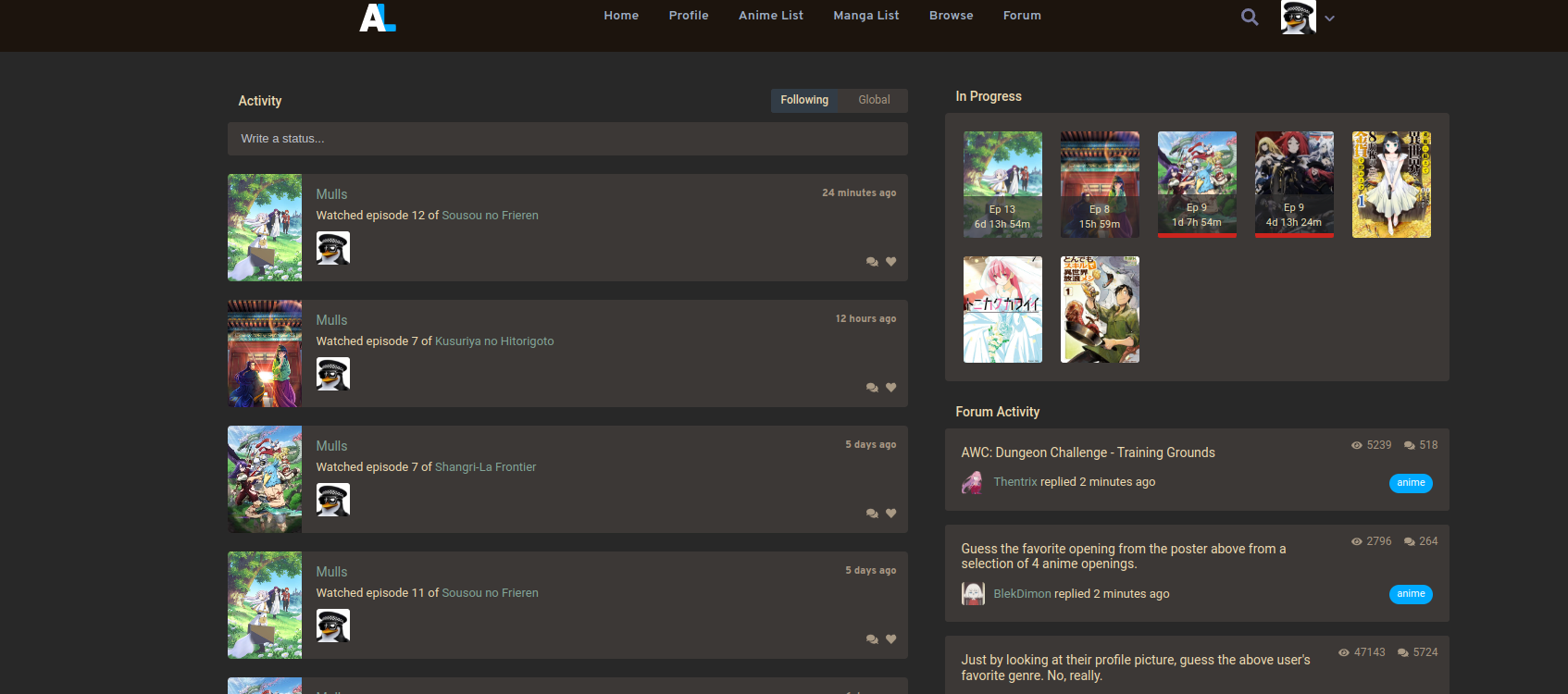
