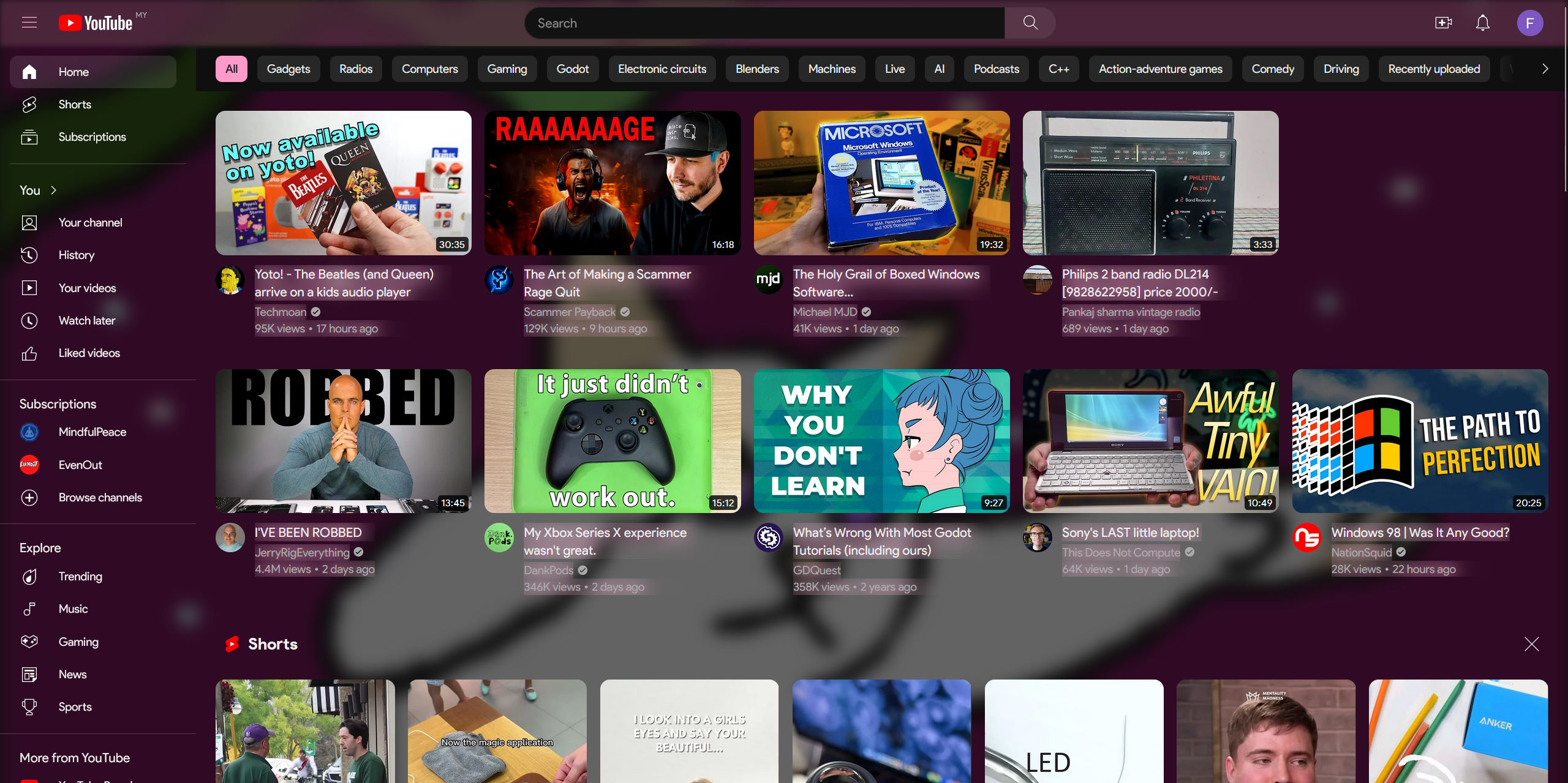
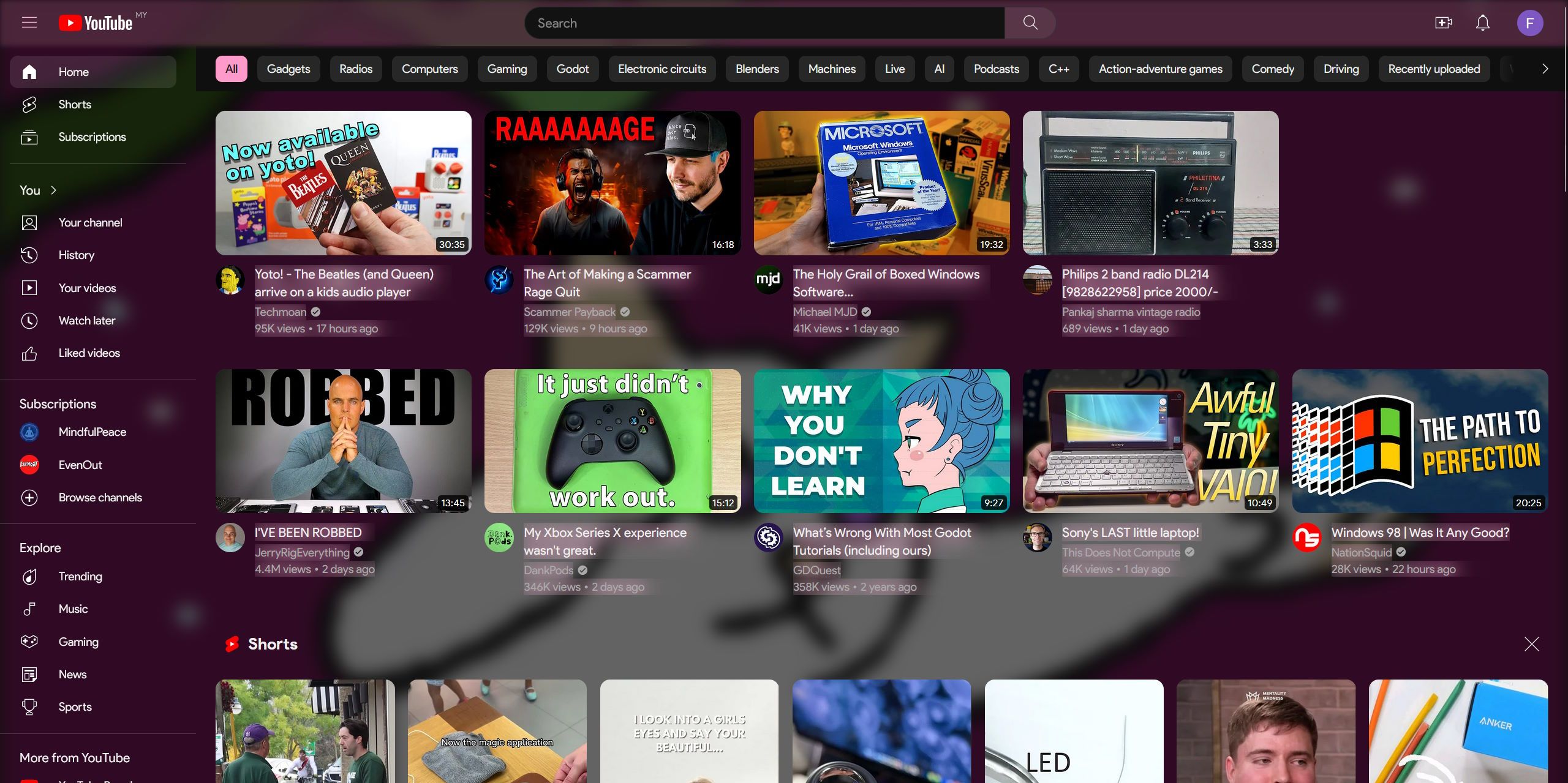
It's the long cat but it's in your YouTube walls now
YouTube Pink Theme by flumiie

Details
Authorflumiie
LicenseCC-BY-NC-4.0
Categoryuserstyles.world
Created
Updated
Size22 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Pink Theme
@namespace youtube.com
@author flumi
@namespace https://github.com/flumiie/YouTube-Pink-Theme
@description `It's the long cat but it's in your YouTube walls now`
@version 2.0
@license CC-BY-NC-4.0
@preprocessor uso
@license CC0 - Public Domain
@homepageURL https://github.com/flumiie/Youtube-Pink-Theme
@var checkbox toggle-rich-sections "YT Shorts" 1
@var checkbox toggle-ambient-mode "Ambient Mode" 1
@var checkbox toggle-merch "Merch Section" 1
@advanced dropdown font-face "Site Font" {
font-face-1 "Roadgeek 2005 Mittelschrift" <<<EOT Roadgeek 2005 Mittelschrift EOT;
font-face-2 "Bahnschrift Light" <<<EOT Bahnschrift Light EOT;
font-face-3 "Product Sans" <<<EOT Product Sans EOT;
font-face-4 "KaoriGel" <<<EOT KaoriGel EOT;
}
@advanced dropdown body-background "Body Background Mode" {
body-background "Default Background*" <<<EOT https://bitbucket.org/flumiie/flumiie.bitbucket.io/raw/bd4299b46455384b57236b67ea9f7fe9860ee235/assets/images/longcat.jpg EOT;
body-background-custom-dropdown "Custom" <<<EOT /*[[body-background-custom]]*\/ EOT;
}
@advanced text body-background-custom "Body Background" ""
@advanced dropdown video-background "Video Background Mode" {
video-background "Default Background*" <<<EOT https://w.wallhaven.cc/full/lm/wallhaven-lmk1gl.jpg EOT;
video-background-custom-dropdown "Custom" <<<EOT /*[[video-background-custom]]*\/ EOT;
}
@advanced text video-background-custom "Video Background" ""
@advanced text bd-background-filter "Background Hue Rotate" "60deg"
@advanced text bd-background-blur "Background Blur" "10px"
@advanced text bd-background-opacity "Background Opacity" "35%"
@advanced text video-background-filter "Video Background Hue Rotate" "45deg"
@advanced text video-background-blur "Video Background Blur" "2px"
@advanced text video-player-opacity "Video Player Opacity" "100%"
==/UserStyle== */
@-moz-document domain("youtube.com") {
@font-face {
font-family: 'Roadgeek 2005 Mittelschrift';
src: url(https://bitbucket.org/flumiie/flumiie.bitbucket.io/raw/6be646f76dae4c128f7d932c7bc3a5fec6998860/assets/fonts/Roadgeek%202005%20Mittelschrift.ttf);
