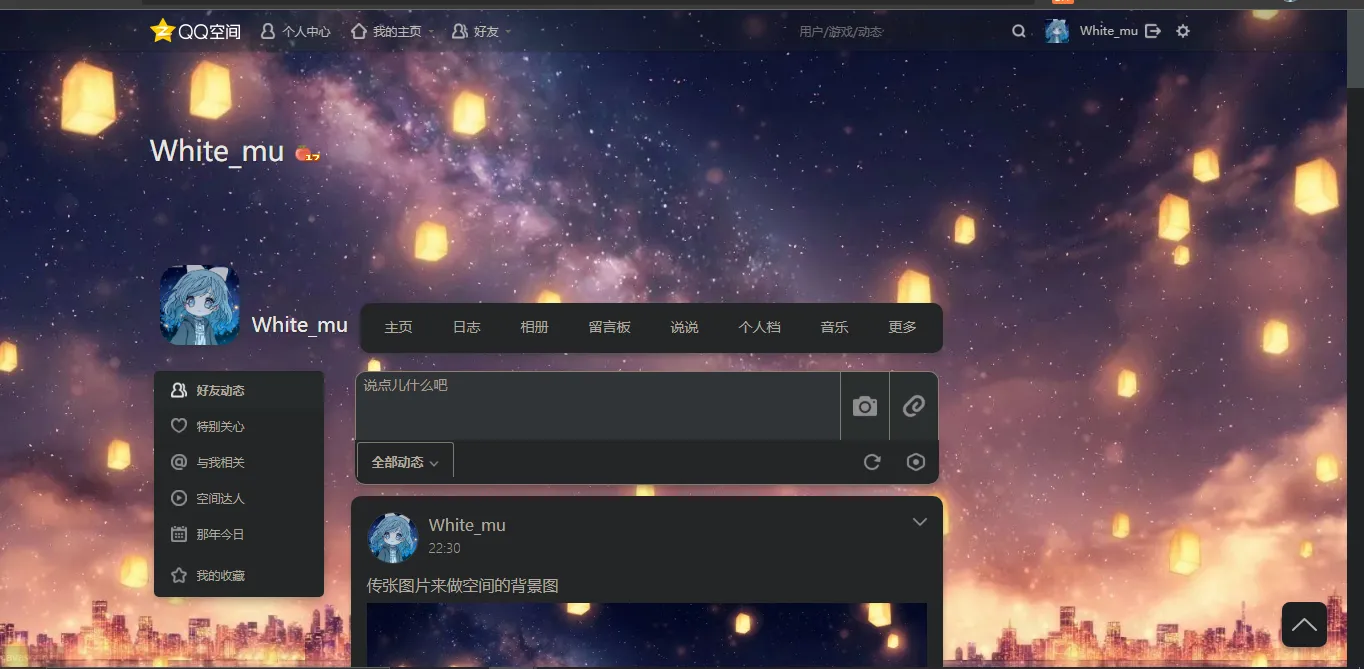
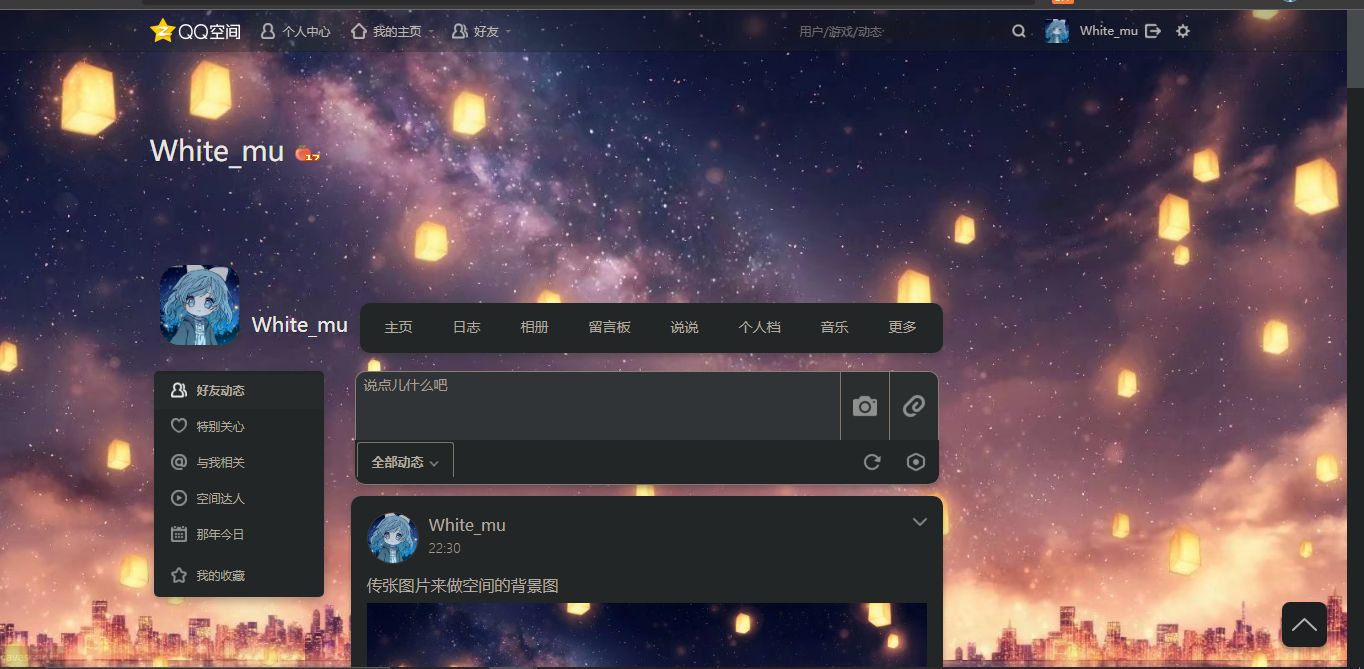
深色模式下极度简洁的QQ空间
魔改自:https://userstyles.org/styles/180946/qzone-qq 建议配合darkreader使用
Qzone美化 v2.0 by whitemuteam

Details
Authorwhitemuteam
LicenseNO-REDISTRIBUTION
CategoryQzone
Created
Updated
Size10 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
魔改自:https://userstyles.org/styles/180946/qzone-qq 建议配合darkreader使用
注意:背景图片链接必须为http://*.qpic.cn/ (把QQ空间当图床用就行)
Source code
/* ==UserStyle==
@name Qzone美化 v2.0
@namespace USO Archive
@author 源:矰,现:WhitemuTeam
@description 魔改自:https://userstyles.org/styles/180946/qzone-qq 建议配合darkreader使用
@version 2021.10.3
@license NO-REDISTRIBUTION
==/UserStyle== */
@-moz-document url-prefix("https://qzone.qq.com"), url-prefix("https://user.qzone.qq.com") {
/* 屏蔽广告 */
#div_corner_ad_container,
.ck-act,
#QM_Container_100005,
.fn_accessLog_tips.bg2.bor2,
.mod-side-nav.mod-side-nav-recently-used,
.head-detail-info.clearfix,
#tb_vip_li,
[title="QQ空间独立版"],
#recent_visitors_side_logo,
.open_vip_ad,
.vip-info-bar,
.vip-tag.status,
span.qz-app-flag.wing-fly,
.top-fix-extend,
.hot-msg,
.f-single-biz,
#_qz_zoom_detect,
.icon-diamond,
[data-click="openvip_detail"],
[title="点击查看黄钻特权详情"],
[type="class"],
[type="app"],
#idQbossHotbar {
display: none!important;
}
/* 删除红点 */
#tab_menu_mv_cnt,
.icon-refresh-red:after,
.j-videofeed-flashctn,
.sn-count {
display: none;
}
/* 奇怪的东西又出现了 */
.feed-control-tab-txt {
display: none!important;
}
/* 左侧 */
#leftMenu {
height: 0!important;
}
.mod-side-nav {
border: none!important;
border-radius: 5px;
}
/*头像*/
img#QM_OwnerInfo_Icon {
height: 80px;
width: 80px;
margin-top: 60px;
margin-left: 30px;
border-radius: 20px;
border: 0px;
box-shadow: 0px 4px 5px var(--shadow_color);
transition: 0.3s;
}
img#QM_OwnerInfo_Icon:hover {
box-shadow: 0px 2px 3px var(--shadow_color);
}
div.head-avatar {
border: 0px!important;
}
div.head-avatar-edit {
display: none;
}
div.shop-item.cs {
margin-left: 60px;
}
div.head-detail {
height: 0px;
}
div.head-detail-name {
margin-top: 10px;
}
div.head-info {
margin-top: 60px;
}
#visitorsDiv {
position: absolute;
margin: -50px -10px 0 0;
}
/******************背景颜色******************/
li.f-single.f-s-s {
margin-left: 4px;
}
body {
background-image: url(http://a1.qpic.cn/psc?/V11G9TLb0YIdbL/05RlWl8gsTOH*Z17MtCBzEqwgrWNf3UToDigsKJjqYJCoFzLrZhFLWcnW1*yLAvG80LJIzzmjRnnopqsGFeLtQ!!/b)!important; /*此处自定义壁纸*/
