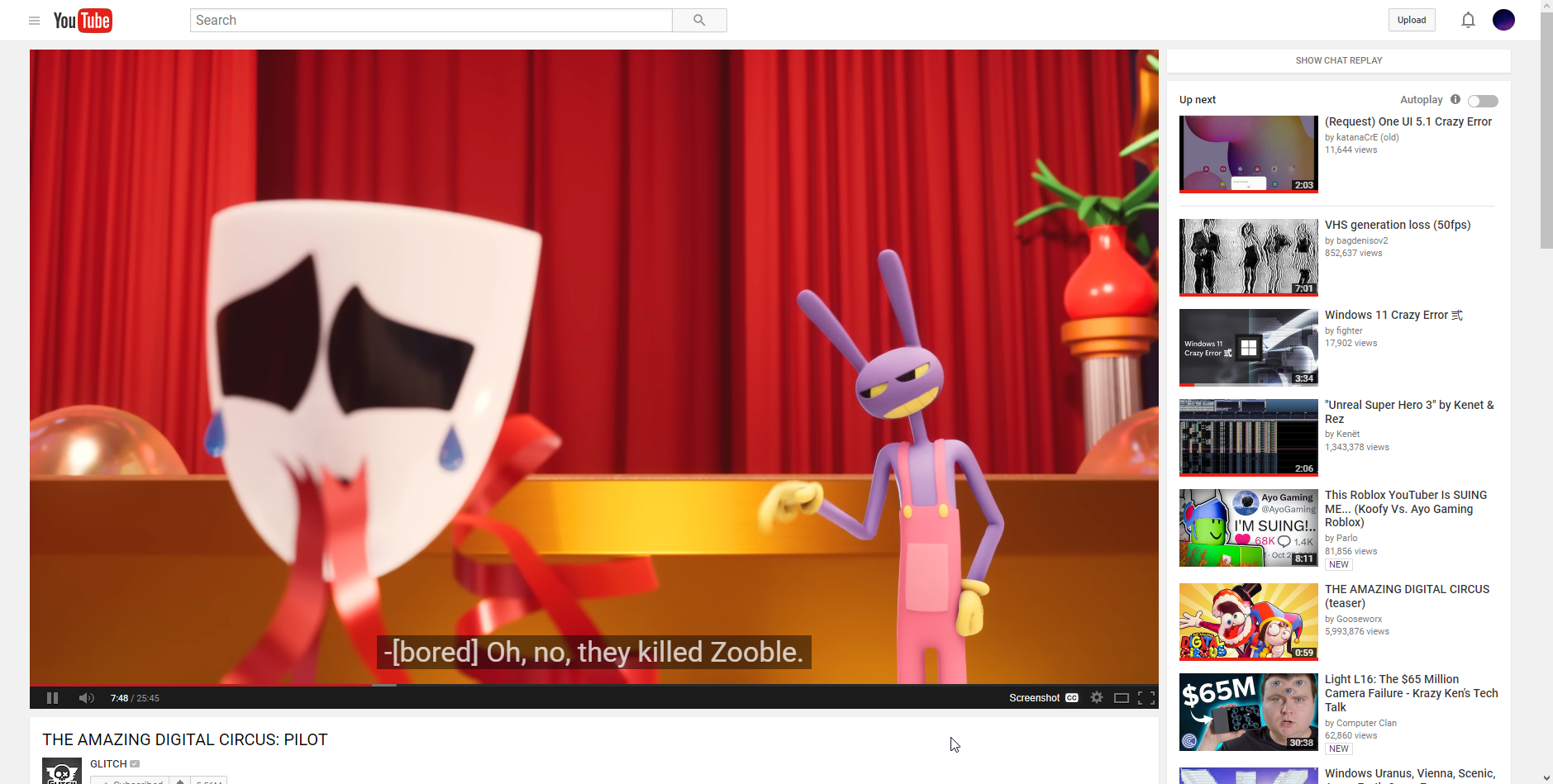
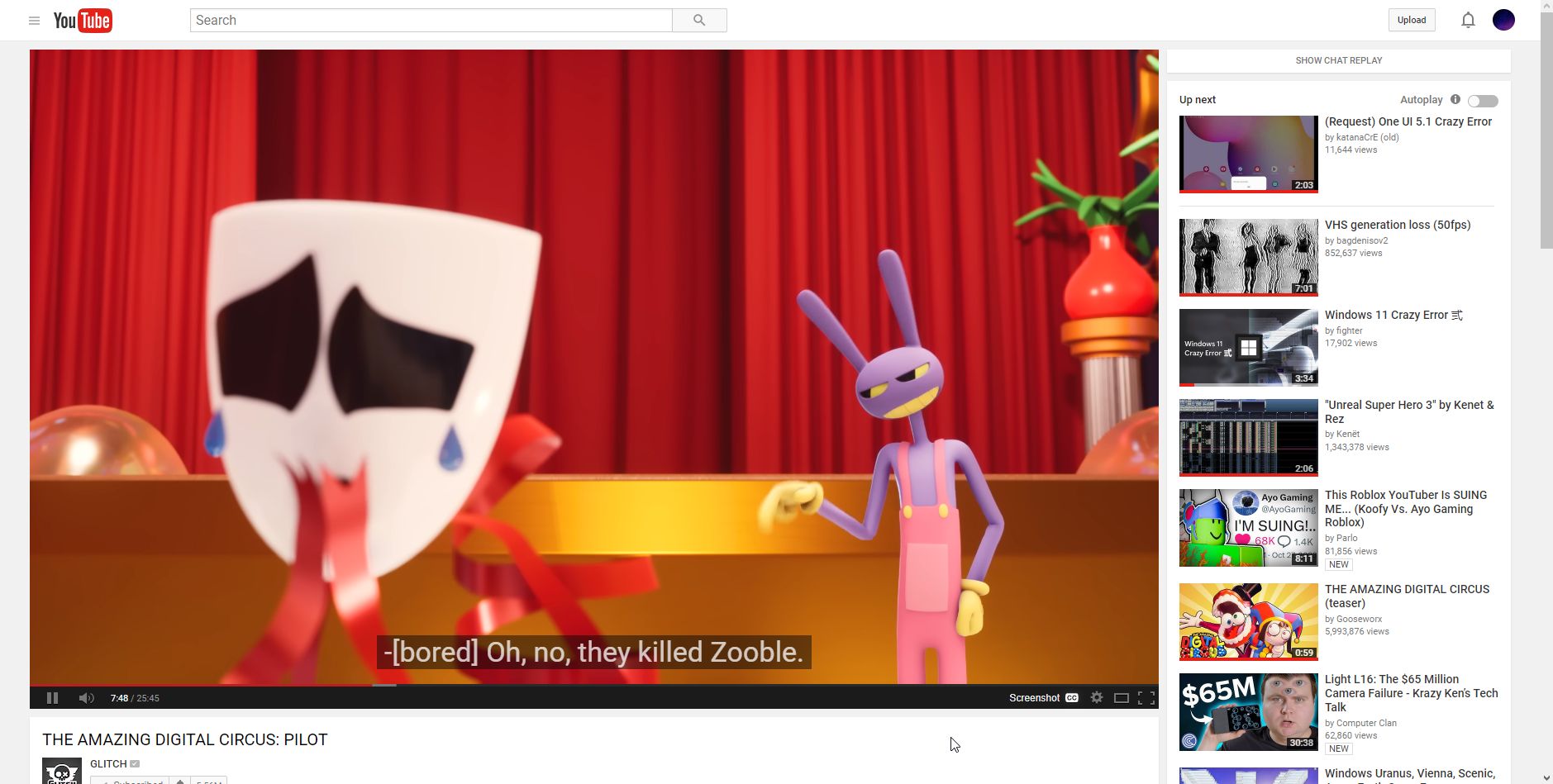
Change the video player size in Rehike.
Custom Player Size for Rehike by logan

Details
Authorlogan
LicenseThe Unlicense
Categoryyoutube
Created
Updated
Code size11 kB
Code checksumfac02a0e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Suggestions or bug reports? Send them to my Discord: @arcticniko (my DMs are open)
or here: https://redd.it/1811o5t
Also PLEASE NOTE THAT THIS USERSTYLE IS IN BETA. Precisely, the release candidate stage as of now. Expect bugs and missing features!
Please note that there is not much in this userstyle's page right now. I plan to write more when the userstyle gets more finalized.
2024 UPDATE
I have unabandoned this userstyle, and a page makeover + update will be released soon!
Changelog
v0.9.5-rc
- Fixed many bugs and the playlist UI. (except on Youtube 2013 Restored)
- Rewrote some dialogue in the help boxes.
- Added a warning that appears when you try to use this userstyle in the Polymer layout.
v0.9.1-rc
- Released a public release candidate to userstyles.world, and advertised it to r/oldyoutubelayout.
