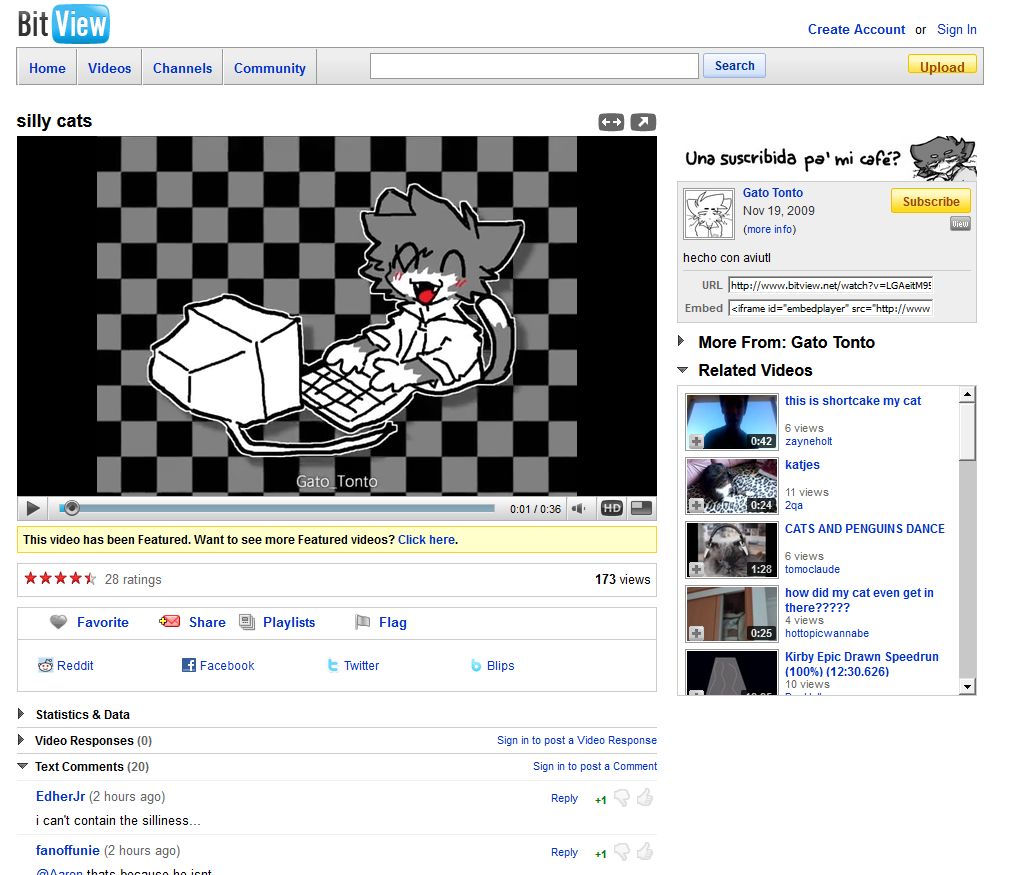
A grey bar theme for Bitview built off of the yt2009 theme for the same style made by MikanYan and BoredWithADHD.
(broken) BITVIEW GREY BAR by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://www.bitview.net/
Created
Updated
Size6.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Credit to MikanYan and Zaiaz for help porting this. No longer functional, left up for archival purposes.
Source code
/* ==UserStyle==
@name BITVIEW GREY BAR
@version 20231123.17.28
@namespace userstyles.world/user/griffenhiggins
@description A grey bar theme for Bitview Built off of the yt2009 theme for the same style made by MikanYan, BoredWithADHD. credit also to MikanYan for help porting this.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.bitview.net/user/"), url-prefix("https://www.bitview.net/channel/"), url-prefix("https://www.bitview.net/profile?user=") {
#masthead-container {
position: relative;
top: -15px;
}
#masthead {
position: relative;
top: 10px;
height: 80px;
}
#masthead-nav-main {
position: relative;
margin-left: 133px
}
#masthead .logo {
margin-left: 5px;
}
#edit_controls {
position: relative;
top: -15px;
}
}
@-moz-document url-prefix("https://www.bitview.net/") {
#masthead .logo {
margin-top: -16px;
}
#masthead-nav-main a:last-of-type {
font-size: 0;
line-height: 0;
}
#masthead-nav-main a:last-of-type::after {
content: 'Community';
font-size: 14px;
line-height: 20px;
}
[href="/my_subscriptions"], [href="/viewing_history"] {
display: none;
}
div.autoComplete { display: none; }
/* Navbar */
#masthead-utility {
top: -5px;
position: relative;
}
.utility-item {
border-left: 1px solid #aaa;
padding: 0 0 1px 8px;
margin-left: 5px;
}
.utility-item:first-child {
border: none;
}
#logo {
width: 47px;
height: 33px !important;
position: relative;
top: -15px;
}
#masthead-search {
width: 960px;
background: linear-gradient(to bottom,#eee 30%,#eee 30%,#ddd 100%);
border: 1px solid #999;
border-radius: 0px;
position: absolute;
top: 33px;
left: 4px;
z-index: 0;
height: 32px !important;
}
#masthead-nav-main {
position: relative;
z-index: 1;
display: flex;
flex-direction: row;
top: -10px;
left: -130px;
width: 50%;
}
#masthead-nav-user {
position: relative;
height: 35px;
top: -5px;
}
#masthead-search .yt-button-primary {
margin-top: 3px;
line-height: 4px;
}
#masthead-search span {
line-height: 2.1em;
}
#masthead .search-term {
vertical-align: middle;
border: 1px solid #999;
width: 280px;
font-size: 18px;
position: relative;
z-index: 2;
}
.utility-item span.inbox_r {
position: relative;
left: 17px;
top: -9px
}
.utility-item a#r.img-general-messages {
position: relative;
top: 9px
}
#masthead-nav-user > a.yt-button.yt-button-urgent.yt-button-short > span {
line-height: 1.91em;
}
#masthead-nav-user .yt-button-short {
padding-top: 6px;
}
#masthead-nav-user .yt-button-short span {
position: relative;
top: -6px;
}
#masthead-search .search-form {
padding-left: 30px;
position: relative;
top: 2px;
z-index: 1;
}
#masthead #searchField {
border: 1px solid #999;
padding: 4px 1px 1px 1px;
position: relative;