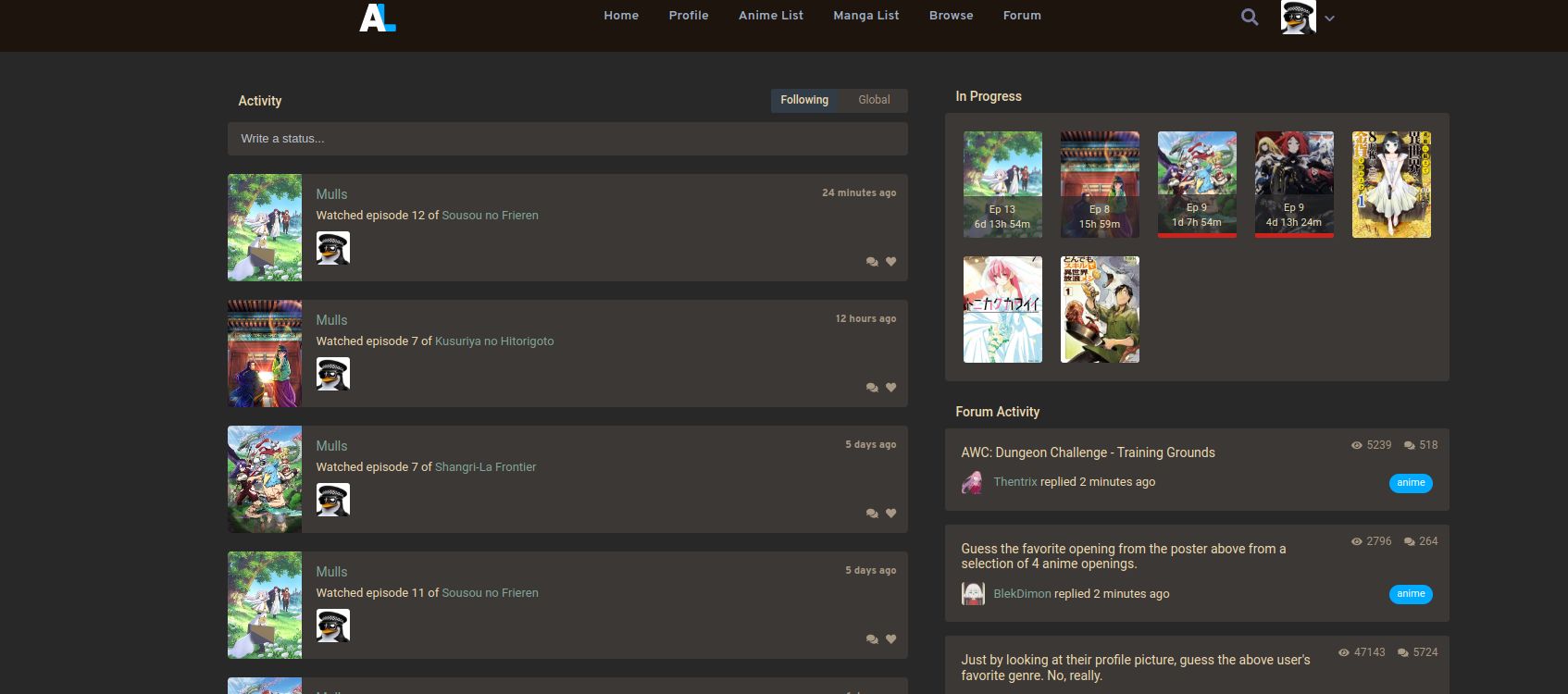
Works both on light- and night-mode.
