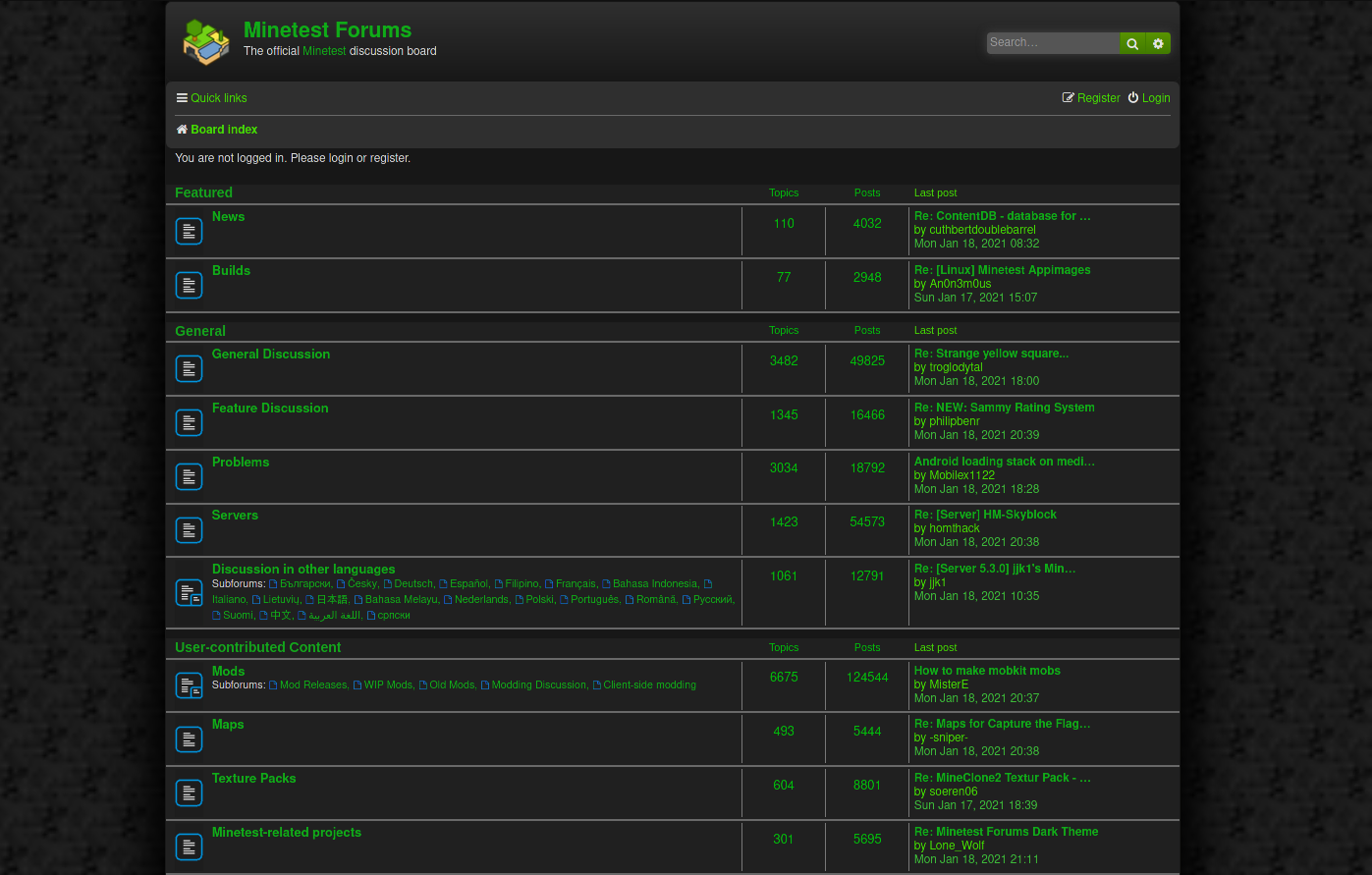
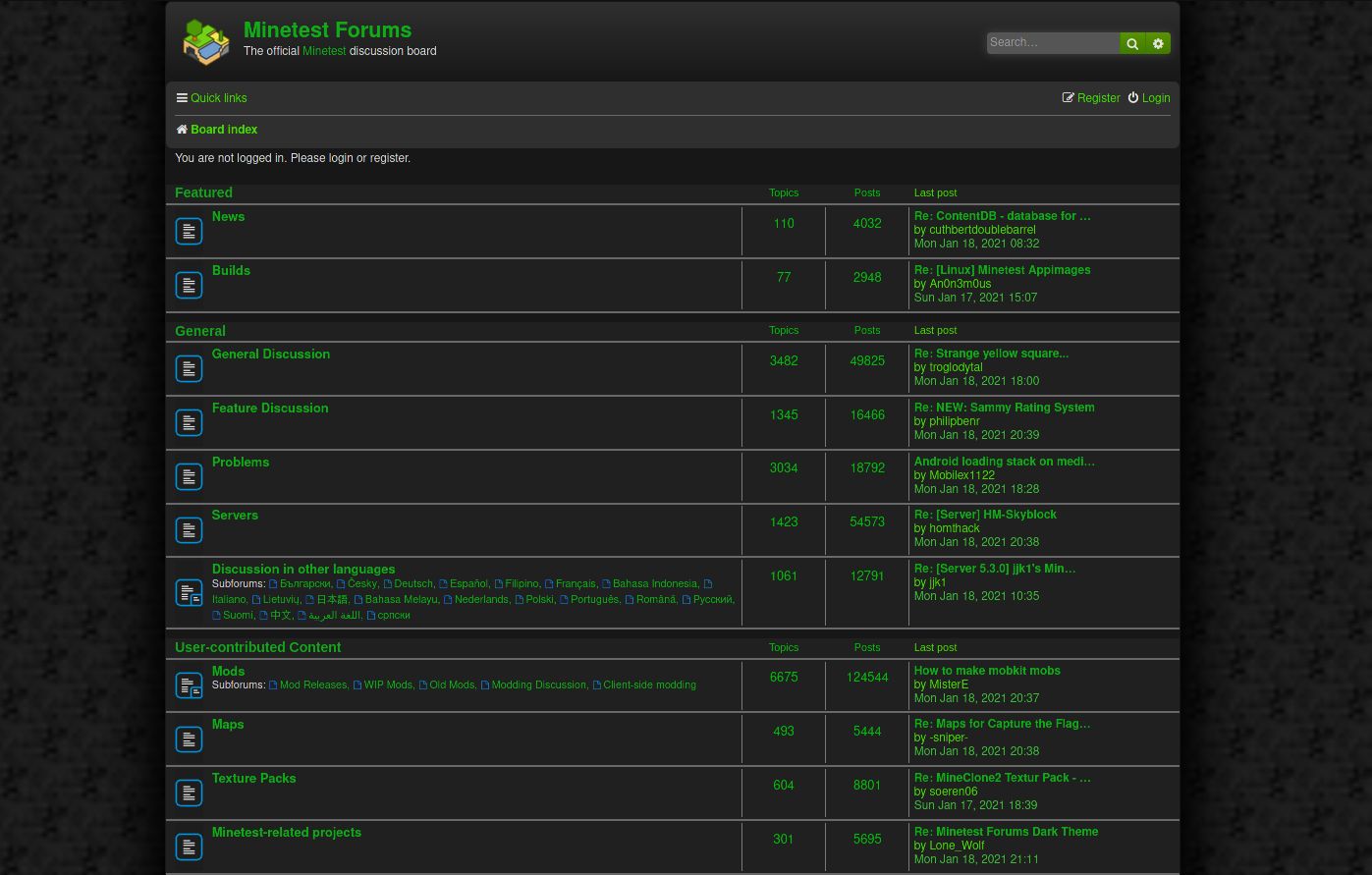
A green and black dark theme for the Minetest Forums. Supports color customization
Toxic Coal Minetest Forums by lonewolfht

Details
Authorlonewolfht
LicenseCC-BY 4.0
Categoryforum.minetest.net
Created
Updated
Size86 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Toxic Coal Minetest Forums
@namespace github.com/openstyles/stylus
@version 1.2.1
@homepageURL https://github.com/Dumpster-Studios/toxic-coal-minetest-forum
@author LoneWolfHT
@license CC-BY 4.0
@preprocessor default
@var color bkgd-light "Light Background" #333
@var color bkgd-light-hover "Light Hovered Background" #444
@var color bkgd-medium "Normal Background" #222
@var color bkgd-dark "Dark Background" #111
@var color bkgd-special-user "Special Username Background" #272727
@var color username-color "Regular Username" #40b50a
@var color text-regular "Regular Text" #d9d9d9
@var color text-regular-hover "Regular Hovered Text" #ffffff
@var color text-header "Header Text" #eee
@var color text-header-hover "Header Hovered Text" #ffffff
@var color text-special "Special Text" #288526
@var color text-regulargreen "Regular Green Text" #00bd0a
@var color text-regulargreen-hover "Regular Green Hovered Text" #00ca0b
@var color text-darkgreen "Darkgreen Text" #00c40a
@var color text-darkgreen-hover "Darkgreen hovered Text" #00d90b
@var color text-headergreen "Green Header Text" #0fac17
@var color text-headergreen-hover "Green Header Hovered Text" #17ca21
@var color text-bigheadergreen "Green Main Header Text" #13a41b
@var color text-bigheadergreen-hover "Green Main Header Hovered Text" #0cb015
@var color link "Link" #45db00
@var color link-hover "Hovered Link" #46dd00
@var color link-visited "Visited Link" #40be00
@var color border "Border" #777
@var color border-dark "Dark Border" #454545
@var color border-darkest "Darkest Border" #353535
@var color border-focus "Focused Border" #a4a4a4
@var color border-hover "Hovered Border" #ccc
@var color bordergreen "Green border" #3f7500
@var color button-color "Regular Button" #3f3f3f
@var color button-hover-color "Hovered Regular Button" #404040