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: cover;
}
/*删除原背景*/
div.lay_background {
height: 0px;
display: none!important;
}
div.background-container {
background: none!important;
}
div.layout-background {
background: none!important;
}
div.layout-nav {
background: none!important;
}
/******************静态******************/
/* 顶 */
/* .top-fix-inner{
border:none!important;
background:#acacac7a!important;
} */
div.f-ct-txtimg.fui-txtimg.fui-txtimg.fui-txtimg-bg {
border-radius: 5px;
margin-left: 5px;
width: 550px;
}
div.f-ct-txtimg > div.img-box.img-box-row.row-three {
margin-left: -4px;
width: 580px;
}
div.icenter-right-mod {
border-radius: 8px;
}
/*刷新白幕*/
div.update-more.loading-more {
border-radius: 8px;
box-shadow: 0px 4px 5px var(--shadow_color);
}
/*返回顶端*热点*举报*/
a.gb-operation-button.return-top {
border-radius: 8px;
}
.gb-operation-area {
border: none!important
}
a.gb-operation-button.report {
margin-top: 5px;
border-radius: 8px;
}
div.fn-checkin-btn,
div.checkin-btn {
border-radius: 8px;
}
div.ck-time.ck-time-new,
div.inner,
div.col-menu {
border-top-left-radius: 7px;
border-bottom-left-radius: 7px;
transition: .3s;
}
/*加载框*/
div.check-more.update-more {
border-radius: 10px;
box-shadow: 0px 4px 5px var(--shadow_color);
transition: 0.3s;
}
/*名片*/
div#qzNameCardDiv,
div.qzone-cards,
div#_namecard_feed {
border-radius: 10px;
}
/*左右框*/
div.fui-left-right {
border: none!important;
border-radius: 10px!important;
}
div.fui-left-right:hover {
background: #fff0!important;
}
div.fui-left-right > div.img-box {
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
div.fui-left-right > div.txt-box {
background: #fff;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
/*输入框*/
div.qz-inputer.bor2 {
border-bottom: none!important;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
/*删除内阴影*/
div.qz-inputer.bor2 > div > div {
box-shadow: unset!important;
}
div.item.bor3.bg4.item-other {
border-top-right-radius: 10px;
}
div.fn-feed-control-v2.clearfix,
div.control-inner {
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
div.fn-feed-control-v2.clearfix {
margin-top: -12px;
margin-left: 8px;
}
/*其他细节*/
/*评论*/
div.comments-poster-bd.comments-poster-default,
div.comments-box,
div.textinput.textinput-default.bor2 {
border-radius: 18px;
}
div.commments-box-wrap {
transition: 1s;
}
div.qz-poster-bd,
div.qz-poster-editor-cont {
border-radius: 10px;