anilist.co gruvbox by Mullestafa

Details
AuthorMullestafa
LicenseNo License
Categoryanilist.co
Created
Updated
Size8.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name anilist.co - Nov 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("anilist.co") {
/* Insert code here... */
:root {
--color-background: 244, 222, 179;
/* Gruvbox light background */
--color-foreground: 251, 241, 199;
/* Gruvbox light foreground */
--color-foreground-grey: 235, 219, 178;
/* Gruvbox light grey */
--color-foreground-grey-dark: 215, 153, 33;
/* Gruvbox dark grey */
--color-foreground-blue: 235, 219, 178;
/* Gruvbox light blue-ish grey */
--color-foreground-blue-dark: 204, 36, 29;
/* Gruvbox dark blue */
--color-background-blue-dark: 131, 115, 77;
/* Gruvbox dark blue for backgrounds */
--color-overlay: 40, 40, 40;
/* Gruvbox light overlay */
--color-shadow: 168, 153, 132;
/* Gruvbox light shadow */
--color-shadow-dark: 146, 131, 116;
/* Gruvbox dark shadow */
--color-shadow-blue: 189, 174, 147;
/* Gruvbox blue shadow */
--color-text: 60, 56, 54;
/* Gruvbox light text */
--color-text-light: 133, 149, 161;
/* Gruvbox light text */
--color-text-lighter: 168, 153, 132;
/* Gruvbox lighter text */
--color-text-bright: 251, 241, 199;
/* Gruvbox bright text */
--color-blue: 131, 165, 152;
/* Gruvbox light blue */
--color-blue-dim: 168, 153, 132;
/* Gruvbox dim blue */
--color-white: 250, 250, 250;
/* White can stay the same */
--color-black: 40, 40, 40;
/* Gruvbox light black */
--color-red: 204, 36, 29;
/* Gruvbox light red */
--color-peach: 254, 246, 224;
/* Gruvbox peach */
--color-orange: 254, 128, 25;
/* Gruvbox light orange */
--color-yellow: 250, 189, 47;
/* Gruvbox light yellow */
--color-green: 152, 151, 26;
/* Gruvbox light green */
--color-background-100: 254, 246, 224;
/* Lightest background */
--color-background-200: 249, 245, 215;
/* Light background */
--color-background-300: 245, 240, 182;
/* Softer background */
--color-background-400: 235, 219, 178;
/* Standard background */
--color-background-500: 215, 153, 33;
/* Darker background */
--color-background-600: 189, 174, 147;
/* Even darker background */
--color-background-700: 168, 153, 132;
/* Dark */
--color-background-800: 146, 131, 116;
/* Darker */
--color-background-900: 133, 149, 161;
/* Dark blue-ish */
--color-background-1000: 101, 123, 131;
/* Dark blue */
--color-background-1100: 131, 115, 77;
/* Very dark blue */
--color-background-1200: 60, 56, 54;
/* Almost black */
--color-gray-100: 254, 246, 224;
/* Lightest gray */
--color-gray-200: 249, 245, 215;
/* Light gray */
--color-gray-300: 245, 240, 182;
/* Softer gray */
--color-gray-400: 235, 219, 178;
/* Standard gray */
--color-gray-500: 215, 153, 33;
/* Darker gray */
--color-gray-600: 189, 174, 147;
/* Even darker gray */
--color-gray-700: 168, 153, 132;
/* Dark */
--color-gray-800: 146, 131, 116;
/* Darker */
--color-gray-900: 133, 149, 161;
/* Dark blue-ish gray */
--color-gray-1000: 101, 123, 131;
/* Dark blue gray */
--color-gray-1100: 131, 115, 77;
/* Very dark gray */
--color-gray-1200: 60, 56, 54;
/* Almost black */
--color-blue-100: 235, 219, 178;
/* Lightest blue */
--color-blue-200: 215, 153, 33;
/* Light blue */
--color-blue-300: 189, 174, 147;
/* Soft blue */
--color-blue-400: 168, 153, 132;
/* Standard blue */
--color-blue-500: 146, 131, 116;
/* Darker blue */
--color-blue-600: 131, 165, 152;
/* Even darker blue */
--color-blue-700: 133, 149, 161;
/* Dark */
--color-blue-800: 101, 123, 131;