@var color button-grad1 "Gradient Button Color#1" #4e4e4e
@var color button-grad2 "Gradient Button Color#2" #3a3a3a
@var color button-hover-grad1 "Hovered Gradient Button Color#1" #505050
@var color button-hover-grad2 "Hovered Gradient Button Color#2" #414141
@var color buttongreen-color "Green Button" #4faf00
@var color buttongreen-hover-color "Hovered Green Button" #68cf00
@var color buttongreen-grad1 "Green Gradient Button Color#1" #599400
@var color buttongreen-grad2 "Green Gradient Button Color#2" #417a00
@var color buttongreen-hover-grad1 "Green Hovered Gradient Button Color#1" #56a700
@var color buttongreen-hover-grad2 "Green Hovered Gradient Button Color#2" #458900
@var color iconcolor "Icon color" #e3e3e3
==/UserStyle== */
@-moz-document domain("forum.minetest.net") {
html {
background-color: #000000 !important;
background-image: none;
background-image:
linear-gradient(#0000008a, #0000008a),
url("https://raw.githubusercontent.com/minetest/minetest_game/master/mods/default/textures/default_coal_block.png");
background-size: 91px;
}
body {
background-color: #000 !important;
background-image: none;
background-image:
linear-gradient(#0000008a, #0000008a),
url("https://raw.githubusercontent.com/minetest/minetest_game/master/mods/default/textures/default_coal_block.png");
background-size: 90px;
}
::-moz-selection { /* Code for Firefox */
color: var(--text-regular-hover);
background-color: var(--bkgd-light-hover);
}
::selection {
color: var(--text-regular-hover);
background-color: var(--bkgd-light-hover);
}
body * {
image-rendering: initial;
}
center {
color: var(--text-regulargreen);
}
div#wrap {
box-shadow: 0 0 50px 20px #000 !important;
border-color: transparent;
}
div#postingbox.panel {
background-color: var(--bkgd-medium);
border-style: ridge;
border-color: var(--border-darkest);
border-width: 3px;
}
div#postingbox.panel div.inner {
background-color: var(--bkgd-medium) !important;
}
div#message.panel div.inner {
background-color: var(--bkgd-light) !important;
}
div#message.panel div.inner h2.message-title {
background-color: var(--bkgd-light) !important;
}
#page-body .inner {
background-color: var(--bkgd-medium) !important;
}
#errorpage div {
