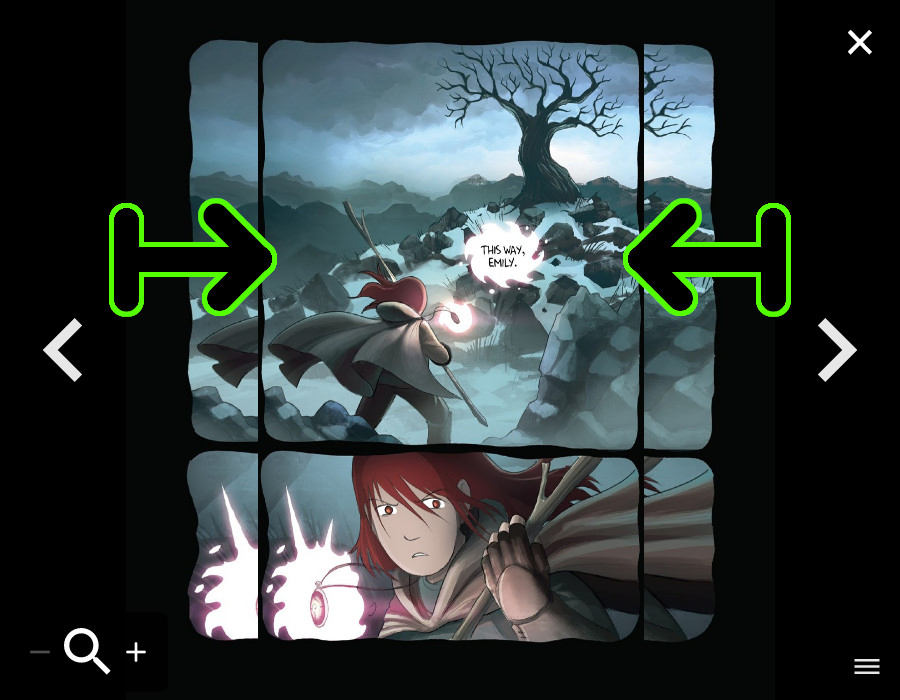
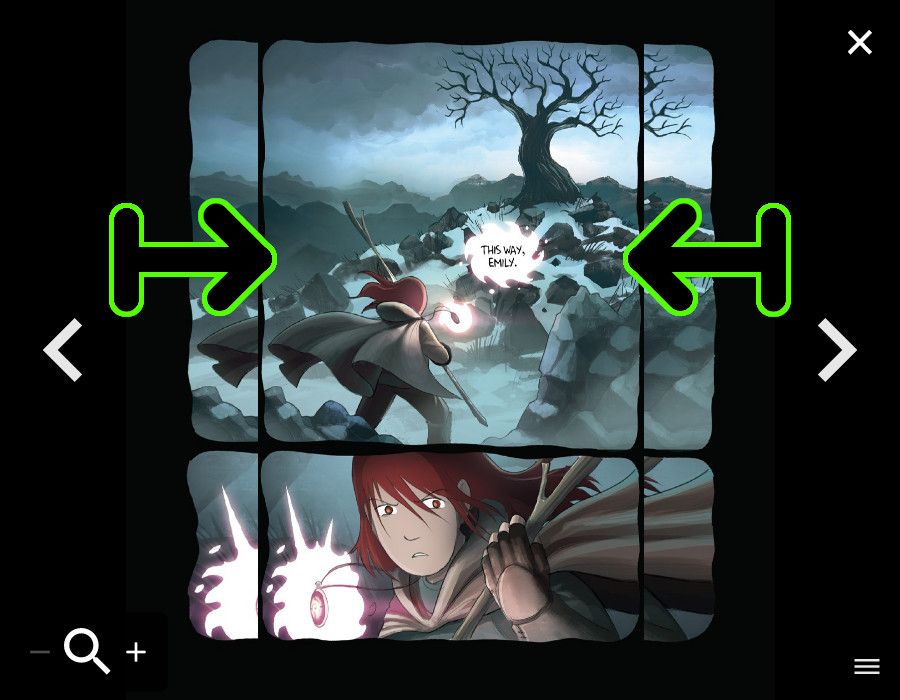
Squash and stretch the media you read on Hoopla.
Hoopla Sizer by babblingfishes

Details
Authorbabblingfishes
LicenseCC-BY-4.0
Categoryhoopladigital
Created
Updated
Size998 B
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Note: By default, this style does nothing. You must adjust the size manually in the config.
I threw this together after encountering a number of unfortunately-stretched-out comics on Hoopla. It allows you to shrink the height or width of all pages by a percentage of your choice. The config includes both a simple slider option for on-the-fly adjustments, as well as an option to type in an exact percentage (for those of you who are as picky as me.) The "use precise numbers" toggle will allow you to switch between these two options.
Note that this userstyle was designed specifically for Stylus and may not work on other userstyle managers, as most of them do not allow numbers or sliders in the config.
Also note that Hoopla's "action view" in comics will not work with this userstyle.
Source code
/* ==UserStyle==
@name Hoopla Sizer
@namespace userstyles.world/user/babblingfishes
@version 1.0.1
@description An adjustable width:height ratio for media checked out on Hoopla.
@author BabblingFishes
@license CC-BY-4.0
@preprocessor stylus
@var range pageWidth Width [100, 0, 100, 5, '%']
@var range pageHeight Height [100, 0, 100, 5, '%']
@var checkbox precision "Use precise numbers" 0
@var number preciseWidth "Precise Width (%)" [100, 0, 100, 0.01, '%']
@var number preciseHeight "Precise Height (%)" [100, 0, 100, 0.01, '%']
==/UserStyle== */
@-moz-document url-prefix("https://www.hoopladigital.com/play/") {
div#wrapper>div.relative.overflow-hidden {
display: flex;
justify-content: center;
align-items: center;
}
#canvas {
width: (precision ? preciseWidth : pageWidth) !important;
height: (precision ? preciseHeight : pageHeight) !important;
}
}