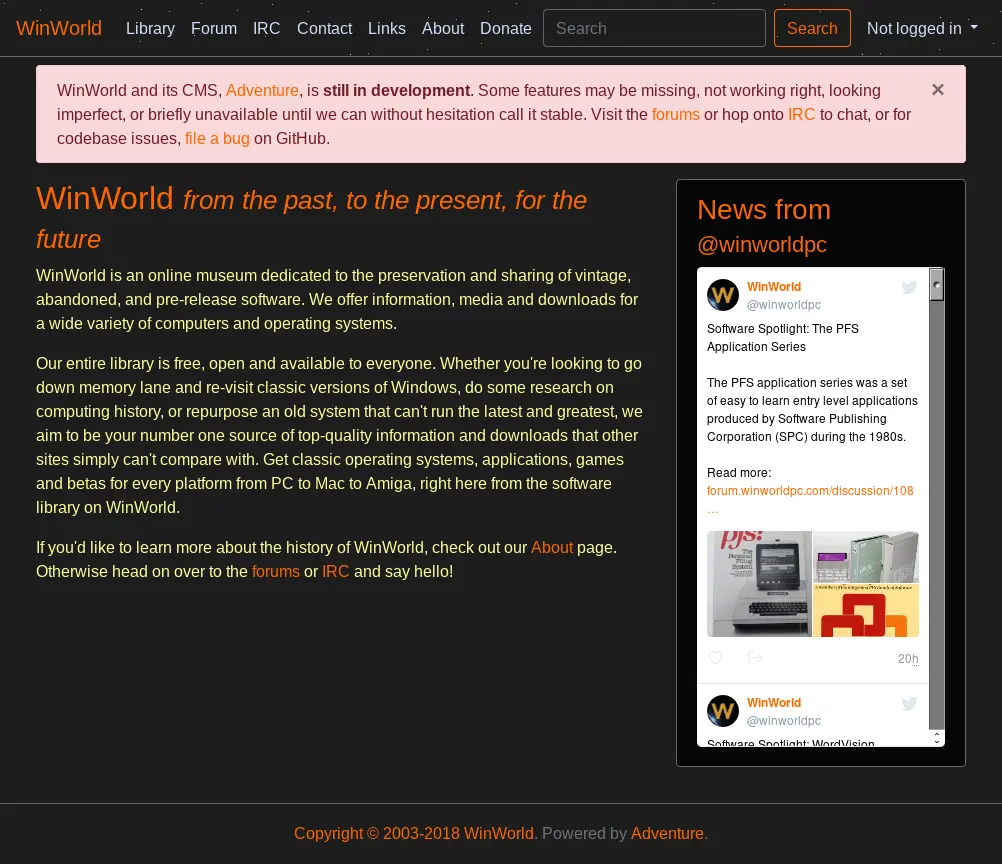
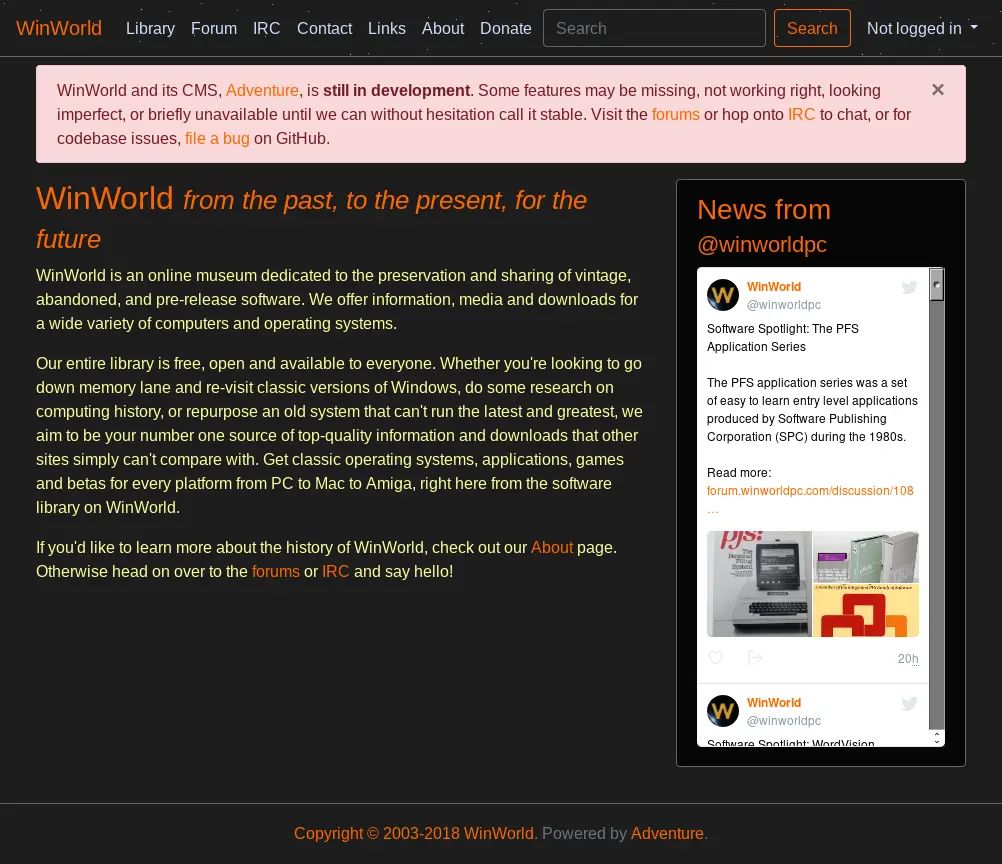
For those who like the vanilla layout, but prefer the classic color scheme.
