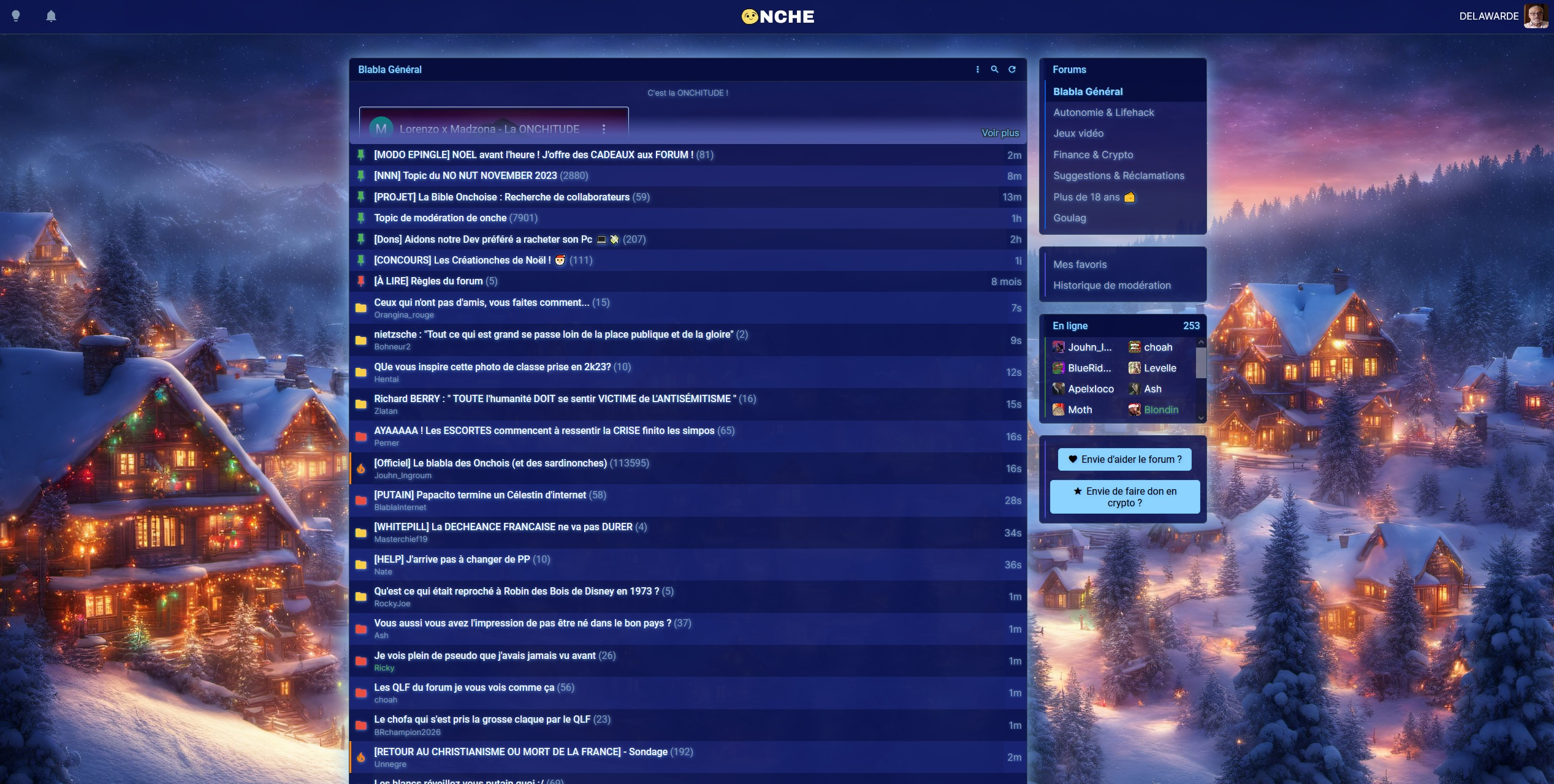
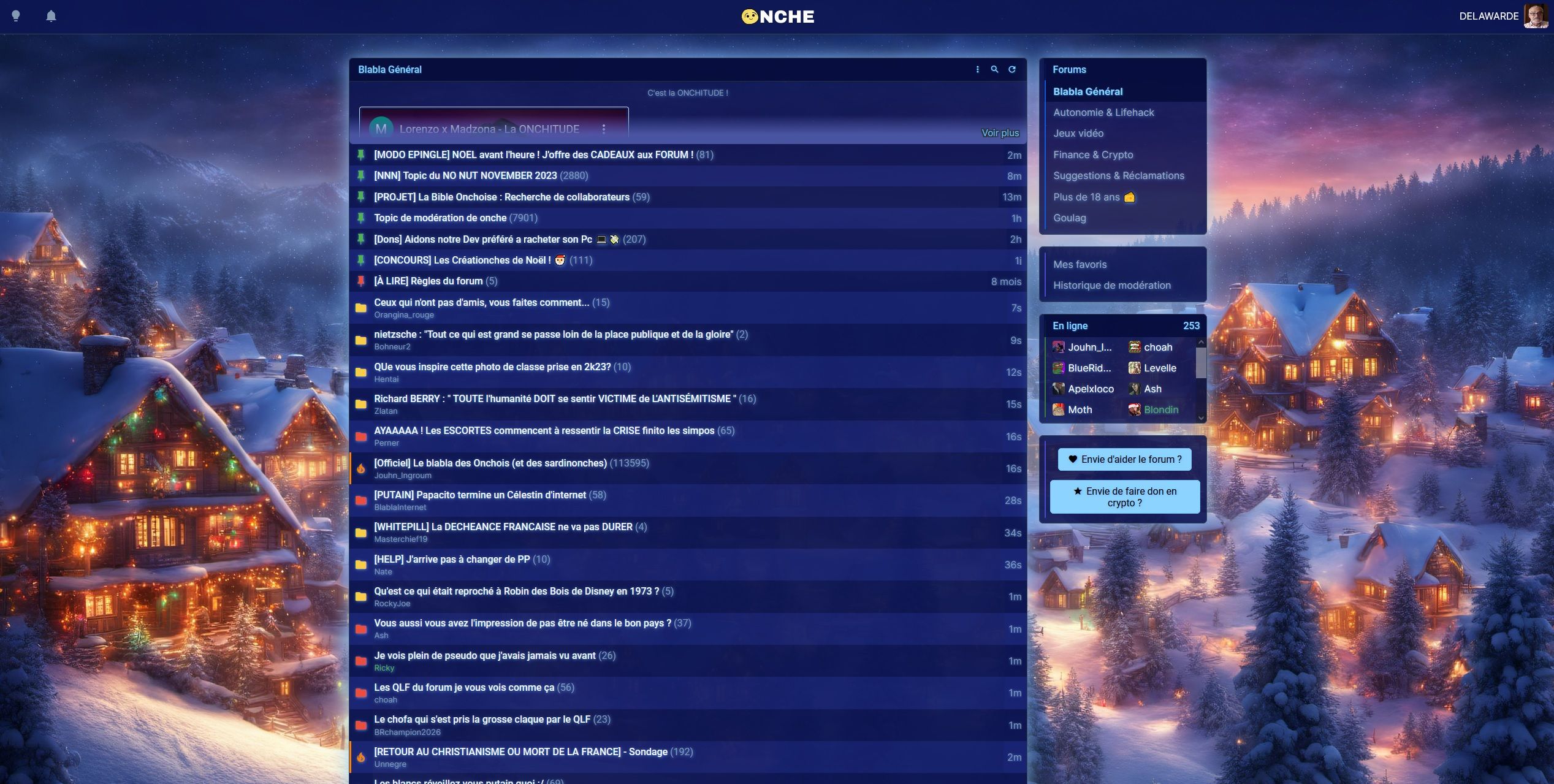
Le thème de Noël pour ONCHE, version mobile
Thème ONCHE de NOEL - Mobile by delawarde

Details
Authordelawarde
LicenseNo License
Categoryonche.org
Created
Updated
Code size3.3 kB
Code checksumc5c3a9d9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
N'installer que sur mobile.
Source code
/* ==UserStyle==
@name Thème ONCHE de NOEL - Mobile
@namespace onche.org
@version 1.0
@description Le thème de l'hiver et des fêtes pour ONCHE, pour mobile
@author Delawarde
==/UserStyle== */
@-moz-document domain("onche.org") {
/*THÊME ONCHE DE NOEL - COLD EDITION
PAR DELAWARDE
VERSION 1.0.1*/
/*Style général*/
a,
.topic-subject,
.title,
h1,
span {
font-size: 16px!important;
}
#content,
html {
background-image: url('https://i.imgur.com/2AT2LAi.jpg')!important;
background-size: cover!important;
background-attachment: fixed!important;
position: relative;
}
.profile-cover-username {
color: #beff64!important;
}
.button {
background-color: #8cd4ff!important;
color: #000!important;
}
/*Liste des Sujets*/
.topic-left,
.topic > .right,
.topic {
background-color: #192576ad;
border-top: solid 0px!important;
}
.topic-subject:hover {
background-color: #081637b0;
}
.topic:nth-child(2n + 1),
.topic:nth-child(2n + 1) > .right,
.topic:nth-child(2n + 1) > .topic-left {
background-color: #0d1653ad!important;
}
.topic-subject,
.content.links {
color: #f3f8fa!important;
font-size: 16px!important;
}
.content.topics {
padding: 0px #000000!important;
}
.topic {
padding: 0px!important;
border-top: 0px!important;
}
/*Topics et messages*/
.bloc,
