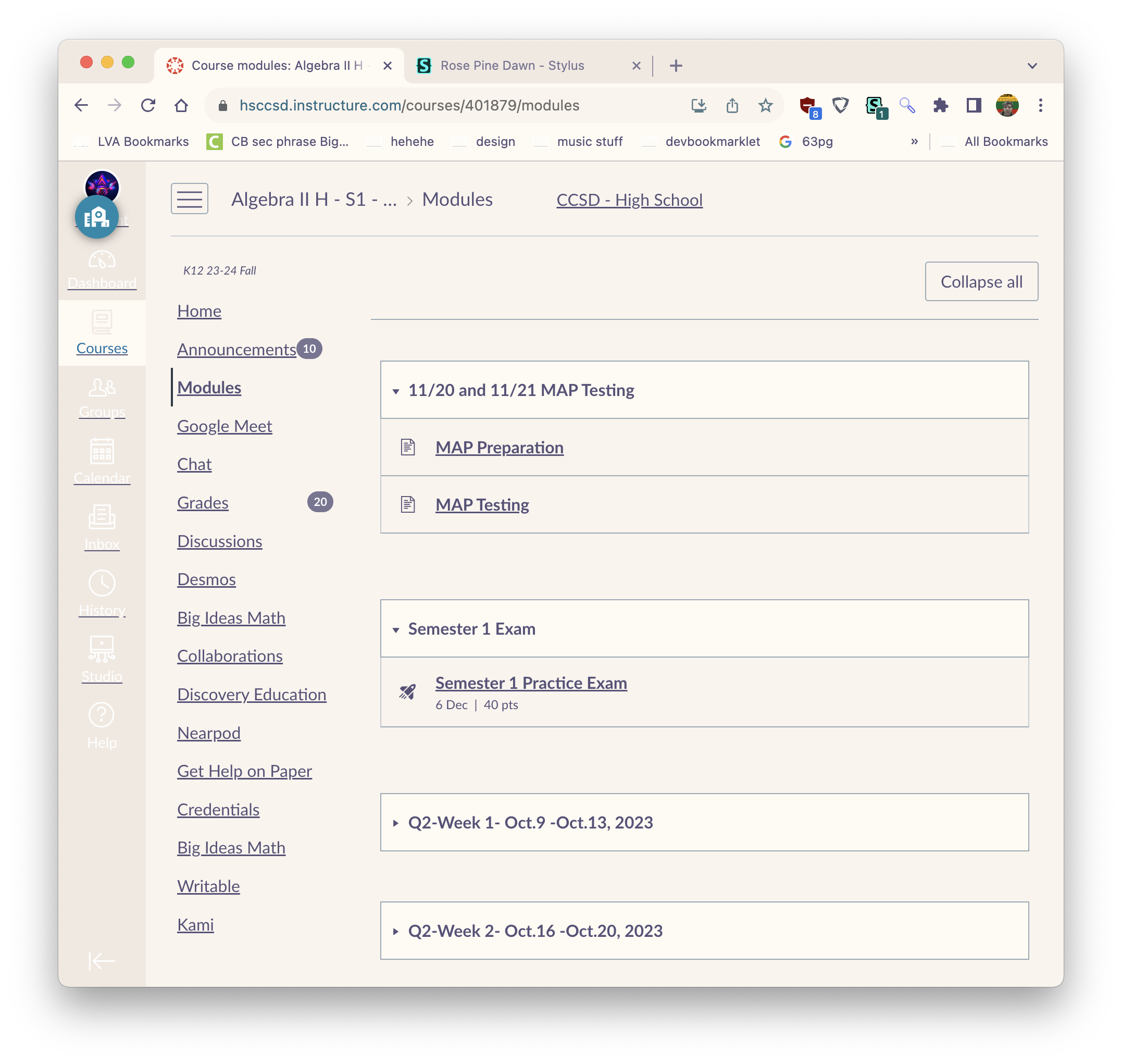
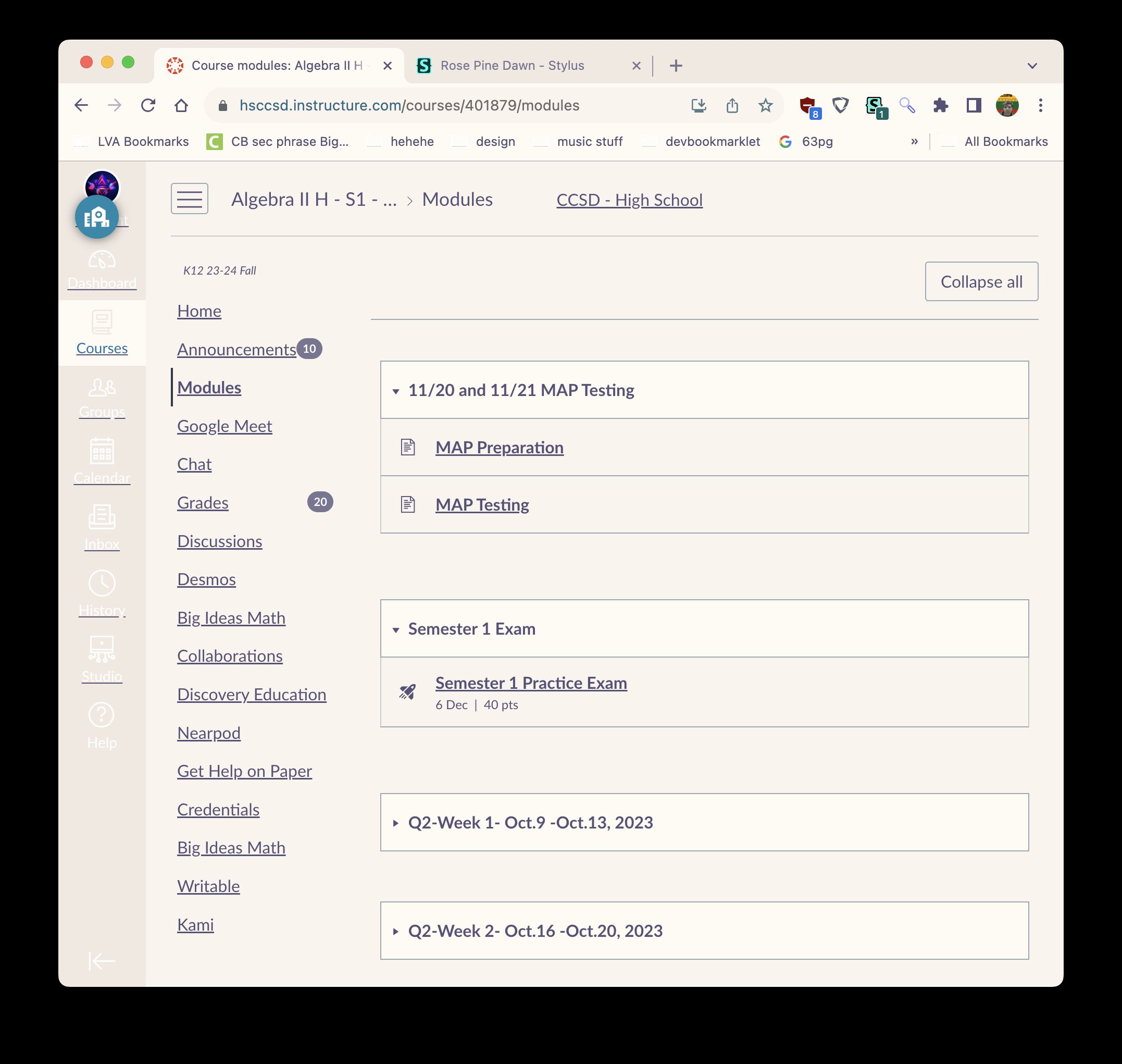
A reskin of better canvas darkmode with rose pine dawn colors.
Rose Pine Dawn by jondoebeep

Details
Authorjondoebeep
LicenseMIT
Categoryinstructure.com
Created
Updated
Code size26 kB
Code checksumb257451a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Rose Pine Dawn
@namespace USO Archive
@author JDB & Matthew Okashita
@description A reskin of better canvas darkmode with Rose Pine Dawn colouring.
@version 2023.11.29.8.14
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name Rose Pine Dawn
@namespace soupyzinc
@version 1.2.4
@license MIT
@author JDB & Matthew Okashita & Ryan Trinh
==/UserStyle== */
/**v1.2.4 | Last Updated: 29 November 2023 | 8:14 AM PST
* -Fixed discussion reply file attatchment.