WinWorldPC Classicish by ubuntuxp
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/150499.user.css

Details
Authorubuntuxp
LicenseCC-BY-NC-4.0
Categorywinworldpc
Created
Updated
Size8.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.9
Fixed source code blocks to match the rest of the style.
1.8
Fixed quotes so they're readable again.
1.7
Fixed table text color on download pages.
1.6
Fixed brief blue flash with clicking on menus.
Matched file download previews in forums.
1.5
Added popup background color.
1.4
Fix white comment box.
Changed selected forum page color and background.
1.3
Fixed uneditable textboxes in Edit Profile page.
Merge main website and forum headers together.
Added black color to header as fallback when background image hasn't loaded (no more white flash in header while page is loading).
1.2
Changed color of numbers in forum sidebar.
Changed selected forum page color.
Changed color of forum tags.
1.1
Fixed highlighted text so now it's readable.
Fixed highlighted menu items in forums to match.
Matched page selector in software library to theme.
1.0
Added starry header image.
0.9
Fixed transparent and white menus.
0.8
Fixed twitter link colors missed in 0.7.
0.7
Fixed code blocks in forums where background color was identical to text.
Fixed twitter text color.
0.6
Fixed invisible hamburger button when browser is narrow.
0.5
Unified color consistency.
Added borders to header and footer.
Added white search icon in forums.
0.4
Added white icons in forums.
0.3
Fixed regression in dropdown menus having black text on black background.
0.2
Fixed unthemed elements in forums.
0.1
Initial release.
Source code
/* ==UserStyle==
@name WinWorldPC Classicish
@namespace USO Archive
@author ubuntuxp
@description For those who like the vanilla layout, but prefer the classic color scheme.
@version 20200622.21.49
@license CC-BY-NC-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("winworldpc.com") {
/* Setting vars */
:root {
--main-background-color: #1D1D1D;
--main-text-color: #FF9;
--title-text-color: #F60;
--link-text-color: #CFDFFC;
--highlight-color: #FC0;
--border-color: #666;
--light-background-color: #2B2B2B;
--header-background-color: #060606;
}
/* Global color scheme */
body, .table {
background-color: var(--main-background-color);
color: var(--main-text-color);
}
/* Change popup background */
div.Popup .Body {
background-color: var(--header-background-color);
}
/* Change title color to orange */
.text-primary {
color: var(--title-text-color) !important;
}
/* Change twitter log background color */
.alert-info {
color: var(--hightlight-color);
background-color: var(--header-background-color);
border-color: var(--border-color);
}
.SandboxRoot.env-bp-min .timeline-Tweet-text {
color: black;
}
.TweetAuthor-name {
color: var(--title-text-color);
}
.TwitterCard {
color: var(--header-background-color);
}
/* Match footer color */
.footer, #Foot {
background-color: var(--main-background-color);
border-top: 1px solid var(--border-color);
}
/* Match navbar color */
.bg-light, #Head {
background-image: url('https://winworldpc.com/res/img/stars_bg.png');
background-color: black !important;
border-bottom: 1px solid var(--border-color);
}
.navbar-light .navbar-nav .nav-link, .navbar-light .navbar-nav .nav-link:focus, .navbar-light .navbar-nav .nav-link:hover, .navbar-light .navbar-nav .active > .nav-link, .navbar-light .navbar-nav .nav-link.active, .navbar-light .navbar-nav .nav-link.show, .navbar-light .navbar-nav .show > .nav-link {
color: var(--link-text-color);
}
.navbar-light .navbar-toggler {
color: var(--title-text-color);
border-color: var(--border-color);
}
.navbar-light .navbar-toggler-icon {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(255, 128, 0, 1)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E");
}
/* Change menu color scheme */
.dropdown-menu {
background-color: var(--main-background-color);
border: 1px solid var(--border-color);
color: var(--link-text-color);
}
.dropdown-item {
color: var(--link-text-color);
}
.dropdown-item:hover, .MenuItems a:hover, .dropdown-item:active {
background-color: var(--highlight-color);
color: black;
}
.MenuItems {
background: var(--main-background-color);
}
.MenuItems a, .MenuItems a:link, .MenuItems a:visited, .MenuItems a:active {
color: var(--main-text-color) !important;
}
.MenuItems a:hover {
background-color: var(--highlight-color) !important;
color: var(--main-background-color) !important;
}
.FlyoutMenu {
background: var(--main-background-color);
color: var(--main-text-color);
}
.FlyoutMenu a {
