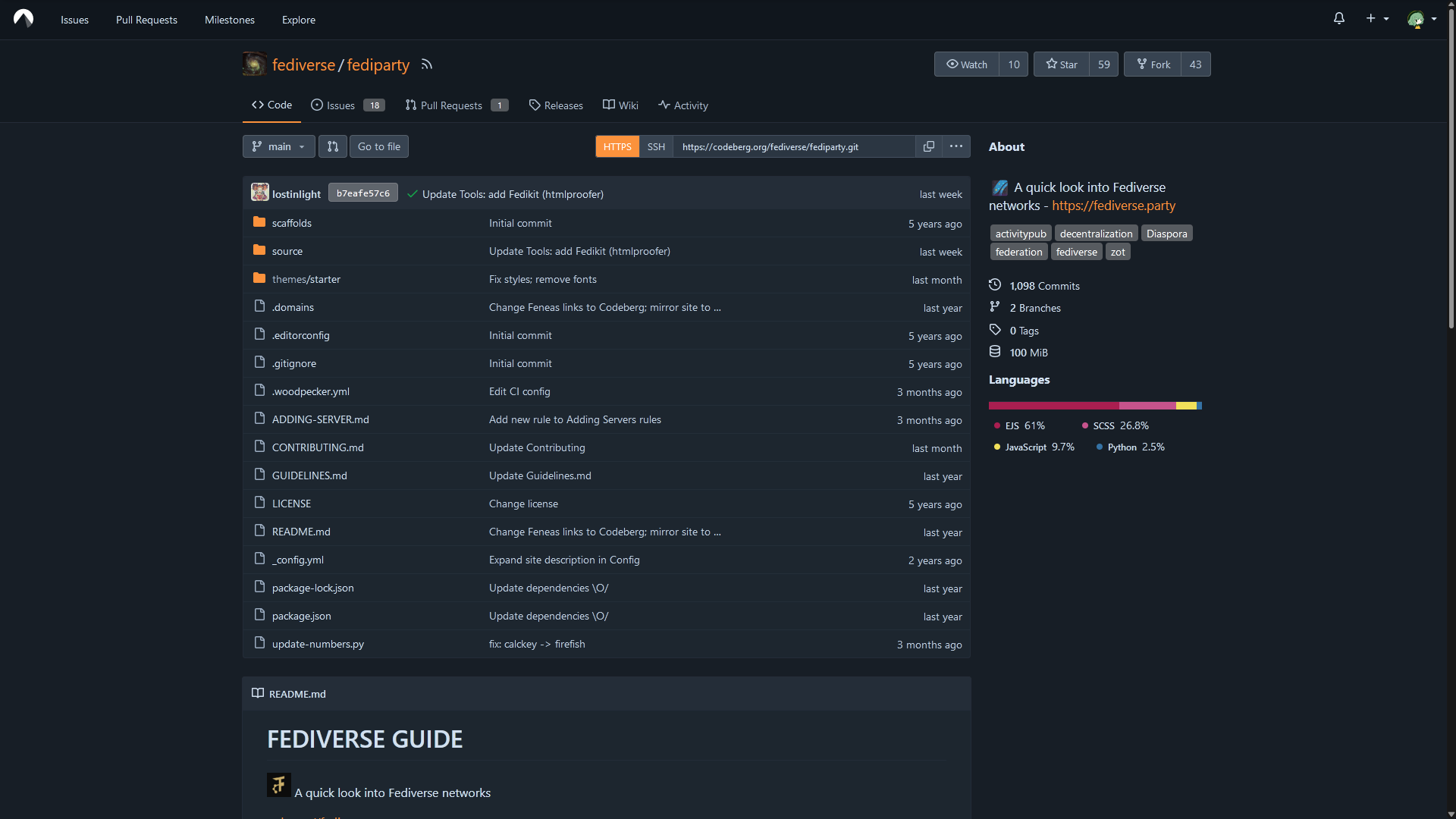
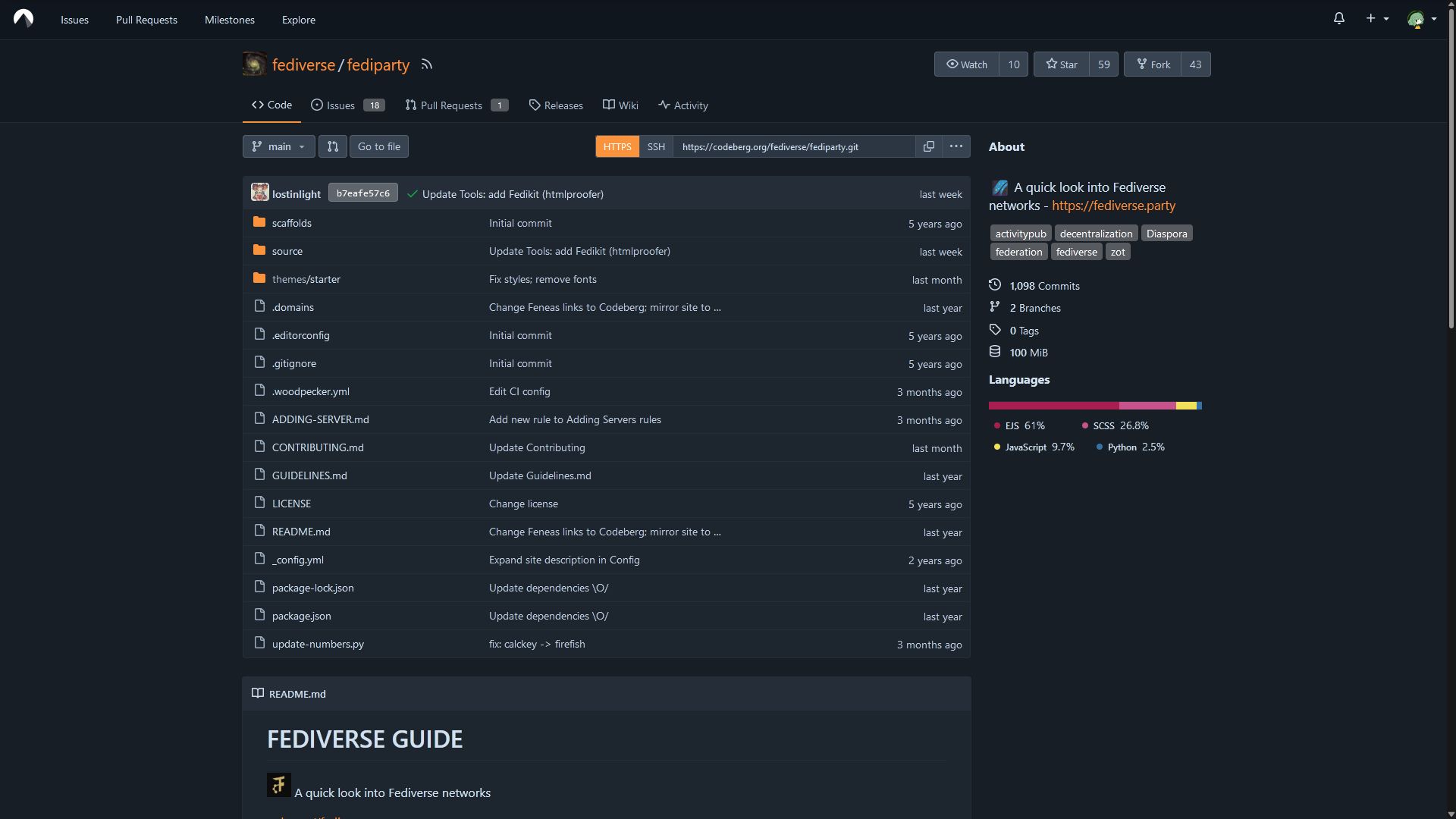
Github esque dual column layout for forgejo (and gitea and gogs)
Forgejo dual columns by Whey

Details
AuthorWhey
LicenseMIT
Categorycodeberg
Created
Updated
Code size24 kB
Code checksumcaa63bb7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
forgejo and also gitea is supported i think
also gogs is supported
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Forgejo dual columns
@namespace github.com/openstyles/stylus
@version 1.0.6
@description Github esque dual column layout for forgejo (and gitea and gogs)
@author Whey
==/UserStyle== */
@-moz-document domain("codeberg.org"),
domain("gitea.com"),
domain("try.gitea.io"), domain("next.forgejo.org"),
domain("git.disroot.org"),
domain("git.fsfe.org"),
domain("git.ardour.org"),
domain("gitdab.com"),
domain("git.passageenseine.fr"),
domain("dev.sum7.eu"), domain("notabug.org"), domain("akkoma.dev") {
:root {
--Layout-sidebar-width: 296px;
--Layout-gutter: 24px;
}
.ui.tabular.menu.navbar .item {
border-bottom-width: 3px;
border-bottom-color: transparent;
border-bottom-style: solid;
border-top-width: 3px;
border-top-color: transparent;
border-top-style: solid;
}
.ui.tabular.menu.navbar .active.item {
border-bottom: 3px solid var(--color-primary, #428bca) !important;
background: none !important;
border-top: none;
border-left: none;
border-right: none;
color: var(--color-text)
}
/* forgejo */
.page-content {
&.user.profile > .ui.container {
.ui.twelve.wide.column {
.menu > .active.item {
border-color: var(--color-primary) !important;
}
}
}
&.repository.releases > .ui.container{
>#release-list{
>.ui.grid{
>.detail{
> div:nth-child(1) *{
color: var(--color-text) !important;
font-weight: 600;
}
> details{
> .list{
> li svg{
color: var(--color-text) !important;
opacity: 0.8;
}
}
}
}
}
}
}
&.repository.new.issue > .ui.container {}
&.repository.view.issue > .ui.container {
