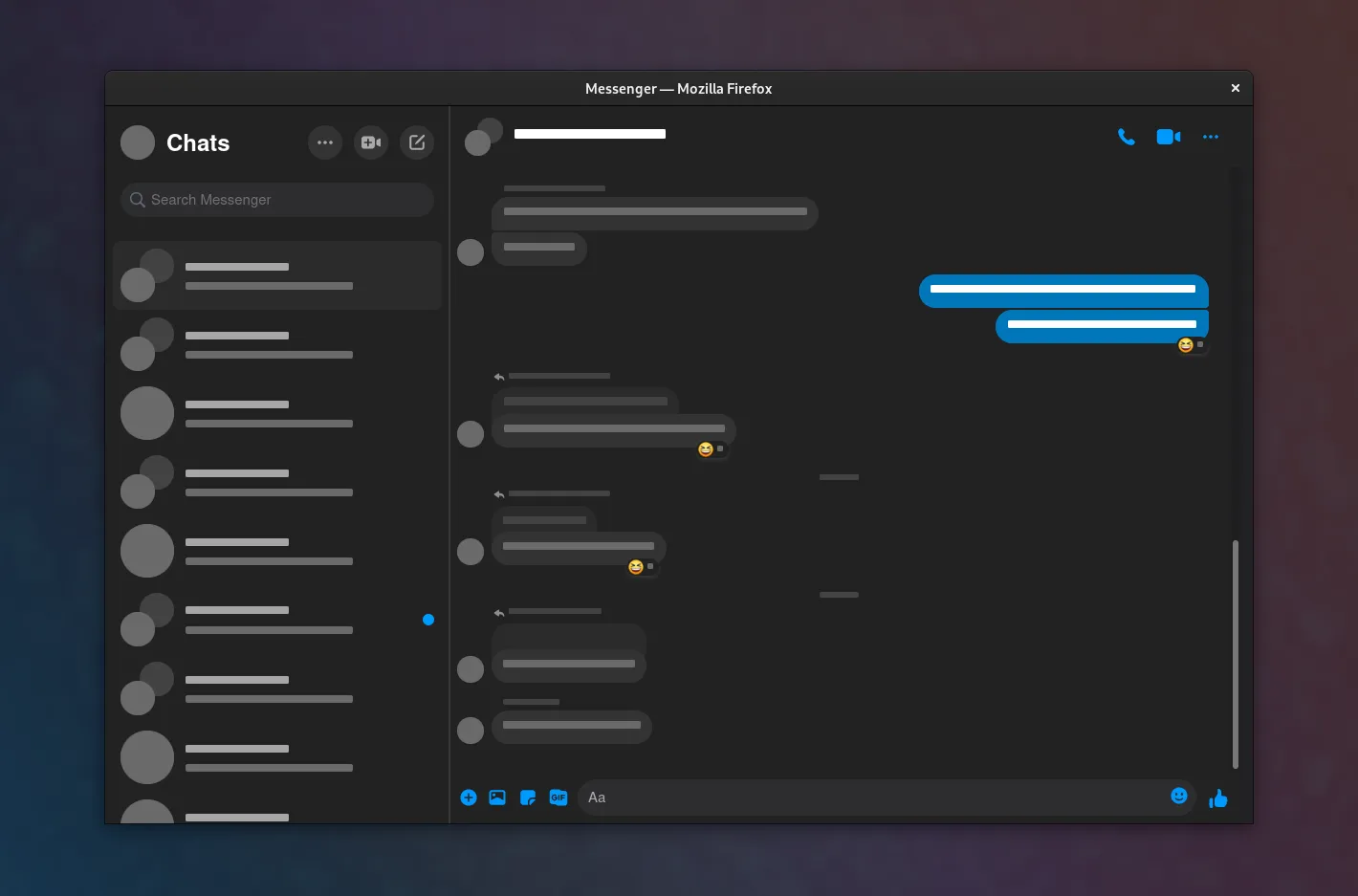
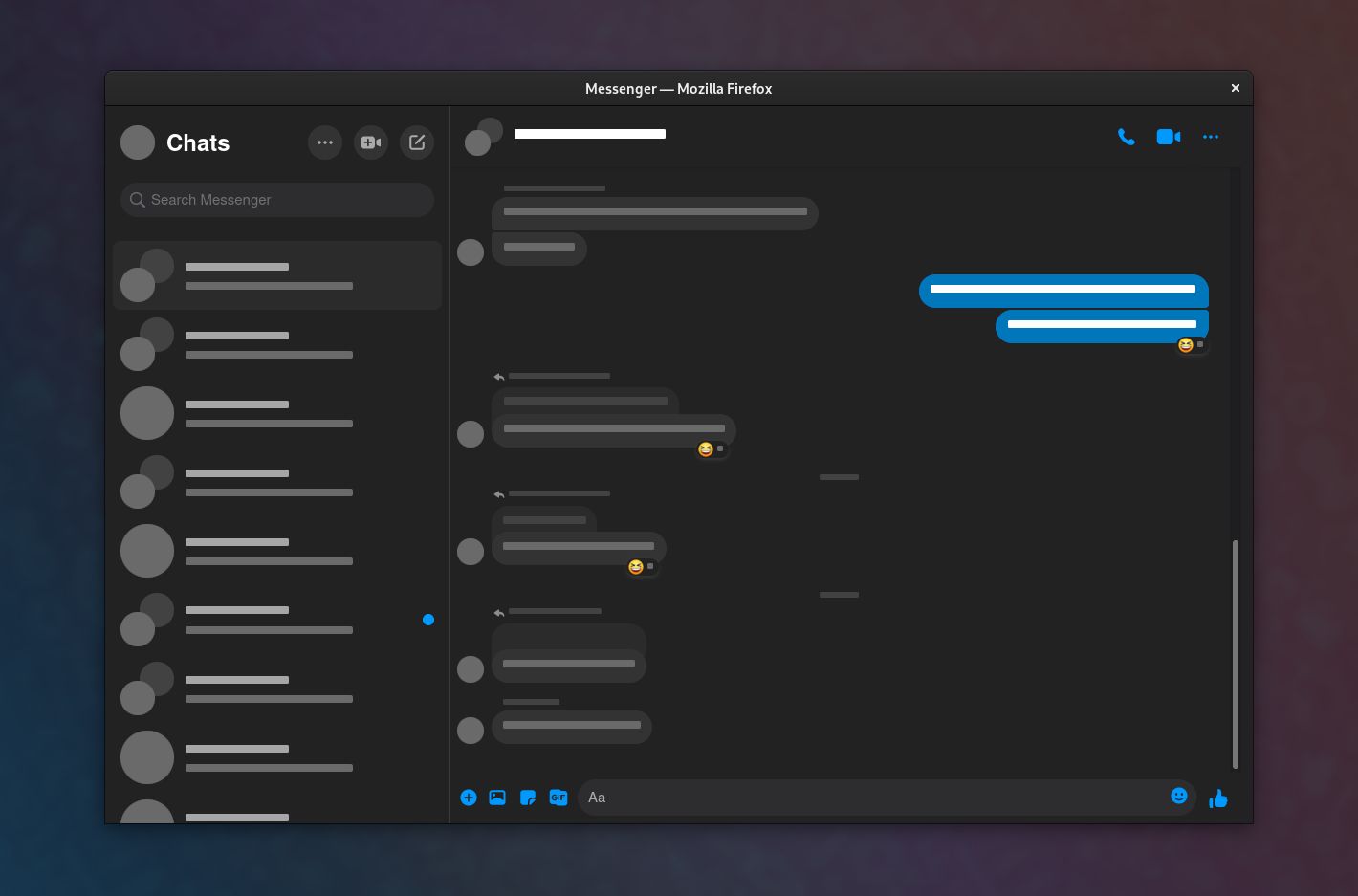
A dark theme for Facebook Messenger.
Messenger Dark by reizumi
Imported and mirrored from https://codeberg.org/reizumi/MessengerDark/raw/branch/master/messenger-dark.user.css

Details
Authorreizumi
LicenseCC-BY-SA-4.0
Categorymessenger
Created
Updated
Code size18 kB
Code checksum82bfcab1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Messenger Dark
@description A dark theme for Facebook Messenger.
