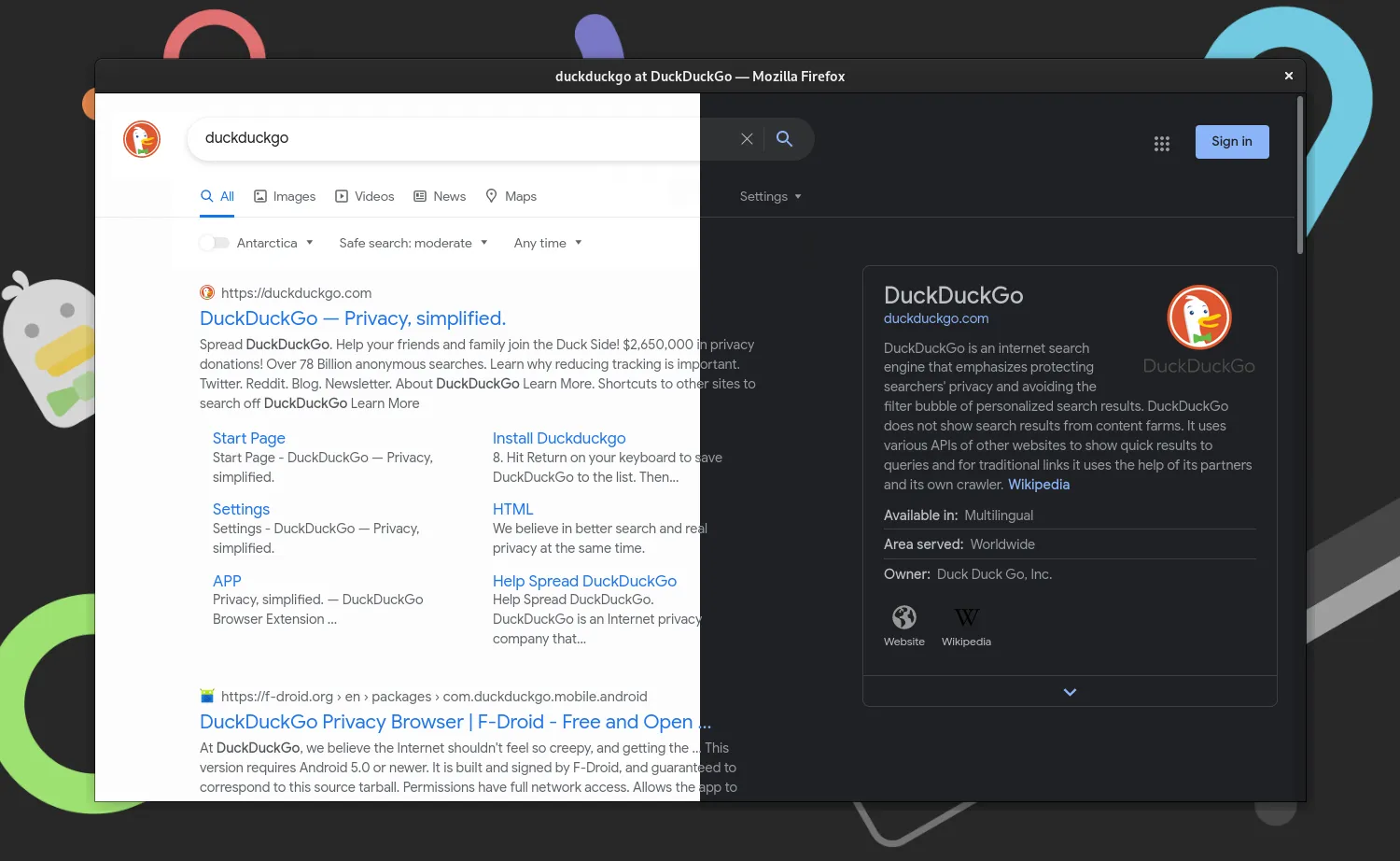
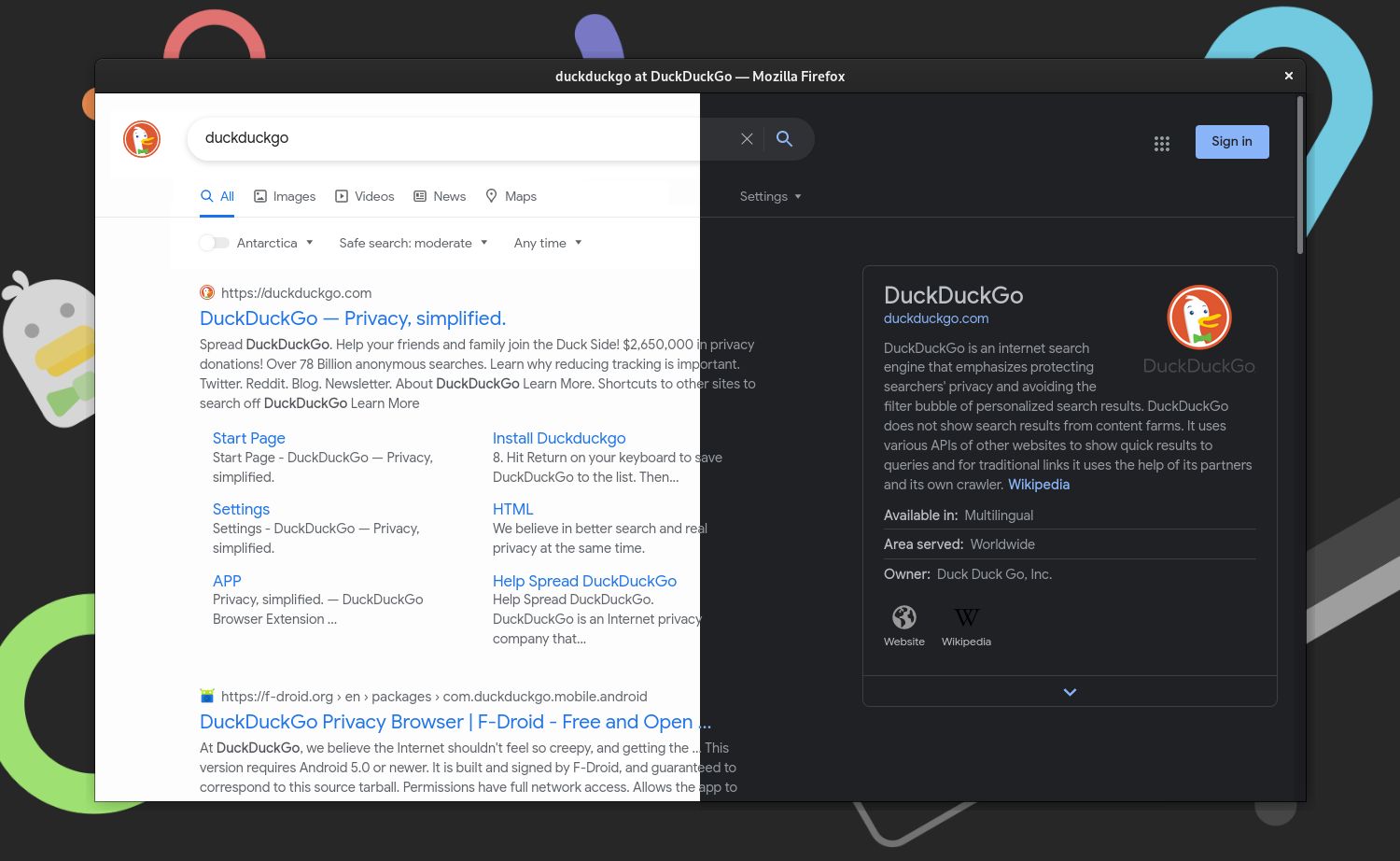
A Material Design-inspired UserCSS theme for DuckDuckGo.
MaterialDDG by reizumi
Imported and mirrored from https://codeberg.org/reizumi/MaterialDDG/raw/branch/master/material-ddg.user.css

Details
Authorreizumi
LicenseCC-BY-SA-4.0
Categoryduckduckgo
Created
Updated
Code size89 kB
Code checksume73748e3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MaterialDDG
@description A Material Design-inspired UserCSS theme for DuckDuckGo.
