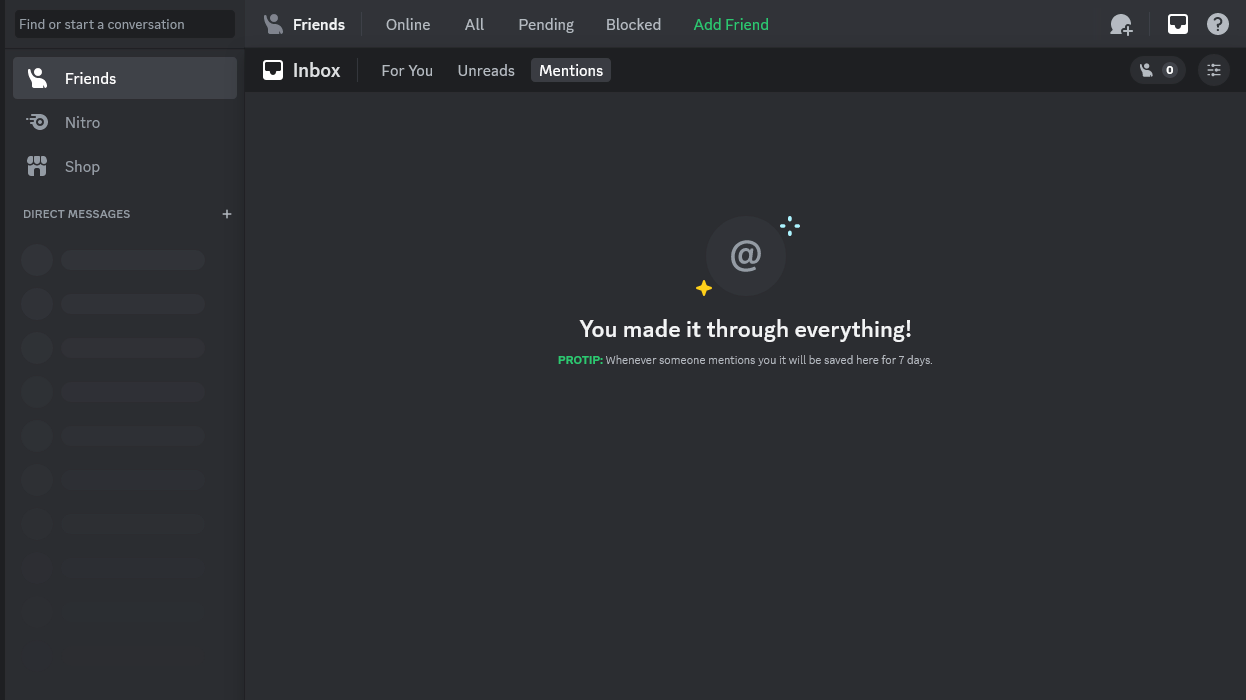
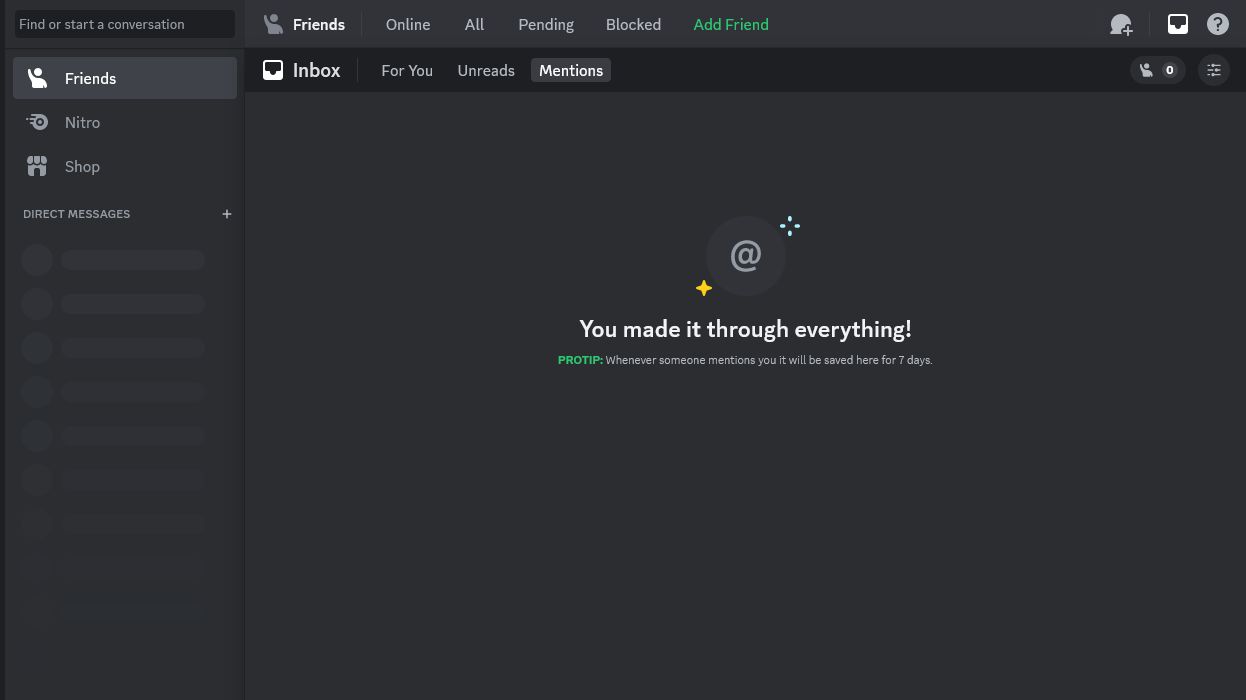
Maximize inbox popup on Discord
Discord Bigger Inbox by ibillingsley
Imported and mirrored from https://raw.githubusercontent.com/ibillingsley/userstyles/master/discord-bigger-inbox.user.css

Details
Authoribillingsley
License0BSD
CategoryDiscord
Created
Updated
Code size1.2 kB
Code checksum52cd6ed1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Discord Bigger Inbox
@namespace github.com/ibillingsley
@version 1.4.3
@description Maximize inbox popup on Discord
@author Isaiah Billingsley
@homepageURL https://github.com/ibillingsley/userstyles
@license 0BSD
==/UserStyle== */
@-moz-document domain("discord.com") {
/* Resize and position popup */
:root .recentMentionsPopout__95796 {
position: fixed;
top: var(--custom-app-top-bar-height, 36px);
right: 0;
bottom: 0;
left: var(--custom-guild-sidebar-width, 310px);
width: auto !important;
height: auto !important;
max-width: none !important;
max-height: none !important;
margin: 1px 0 0 2px;
border-radius: 0;
}
/* Single-row toolbar */
.recentMentionsPopout__95796 .header_ab6641 {
display: flex;
align-items: center;
padding: 0 16px;
}
.recentMentionsPopout__95796 .headerTitle_ab6641 {
display: contents;
}
.recentMentionsPopout__95796 .headerTitle_ab6641 .controls_ab6641 {
order: 1;
}
.recentMentionsPopout__95796 .headerTabs_ab6641 {
margin: 1px 24px 0;
flex-grow: 999999;
}
}