For small windows dark mode!
DuckDuckGo, DDG, for small windows dark mode by tomobs

Details
Authortomobs
LicenseNo License
Categoryduckduckgo.com
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DDG
@version 20231125.02.07
@namespace ?
==/UserStyle== */
@-moz-document domain("duckduckgo.com") {
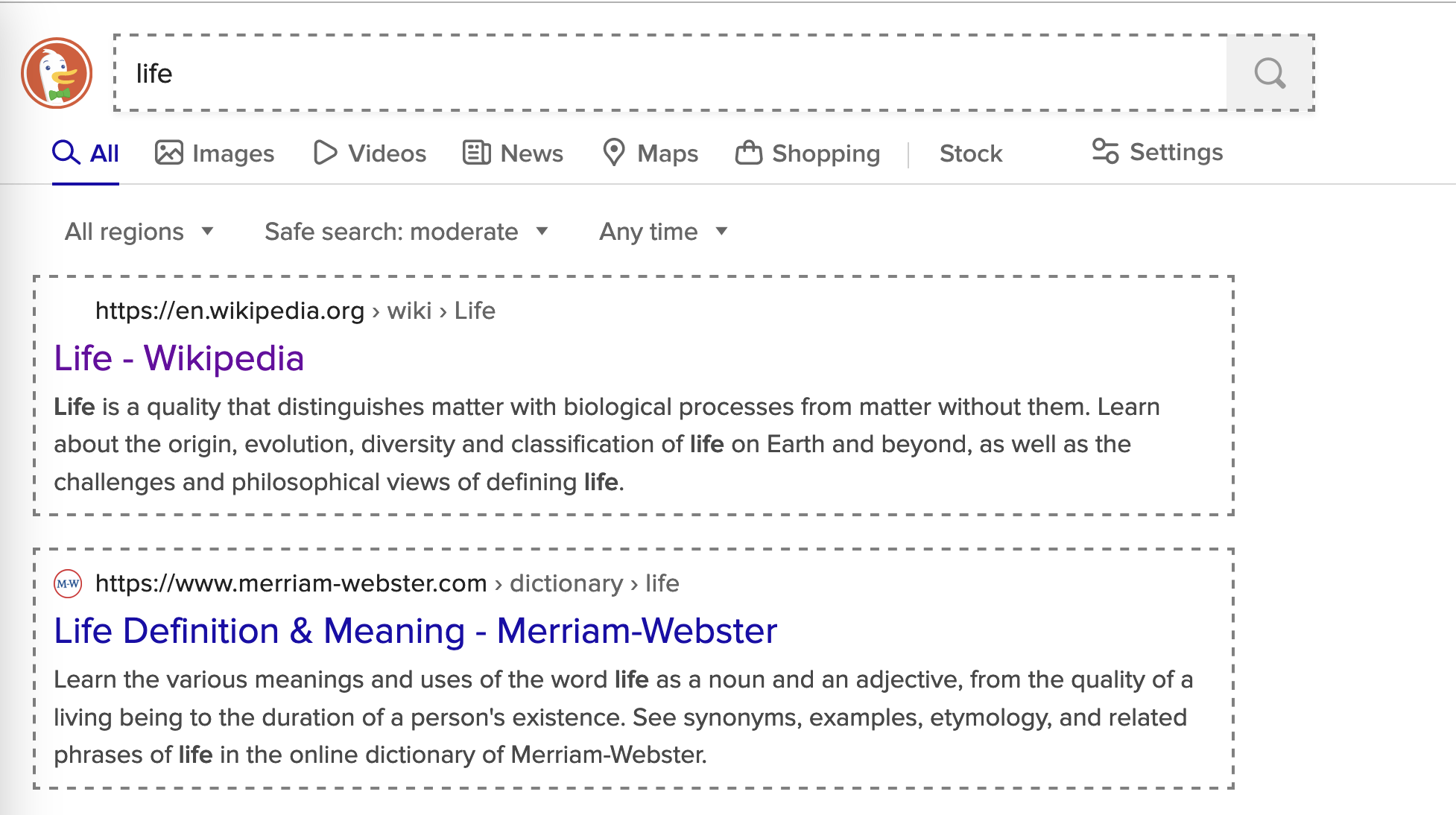
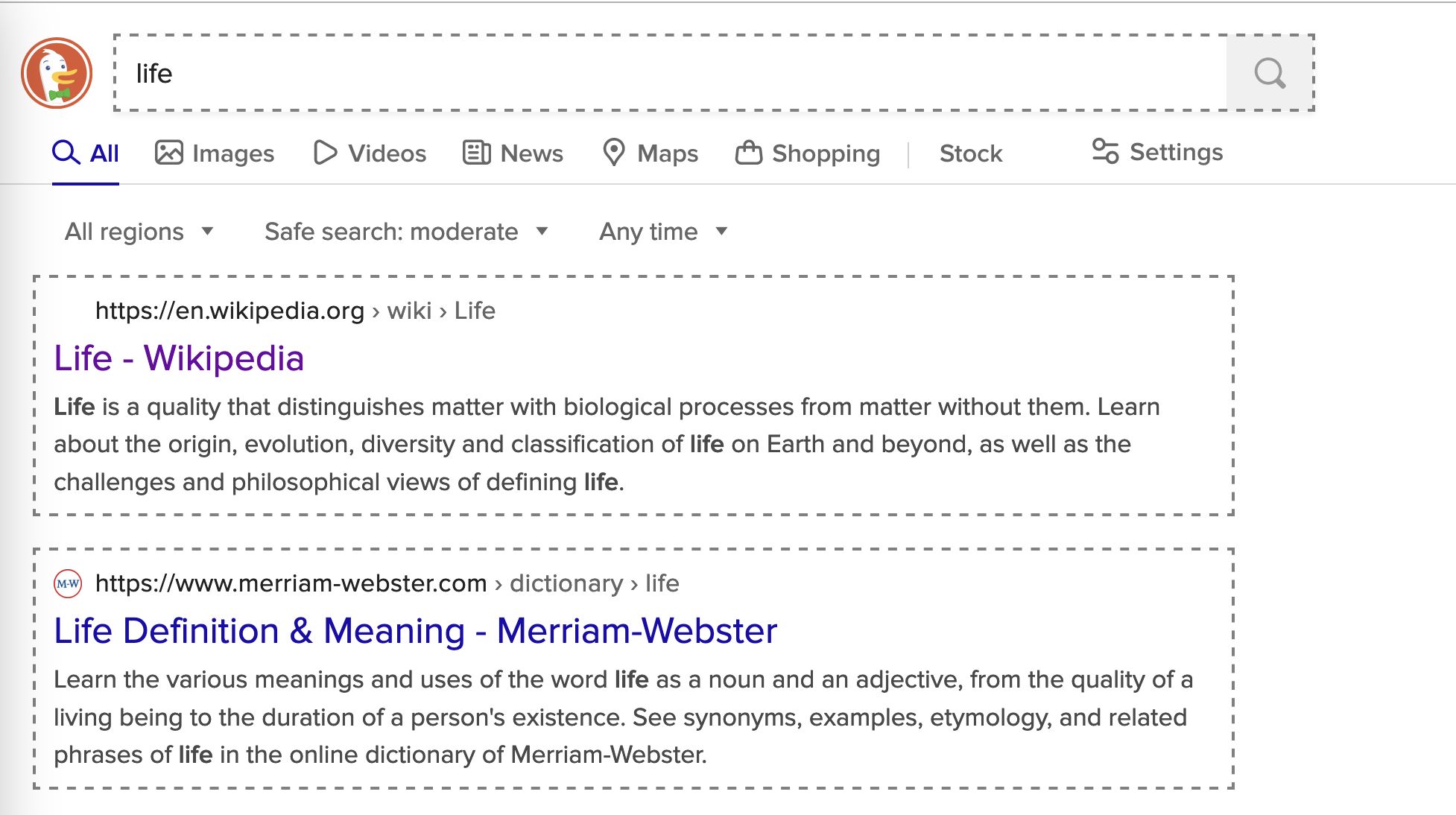
.has-text.js-search-form.search--header.search--adv,
.SKlplDuh9FjtDprgoMxk.CpkrTDP54mqzpuCSn1Fa.yQDlj3B5DI5YO8c8Ulio
{
border-radius: 0px !important;
border: 2px dashed grey !important;
}
.has-text.js-search-form.search--header.search--adv:hover,
.SKlplDuh9FjtDprgoMxk.CpkrTDP54mqzpuCSn1Fa.yQDlj3B5DI5YO8c8Ulio:hover
{
border: 2px solid grey !important;
}
.xWVFEW_kM7bYLASLNfsZ.rXBzGoYc_uM83jRoODrM.wuwdN2SgDOTwsnBO5PI7.h3EKGeHmRRkjbMqYfNUi,
#duckbar,
#links_wrapper
{
margin-left: 20px !important;
padding-left: 0px !important;
}
.js-search-button.search__button
{
border-radius: 0px !important;