/*
> .issue-content {
> .issue-content-left {
width: calc(100% - var(--Layout-sidebar-width) - var(--Layout-gutter));
}
> .issue-content-right {
width: auto;
}
}*/
}
&.repository.milestones > .ui.container {
> .list-header {
background: var(--color-box-header);
border-color: var(--color-secondary);
color: var(--color-text);
align-items: center;
justify-items: center;
height: 50px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
> .small-menu-items {
> .item {
opacity: 0.6;
&.active, &:hover {
opacity: 1;
}
background: transparent !important;
}
}
}
> .milestone-list {
margin: 0;
color: var(--color-text);
background: var(--color-box-body);
border-color: var(--color-secondary);
border-width: 1px;
border-style: solid;
> li {
padding-left: 16px;
padding-right: 16px;
&:nth-last-of-type(1) {
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
> .milestone-header {
> div {
> progress {
width: 600px;
}
}
}
}
}
}
&.repository.issue-list > .ui.container {
> .list-header {
> form {
order: 1;
}
> h2 {
order: 2;
}
> a {
order: 3;
}
}
> #issue-filters {
background: var(--color-box-header);
border-color: var(--color-secondary);
color: var(--color-text);
align-items: center;
justify-items: center;
height: 50px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
> .issue-list-toolbar-left > .menu {
> .item {
opacity: 0.6;
&.active, &:hover {
opacity: 1;
}
background: transparent !important;
}
}
}
> .issue.list {
margin: 0;
color: var(--color-text);
background: var(--color-box-body);
border-color: var(--color-secondary);
border-width: 1px;
border-style: solid;
> li {
padding-left: 16px;
padding-right: 16px;
&:nth-last-of-type(1) {
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
}
}
}
&.repository.branches > .ui.container {}
&.repository.file.list > .ui.container {
display: grid;
/*min-width: 63.3% !important;*/
padding-left: 0pt !important;
/*max-width: 1280px;*/
/*display: grid;