}
@font-face {
font-family: 'Bahnschrift Light';
src: url('https://bitbucket.org/flumiie/flumiie.bitbucket.io/src/main/assets/fonts/bahnschrift.ttf');
}
@font-face {
font-family: 'Product Sans';
src: url(https://bitbucket.org/flumiie/flumiie.bitbucket.io/raw/1e8d1484e5c613389ff141d56850eed4b9849278/assets/fonts/Product%20Sans%20Regular.ttf);
}
@font-face {
font-family: KaoriGel;
font-style: normal;
font-weight: 500;
src: local('KaoriGel'), url('https://fonts.cdnfonts.com/s/18272/KaoriGel.woff') format('woff');
}
:root {
--primary: rgba(255, 154, 202);
/* --primary: #ff5e5e; */
--primary-transparent: rgba(255, 0, 121, .5);
/*rgba(255, 154, 202, 0.4);*/
--red: #ff5e5e;
--primary-light: #ff9b9b;
--light-pink: rgb(255, 203, 228);
}
*:not(.material-icons) {
font-family: /*[[font-face]]*/
!important;
}
/* h1,h2,h3,h4,h5,h6,p,span,div:not(#video-companion-root) {
transition: all 0.1s ease;
} */
a.yt-simple-endpoint.yt-formatted-string,
#less-replies .yt-core-attributed-string--white-space-no-wrap,
#more-replies .yt-core-attributed-string--white-space-no-wrap {
color: var(--primary);
}
a.yt-simple-endpoint.yt-formatted-string:visited {
color: var(--red);
}
a:hover {
color: var(--primary-light) !important;
}
yt-icon {
fill: var(--primary);
}
yt-icon[icon="down_arrow"] {
fill: white;
}
#video-title,
#description-text,
ytd-notification-multi-action-renderer #text,
ytd-video-meta-block {
text-shadow: 0 0 40px #fff, 0 0 20px #E592BB, 0 0 20px #FF9ACA;
}
#player-theater-container,
.video-stream.html5-main-video {
opacity: /*[[video-player-opacity]]*/
!important
}
/* SponsorBlock Popup */
.sponsorSkipNoticeContainer > div {
opacity: 0.6;
}
/* Hide Ads */
[target-id="engagement-panel-ads"],
#masthead-ad {
pointer-events: none;
opacity: 0.2;
filter: blur(10px);
display: none !important;
}
#player-ads,
.ytd-ad-slot-renderer,
ytd-rich-item-renderer:has(ytd-ad-slot-renderer) {
display: none !important;
}
/* Hide Shorts and Featured Videos */
ytd-rich-section-renderer,
ytd-reel-shelf-renderer {
opacity: /*[[toggle-rich-sections]]*/ !important;
width: /*[[toggle-rich-sections]]*/
!important;
height: /*[[toggle-rich-sections]]*/
!important;
z-index: /*[[toggle-rich-sections]]*/ !important
}
/* Hide Ambient Mode */
#cinematic-container,
#cinematics-container {
opacity: /*[[toggle-ambient-mode]]*/
}
/* Caption */
.caption-window,