- It added compatibility support for 3 other userstyles, a lot of bug fixes, polishing and finalization, etc.
0.6.9-beta
- Released as a public beta to the Progressbar95+ server.
- It came with working size presets, functional custom player sizes, information boxes that welcome and tell info about different stuff, etc.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Custom Player Size for Rehike
@namespace userstyles.world/user/logan
@version 0.9.5-rc
@description A new userstyle
@author Logan
@preprocessor stylus
@var checkbox debugmode "Enable debug mode" 0
@var select playerSize "Player Size Presets" {
"Please note*": "hbeta",
"Select a size!": "hselsz",
"-- CustomTube 16:9 Presets --": "hct169",
"586x330": "r586x330",
"640x360 (pre-2014 YT)": "r640x360",
"854x480 (Hitchhiker on windowed 1080p)": "r854x480",
"1024x576": "r1024x576",
"1280x720 (current YT on 1080p+)": "r1280x720",
"-- CustomTube 4:3 Presets --": "hct43",
"640x480": "r640x480",
"768x576": "r768x576",
"960x720": "r960x720",
"-- Sizes for Large Monitors --": "hlgscrnsz",
"1920x1080 (use with a 1440p display)": "r1920x1080",
"2560x1440 (use with a 4k display)": "r2560x1440",
"3840x2160 (use with a 5k+ display)": "r3840x2160"
}
@var checkbox customSize "Use custom player size" 0
@var number customWidth "Use custom player width" [1280, 0, null, null, 'px']
@var number customHeight "Use custom player height" [720, 0, null, null, 'px']
@var checkbox y13rcompat "'YouTube 2013 RESTORED! (For Rehike)' compatibility" 0
@var checkbox e14compat "'Early 2014 YouTube for Rehike' compatibility" 0
@var checkbox ytp12compat "'2012 HTML5 Player' compatibility (if AutoHide Mode = Show)" 0
==/UserStyle== */
getRes(str) { // function to get a resolution from a resolution string (like "r1366x768")
resStr = slice(str, 1)
resWidth = split(x, resStr)[0] + px
resHeight = split(x, resStr)[1] + px
return resWidth resHeight
}
// now determine the player width and height to apply
pWidth = 0px
pHeight = 0px
if customSize { // custom size enabled? set the player width & height to those values
pWidth = customWidth
pHeight = customHeight
} else if !customSize && substr(playerSize, 0, 1) != "h" { // if not, determine the resolution of the selected preset
pWidth = getRes(playerSize)[0]
pHeight = getRes(playerSize)[1]
} else {
pWidth = 854px
pHeight = 480px
}
// player size variables that should be used instead of pWidth/pHeight. pWidth & pHeight only meant to determine the width & height first. these one avoid calculatability problems and also have userstyle compatibiltiy patches added to them
cWidth = 0px
cHeight = 0px
if !customSize && substr(playerSize, 0, 1) != "h" {
cWidth = convert(pWidth)
cHeight = convert(pHeight)
} else {
cWidth = pWidth
cHeight = pHeight
}
if ytp12compat { // this avoids stretching caused by the 2012 html5 player
cHeight = cHeight + 30px
}
@-moz-document domain("www.youtube.com") {
if !customSize && substr(playerSize, 0, 1) == "h" { // selected preset won't change the player's resolution, but rather, display a help message
// prepare the help box so the help message to be shown
#speedyg-template { // make the help box visible
display: block!important;
if playerSize == "hbeta" { // make the help box a warning if the beta note is currently selected
background: #f5d562;
}
}
#speedyg-template .yt-alert-buttons>* { // hide the buttons in the help box
display: none;
}
#speedyg-template .yt-alert-content>.yt-alert-message { // hide the current alert text
color: transparent;
}
if playerSize == "hbeta" {
#speedyg-template .yt-alert-icon>span.icon {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vfllYIUv0.png) -67px -190px;
}
}
// select the help message text, based on the selected header
#speedyg-template .yt-alert-content>.yt-alert-message::before {
color: #fff;
if playerSize == "hselsz" { // "Select a size!", the help message that appears when this userstyle is first installed
content: "Welcome! You can change the size options in the userstyle settings. In the presets menu, if you want to learn about a certain section, just click its title and it will be explained here. After changing the size, you'll need to update the video size by fullscreening and then un-fullscreening. Enjoy!"