grid-row-gap: 10px;
grid-column-gap: 2%;*/
align-items: start !important;
/*
grid-template-columns: minmax(67.4%, 100%) minmax(18%, 100%);*/
grid-gap: var(--Layout-gutter);
grid-auto-flow: column;
grid-template-columns: calc(100% - var(--Layout-sidebar-width) - var(--Layout-gutter)) auto;
margin-top: -10px !important;
> .ui.warning.message, * {
grid-column: 1/ span 2;
grid-row: 1;
}
> .ui.warning.message{
margin-top: 20px !important;
margin-bottom: 0px !important;
}
> .repo-description {
&:has(>[data-test-tag="codesearch"]){
grid-row: 2 / 4 !important;
}
&:not(:has(>[data-test-tag="codesearch"])){
grid-row: 3;
}
grid-column: 2;
margin-bottom: -24px;
z-index: 1;
display: flex;
flex-direction: column;/*
>.repo-search{
order: -2;
margin-top: calc(0 - 1.21429em - 0.678571em - 0.678571em)
}*/
background: transparent !important;
&:before {
order: 3 !important;
order: 1 !important;
z-index: 0;
content: "About";
font-size: 16px;
font-weight: bold;
display: flex;
align-items: end;
justify-items: center;
margin-right: auto !important;
height: 100%;
}
& > [data-test-tag="codesearch"]{
width: 100%;
margin-bottom: 12px;
&>div{
width: 100%;
flex: 1 !important;
}
}
> div{
order: 2 !important;
}
.repo-search{
order: -1 !important;
position: absolute;
transform: translatey(-130px);
width: 290px;
}
}
> #repo-topics {
grid-column: 2;
grid-row: 4;
margin-top: -24px !important;
> :nth-child(1) {
margin-top: 40px !important;
}
> * {
margin-top: auto !important;
}
}
> .repository-summary {
margin-top: -8px !important;
background: transparent;
grid-column: 2;
grid-row: 5 / span 5;
/* span to a random big enough number*/
border: none;
max-height: none;
height: unset;
display: flex;
.repository-menu {
background: transparent;
display: inline-block !important;
/*&.ui.segment.sub-menu{
display: flex !important;
}*/
& > .item{
/*margin-right: 12px !important;
display: inline-block !important;*/
justify-content: s...