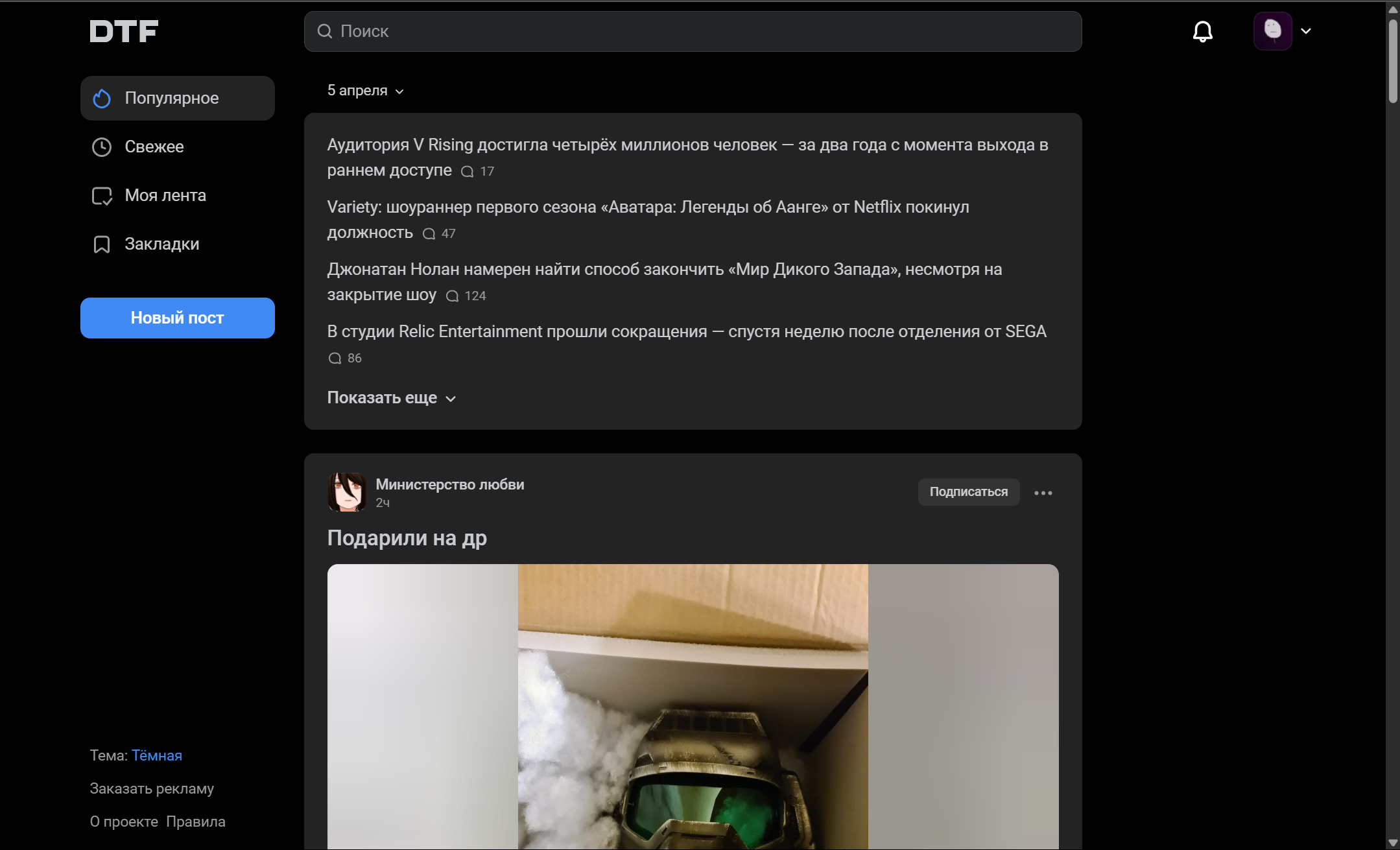
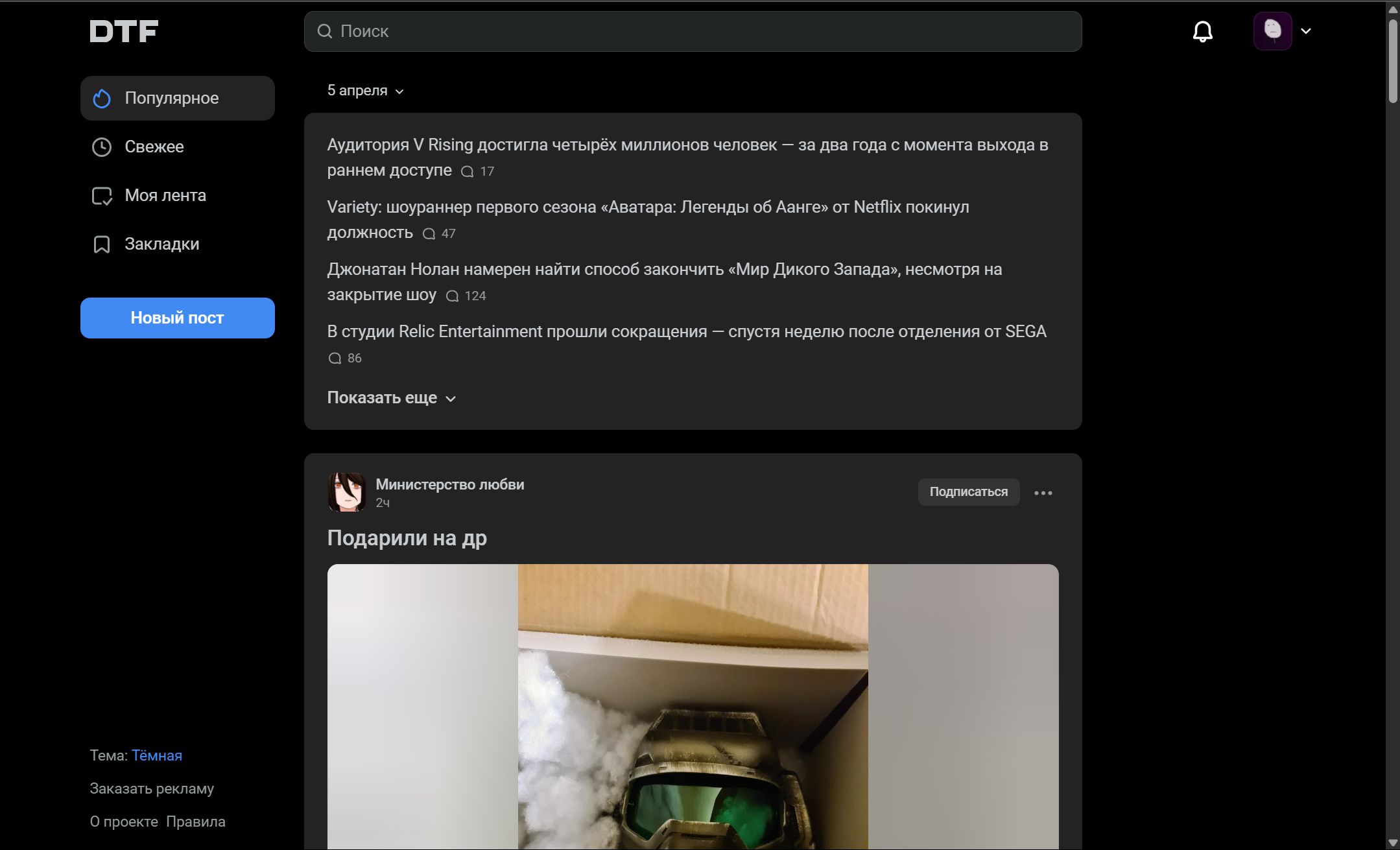
Твики для DTF, отключение "Сейчас обсуждают", AMOLED-тема и многое другое...
DTF Tweaks by thejenja

Details
Authorthejenja
LicenseNo License
Categorydtf.ru
Created
Updated
Code size5.1 kB
Code checksum30394a7d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle for DTF.ru allows customizing the site's appearance with the following features:
- Centered content
- Smaller sections in the left menu
- Black background (AMOLED mode)
- Square avatars
- Wide mode (currently buggy)
- Transparent UI
- Hides the Plus subscription button
- Hides bottom links in the left menu (e.g., “Advertise”)
- Wide media in the feed (currently buggy)
- Hides post views and opens counters
- Compact “Write post” button
- Hides the “Topics” section in the sidebar
Some features are marked as experimental or not working correctly.