@author reizumi
@namespace codeberg.org/reizumi/MaterialDDG
@homepageURL https://codeberg.org/reizumi/MaterialDDG
@supportURL https://codeberg.org/reizumi/MaterialDDG/issues
@preprocessor stylus
@version 2.1.3
@license CC-BY-SA-4.0
@var select colorTheme "Preset color theme" {
"System default": "system",
"Light" : "light",
"Dark" : "dark",
"Gruvbox-Light" : "gruvbox-light",
"Gruvbox-Dark" : "gruvbox-dark",
"Peach" : "peach",
"Moonlight" : "moonlight",
"Custom" : "custom",
}
@var text fontName "Interface font" default
@var text fontNameMono "Code font" default
@var checkbox signInButton "Fake sign-in button" 1
@var checkbox enableAnimations "Enable animations" 1
@var checkbox hideDuckbar "Hide duckbar on scroll" 1
@var checkbox hideFeedbackPromo "Hide feedback and promos" 0
@var checkbox hideFavicons "Hide site favicons" 0
@var checkbox colorSelection "Theme text selection" 0
@var color bg-1 "Custom background 1" #171717
@var color bg-2 "Custom background 2" #202124
@var color bg-3 "Custom background 3" #303134
@var color fg-1 "Custom foreground 1" #fff
@var color fg-2 "Custom foreground 2" #bdc1c6
@var color fg-3 "Custom foreground 3" #969ba1
@var color ac-1 "Custom accent color" #8ab4f8
@var text ic-f "Custom icon filter" invert(72%) sepia(3%) saturate(588%) hue-rotate(173deg) brightness(85%) contrast(93%)
@var text ac-f "Custom accent filter" invert(75%) sepia(7%) saturate(6288%) hue-rotate(186deg) brightness(101%) contrast(94%)
@var color br-1 "Custom border color" #3c4043
@var color sr-b "Custom search bar color" #303134
@var color sw-b "Custom switch background" rgba(138, 180, 248, .5)
@var color sl-h "Custom selection color" rgba(26, 115, 232, .6)
@var color bt-h "Custom button hover" rgba(138, 180, 248, .08)
@var color calc-sci-b "Custom calculator color 1" #5f6368
@var color calc-ari-b "Custom calculator color 2" #3c4043
@var color calc-til-h "Custom calculator hover" #424548
==/UserStyle== */
/*
For generating custom CSS filters, you can use a website or tool that converts color values to CSS filters
*/
@-moz-document regexp("^https?:\\/\\/(www\\.|start\\.)?duckduckgo.com\\/(|(?!bang).*[^\\\\?]*[a-z]=.*|settings.*)") {
:root {
--version: "MaterialDDG v2.1.3";
light() {
--bg-1: #f2f2f2;
--bg-2: #fff;
--bg-3: #f1f3f4;
--fg-1: #212121;
--fg-2: #4d5156;
--fg-3: #5f6368;
--ac-1: #1a73e8;
--br-1: #ebebeb;
--sr-b: #fff;
--sw-b: rgba(26, 115, 232, .5);
--sl-h: rgba(26, 115, 232, .2);
--bt-h: rgba(138, 180, 248, .08);
--ic-f: invert(40%) sepia(7%) saturate(378%) hue-rotate(173deg) brightness(92%) contrast(86%);
--ac-f: invert(50%) sepia(64%) saturate(7404%) hue-rotate(204deg) brightness(97%) contrast(87%);
--sr-s: 0 2px 5px 1px rgba(64, 60, 67, .16);
--sr-h: 0 2px 8px 1px rgba(64, 60, 67, .24);
--md-s: 0 2px 10px 0 rgba(0, 0, 0, .2);
--calc-sci-b: #dadce0;
--calc-ari-b: #f1f3f4;
--calc-til-h: #f1f3f4;
--color-scheme: light;
}
dark() {
--bg-1: #171717;
--bg-2: #202124;
--bg-3: #303134;
--fg-1: #e8eaed;
--fg-2: #bdc1c6;
--fg-3: #969ba1;
--ac-1: #8ab4f8;
--br-1: #3c4043;
--sr-b: #303134;
--sw-b: rgba(138, 180, 248, .5);
--sl-h: rgba(26, 115, 232, .3);
--bt-h: rgba(138, 180, 248, .08);
--ic-f: invert(72%) sepia(3%) saturate(588%) hue-rotate(173deg) brightness(85%) contrast(93%);
--ac-f: invert(75%) sepia(7%) saturate(6288%) hue-rotate(186deg) brightness(101%) contrast(94%);
--sr-s: 0 1px 3px rgba(23, 23, 23, .24);
--sr-h: 0 4px 12px rgba(23, 23, 23, .9);
--md-s: 1px 1px 15px 0px #171717;
--calc-sci-b: #5f6368;
--calc-ari-b: #3c4043;
--calc-til-h: #424548;
--color-scheme: dark;
}
/* Color theme selection */