*/
@-moz-document domain("instructure.com") {
:root {
--dark-grey: #f2e9e1 !important; /*Darker Background Color*/
--grey: #faf4ed !important; /*Normal Bakground Color*/
--light-grey: #fffaf3 !important; /*Light Color to show that you can interact*/
--white-grey: #f4ede8 !important; /*Lighter Color to show even more interactivity*/
--text: #575279!important; /*Text Color & Highlights*/
--sub-text: #797593!important; /*Sub Text Color*/
--yyQPt-background: #f2e9e1 !important; /*Discussion List View Check Box Background*/
text-decoration: none !important;
}
/*DASHBOARD=====================================================*/
/*=======SITE BACKGROUND COLOR=======*/
body, ul, .css-1dsl5sr-view, .groups-tray, .profile-tray, .css-14jozxf-view--inlineBlock , .css-v5sj63-view--flex-flex{
background: var(--grey) !important;
color: var(--text) !important;
}
.nav-badge {
background: var(--sub-text) !important;
}
.ic-app-header__main-navigation, #primaryNavToggle, #global_nav_help_link, .ic-app-header__menu-list-link{
background: var(--dark-grey) !important;
text-decoration: none;
}
/*All Courses Non Published Table*/
.course-list-unpublished-course-row {
background: var(--grey) !important;
}
/*myLearning Logo*/
.ic-sidebar-logo__image {
max-height: 0px !important;
}
/*Pasco County Logo (top left)*/
.ic-app-header__logomark {
height: 0px!important;
}
/*myLearning Water Mark*/
.ic-Layout-watermark {
position: absolute;
left: 0;
bottom: 0;
z-index: -1;
width: 0 !important;
height: 100%;
opacity: var(--ic-brand-watermark-opacity);
background-image: var(--ic-brand-watermark);
background-repeat: no-repeat;
background-position: left bottom;
}
/*Error Message*/
.cvphu_bgqc {
background: var(--dark-grey) !important;
color: var(--text) !important;
}
/*Announcement*/
.ic-notification__content {
background: var(--grey) !important;
}
/*TTS Button*/
.rspopup {
background: var(--light-grey) !important;
box-shadow: 0 0 5px #000 !important;
color: var(--text) !important;
}
.eoNrR_blJt {
background: var(--grey) !important;
color: var(--text) !important;
}
/*Dashboard View Selection Options*/
.sJGfW_blJt {
background: var(--light-grey) !important;
color: var(--text) !important;
}
/*Recent Feedback Gradient*/
#right-side .events_list .event-details:after, #right-side .events_list .todo-details:after, #right-side .to-do-list .event-details:after, #right-side .to-do-list .todo-details:after {
background: linear-gradient(to right, rgba(255,255,255,0) 0%, var(--grey) 0%) !important;
}
#right-side .right-side-list li em, #right-side .right-side-list li p {
color: var(--text) !important;
background: var(--grey);
}
/*Card 3 Dots Menu | Footer*/
[dir="ltr"] .fOyUs_EMjX {
background: var(--grey) !important;
}
/*Card 3 Dots Menu | Unselected Tab Header Background*/
.XBLto_bXVH {
background: var(--grey) !important;
color: var(--text) !important;
}
/*Card 3 Dots Menu | Unselected Tab Header Text*/
[dir="ltr"] .bdYPe_eLeB {
margin-right: 0.2em;
color: var(--text) !important;
}
/*Move Tab Header*/
.bdYPe_eLeB:not([aria-selected]):not([aria-disabled]):hover, .bdYPe_eLeB[aria-selected] {
background: var(--light-grey) !important;
}
/*Move Tab Background (top and bottom sliver)*/
.cAqHo_eAjd {
background: var(--light-grey) !important;
}
/*Move Tab | Move Button*/
.sJGfW_bGBk {
background: var(--light-grey) !important;
}
/*Move Tab | Move Button Icon*/
.esvoZ_drOs {
color: var(---dark-grey) !important;
}
/*Card 3 Dots Menu | Color Tab Header*/
[dir="ltr"] .bdYPe_eLeB:first-of-type {
background: var(--light-grey) !important;
color: var(--text) !important;
}
/*Color Picker Sides*/
.DashboardCardMenu__ColorPicker {
background: var(--grey) !important;
}
/*Color Picker Body*/
.ColorPicker__Container {
background: var(--grey) !important;
}
/*Check Mark Background*/
.eHiXd_bPzo.eHiXd_ycrn, a.eHiXd_bPzo.eHiXd_ycrn, button.eHiXd_bPzo.eHiXd_ycrn, button.eHiXd_bPzo[type="button"].eHiXd_ycrn, button.eHiXd_bPzo[type="reset"].eHiXd_ycrn, button.eHiXd_bPzo[type="submit"].eHiXd_ycrn {
