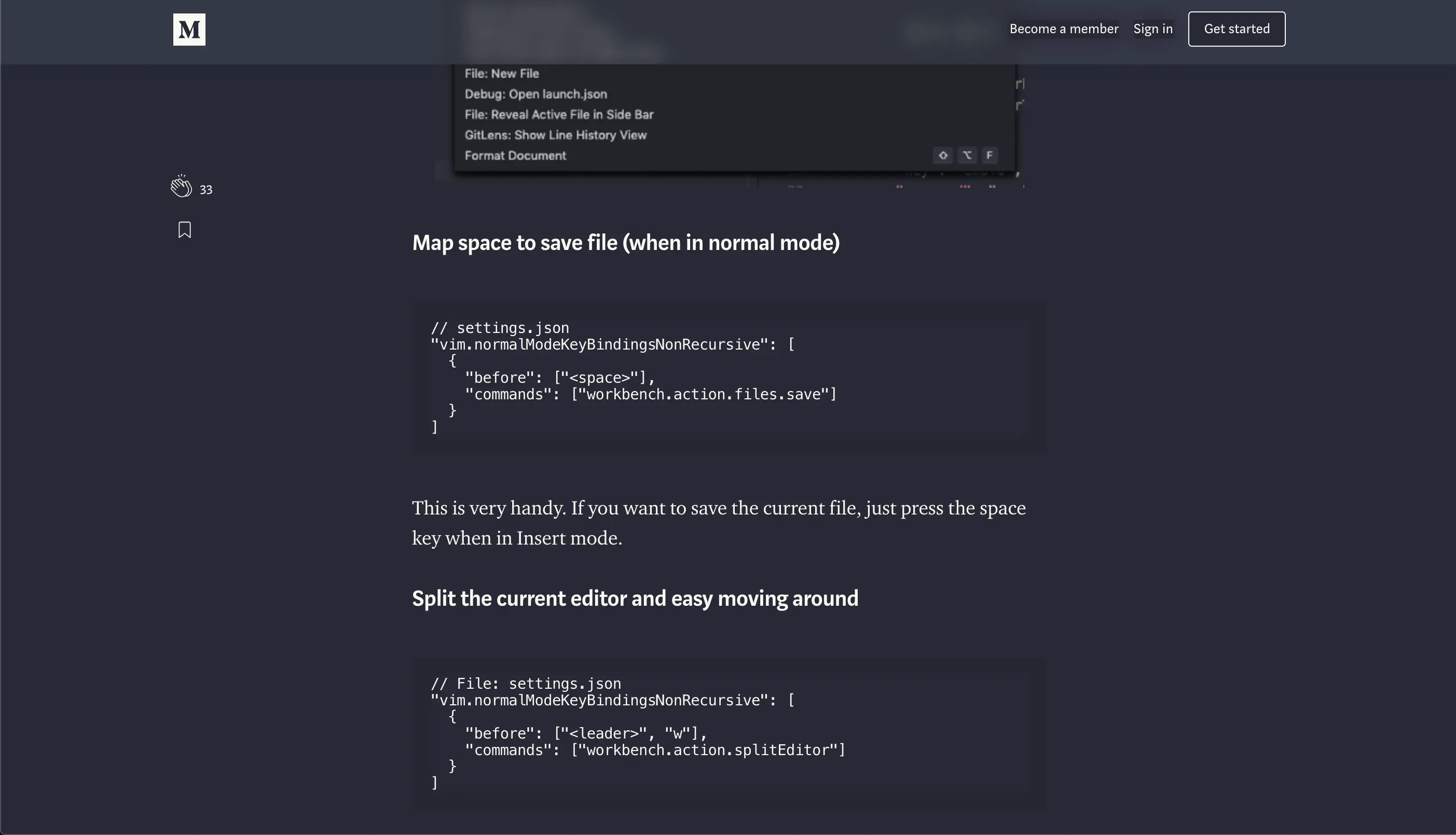
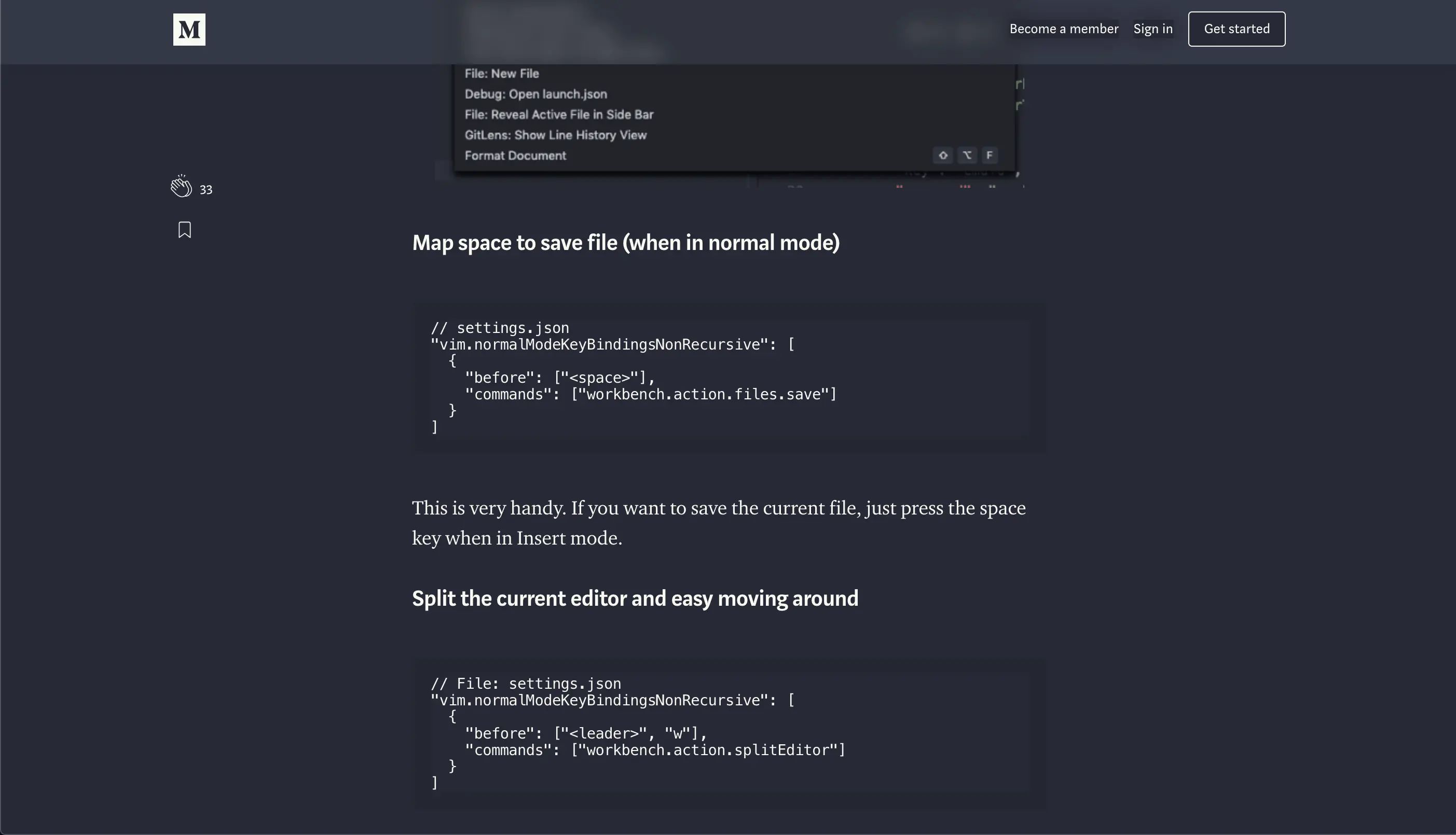
A port of the popular dracula theme for Medium
Original: https://uso.kkx.one/style/179152
Dracula Medium by Justkant

Details
AuthorJustkant
LicenseNONE
Categorymedium.com
Created
Updated
Code size2.1 kB
Code checksum3daadfda
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dracula Medium
@namespace USO Archive
@author ianpan870102
@description A port of the popular dracula theme for Medium
@version 20200301.03.57
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("medium.com") {
@media (prefers-color-scheme: dark) {
/* Disable */
div:not(.bp) {
background: transparent !important;
background-color: transparent;
}
/* Text */
div.u-textColorNormal,
h1.u-textColorDark,
p,
td,
span,
div,
figcaption,
li,
a,
h1,
h2,
.uiScale .ui-h1,
.uiScale .ui-h2,
.uiScale .ui-h3,
.uiScale .ui-h4,
.uiScale .ui-summary,
.uicapsSubtle,
.uiScale .ui-summary,
.uiScale .ds-link--styleSubtle,
h3,
h4 {
color: #f8f8f2 !important;
background-color: transparent;
}
a {
text-decoration: underline !important;
}
/* Root */
.u-backgroundWhite,
section,
body {
background-color: #282a36 !important;
color: #f8f8f2 !important;
}
/* code, pre */
code, pre {
background-color: #1e2029!important;
}
.gist .highlight,
.gist .blob-wrapper,
.gist .gist-data,
.gist .gist-file {
background-color: #1e2029!important;
}
/* Top highlight */
.pj {
background-color: #44475a!important;
}
.qa,
.qs {
background-color: #6272a4!important;
}
/* Popup */
.bp {
background-color: #282a36 !important;
box-shadow: rgba(0, 0, 0, 0.3) 0px 0px 20px !important;
}
/* Logo */
svg,
.aw,
.ax {
fill: #f8f8f2 !important;
}
/* Buttons */
button {
color: #f8f8f2 !important;
background-color: #282a36 !important;
border-color: #f8f8f2 !important;
}
.qk,
.yq,
a:hover,
li:hover,
button:hover {
background-color: #494963 !important;
}
button:selected {
color: #f8f8f2 !important;
}
/* Navigation */
nav {
background-color: #6a737d33 !important;
backdrop-filter: blur(10px) saturate(125%);
padding-bottom: 5px;
}
}
}