if colorTheme == system {
@media (prefers-color-scheme: light) {
light();
}
@media (prefers-color-scheme: dark) {
dark();
}
} else if colorTheme == light {
light();
} else if colorTheme == dark {
dark();
} else if colorTheme == gruvbox-light {
--bg-1: #ebdbb2;
--bg-2: #f2e5bc;
--bg-3: #d5c4a1;
--fg-1: #3c3836;
--fg-2: #504945;
--fg-3: #665c54;
--ac-1: #076678;
--br-1: #bdae93;
--sr-b: #d5c4a1;
--sw-b: rgba(7, 102, 120, .5);
--sl-h: rgba(7, 102, 120, .25);
--bt-h: rgba(138, 180, 248, .08);
--ic-f: invert(36%) sepia(8%) saturate(760%) hue-rotate(344deg) brightness(94%) contrast(84%);
--ac-f: invert(15%) sepia(99%) saturate(3236%) hue-rotate(176deg) brightness(92%) contrast(94%);
--sr-s: 0 1px 3px rgba(23, 23, 23, .24);
--sr-h: 0 4px 12px rgba(23, 23, 23, .9);
--md-s: 0 2px 10px 0 rgba(0, 0, 0, .2);
--calc-sci-b: #bdae93;
--calc-ari-b: #d5c4a1;
--calc-til-h: #a89984;
--color-scheme: light;
} else if colorTheme == gruvbox-dark {
--bg-1: #1d2021;
--bg-2: #282828;
--bg-3: #32302f;
--fg-1: #ebdbb2;
--fg-2: #d5c4a1;
--fg-3: #a89984;
--ac-1: #83a598;
--br-1: #3c3836;
--sr-b: #32302f;
--sw-b: rgba(131, 165, 152, .5);
--sl-h: rgba(131, 165, 152, .25);
--bt-h: rgba(138, 180, 248, .08);
--ic-f: invert(68%) sepia(12%) saturate(523%) hue-rotate(356deg) brightness(90%) contrast(84%);
--ac-f: invert(74%) sepia(14%) saturate(456%) hue-rotate(105deg) brightness(84%) contrast(83%);
--sr-s: 0 1px 3px rgba(23, 23, 23, .24);
--sr-h: 0 4px 12px rgba(23, 23, 23, .9);
--md-s: 1px 1px 15px 0px #1d2021;
--calc-sci-b: #504945;
--calc-ari-b: #32302f;
--calc-til-h: #3c3836;
--color-scheme: dark;
} else if colorTheme == peach {
--bg-1: #ffd5c0;
--bg-2: #ffede8;
--bg-3: #ffd0be;
--fg-1: #6b454c;
--fg-2: #7e515a;
--fg-3: #af838c;
--ac-1: #c93867;
--br-1: #fdb099;
--sr-b: #ffe7dc;
--sw-b: rgba(201, 56, 103, .5);
--sl-h: rgba(201, 56, 103, .15);
--bt-h: rgba(201, 56, 103, .08);
--ic-f: invert(59%) sepia(16%) saturate(584%) hue-rotate(298deg) brightness(93%) contrast(87%);
--ac-f: invert(33%) sepia(71%) saturate(2904%) hue-rotate(321deg) brightness(84%) contrast(85%);
--sr-s: 0 1px 3px rgba(23, 23, 23, .24);
--sr-h: 0 4px 12px rgba(23, 23, 23, .9);
--md-s: 0 2px 10px 0 rgba(0, 0, 0, .2);
--calc-sci-b: #ffbd9c;
--calc-ari-b: #ffd5c0;
--calc-til-h: #ffc6aa;
--color-scheme: light;
} else if colorTheme == moonlight {
--bg-1: #223;
--bg-2: #2b2b3c;
--bg-3: #334;
--fg-1: #eef;
--fg-2: #ccd;
--fg-3: #99a;
--ac-1: #aaf;
--br-1: #445;
--sr-b: #334;
--sw-b: rgba(153, 153, 238, .5);
--sl-h: rgba(153, 153, 238, .25);
--bt-h: rgba(138, 180, 248, .08);
--ic-f: invert(67%) sepia(15%) saturate(267%) hue-rotate(202deg) brightness(91%) contrast(82%);
--ac-f: invert(58%) sepia(29%) saturate(963%) hue-rotate(202deg) brightness(114%) contrast(101%);
--sr-s: 0 1px 3px rgba(23, 23, 23, .24);
--sr-h: 0 4px 12px rgba(23, 23, 23, .9);
--md-s: 1px 1px 15px 0px #223;
--calc-sci-b: #5d5d6e;
--calc-ari-b: #445;
--calc-til-h: #556;
--color-scheme: dark;
} else if colorTheme == custom {
--bg-1: bg-1;
--bg-2: bg-2;
--bg-3: bg-3;
--fg-1: fg-1;
--fg-2: fg-2;
--fg-3: fg-3;
--ac-1: ac-1;
--br-1: br-1;
--sr-b: sr-b;
--sw-b: sw-b;
--sl-h: sl-h;
--bt-h: bt-h;
--ic-f: ic-f;
--ac-f: ac-f;
--calc-sci-b: calc-sci-b;
--calc-ari-b: calc-ari-b;
--calc-til-h: calc-til-h;
/* Apply drop shadow and color scheme option depending on the background color's darkness */
if dark(bg-2) {
--sr-s: 0 1px 3px rgba(23, 23, 23, .24);
--sr-h: 0 4px 12px rgba(23, 23, 23, .9);
--md-s: 1px 1px 15px 0px var(--bg-1);
--color-scheme: dark;
} else {
--sr-s: 0 2px 5px 1px rgba(64, 60, 67, .16);
--sr-h: 0 2px 8px 1px rgba(...