}
div.mod-insert-img,
a.btn-insert-img.bg {
width: 0px;
margin-left: -25px;
}
ul.sn-list {
display: block!important;
}
a#tab_switch {
display: none!important;
}
ul.head-nav-menu {
width: 583px!important;
margin-left: 115px;
background: #232627;
border-radius: 10px;
}
div.qz-main.profile-main {
width: 600px;
}
div.qz-poster.bg.b-test {
margin-left: 8px;
}
/*手机标识*/
div.f-reprint {
margin-top: 15px!important;
}
/* 那年今日 */
li.f-single.past-years-date-li {
display: none!important;
}
div.fn-feed-past-years {
border: none;
border-radius: 10px;
margin-left: 8px;
}
/* 达人广场 */
.fn-feed-content {
border: none!important;
border-radius: 10px;
box-shadow: 0px 4px 10px var(--shadow_color);
}
/* 我的主页 */
.inner {
border-radius: 10px!important;
}
.hd {
border-top-left-radius: 10px!important;
border-top-right-radius: 10px!important;
}
.inner,
.hd {
border: none!important;
}
.inner {
box-shadow: 0px 4px 10px var(--shadow_color);
}
.inner:hover {
box-shadow: 0px 2px 3px var(--shadow_color);
}
.image-wall > .inner {
display: none!important;
}
/*动态*/
li.f-single.f-s-s {
border-radius: 10px;
box-shadow: 0px 4px 5px var(--shadow_color);
transition: 0.3s;
}
li.f-single.f-s-s:hover {
border-radius: 10px;
box-shadow: 0px 2px 3px var(--shadow_color);
}
div.fn-feed-control-v2.clearfix {
box-shadow: 0px 4px 5px var(--shadow_color);
transition: 0.3s;
}
div.fn-feed-control-v2.clearfix:hover {
box-shadow: 0px 2px 3px var(--shadow_color);
}
div#QM_Container_333,
div#QM_Container_100003,
div#QM_Container_3,
div#QM_100004_Body,
div.col-menu
{
border-radius:10px;
box-shadow: 0px 4px 5px var(--shadow_color);
transition: 0.3s;
}
div#QM_Container_333:hover,
div#QM_Container_100003:hover,
div#QM_Container_3:hover,
div#QM_100004_Body:hover,
div.col-menu:hover
{
box-shadow: 0px 2px 3px var(--shadow_color);
}
/*返回顶端*热点*举报*/
a.gb-operation-button.return-top,
a.gb-operation-button.report {
box-shadow: 0px 4px 5px var(--shadow_color);
transition: 0.3s;
}
a.gb-operation-button.return-top:hover,
a.gb-operation-button.report:hover {
box-shadow: 0px 2px 3px var(--shadow_color);
}
ul.head-nav-menu {
box-shadow: 0px 4px 5px var(--shadow_color);
transition: 0.3s;
}
ul.head-nav-menu:hover {
box-shadow: 0px 2px 3px var(--shadow_color);
}
/*转发*/
div.f-ct-txtimg.fui-txtimg.fui-txtimg.fui-txtimg-bg {
box-shadow: 0px 4px 5px var(--shadow_color);
transition: 0.3s;
}
div.f-ct-txtimg.fui-txtimg.fui-txtimg.fui-txtimg-bg:hover {