/* Darker */
--color-blue-900: 131, 115, 77;
/* Dark blue-ish */
--color-blue-1000: 60, 56, 54;
/* Dark blue */
--color-green-100: 235, 219, 178;
/* Lightest green */
--color-green-200: 215, 153, 33;
/* Light green */
--color-green-300: 189, 174, 147;
/* Soft green */
--color-green-400: 168, 153, 132;
/* Standard green */
--color-green-500: 146, 131, 116;
/* Darker green */
--color-green-600: 152, 151, 26;
/* Even darker green */
--color-green-700: 133, 149, 161;
/* Dark */
--color-green-800: 101, 123, 131;
/* Darker */
--color-red-100: 254, 246, 224;
/* Lightest red */
--color-red-200: 249, 245, 215;
/* Light red */
--color-red-300: 245, 240, 182;
/* Soft red */
--color-red-400: 204, 36, 29;
/* Standard red */
--color-red-500: 189, 174, 147;
/* Darker red */
--color-red-600: 146, 131, 116;
/* Even darker red */
--color-red-700: 131, 115, 77/* Very dark red */
}
.site-theme-dark {
--color-background: 40, 40, 40;
/* Gruvbox background dark */
--color-foreground: 60, 56, 54;
/* Gruvbox foreground dark */
--color-foreground-grey: 70, 68, 66;
/* Gruvbox grey */
--color-foreground-grey-dark: 40, 40, 40;
/* Gruvbox grey dark */
--color-foreground-blue: 50, 60, 70;
/* Gruvbox blue */
--color-foreground-blue-dark: 30, 42, 56;
/* Gruvbox blue dark */
--color-text: 235, 219, 178;
/* Gruvbox text */
--color-text-light: 195, 156, 108;
/* Gruvbox text light */
--color-text-lighter: 168, 153, 132;
/* Gruvbox text lighter */
--color-shadow-blue: 0, 43, 54;
/* Gruvbox shadow blue */
--color-background-1200: 28, 20, 13;
/* Gruvbox background darkest */
--color-background-1100: 40, 32, 23;
/* Gruvbox background darker */
--color-background-1000: 60, 56, 54;
/* Gruvbox background dark */
--color-background-900: 70, 68, 66;
/* Gruvbox background */
--color-background-800: 92, 84, 80;
/* Gruvbox background light */
--color-background-700: 108, 100, 96;
/* Gruvbox background lighter */
--color-background-600: 124, 116, 112;
/* Gruvbox background lightest */
--color-background-500: 168, 153, 132;
/* Gruvbox light for contrast */
--color-background-400: 195, 156, 108;
/* Gruvbox lighter for contrast */
--color-background-300: 235, 219, 178;
/* Gruvbox lightest for contrast */
--color-background-100: 254, 246, 224;
/* White for contrast */
--color-background-200: 40, 40, 40;
/* Gruvbox dark for elements */
--color-gray-1200: 28, 20, 13;
/* Gruvbox gray darkest */
--color-gray-1100: 40, 32, 23;
/* Gruvbox gray darker */
--color-gray-1000: 60, 56, 54;
/* Gruvbox gray dark */
--color-gray-900: 70, 68, 66;
/* Gruvbox gray */
--color-gray-800: 92, 84, 80;
/* Gruvbox gray light */
--color-gray-700: 108, 100, 96;
/* Gruvbox gray lighter */
--color-gray-600: 124, 116, 112;
/* Gruvbox gray lightest */
--color-gray-500: 168, 153, 132;
/* Gruvbox light for contrast */
--color-gray-400: 195, 156, 108;
/* Gruvbox lighter for contrast */
--color-gray-300: 235, 219, 178;
/* Gruvbox lightest for contrast */
--color-gray-200: 245, 245, 245;
/* Near white for contrast */
--color-gray-100: 254, 246, 224;
/* White for contrast */
}
.nav[data-v-62eacfff],
.solid[data-v-62eacfff],
.transparent[data-v-62eacfff]:hover,
.banner[data-v-1cc2919e] {
background-color: rgba(var(--color-background-1200), 1);
}
.site-theme-dark .nav-unscoped.transparent {
background-color: rgba(var(--color-background), 1);
}
.site-theme-dark .nav-unscoped.transparent:hover {
background-color: rgba(var(--color-foreground), 1);
}
.user .notification-dot[data-v-62eacfff] {
color: var(--color-text);
}
}