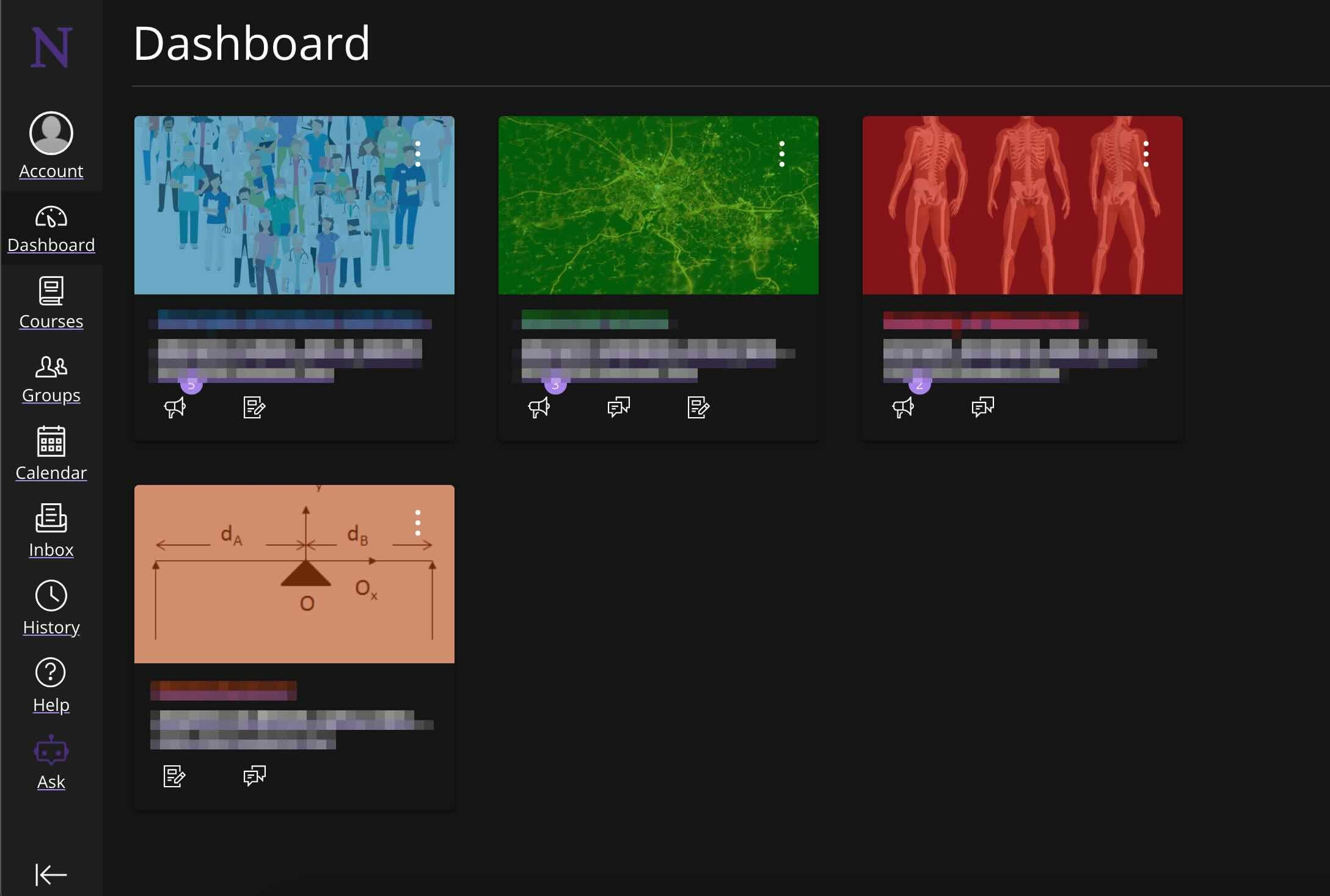
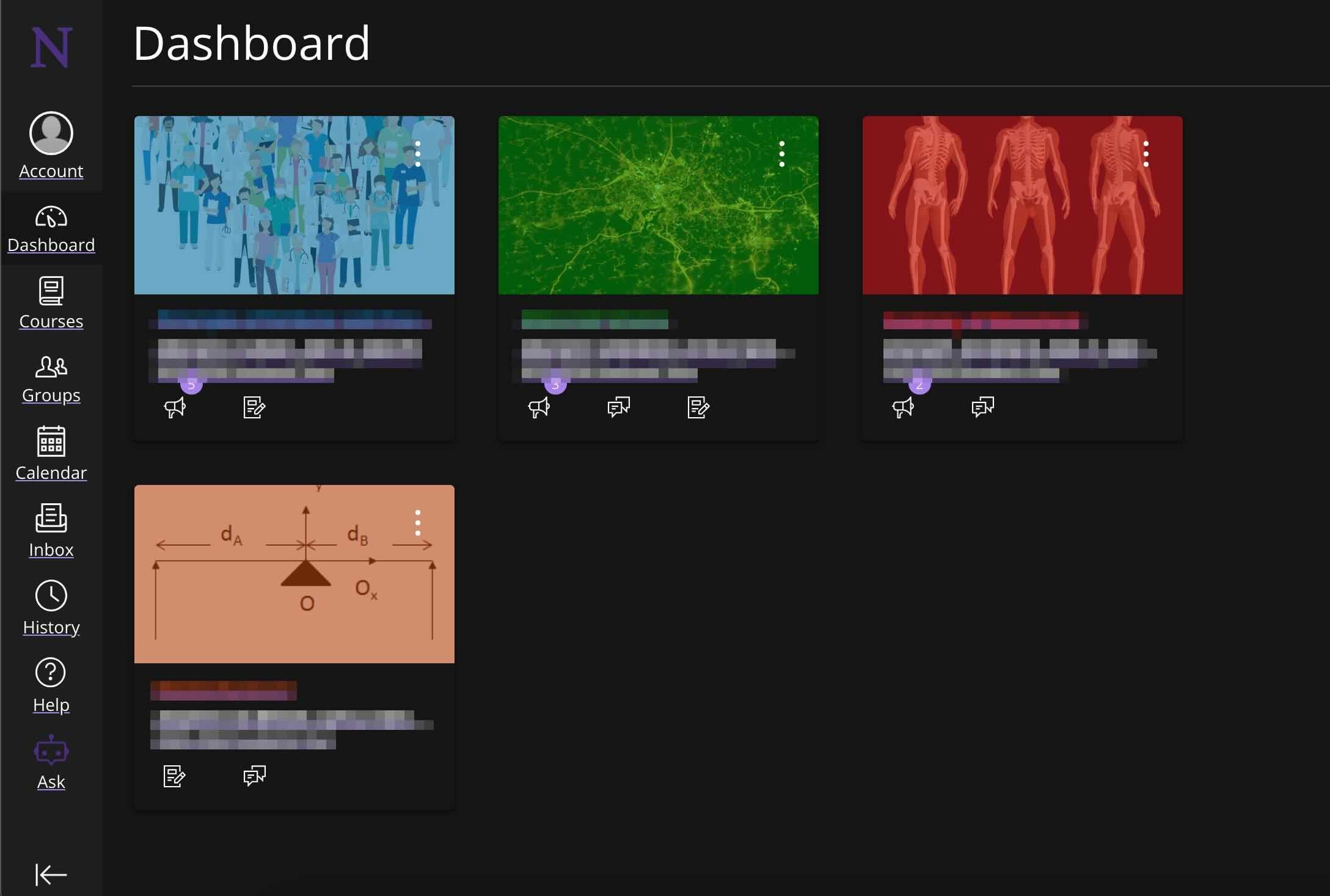
Requires Better Canvas browser extension!! Better Canvas has a good dark mode but doesn’t work fully. I had patch it myself :/ I'll update this when I can
Fixed Better Canvas Dark Mode | Northwestern Univ by neatPO25

Details
AuthorneatPO25
LicenseNo License
Categoryhttps://canvas.northwestern.edu/
Created
Updated
Code size14 kB
Code checksum43afe03c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requires Better Canvas browser extension!! And turn on Dark Mode
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Fixed Better Canvas Dark Mode | Northwestern Univ
@namespace https://userstyles.world/user/neatPO25
@version 1.0.8
==/UserStyle== */
@-moz-document url-prefix("https://canvas.northwestern.edu/") {
/* You can change these colors :D just replace these hex color values */
:root {
--user-style-accent-color: #ab83ec;/* You can change this color! */
--user-style-link-color: #ab83ec;/* You can change this color! */
--user-style-darkened-accent-color: #5d4e74;/* You can change this color! */
--user-style-score-color: #ab83ec;/* You can change this color! */
--user-style-button-color: #3d3744;/* You can change this color! */
--user-style-button-text-color: #fff;/* You can change this color! */
--user-style-dot-color: #ab83ec;/* You can change this color! */
--user-style-inbox-color: #bdaeca;/* You can change this color! */
--dEBmf-color: var(--user-style-accent-color) !important;
--ic-brand-primary: var(--user-style-dot-color) !important;
--bctextlink: var(--user-style-dot-color) !important;
--ic-brand-font-color-dark: #fff !important;
--ic-brand-primary-darkened-5: var(--user-style-darkened-accent-color) !important;
--ic-brand-primary-darkened-10: var(--user-style-darkened-accent-color) !important;
--ic-brand-primary-darkened-15: var(--user-style-darkened-accent-color) !important;
--ic-brand-primary-lightened-5: var(--user-style-accent-color) !important;
--ic-brand-primary-lightened-10: var(--user-style-accent-color) !important;
--ic-brand-primary-lightened-15: var(--user-style-accent-color) !important;
--ic-brand-button--primary-bgd-darkened-5: var(--user-style-darkened-accent-color) !important;
--ic-brand-button--primary-bgd-darkened-15: var(--user-style-darkened-accent-color) !important;