.message,
#menu {
background-color: #0d1653e0!important;
color: #f3f8fa!important;
outline: none;
box-shadow: 0 0 30px #8eccffd9!important;
text-shadow: 1px 1px 5px #5ca3ffc7;
transition: background-color 1s, text-shadow 1s, box-shadow 1s;
}
.message:hover {
background-color: #011849c4!important;
text-shadow: 0 0 5px #000;
box-shadow: 0 0 50px #c8edffcc!important;
}
.message-content {
font-size: 19px!important;
color: #f3f8fa!important;
}
.Messages__list__item__content__message {
font-size: 18px!important;
color: #f3f8fa!important;
}
.message-username,
h1,
.Conversations__list__item__info__name,
.Messages__list__item__content__info__name {
font-size: 18px!important;
color: #8cd4ff!important;
}
.message-date,
textarea,
.preview,
.sticky-container,
.title,
input,
.pagination,
a.active,
.margin-bottom,
.Messages,
.poll,
.favoriteStickers {
background-color: #060d3be0!important;
color: #8cd4ff!important;
text-shadow: 1px 1px 2px #144f8d;
}
header {
background-color: #060d3b!important;
}
._format._spoiler:not(.active) > div {
background-color: #8cd4ff!important;
color: #8cd4ff!important;
text-shadow: none!important;
}
.see-more {
background: linear-gradient(to bottom, rgba(213, 0, 192, 0) 0%, #4f5babe0 65%)!important;
}
.message.answer {
box-shadow: none!important;
}
.message-top > .right {
box-shadow: 0 0 5px #0d1653e0!important;
color: #f3f8fa!important;
}
}
@-moz-document url-prefix("https://onche.org/topic/") {
#content,
html {
background-image: url('https://i.imgur.com/j7JjUFv.jpg')!important;
background-size: cover!important;
background-attachment: fixed!important;
position: relative;
}
}