box-shadow: 0px 2px 3px var(--shadow_color);
}
/*左右框*/
div.fui-left-right {
box-shadow: 0px 4px 5px var(--shadow_color);
transition: 0.3s;
}
div.fui-left-right:hover {
box-shadow: 0px 2px 3px var(--shadow_color);
}
/*细节*/
div.fn-checkin-btn,
a.qz-grid {
transition: 0.3s!important;
}
ul.head-nav-menu > li > a {
margin-left: 10px;
transition: 0.3s;
}
ul.head-nav-menu > li > a:hover {
background-color: #FBFBFB;
text-decoration: none;
}
/*隐藏签到栏*/
.fn-checkin-btn {
opacity: 0;
height: 0px;
width: 0px;
position: absolute;
}
/*隐藏谁看你空间*/
.col-main-sidebar {
opacity: 0;
}
/*顶栏优化*/
.top-fix-bar .top-fix-inner {
background-color: rgb(35, 38, 39,0.3);
}
.top-fix-bar .top-nav .nav-list-inner a:hover, .top-fix-bar .top-nav .nav-list-inner a.nav-hover, .top-fix-bar .user-info .user-home:hover, .top-fix-bar .user-info .logout:hover, .top-fix-bar .user-info .logout-new:hover, .top-fix-bar .back-to-icenter:hover, .top-fix-bar .music-container .music-panel .music-dynamic, .top-fix-bar .music-container .music-panel .music-play {
background-color: rgb(42, 46, 47,0.3);
}
.top-fix-bar .top-nav .nav-list-inner a.current:hover {
background-color: rgb(35, 38, 39, 0.4);
}
/*隐藏听歌图标*/
div#tb_music_li {
opacity: 0;
}
/*优化下拉菜单*/
.top-fix-bar .nav-drop-down {
background-color: rgb(35, 38, 39, 0.4);
}
.nav-drop-down friends-drop-down{
background-color: rgb(35, 38, 39, 0.4);
}
.friends-drop-down .side-area, .friends-drop-down .main-area {
height: 310px;
background-color: rgb(35, 38, 39, 0.4);
}
/*隐藏游戏菜单*/
li#tb_app_li {
opacity: 0;
}
/*隐藏主题菜单*/
li#tb_dress_li {
opacity: 0;
}
/*扩大搜索栏*/
.top-fix-bar .top-search .search-input {
width: 205px;
}
/*扩大名字*/
.top-fix-bar .user-info .user-name {
max-width: 100px;
}
/*隐藏小组件*/
span.qz-app-flag.wing-fly {
opacity: 0;
}
.qz-flag-dialog.ui-dialog.ui-light-dialog.ui-light-dialog-m.ui-popover.ui-popover-top-left {
opacity: 0;
}
div#like_button_pannel {
opacity: 0;
}
div#visitorsDiv {
opacity: 0;
}
/*优化主页,日志等一栏*/
.mode-v8-dress .layout-nav, .mode-dynamic .layout-nav {
border-top: none;
border-bottom: none;
background-color: #2e2e2e;
left: 35px !important;
}
div#menuContainer {
left: 35px !important;
}
/*其他优化*/
.feed-v9 .f-single .fui-left-right .txt-box {
background: rgb(35, 38, 39);
}
div#menuContainer {
/* height: 32px; */
left: 54px;
}
.layout-head .head-detail {
left: 102px;
}
img#QM_OwnerInfo_Icon {
margin-left: 10px;
}
}