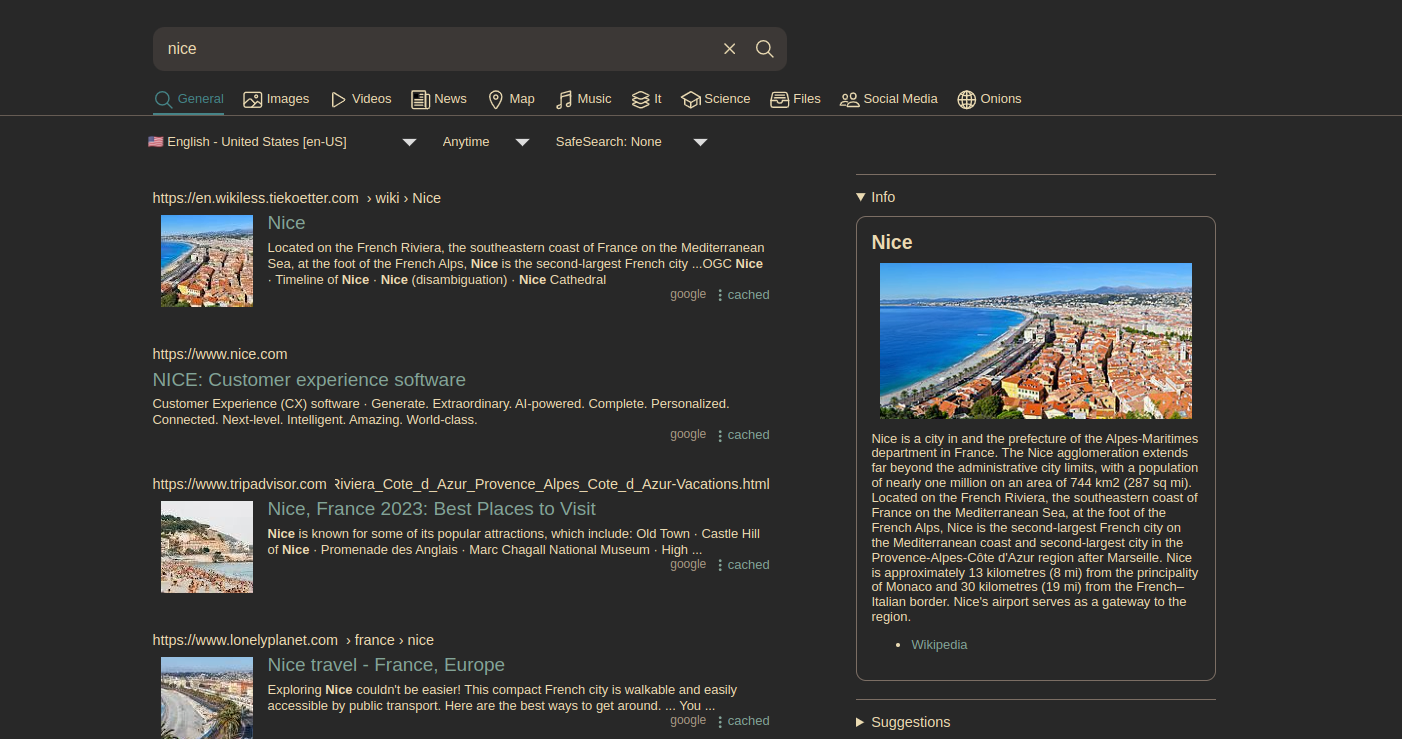
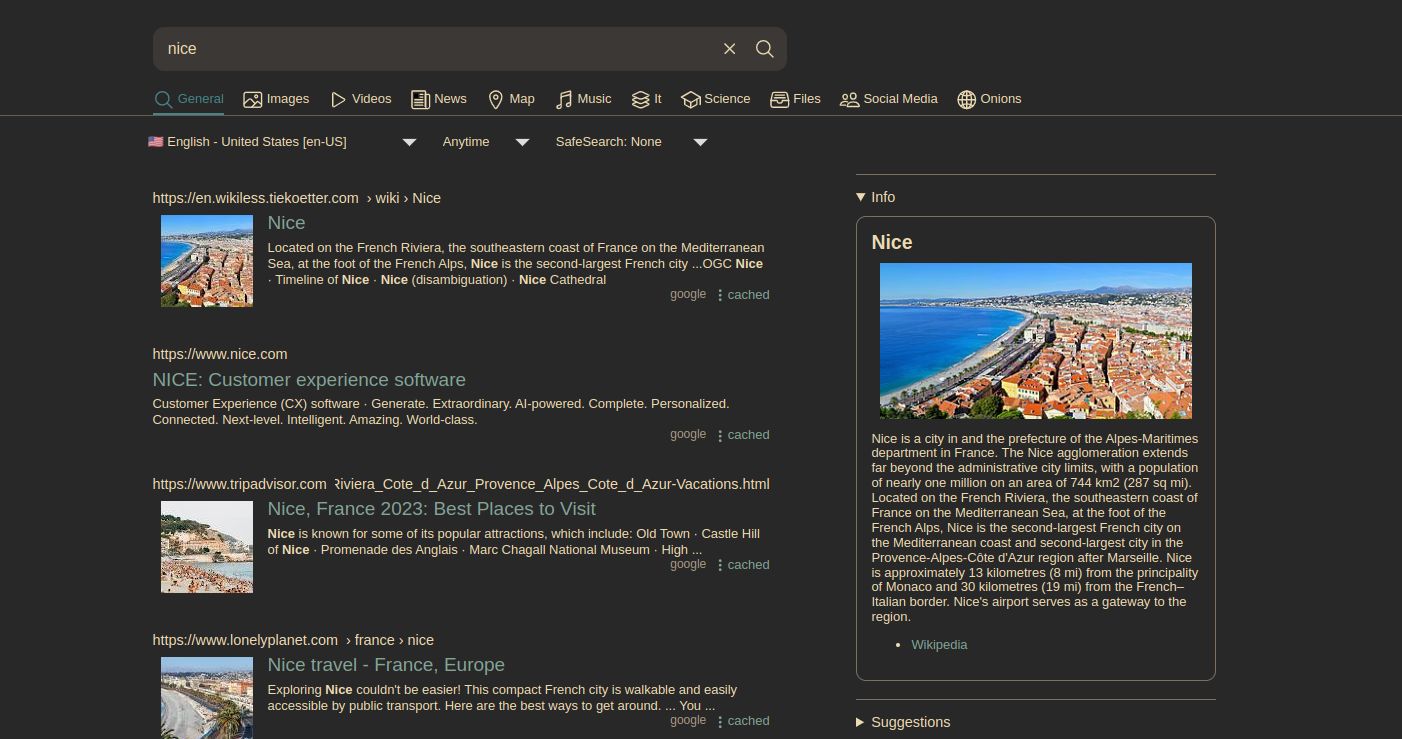
A gruvbox dark theme for searx
searx gruvbox dark by Mullestafa

Details
AuthorMullestafa
LicenseNo License
Categorysearx
Created
Updated
Code size3.1 kB
Code checksum1b4b67fa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name searx.tiekoetter.com - Nov 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://searx.tiekoetter.com/") {
:root.theme-auto {
--color-base-font: #ebdbb2;
--color-base-font-rgb: 235, 219, 178;
--color-base-background: #282828;
--color-base-background-mobile: #282828;
--color-url-font: #83a598;
--color-url-visited-font: #d3869b;
--color-header-background: #1d2021;
--color-header-border: #665c54;
--color-footer-background: #1d2021;
--color-footer-border: #665c54;
--color-sidebar-border: #7c6f64;
--color-sidebar-font: #ebdbb2;
--color-sidebar-background: #32302f;
--color-backtotop-font: #ebdbb2;
--color-backtotop-border: #665c54;
--color-backtotop-background: #3c3836;
--color-btn-background: #458588;
--color-btn-font: #282828;
--color-show-btn-background: #7c6f64;
--color-show-btn-font: #ebdbb2;
--color-search-border: #7c6f64;
--color-search-shadow: 0 2px 8px rgba(40, 40, 40, 0.25);
--color-search-background: #3c3836;
--color-search-font: #ebdbb2;
--color-search-backgroundhover: #458588;
--color-error: #fb4934;