--ic-brand-button--secondary-bgd-darkened-5: var(--user-style-darkened-accent-color) !important;
--ic-brand-button--secondary-bgd-darkened-15: var(--user-style-darkened-accent-color) !important;
--ic-brand-font-color-dark-lightened-15: #ddd !important;
--ic-brand-font-color-dark-lightened-28: #ddd !important;
--ic-link-color-darkened-10: var(--user-style-darkened-accent-color) !important;
--ic-link-color-lightened-10: var(--user-style-link-color) !important;
--ic-link-color: var(--user-style-link-color) !important;
}
/* Don't touch this stuff. Everything below is the CSS to fix the site :P */
/* Background content that is white but can't be changed, so I'm making the text black */
p:nth-child(1) {
background-color: #222;
}
.show-content > div:nth-child(2) {
background-color: #222 !important;
}
.fOyUs_ImeN > div > span {
background-color: #222 !important;
}
details > summary {
color: #000;
}
/* Background content that can be changed */
#mobile-header {
background-color: #111 !important;
}
.course-list-table-row:hover {
background-color: #222 !important;
}
#GradeSummarySelectMenuGroup > div > span > span > span > label > span > span > span > span > div {
background-color: #222 !important;
}
.css-vxe90h-view--inlineBlock {
background-color: #111 !important;
}
.UpdateItemTray-styles__root {
background-color: #111 !important;
}
.student-group-header {
background-color: #222 !important;
}
.react-rubric > table > tbody > tr > th {
background-color: #000 !important;
color: #fff;
}
.react-rubric > table > tbody > tr > td {
background-color: #000 !important;
color: #fff;
}
#planner-today-btn > span {
color: #fff !important;
background-color: #222 !important;
}
.transition--fade-entered {
color: #fff !important;
background-color: #222 !important;
}
.flashalert-message > div > div:nth-child(2) {
color: #fff !important;
background-color: #222 !important;
}
.selected-assignment {
background-color: #323 !important;
}
.details > a {
background-color: #111 !important;
}
span:has(> span > .Opportunities-styles__root) {
background-color: #000 !important;
}
.Opportunities-styles__root > div {
background-color: #111 !important;
}
.Opportunities-styles__root > div > div > div > div {
color: #fff !important;
}
.transition--slide-right-entered {