#caption-window-1 {
/* left: 50% !important;
transform: translateX(-50%); */
background-color: transparent !important;
}
.ytp-caption-segment {
background-color: var(--primary-transparent) !important;
}
/* .ytp-player-content.ytp-iv-player-content, */
.ytp-bezel-text {
border-radius: 30px;
background: var(--primary-transparent);
}
.ytp-bezel-text-hide {
position: absolute;
display: block !important;
width: 100%;
height: 100%;
background-image: url("/*[[video-background]]*/");
transform: scaleX(-1);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-color: #1e0505/* #180713; */
}
.html5-video-player .video-stream {
opacity: 100%;
}
.html5-video-player.paused-mode .ytp-iv-video-content {
transform: scale(0%);
}
@media screen and (min-height: 1700px) {
.ytp-bezel-text-hide {
background-size: contain;
scale: 2.4;
left: 6.9%;
top: 10.65%;
}
/* [aria-label="YouTube Video Player in Fullscreen"] .html5-video-container {
top: 13.75%;
left: -20%;
} */
/* [aria-label="YouTube Video Player in Fullscreen"]:not(.ended-mode) .html5-video-container video {
scale: 0.65;
opacity: 0.93;
transition: scale 0.2s ease, left 0.1s ease;
top: 1100px !important;
left: -17.5% !important;
} */
[aria-label="YouTube Video Player in Fullscreen"]:not(.ended-mode) .html5-video-container video,
[aria-label="YouTube Video Player in Fullscreen"]:not(.ended-mode):hover .html5-video-container video {
opacity: /*[[video-player-opacity]]*/;
scale: 1;
top: 1190px !important;
left: 0 !important;
}
}
/* @media screen and (min-width: 2000px) {
.ytp-rounded-miniplayer-not-regular-wide-video[aria-label="YouTube Video Player in Fullscreen"]:not(.ended-mode) .html5-video-container video {
top: 120px !important;
}
} */
/* .caption-visual-line {
text-align: center;
}
.ytp-caption-window-container > div {
left: 50% !important;
transform: translateX(-50%)
} */
/* ytd-watch-flexy[flexy][full-bleed-player] #columns.ytd-watch-flexy {
margin-top: 12em;
} */
/* Livestream Layout */
ytd-watch-flexy[theater]:not(:has(#chat)) #player-theater-container.ytd-watch-flexy {
width: inherit !important;
max-width: inherit !important;
}
/* Category Chips - top of Home screen */
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected],
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected] {
background: var(--primary);
}
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected]:hover,