} else if playerSize == "hct169" { // -- CustomTube 16:9 Presets --
content: "A set of 16:9 size presets copied over from an unrelated extension named 'CustomTube' that restores many old YT layouts.";
} else if playerSize == "hct43" { // -- CustomTube 4:3 Presets --
content: "A set of 4:3 size presets copied over from an unrelated extension named 'CustomTube' that restores many old YT layouts.";
} else if playerSize == "hlgscrnsz" { // -- Sizes for Large Monitors --
content: "These presets optimize your YT experience by making the player larger on High-Res monitors, allowing you to watch 1080p+ content pixel-perfect, whilst filling in any wasted space on the watch page.";
} else if playerSize == "hbeta" {
color: #333;
content: "This userstyle is in DEVELOPMENT and BUGS ARE TO BE EXPECTED. Please report them to @arcticniko on Discord, or u/InfernoHot on Reddit. You are free to redistribute or showcase this userstyle, however, please don't remove my name or Discord off the userstyle. With that out of the way, to get started with this *IN-DEV* userstyle, go into the userstyle settings and change 'Player Size Presets' to 'Select a size!' for the introduction text. Enjoy!";
}
}
}
if debugmode { // provide the values of variables for debugging
#speedyg-template {
display: block!important;
}
#speedyg-template .yt-alert-buttons>* { // hide the buttons in the help box
display: none;
}
#speedyg-template .yt-alert-content>.yt-alert-message::after {
color: #fff;
content: 'pWidth: ' + pWidth + ' | pHeight: ' + pHeight + ' | cWidth: ' + cWidth + ' | cHeight: ' + cHeight + ' | playerSize: ' + playerSize + ' | customSize: ' + customSize + ' | customWidth: ' + customWidth + ' | customHeight: ' + customHeight + ' | y13rcompat: ' + y13rcompat + ' | e14compat: ' + e14compat + ' | ytp12compat: ' + ytp12compat;
}
}
// check if the user is on the polymer yt layout, and add a warning if they are
#secondary::before {
content: 'This userstyle requires Rehike, a custom YT frontend that brings back the Hitchhiker layout in order to work. This will NOT work with the modern YouTube layout (Polymer), or with extensions/userscripts such as YouTube Redux, CustomTube, or 7ktTube. Sorry!';
background: #0008;
color: pink;
text-shadow: 0px 0px 1rem pink;
font-size: 14px;
}
// update the player size and the layout
#page.watch .player-width {
width: cWidth;
}
#page.watch .content-alignment:not(#player-playlist) { // expand the width of the watch page
max-width: (1280px + (cWidth - 854px))px;
if y13rcompat {
max-width: (1280px + (cWidth - 880px))px;
}
}
#page.watch .content-alignment#player-playlist {
max-width: (1280px + (cWidth - 854px))px;
if y13rcompat {
max-width: (1280px + (cWidth - 880px))px;
}
}
#player-playlist .watch-playlist {
left: cWidth + 10px;
if e14compat {
left: cWidth!important;
}
}
#watch7-content { // adjust the size of the video details and commetns*/
width: cWidth;
}
#watch7-sidebar { // adjust the position of the "up next" videos panel
margin-left: cWidth + 10px;
if e14compat {
margin-left: cWidth!important;
}
top: -120 + -(cHeight - 480px)px;
if y13rcompat { // youtube 2013 restored adjustments
top: -120 + -(cHeight - 360px)px;
}
}
#page.watch .player-height {
height: cHeight;
}
}
/*
A lot of recycled code that was either scrapped, buggy, old, or meant for debugging purposes. These code should not be used in production.
.html5-video-player::before {
content: getRes(playerSize);
}
content: "Welcome! You can change the size options in this userstyle's settings. Selecting a section title in the presets dropdown will tell you all about that section. After changing the size, fullscreen and then un-fullscreen to update the video size. Enjoy!"
if playerSize = "hselsz" { /* "Select a size!", the help message that appears when this userstyle is first installed
content: "Welcome! You can change the size options in this userstyle's settings. Selecting a section title in the presets dropdown will tell you all about that section. Enjoy!"
} else {
if playerSize = "hct169" { /* -- CustomTube 16:9 Presets --
content: "These are a list of 16:9 size presets copied over from an old YT layout (and unrelated) extension named 'CustomTube'.";
} else {
if playerSize = "hct43" { /* -- CustomTube 4:3 Presets --
content: "4:3 size presets copied over from the 'CustomTube' extension.";
} else {
if playerSize = "hlgscrnsz" { /* -- CustomTube 4:3 Presets --
content: "4:3 size presefsfts copgied over from the 'CustomTube' extension.";
}
}
}
}
content: getRes("r1366x768")"A help message should be av...