@author reizumi
@namespace codeberg.org/reizumi/MessengerDark
@homepageURL https://codeberg.org/reizumi/MessengerDark
@supportURL https://codeberg.org/reizumi/MessengerDark/issues
@preprocessor stylus
@version 1.4.1
@license CC-BY-SA-4.0
@var select theme "Preset color theme" {
"System default" : "system",
"Dark*" : "dark",
"Blackout" : "blackout",
"Gruvbox" : "gruvbox",
"Nord" : "nord",
"Discord" : "discord",
"Mastodon" : "mastodon",
"Moonlight" : "moonlight",
"Proton" : "proton",
"Breeze" : "breeze",
"Adwaita" : "adwaita",
"Fuchsia" : "fuchsia-dark",
"Custom" : "custom",
}
@var text fontName "Custom font" default
@var checkbox colorScrollbars "Theme scrollbars" 1
@var checkbox thinScrollbars "Thin scrollbars" 1
@var checkbox colorConvos "Theme conversation colors" 0
@var checkbox colorSelect "Theme text selection" 0
@var color bg-mt "Message search match color" #f7b928
@var color bg-ac "Selected item color" rgba(0, 0, 0, .06)
@var color bg-1 "Custom background 1" #222
@var color bg-2 "Custom background 2" #2b2b2b
@var color bg-3 "Custom background 3" #333
@var color fg-1 "Custom foreground 1" #fff
@var color fg-2 "Custom foreground 2" #aaa
@var color ic-1 "Custom icon color" #fff
@var color ac-1 "Custom accent color" #09f
@var color bg-bb "Custom sender bubble color" #07b
@var text ic-2 "Custom icon filter" invert(100%) sepia(0%) saturate(4807%) hue-rotate(84deg) brightness(110%) contrast(110%)
@var text ac-2 "Custom accent filter" invert(50%) sepia(94%) saturate(3979%) hue-rotate(183deg) brightness(104%) contrast(103%)
@var checkbox darkButtonText "Custom: Dark button text" 0
==/UserStyle== */
// Some icons require CSS filters due to them using images instead of vectors. (eg. three-dot menu, arrows, and payment icons)
// To make or generate your own CSS filter, you can use any tool that converts color values to CSS filter.
// Convert ic-1 (icon) and ac-1 (accent color) color values for consistency, or do whatever you want.
@-moz-document domain("messenger.com") {
// Preset color themes
if theme == dark || theme == system {
bg-1 = #222;
bg-2 = #2b2b2b;
bg-3 = #333;
fg-1 = #fff;
fg-2 = #aaa;
ic-1 = #fff;
ac-1 = #09f;
bg-bb = #07b;
ic-2 = invert(100%) sepia(0%) saturate(4807%) hue-rotate(84deg) brightness(110%) contrast(110%);
ac-2 = invert(50%) sepia(94%) saturate(3979%) hue-rotate(183deg) brightness(104%) contrast(103%);
} else if theme == blackout {
bg-1 = #000;
bg-2 = #222;
bg-3 = #2b2b2b;
fg-1 = #cbcbcb;
fg-2 = #858585;
ic-1 = #cbcbcb;
ac-1 = #0082d9;
bg-bb = #048;
ic-2 = invert(85%) sepia(75%) saturate(0%) hue-rotate(122deg) brightness(82%) contrast(100%);
ac-2 = invert(29%) sepia(96%) saturate(1502%) hue-rotate(183deg) brightness(101%) contrast(101%);
} else if theme == gruvbox {
bg-1 = #282828;
bg-2 = #3c3836;
bg-3 = #32302f;
fg-1 = #ebdbb2;
fg-2 = #a89984;
ic-1 = #ebdbb2;
ac-1 = #83a598;
bg-bb = #076678;
ic-2 = invert(85%) sepia(28%) saturate(263%) hue-rotate(5deg) brightness(100%) contrast(89%);
ac-2 = invert(77%) sepia(3%) saturate(1992%) hue-rotate(105deg) brightness(82%) contrast(87%);
} else if theme == nord {
bg-1 = #2e3440;
bg-2 = #364054;
bg-3 = #424c60;
fg-1 = #eceff4;
fg-2 = #d8dee9;
ic-1 = #eceff4;
ac-1 = #7ea1cc;
bg-bb = #587ba6;
ic-2 = invert(97%) sepia(18%) saturate(448%) hue-rotate(177deg) brightness(99%) contrast(93%);
ac-2 = invert(66%) sepia(24%) saturate(566%) hue-rotate(173deg) brightness(91%) contrast(87%);
} else if theme == discord {
bg-1 = #313338;
bg-2 = #3c3f45;
bg-3 = #404349;
fg-1 = #f2f3f5;
fg-2 = #b5bac1;
ic-1 = #f2f3f5;
ac-1 = #828cf5;
bg-bb = #5865f2;
ic-2 = invert(98%) sepia(16%) saturate(235%) hue-rotate(177deg) brightness(99%) contrast(93%);
ac-2 = invert(55%) sepia(98%) saturate(1125%) hue-rotate(203deg) brightness(93%) contrast(108%);
} else if theme == mastodon {