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected]:hover,
yt-chip-cloud-chip-renderer[chip-style=STYLE_DEFAULT][selected]:focus,
yt-chip-cloud-chip-renderer[chip-style=STYLE_HOME_FILTER][selected]:focus {
background: rgb(255, 203, 228);
}
/* Tooltip */
yt-tooltip-renderer {
background-color: var(--primary);
}
yt-tooltip-renderer[position-type=OPEN_POPUP_POSITION_BOTTOM]::before {
border-color: transparent transparent var(--primary) transparent;
}
yt-tooltip-renderer::before {
border-color: var(--primary) transparent transparent transparent;
}
ytd-guide-entry-renderer.vidiq-yt-sidebar-link {
display: none;
}
/* Search box input */
ytd-searchbox,
ytd-searchbox #container {
transition: all 0.2s ease !important;
}
ytd-searchbox[has-focus] #container.ytd-searchbox {
background: #ffc0cb3b !important;
border: 3px solid var(--primary);
}
/* Search box suggestions */
.sbpqs_a {
color: white;
}
/* Chat Input */
#focused.yt-live-chat-text-input-field-renderer {
background-color: var(--primary);
/* height: 2px;
transform-origin: center center;
transform: scale3d(0,1,1);
transition: transform;
transition-duration: var(--yt-live-chat-text-input-field-underline-transition-duration,0.25s); */
}
#items yt-live-chat-text-message-renderer:nth-child(odd) {
background: rgba(255, 0, 121, .10);
}
#items yt-live-chat-text-message-renderer:nth-child(even) {
background: rgba(255, 0, 121, .20);
}
/* Search popup list */
.sbsb_a {
background-color: #32232a
}
.sbsb_d {
background-color: #aa768f;
}
.sbqs_c {
color: #ffb3d7 !important
}
.sbsb_c:hover .sbqs_c {
color: white !important
}
.sbfl_b {
background: #32232a;
}
/* YouTube annotations - User hover info */
.ytp-ce-expanding-overlay-background {
background-color: rgba(255, 255, 255, 0.5)
}
.ytp-ce-expanding-overlay div a {
color: #ff0076 !important;
}
.ytp-ce-channel-subscribers-text {
color: black !important;
}
.ytp-ce-expanding-overlay div.ytp-ce-channel-metadata {
font-size: 14px;
color: #494949 !important;
}
.ytp-ce-size-1280 .ytp-ce-expanding-overlay-background {
border-radius: 0.5em;
}
.ytp-ce-size-1280 .ytp-ce-expanding-overlay-body-padding > :not(.ytp-ce-subscribe-container) {
background: transparent;
}
.ytp-ce-channel-metadata {
padding-bottom: 3em;
}
.ytp-sb-text {
color: white !important;
}
ytd-reel-player-overlay-renderer[modern][vertical] #actions.ytd-reel-player-overlay-renderer {
margin-left: 75px;
margin-right: ...