height: var(--eHiXd-mediumHeight);
width: var(--eHiXd-mediumHeight);
color: var(--text) !important;
}
/*List View | Class Name Background*/
.Grouping-styles__title {
background-color: var(--grey) !important;
color: var(--text) !important;
}
/*Dashboard Side Panel Selected Item Color*/
.ic-app-header__menu-list-item.ic-app-header__menu-list-item--active .ic-icon-svg {
fill: var(--dark-grey) !important;
}
/*List View Background*/
.Day-styles__root {
color: var(--text) !important;
background: var(--grey) !important;
}
/*List View Top Bar Icons (right)*/
.PlannerHeader-styles__root {
color: var(--text) !important;
background: var(--grey) !important;
}
/*List View Ellipses*/
element.style {
background: var(--grey) !important;
color: var(--text) !important;
}
/*List View | Today Button*/
.eHiXd_eYmo, a.eHiXd_eYmo, button.eHiXd_eYmo, button.eHiXd_eYmo[type="button"], button.eHiXd_eYmo[type="reset"], button.eHiXd_eYmo[type="submit"] {
background: var(--light-grey) !important;
border-color: var(--text) !important;
color: var(--text) !important;
}
/*List View | Nothing Planned Yet Background*/
.EmptyDays-styles__root {
color: var(--text) !important;
background: var(--grey) !important;
margin-top: var(--text) !important;
}
/*List View | Gradient*/
.Grouping-styles__title::after {
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, var(--grey) 0%) !important;
}
/*=======DASHBOARD TEXT BACKGROUND=======*/
.ic-Dashboard-header__layout {
border-bottom: 1px solid var(--text) !important;
background: var(--grey) !important;
}
/*=======SIDE BOARD PANEL=======*/
/*Side Board Panel Background*/
.ic-app-header {
background-color: var(--dark-grey) !important;
}
/*Selected Side Board Panel Background*/
.ic-app-header__menu-list-item.ic-app-header__menu-list-item--active .ic-app-header__menu-list-link {
background: var(--light-grey) !important;
}
/*Courses Sub Tab Background*/
.MYpOQ_bGBk {
background: var(--grey) !important;
}
/*Profile Sub Tab Background*/
[dir="ltr"] .fLzZc_bxia {
background: var(--grey) !important;
}
/*=======CLASS CARD BACKGROUNDS=======*/
/*Card Text Background*/
.ic-DashboardCard__header_content {
background: var(--light-grey) !important;
}
/*Bottom Card Tray*/
.ic-DashboardCard {
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
background: var(--light-grey) !important;
}
/*=======ACCOUNT MENU BACKGROUND=======*/
Style Attribute {
--fLzZc-smallWidth: 28em;
background: var(--light-grey) !important;
}
element.style {
--fLzZc-smallWidth: 28em;
background: var(--light-grey) !important;
}
/*Recent Feedback Sub Text*/
#right-side .right-side-list li em,
#right-side .right-side-list li p {
color: var(--text) !important;
background: var(--grey) !important;
}
/*Recent Feeback Background Top*/
#right-side .right-side-list .recent_feedback_title {
background: var(--grey) !important;
}
/*COURSES=======================================================*/
/*Most Text*/
a {
color: var(--text) !important;
/*text-decoration: none !important;*/
}
/*Course Name Background*/
#breadcrumbs > ul > li {
background: var(--grey) !important;
}
/*Header Bar Background*/
.header-bar {
border-bottom: 1px solid #99AAB5 !important;
background-color: var(--grey) !important;
}
/*=======HOME=======*/
/*Home Page | Course Name Color*/
.pages.show .course-title {
color: var(--text) !important;
}
/*Home Page | To Do List Icon & Subtext Colors*/
.dxCCp_bGBk {
color: var(--text) !important;
}
/*=======MODULES=======*/
/*Modules Page | Expand/Collaps Button*/
.btn,
.Button,
.ui-button {
background: #FFFFFF00 !important;
color: var(--text) !important;
border-color: #99AAB5 !important;
}
/*Modules Page | Modules Background*/
#context_modules {
background: var(--grey) !important;
}
/*Modules Page | Module Name Bar*/
.item-group-condensed .ig-header {
background: var(--light-grey) !impo...