bg-1 = #191b22;
bg-2 = #272b36;
bg-3 = #313543;
fg-1 = #fff;
fg-2 = #9baec8;
ic-1 = #d9e1e8;
ac-1 = #8c8dff;
bg-bb = #4d4dee;
ic-2 = invert(92%) sepia(3%) saturate(1392%) hue-rotate(188deg) brightness(104%) contrast(82%);
ac-2 = invert(51%) sepia(27%) saturate(1019%) hue-rotate(201deg) brightness(108%) contrast(106%);
} else if theme == moonlight {
bg-1 = #223;
bg-2 = #2b2b3c;
bg-3 = #334;
fg-1 = #fff;
fg-2 = #aab;
ic-1 = #aab;
ac-1 = #99e;
bg-bb = #66b;
ic-2 = invert(77%) sepia(18%) saturate(187%) hue-rotate(201deg) brightness(88%) contrast(86%);
ac-2 = invert(62%) sepia(28%) saturate(665%) hue-rotate(202deg) brightness(97%) contrast(93%);
} else if theme == proton {
bg-1 = #1c1b22;
bg-2 = #23222b;
bg-3 = #2b2a33;
fg-1 = #fff;
fg-2 = #aaa;
ic-1 = #fbfbfe;
ac-1 = #0df;
bg-bb = #126171;
ic-2 = invert(97%) sepia(8%) saturate(1873%) hue-rotate(183deg) brightness(107%) contrast(99%);
ac-2 = invert(65%) sepia(32%) saturate(2926%) hue-rotate(145deg) brightness(104%) contrast(105%);
} else if theme == breeze {
bg-1 = #232629;
bg-2 = #292d32;
bg-3 = #31363b;
fg-1 = #fff;
fg-2 = #aaa;
ic-1 = #fff;
ac-1 = #3daee9;
bg-bb = #224e65;
ic-2 = invert(100%) sepia(0%) saturate(4807%) hue-rotate(84deg) brightness(110%) contrast(110%);
ac-2 = invert(63%) sepia(20%) saturate(1601%) hue-rotate(164deg) brightness(95%) contrast(93%);
} else if theme == adwaita {
bg-1 = #242424;
bg-2 = #2b2b2b;
bg-3 = #353535;
fg-1 = #f5f5f5;
fg-2 = #aaa;
ic-1 = #eeeeec;
ac-1 = #78aeed;
bg-bb = #1b70c9;
ic-2 = invert(97%) sepia(8%) saturate(607%) hue-rotate(352deg) brightness(115%) contrast(87%);
ac-2 = invert(63%) sepia(19%) saturate(1049%) hue-rotate(174deg) brightness(103%) contrast(86%);
} else if theme == fuchsia-dark {
bg-1 = #342434;
bg-2 = #3b2b3b;
bg-3 = #463546;
fg-1 = #fdf;
fg-2 = #a8a;
ic-1 = #fdf;
ac-1 = #c74375;
bg-bb = #7b4b7b;
ic-2 = invert(100%) sepia(30%) saturate(5071%) hue-rotate(197deg) brightness(107%) contrast(107%);
ac-2 = invert(45%) sepia(24%) saturate(7496%) hue-rotate(312deg) brightness(83%) contrast(85%);
}
// Dark button text and icons
if theme == custom && darkButtonText {
ic-bn = invert(0%);
fg-bn = bg-1;
}
else {
ic-bn = invert(100%);
fg-bn = fg-1;
if light(ac-1) && theme != custom {
ic-bn = invert(0%);
fg-bn = bg-1;
}
}
// Default: Custom scrollbars
if colorScrollbars {
// Chromium-based browsers
::-webkit-scrollbar {
background-color: #fff;
width: 14px;
&-thumb {
background-color: rgba(#808080, .25);
background-clip: padding-box;
border: 3px solid transparent;
border-radius: 999px;
}
}
if thinScrollbars {
// Firefox
html,
div {
scrollbar-width: thin;
}
// Chromium-based browsers
::-webkit-scrollbar {
width: 8px;
&-thumb {
border-width: 2px;
}
}
}
}
/* Function: Dark mode */
dark_mode() {
// Root variables
:root,
.__fb-light-mode,
.__fb-dark-mode {
--messenger-card-background: bg-1 !important;
--surface-background: bg-1 !important;
--card-background: bg-1 !important;
--card-background-flat: bg-3 !important;
--popover-background: bg-1 !important;
--chat-incoming-message-bubble-background-color: bg-2 !important;
--mwp-message-row-background: bg-1 !important;
--messenger-reply-background: bg-2 !important;
--secondary-button-background: bg-3 !important;
--secondary-button-background-floating: bg-2 !important;
--disabled-button-background: bg-2 !important;
--input-background: bg-1 !important;
--wash: bg-3 !important;
--web-wash: bg-2 !important;
--comment-footer-background: bg-2 !important;
--background-deemphasized: bg-2 !important;
--primary-button-background: ac-1 !important;
--primary-deemphasized-button-text: ac-1 !important;
--accent: ac-1 !important;
--blue-link: ac-1 !important;
--base-blue: ac-1 !important;
--base-lemon: bg-mt !important;
--switch-active: ac-1 !important;
--toggle-active-background: ac-1 !important;
...