background-color: #111 !important;
}
.transition--slide-left-entered {
background-color: #161616 !important;
}
span:has(> span > ul) {
background-color: #161616 !important;
}
ul {
background-color: #161616 !important;
}
ul > li > span {
background-color: #161616 !important;
}
ul > li > span > span > span {
background-color: #161616 !important;
color: #fff !important;
}
.PlannerItem-styles__type > span {
color: #eee !important;
}
.BadgeList-styles__item > span > span {
background-color: #161616 !important;
}
.BadgeList-styles__item > span > span > span {
color: #eee !important;
}
label:has(> span > span > span > span > div > span > span > svg) > span > span > span > span > div {
color: #fff !important;
}
label:has(> span > span > span > span > div > span > span > svg) > span > span > span > span {
background-color: #111 !important;
}
label:has(> span > span > span > span > div > span > span > svg) > span > span > span > span > div > span > span > svg {
margin-left: -5px !important;
margin-right: 5px !important;
}
label:has(> span > span > span > span > div > span > span > span > span > span > svg) > span > span > span > span {
background-color: #111 !important;
}
label:has(> span > span > span > span > div > span > span > span > span > span > svg) > span > span > span > span > div > span {
color: #fff !important;
}
label:has(> span > span > span > span > div > span > span > span > span > span > svg) > span > span > span > span > div > span > span > span > span > span > svg {
margin-left: 5px !important;
margin-right: -5px !important;
}/* This is absolute hell, having to reference tags because the classes and ids change for tags on refresh. This CSS is so ugly and it's Instructure's fault >:( */
/* User selected colors */
.mobile-header-title > div {
color: var(--user-style-accent-color) !important;
}
.icon-solid {
color: var(--user-style-accent-color) !important;
}
.icon-arrow-open-down {
color: var(--user-style-accent-color) !important;
}
.score_value {
color: var(--user-style-score-color) !important;
}
button:has(> span > span > span > span > svg) > span {
background-color: var(--user-style-button-color) !important;
color: var(--user-style-button-text-color) !important;
}
#flashalert_message_holder > div > div {
border-color: var(--user-style-button-color) !important;
