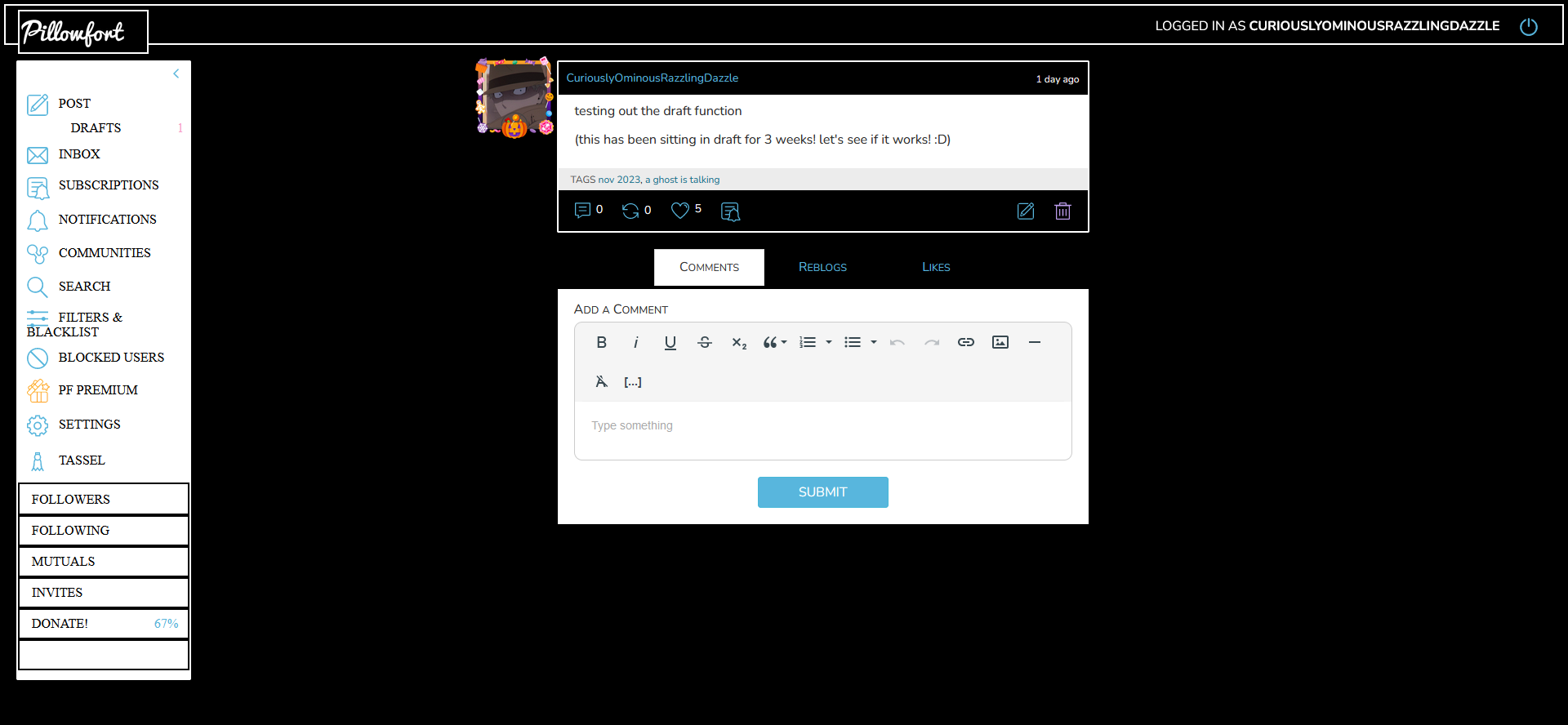
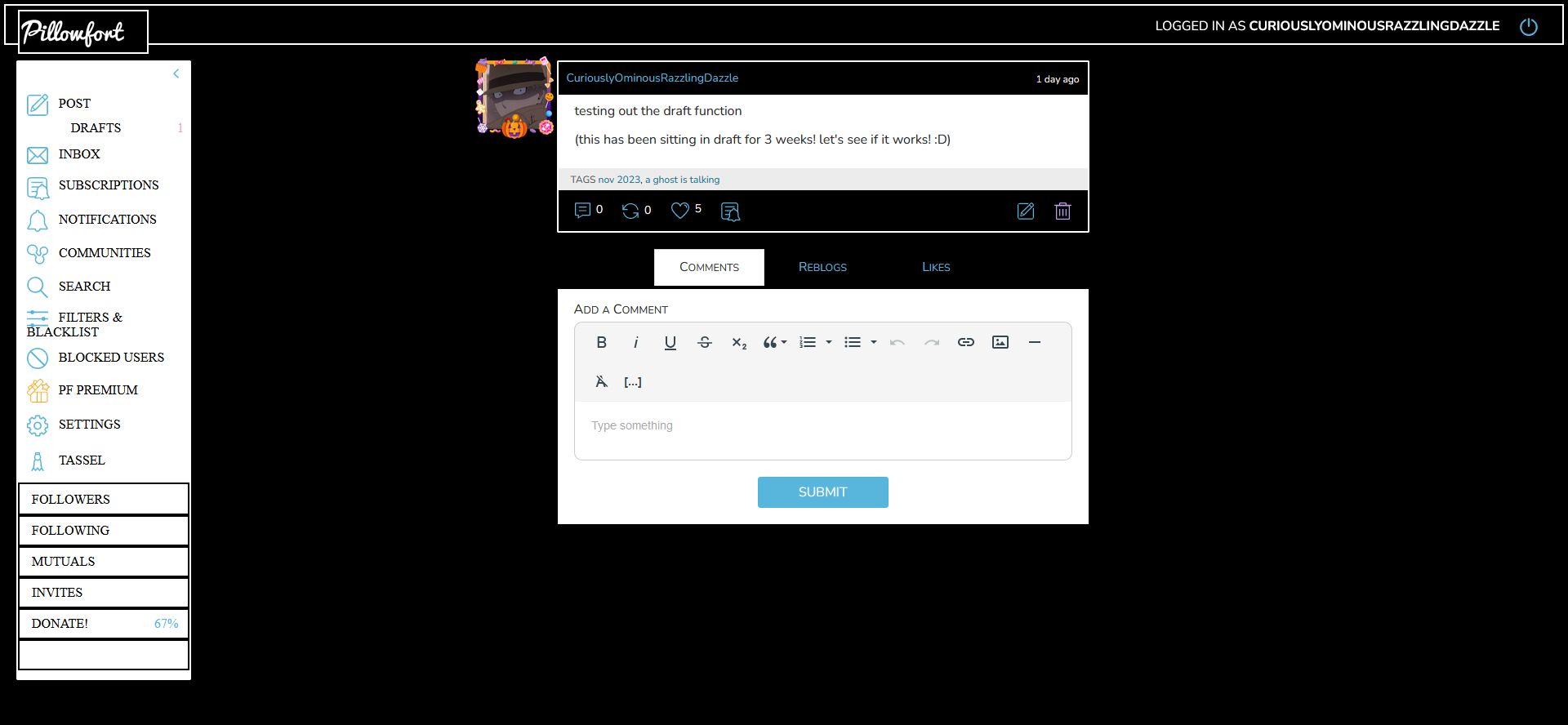
a simple black & white theme for pillowfort
pillowfort.social - black & white by sovire

Details
Authorsovire
LicenseCC0
Categorypillowfort.social
Created
Updated
Code size2.1 kB
Code checksum7d2b5c80
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name pillowfort.social - black & white
@version 20231127.11.14
@namespace userstyles.world/user/sovire
@description a simple black & white theme for pillowfort
@author sovire
@license CC0
==/UserStyle== */
/* ==UserStyle==
@name pillowfort.social - black & white
@namespace github.com/openstyles/stylus
@version 1.0.0
@description a simple black & white theme for pillowfort
@author sovire
==/UserStyle== */
@-moz-document domain("pillowfort.social") {
body {
background-color: #000;
}
.expanded-bar,
.collapsed-bar,
.user-sidebar .expanded-bar-show,
.sidebar,
.sidebar-bottom,
.sidebar-bottom-left,
.sidebar-topic {
background-color: #fff;
color: #000;
font-family: Meriweather;
text-transform: uppercase;
}
.sidebar-bottom-left {
border: 2px solid black;
}
.navbar-header,
.new-navbar-inverse {
background-color: black;
color: #fff;
border: 2px solid white;
margin: 5px;
}
.navbar-text {
text-transform: uppercase;
border: none !important;
}
.post .header,
.post .post-nav,
.header-top,
.new-post .post-type-container .post-type,
.edit-post .post-type-container .post-type,
.submit-post-bkd,
.btn-success,
.inbox-container .inbox-bottom,
.nav-tabs li a,
#communitiesListCtrlId #joined_filter,
#communitiesListCtrlId #browse #browse-filter,
.results-count,
.info {
background-color: #000;
color: #fff;
}
.new-post .post-type-container,
.edit-post .post-type-container,
.follow-search,
.community .comm-nav-buttons {
background-color: black;
color: white !important;
text-transform: uppercase;
border: 2px solid white !important;
}
.community .info.col-md-5.col-sm-12 {
background-color: black;
color: white !important;
text-transform: uppercase;
border-top: 2px solid white;
border-bottom: 2px solid white;
border-left: 2px solid white;
}
.site-sidebar,
.post {
border: 2px solid #fff;
border-radius: 2px;
}
}