color: var(--title-text-color);
}
/* Match brand in navbar color */
.navbar-light .navbar-brand {
color: var(--title-text-color);
}
.navbar-light .navbar-brand:hover {
color: var(--highlight-color);
}
/* Change search color scheme */
.btn-outline-primary {
color: var(--title-text-color);
border-color: var(--title-text-color);
}
.btn-outline-primary:hover {
color: white;
background: var(--title-text-color);
border-color: var(--title-text-color);
}
/* Change blue color in forums to orange */
a, a:hover, #Head a, #Head a:hover {
color: var(--title-text-color);
}
/* Change colors in cards that describe different software */
.card {
background-color: var(--light-background-color);
border: 1px solid var(--border-color);
}
.card-header {
background-color: var(--header-background-color);
border-bottom: 1px solid var(--border-color);
}
/* Change colors in buttons that switch between different software versions */
.nav-pills .nav-link.active {
background-color: var(--title-text-color);
}
/* Change colors in library page selector */
.page-item.active .page-link {
background-color: var(--title-text-color);
border-color: var(--title-text-color);
color: var(--main-background-color);
}
.page-item .page-link {
background-color: var(--main-background-color);
border-color: var(--title-text-color);
color: var(--title-text-color);
}
.page-item.disabled .page-link {
background-color: var(--main-background-color);
border-color: var(--title-text-color);
color: var(--title-text-color);
}
/* Change colors in textboxes and buttons */
.Button, textarea, textarea:focus, .Preview, .form-control, .form-control:focus, input.InputBox, input.InputBox:focus, .InputBox, .InputBox:focus, #Head .SiteSearch .InputBox, #Head .SiteSearch .InputBox:focus, .input-group-text {
background: var(--main-background-color);
border: 1px solid var(--border-color);
color: var(--main-text-color);
}
.form-control:disabled, .form-control[readonly] {
background: var(--light-background-color);
}
.Button:hover {
color: var(--main-text-color);
border-color: var(--border-color);
}
.EmbedCommentForm {
border-top: 1px solid transparent;
}
/* Change login button to orange */
.btn-primary, .btn-primary:hover {
background-color: var(--title-text-color);
border-color: var(--title-text-color);
}
/* Change info banner */
.InfoMessage {
background: var(--main-background-color);
border: 1px solid var(--border-color);
}
.DismissMessage {
color: var(--main-text-color);
}
/* Change recently read topic colors */
.Item.Read {
background: var(--light-background-color);
border: 1px solid var(--border-color);
}
/* Change forum fullscreen editor */
.editor-fullpage #editor-fullpage-candidate {
background-color: var(--main-background-color);
}
.editor-fullpage #editor-fullpage-candidate .editor {
background-color: var(--light-background-color);
border: 1px solid var(--border-color);
}
/* Change colors for file download preview in forums */
.editor-file-preview {
background-color: var(--main-background-color);
border: 1px solid var(--border-color);
color: var(--main-text-color);
text-shadow: 0 0 0 transparent; /* Remove shadow for readability */
}
.editor-file-preview .file-data .filename {
color: var(--title-text-color);
}
/* Change colors in code blocks on forums */
code, pre, .userContent .codeInline {
background: var(--header-background-color);
border: 1px solid var(--border-color);
color: var(--main-text-color);
}
/* Change quote background color */
.quoteEmbed-body_fvmgiew {
background-color: var(--header-background-color);
border-color: var(--border-color);
}
.collapsableContent_fgqtp09 {
background-color: var(--light-background-color);
}
.collapsableContent-gradient_f26vlg5 {
background: linear-gradient(to bottom, transparent, var(--light-background-color)) !important;
}
/* Change highlighted text in forums search */
mark {
color: var(--main-background-color);
}
/* Change forum sidebar numbers */
.Count {
background-color: transparent;
color: var(--main-text-color);
}
/* Change active forum page color */
.Pager .Highlight {
border-radius: 25%;
background-color: var(--highlight-color);
display: inline;
padding: 0px 3px;
}
/* Change the color of tags */
.Tag {
background-color: var(--highlight-color);
color: var(--main-background-color);
}
/* Choose white icons available in sprite */
.SpNotifications {
background-position: -32px -212px;
}
.SpInbox {
background-position: 0px -228px;
}
.SpBookmarks {
background-position: -80px -244px;
}
.SpOptions {
background-position: 0px -212px;
}
.SiteSearch .Button {
background-position: 0px -260px;
}
}