}
#flashalert_message_holder > div > div > div:nth-child(1) {
background-color: var(--user-style-button-color) !important;
border-right: var(--user-style-button-color) !important;
color: var(--user-style-button-text-color) !important;
}
.unread_dot {
background-color: var(--user-style-dot-color) !important;
}
.Opportunities-styles__root > div > div > div > div:after {
background-color: var(--user-style-score-color) !important;
}
a:has(> span > span > svg) > span {
background-color: var(--user-style-accent-color) !important;
border-color: var(--user-style-accent-color) !important;
}
#inbox-conversation-holder > div > div > div > span > div {
background-color: var(--user-style-inbox-color);
color: #000;
}
li:has(> a > span > span > svg) > a > span {
background-color: var(--user-style-button-color) !important;
border-color: var(--user-style-button-color) !important;
border-width: 10px;
border-style: solid;
}
li:has(> div > button > span > span > span > span > svg) > div > button > span > span > span > span > svg {
color: var(--user-style-accent-color) !important;
}
li:has(> div > button > span > span > span > span > svg) > div > button > span > span > span > span > span {
color: var(--user-style-accent-color) !important;
}
li:has(> div > button > span > span > span > span > span > img) > div > button > span > span > span > span > span {
color: var(--user-style-accent-color) !important;
}
li:has(> div > button > span > span > span > span > span > img) > div > button > span {
background-color: var(--user-style-button-color) !important;
}
#immersive_reader_mobile_mount_point {
background-color: var(--user-style-button-color) !important;
}
#immersive_reader_mobile_mount_point * {
fill: var(--user-style-accent-color) !important;
}
#immersive_reader_mount_point {
background-color: var(--user-style-button-color) !important;
}
#immersive_reader_mount_point * {
fill: var(--user-style-accent-color) !important;
}
span:has(> h2 > a > span) > h2 > a {
background-image: var(--ic-brand-mobile-global-nav-logo) !important;
background-color: var(--user-style-accent-color) !important;
-webkit-mask-image: var(--ic-brand-mobile-global-nav-logo) !important;
-webkit-mask-repeat: no-repeat !important;
background-position-x: -1000px !important;
}
#submit-button > span {
background...