color: var(--text-regular) !important;
}
/*
--------------------------------------------------------------
Colours and backgrounds for common.css
-------------------------------------------------------------- */
h1 {
color: var(--text-headergreen) !important;
}
h2 {
color: var(--text-headergreen) !important;
}
h3 {
border-bottom-color: var(--border);
color: var(--text-headergreen) !important;
}
hr {
border-color: var(--border-color);
}
.text-strong {
background-color: transparent !important;
}
/*
--------------------------------------------------------------
Colours and backgrounds for links.css
-------------------------------------------------------------- */
p {
color: var(--text-regular);
}
a {
color: var(--text-headergreen);
}
span {
color: var(--link);
}
div.postbody div.content span {
color: var(--text-regular);
border-color: var(--border-dark) !important;
border-radius: 2px;
padding: 1px !important;
}
span[style*="color:#000"] {
color: var(--text-regular) !important;
background-color: var(--bkgd-light) !important;
}
div.dropdown-contents.dropdown-nonscroll {
border-color: var(--border-dark);
}
a.username {
color: var(--username-color);
}
a.username-coloured {
font-style: normal;
filter: brightness(111%);
padding: 2px !important;
padding-bottom: 0px !important;
background-color: var(--bkgd-special-user);
border-style: hidden;
border-width: 1px;
border-radius: 5px;
}
a:hover,
a:focus,
a:active {
color: var(--link-hover);
text-decoration: underline;
}
/* Links on gradient backgrounds */
.forumbg .header a,
.forabg .header a,
th a {
color: var(--text-bigheadergreen);
}
.forumbg .header a:hover,
.forabg .header a:hover,
th a:hover {
color: var(--text-bigheadergreen-hover);
}
li {
border-color: var(--border-dark) !important;
}
li.header {
color: var(--text-headergreen) !important;
}
/* Notification mark read link */
.dropdown-extended a.mark_read {
background-color: var(--buttongreen-color);
color: var(--iconcolor);
}
/* BBCode status post sidebar */
.bbcode-status {
color: var(--text-regular);
}
.bbcode-status em {
color: var(--text-regulargreen);
}
/* Config tab below post form */
.inner, .inner label {
color: var(--text-regular) !important;