height: 19px;
margin-left: 350px;
margin-top: 5px;
font-size: 14px !important;
bottom: 2px;
color: black;
}
#masthead #searchField:focus {
outline: none;
border: 2px solid #bbdafd!important;
padding: 3px 0 0 0;
}
#masthead-container {
border: none !important;
}
#masthead-nav-main a {
border-left: 1px solid #fff;
border-right: 1px solid #999;
text-decoration: none;
font-size: 14px;
font-weight: bold;
vertical-align: middle;
padding: 9px 10px;
margin: 0px;
height: 18px;
}
#masthead-nav-main a:hover {
background: linear-gradient(to bottom,#fff 44%,#eee 85%,#ddd 100%);
}
#masthead-nav-main a:active {
background: linear-gradient(to bottom,#999 0%,#eee 50%,#fff 100%);
}
body {
margin-top: 15px; }
}
@-moz-document url-prefix("https://www.bitview.net/") {
/* Watch page */
#watch-ratings-views {
border: 1px solid #ccc;
margin: 10px 0px 10px 0px;
padding: 5px;
line-height: 20px;
}
.watch-tab-sel .watch-tab-arrow {
background: none;
}
.watch-tab-contents .watch-tab-body {
padding: 8px 10px;
margin-left: 0px;
background-color: #fff;
}
.watch-tab:first-child {
border-left: 0px;
}
#watch-action-favorite-link {
position: relative;
left: 20px;
}
#watch-action-share-link {
position: relative;
left: 30px;
}
#watch-action-playlists-link {
position: relative;
left: 18px;
}
#watch-action-flag-link {
position: relative;
left: 33px;
}
#watch-actions-area .watch-tab-sel {
background: none;
border-bottom: #fff
}
.watch-action-link {
text-align: center !important;
}
.watch-recent-shares-div {
background: none;
}
#watch-action-favorite, #watch-action-flag, #watch-action-playlists, #watch-action-share {
background: transparent url(https://cdn.discordapp.com/attachments/900162994686787594/1078336801875427463/master-vfl42001.png) no-repeat scroll 0 0;
width: 23px;
height: 20px;
vertical-align: middle;
margin-bottom: 3px;
}
#watch-action-share-link:hover #watch-action-share, #watch-action-share:hover, #watch-tab-share:hover #watch-action-share, .watch-tab-sel #watch-action-share {
background-position: -326px -20px;
}
#watch-action-favorite-link:hover #watch-action-favorite, #watch-action-favorite:hover, #watch-tab-favorite:hover #watch-action-favorite, .watch-tab-sel #watch-action-favorite {
background-position: -267px -20px;
}
#watch-action-playlists-link:hover #watch-action-playlists, #watch-action-playlists:hover, #watch-tab-playlists:hover #watch-action-playlists, .watch-tab-sel #watch-action-playlists {
background-position: -295px -20px;
}
#watch-action-flag-link:hover #watch-action-flag, #watch-action-flag:hover, #watch-tab-flag:hover #watch-action-flag, .watch-tab-sel #watch-action-flag {
background-position: -358px -19px;
}
#watch-action-share {
background-position: -326px 0;
}
#watch-action-favorite {
background-position: -267px 0;
}
#watch-action-playlists {
background-position: -295px 0;
}
#watch-action-flag {
background-position: -358px 0;
}
#watch-video-details-inner-less .watch-video-desc {
border-top: 1px solid #ccc;
padding: 5px 0px 0px 0px;
}
#watch-comment-panel {
border: 1px solid #ccc;
margin-top: 10px;
padding: 5px;
}
}