--color-error-background: #3c3836;
--color-warning: #fabd2f;
--color-warning-background: #3c3836;
--color-success: #b8bb26;
--color-success-background: #3c3836;
--color-categories-item-selected-font: #458588;
--color-categories-item-border-selected: #458588;
--color-autocomplete-font: #ebdbb2;
--color-autocomplete-border: #7c6f64;
--color-autocomplete-shadow: 0 2px 8px rgba(40, 40, 40, 0.25);
--color-autocomplete-background: #3c3836;
--color-autocomplete-background-hover: #1d2021;
--color-answer-font: #ebdbb2;
--color-answer-background: #3c3836;
--color-result-background: #3c3836;
--color-result-border: #665c54;
--color-result-url-font: #ebdbb2;
--color-result-vim-selected: #1d2021cc;
--color-result-vim-arrow: #83a598;
--color-result-description-highlight-font: #ebdbb2;
--color-result-link-font: #83a598;
--color-result-link-font-highlight: #83a598;
--color-result-link-visited-font: #d3869b;
--color-result-publishdate-font: #928374;
--color-result-engines-font: #a89984;
--color-result-search-url-border: #7c6f64;
--color-result-search-url-font: #ebdbb2;
--color-result-detail-font: #ebdbb2;
--color-result-detail-label-font: #a89984;
--color-result-detail-background: #1d2021;
--color-result-detail-hr:
}
#search_logo {
display: none !important;
}
#search_header {
background: var(--color-background);
}
}