}
/* Post body links */
.postlink {
border-bottom-color: var(--link-dark);
color: var(--link);
}
.postlink:visited {
border-bottom-color: var(--link-visited-dark);
color: var(--link-visited);
}
.postlink:hover {
background-color: var(--bkgd-light);
color: var(--link-hover);
}
.signature a,
.signature a:hover {
background-color: transparent;
}
/* Back to top of page */
.top i {
color: #999999;
}
/* Arrow links */
.arrow-left:hover,
.arrow-right:hover {
color: var(--link-hover);
}
/* Round cornered boxes and backgrounds
---------------------------------------- */
.wrap {
background-color: var(--bkgd-dark);
/* border-color: #E6E9ED; */
}
.headerbar {
color: var(--text-header);
}
.headerbar,
.forumbg {
background-color: var(--bkgd-medium);
background-image: -webkit-linear-gradient(top, var(--bkgd-medium) 0%, var(--bkgd-medium) 2px, var(--bkgd-dark) 92px, var(--bkgd-dark) 100%);
background-image: linear-gradient(to bottom, var(--bkgd-medium) 0%, var(--bkgd-medium) 2px, var(--bkgd-dark) 92px, var(--bkgd-dark) 100%);
background-repeat: repeat-x;
}
.forabg {
background-color: var(--bkgd-medium);
}
.navbar {
background-color: var(--bkgd-medium);
}
.panel {
background-color: var(--bkgd-medium);
border: 1px var(--border);
color: #28313F;
}
.post {
background-color: var(--bkgd-medium);
border-right-width: 0px;
border-left-width: 0px;
border-bottom-width: 0px;
border-color: var(--border-hover);
}
.post:target .content {
color: var(--text-regular);
}
.post:target h3 a {
color: var(--text-headergreen);
}
.bg1 {
background-color: var(--bkgd-medium);
}
table.zebra-list tr:nth-child(odd) td,
ul.zebra-list li:nth-child(odd) {
background-color: #ECF3F7;
}
.bg2 {
background-color: var(--bkgd-medium);
border-color: var(--border);
}
form#postform div.panel.bg2 {
background-color: var(--bkgd-medium) !important;
border-style: ridge;
border-color: var(--border-darkest);
border-width: 3px;
}
form#postform div.panel.bg2 div.inner {
background-color: var(--bkgd-medium) !important;
}
table.zebra-list tr:nth-child(even) td,
ul.zebra-list li:nth-child(even) {
background-color: #E1EBF2;
}
.bg3 {
background-color: var(--bkgd-medium);
}
.ucprowbg {
background-...