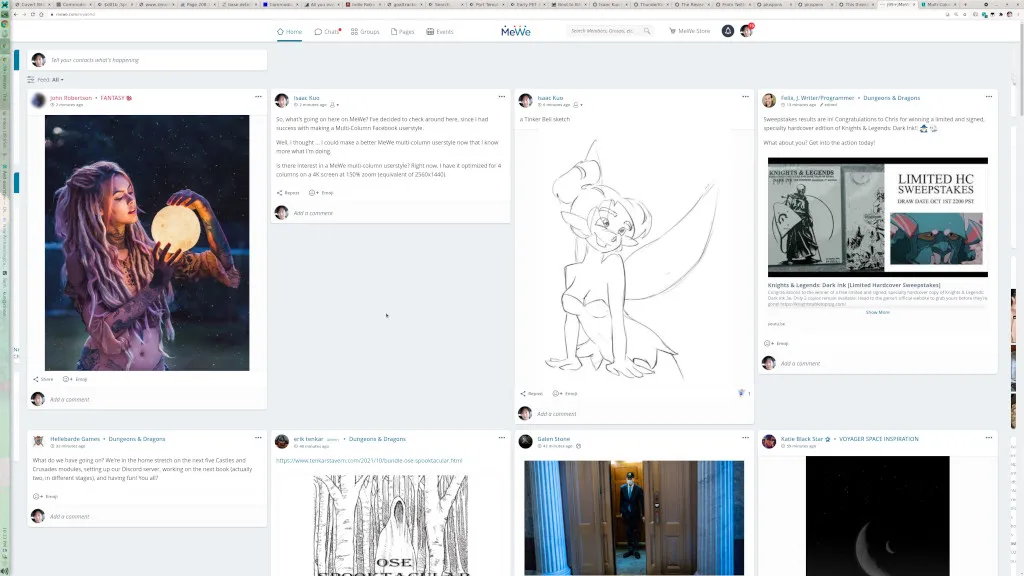
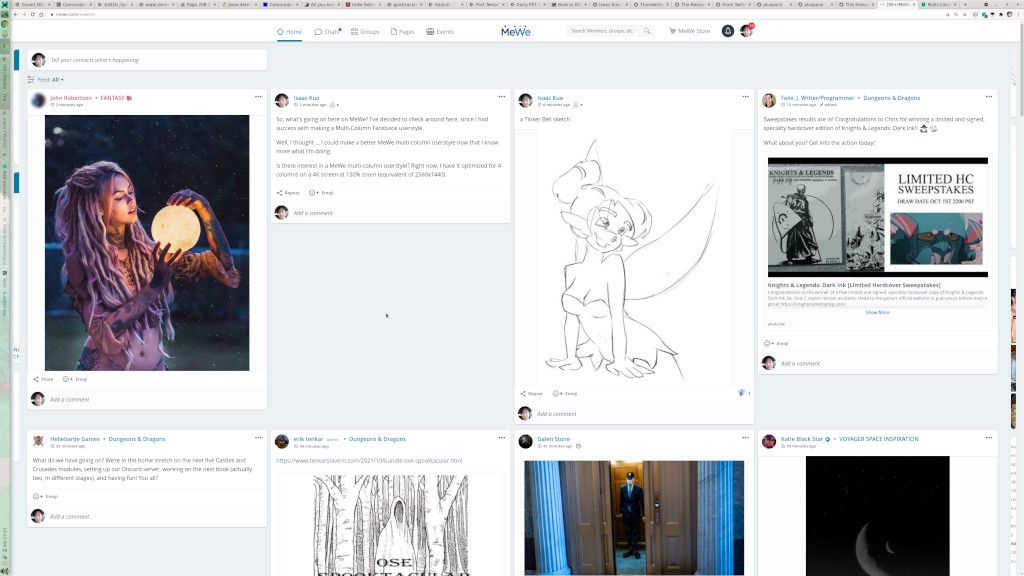
Provides multi-column main stream and group stream (individual group and user profile pages are still single column).
Multi-Column MeWe by isaackuo

Details
Authorisaackuo
LicenseNo License
Categorymewe.com
Created
Updated
Code size2.8 kB
Code checksum37958f3f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Multi-Column MeWe
@version 20221121.06.40
@namespace userstyles.world/user/isaackuo
@description Provides multi-column main stream and group stream (individual group and user profile pages are still single column).
@author isaackuo
@license No License
==/UserStyle== */
@-moz-document domain("mewe.com") {
div[class="mewe-app-wrapper c-app-myworld ember-view"],
div[class="mewe-app-wrapper c-app-groups ember-view"]
{ max-width: 9999px !important; width: 100% !important; }
div.mewe-app-inner > div > div.h-size-600 { max-width: 9999px !important; width: 100% !important; flex: 100% !important }
div.mewe-app-inner > div > div.h-size-600 > div[class="h-size-600 c-feed-simple ember-view"] { max-width: 9999px !important; width: 100% !important; }
div.mewe-app-inner > div > div.h-size-600 > div[class="h-size-600 c-feed-simple ember-view"] > div
{
vertical-align: top !important;
display: inline-block !important;
margin-right: 6px;
}
div.c-sidebar-left.h-sidebar-left.c-sidebar-left-myworld:hover,
div[class="h-sidebar-left c-sidebar-left-myworld ember-view"]:hover {
width: 225px !important;
min-width: 225px !important;
flex: 0 0 225px !important;
}
div.c-sidebar-left.h-sidebar-left.c-sidebar-left-myworld,
div[class="h-sidebar-left c-sidebar-left-myworld ember-view"] {
width: 12px !important;
min-width: 12px !important;
flex: 0 0 12px !important;
overflow: hidden !important;
}
div.c-sidebar-right.h-sidebar-right.c-sidebar-right-myworld:hover,
div[class="h-sidebar-right c-sidebar-right-myworld ember-view"]:hover {
width: 325px !important;
min-width: 325px !important;
flex: 0 0 325px !important;
}
div.c-sidebar-right.h-sidebar-right.c-sidebar-right-myworld,
div[class="h-sidebar-right c-sidebar-right-myworld ember-view"] {
width: 12px !important;
min-width: 12px !important;
flex: 0 0 12px !important;
overflow: hidden !important;
}
div[class="h-sidebar-right position-top c-sidebar-right-myworld ember-view"]:hover {
width: 325px !important;
min-width: 325px !important;
flex: 0 0 325px !important;
}
div[class="h-sidebar-right position-top c-sidebar-right-myworld ember-view"] {
width: 12px !important;
min-width: 12px !important;
flex: 0 0 12px !important;
overflow: hidden !important;
}
div[class="h-sidebar-left c-sidebar-left c-sidebar-left-myworld ember-view"]:hover {
width: 225px !important;
min-width: 225px !important;
flex: 0 0 225px !important;
}
div[class="h-sidebar-left c-sidebar-left c-sidebar-left-myworld ember-view"] {
width: 12px !important;
min-width: 12px !important;
flex: 0 0 12px !important;
overflow: hidden !important;
}
}