transition: 0.8s !important;
background: #8080801f !important;
}
.js-search-button.search__button:hover
{
background: grey !important;
}
#search_form
{
transition: 0.8s !important;
}
#search_form:hover,
.js-search-button.search__button
{
background: #8080801f !important;
}
/*view file in img*/
.js-image-detail-link.btn.c-detail__btn--bottom.c-detail__btn
{
background: #000!important;
border-radius: 0px !important;
border: 2px dashed #fff !important;
}
.js-image-detail-link.btn.c-detail__btn--bottom.c-detail__btn:hover
{
border: 2px solid #fff !important;
}
.c-detail__filemeta,
.c-detail__desc > p
{
color: white;
}
hr
{
border: 1px solid #1a0dab!important;
}
.is-active
{
color: #1a0dab!important;
border-bottom: 2px solid #1a0dab!important;
}
.header__logo
{
margin-right: 0px !important;
position: relative !important;
}
.js-header-logo.header__logo-wrap
{
width: 50px !important;
}
.header__search-wrap
{
padding-left: 60px !important;
}
@media (prefers-color-scheme: dark)
{
:root
{
.LQVY1Jpkk8nyJ6HBWKAk.EKtkFWMYpwzMKOYr0GYm,
.ds1w04wA2KNmfx2PU4CA
{
color: #87b0f3!important;
}
hr
{
border: 1px solid #87b0f3!important;
}
.is-active
{
color: #87b0f3!important;
border-bottom: 2px solid #87b0f3!important;
}
}
}
@media only screen and (max-width: 1082px)
{
.js-header-logo.header__logo-wrap
{
display: none !important;
}
.header__search-wrap
{
margin-left: 30px !important;
padding: 0px !important;
}
.xWVFEW_kM7bYLASLNfsZ.rXBzGoYc_uM83jRoODrM.wuwdN2SgDOTwsnBO5PI7.h3EKGeHmRRkjbMqYfNUi
{
margin-left: 5vw !important;
}
}
@media only screen and (max-width: 706px)
{
.SKlplDuh9FjtDprgoMxk.CpkrTDP54mqzpuCSn1Fa.yQDlj3B5DI5YO8c8Ulio,
.xWVFEW_kM7bYLASLNfsZ.rXBzGoYc_uM83jRoODrM.wuwdN2SgDOTwsnBO5PI7.h3EKGeHmRRkjbMqYfNUi,
.wLL07_0Xnd1QZpzpfR4W,
.react-results--main
{
width: 85vw !important;
}
.YL_aMfikzFszfcc4KLSh.js-react-sidebar.gdzyb9PgLazLyi4DKK0O,
.js-header-logo.header__logo-wrap,
.js-header-aside.header--aside
{
display: none !important;
}
}
}