an attempt to make serebii.net a little bit easier to read and navigate.
[SNK] Serebii by snake
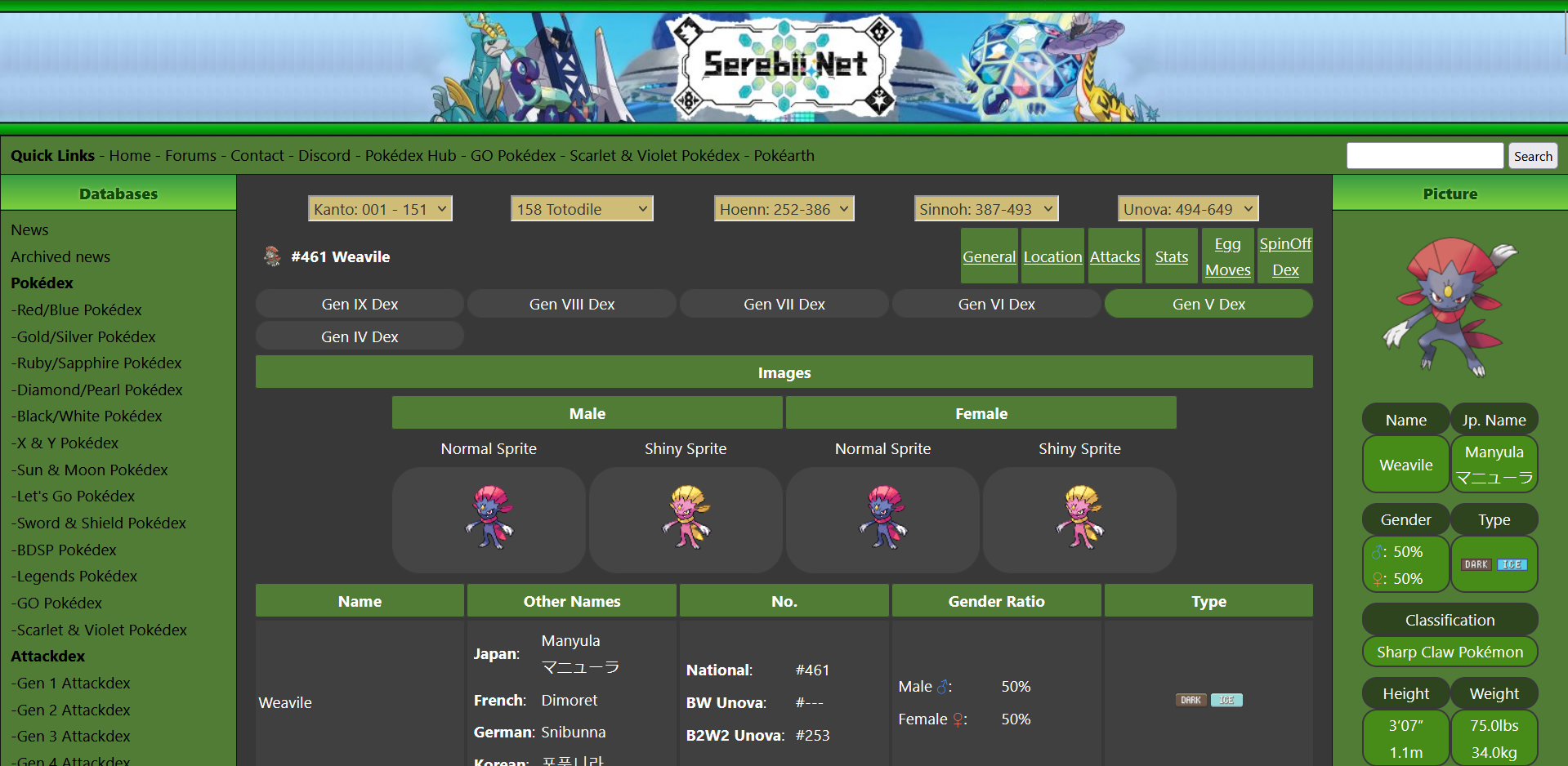
![Screenshot of [SNK] Serebii](https://userstyles.world/preview/13226/0.jpeg)
Details
Authorsnake
LicenseCC Zero
Categoryserebii
Created
Updated
Code size1.0 kB
Code checksumfe959ec9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
features
- bigger font, taller line height, & custom font
- more padding in places (where possible)
- pokémon sprites scale up when hovered over (not all of them though due to the site's inherit design)
- (optional) ALL images scale up when hovered over (turned off by default since some images don't look great with this, and it breaks clickable map elements).
disclaimer
old and/or obscure pages are usually unchanged due to the web design choices that were made during their creation. i may go back and try to edit more of them.
Source code
/* ==UserStyle==
@name [SNK] serebii
@namespace snake (terrybogard.gay)
@version 1.0
@preprocessor stylus
@var text font "font" "sans-serif"
@var checkbox imgbig "ALL images scale up on hover (FUCKS UP CLICKABLE MAPS)" 0
==/UserStyle== */
@-moz-document domain("serebii.net") {
* { font-family:font,system-ui; line-height:1.7; }
body, p, select, font, .foocontent, #lbar, #rbar { font-size:1rem!important; }
table { min-width:75%; }
#header nav.quicklinks { padding:5px 10px; }
#lbar, #rbar { flex-basis:15%; }
#lbar_ul ul { padding:5px 10px; }
.foocontent { padding:5px 10px; }
.art { margin:0 auto 10px; background:transparent; border:0; }
if imgbig { img { transition:300ms; } img:hover { image-rendering:crisp-edges; transform:scale(2); transition:300ms; } }
.pkmn img { transition:300ms; }
.pkmn img:hover { image-rendering:crisp-edges; transform:scale(3); transition:300ms; }
.post .title { padding:5px 10px; }
.center, p:empty, p:-moz-only-whitespace { display:none; }
}