Source code
/* ==UserStyle==
@name DTF Tweaks
@namespace github.com/openstyles/stylus
@version 1.1.0
@description Твики для DTF, отключение "Сейчас обсуждают", AMOLED-тема и многое другое...
@author thejenja
@preprocessor stylus
@var select label1 "Помеченные ❌ - тестируются или работают некорректно" ["_"]
@var checkbox --removeLiveComments "Центрирование" 0
@var select label2 "Центрирование чинит широкий режим" ["_"]
@var checkbox --removeTitlesLinks "Маленькие разделы в левом меню" 0
@var checkbox --amoledMode "Чёрный фон" 0
@var checkbox --squareAvatars "Квадратные аватарки" 0
@var checkbox --wideMode "Широкий режим ❌" 0
@var checkbox --transparentUI "Полупрозрачный стиль" 0
@var checkbox --hidePlus "Скрытие подписки Plus" 0
@var checkbox --hideLeftLinks "Скрытие нижних ссылок (Заказать рекламу и Старая версия) в левом меню" 0
@var checkbox --wideMedia "Широкое медиа в ленте ❌" 0
@var checkbox --hideViews "Скрыть показы и открытия" 0
@var checkbox --smallWriteBtn "Мини-кнопка 'Написать пост'" 0
@var checkbox --hideTopics "Скрыть 'Темы' слева" 0
==/UserStyle== */
@-moz-document url-prefix("https://dtf.ru/")
{
if --removeLiveComments
{
.live
{
display: none
}
.aside--right
{
display: none !important;
}
.layout
{
grid-template-columns: var(--layout-left-aside-width) minmax(0, var(--layout-max-content-width)) var(--layout-left-aside-width);
}
.header__layout
{
gap: 20px;
grid-template-columns: var(--layout-left-aside-width) var(--layout-max-content-width) var(--layout-left-aside-width);
justify-content: space-between;
}
}
if --removeTitlesLinks
{
.sidebar-item
{
font-size: 0;
width: fit-content;
float: left
}
.sidebar-item .icon
{
margin-right: 0;
}
.sidebar-item:not(:last-child)
{
margin-bottom: 8px;
}
.sidebar-item__has-updates
{
margin: auto auto auto 6px;
}
}
if --amoledMode
{
@media (prefers-color-scheme: dark)
{
:root
{
--theme-color-brand-header: #000 !important;
--theme-color-brand-background: #000 !important;
--theme-color-background: #000 !important;
}
}
if --transparentUI
{
.header
{
background-color: rgba(0, 0, 0, .5) !important;
backdrop-filter: blur(10px)
}
}
}
if --squareAvatars
{
.andropov-media--rounded
{
border-radius: 10px;
}
}
if --wideMode
{
:root
{
--layout-max-content-width: 800px;
}
}
if --transparentUI
{
:root
{
--theme-color-brand-background: rgba(240, 249, 255, .8);
--theme-color-search-field-background-default: rgba(194, 231, 255, .6);
}
:root[data-theme = dark]
{
--theme-color-brand-background: rgba(45, 45, 46, .8);
--theme-color-search-field-background-default: rgba(57, 61, 64, .6);
}
.header
{
background-color: var(--theme-color-brand-background);
backdrop-filter: blur(10px)
}
.header__search
{
--theme-color-field-background-default: var(--theme-color-search-field-background-default);
backdrop-filter: blur(10px)
}
}
if --hidePlus
{
.comments-limit__expand-always, .account-menu__section:not(:last-child), .reaction-plus-restriction
{
display: none
}
}
if --hideLeftLinks{
a[href="https://cmtt.ru/ads/"], a[to="//dtf.ru/?redesign=false"]{
display: none;
}
}
if --wideMedia{
.media .andropov-media {
max-width: 100% !important;
}
}
if --hideViews{
.content__counters{
display: none;
}
}
if --smallWriteBtn{
.header__right .button--rounded{
font-size: 0;
padding-right: 0;
}
.header__right .button--with-icon svg {
margin: 0 8px;
}
}
if --hideTopics{
div.aside.aside--left > div > div:nth-child(2){
display: none;
}
}
}