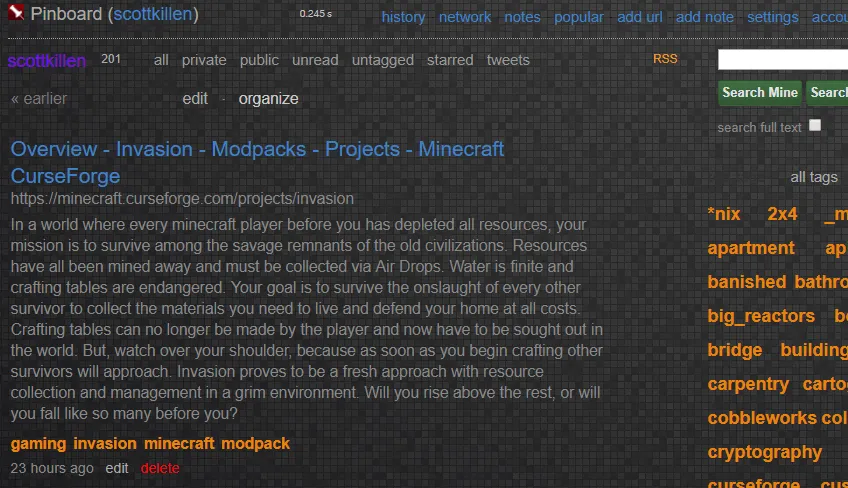
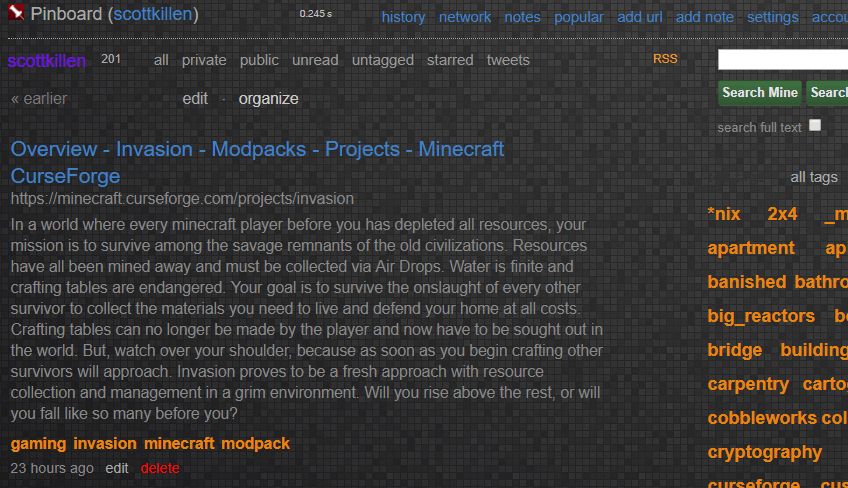
A dark theme for Pinboard
Pinboard Dark by scottkillen
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/151351.user.css

Details
Authorscottkillen
LicenseThe Unlicense
Categorypinboard
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2018-07-05 - Fixed blockquotes in descriptions
2017-11-16 - Fixed profile page styling.
Source code
/* ==UserStyle==
@name Pinboard Dark
@namespace USO Archive
@author ScottKillen
@description A dark theme for Pinboard
@version 20180705.21.00
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("pinboard.in") {
* {
font-family: Avenir Next, Helvetica Neue, Arial, Sans;
}
div#logo {
font-size: 18px !important;
}
div#logo img.pin_logo {
content: url("https://bitbucket.org/Scottkillen/userstyles/raw/5cf55c08325d0c28a6f840b3fa5b93679cb52549/img/pin.png") !important;
width: 16px;
height: 16px;
}
body {
background: #222 url("https://bitbucket.org/Scottkillen/userstyles/raw/5cf55c08325d0c28a6f840b3fa5b93679cb52549/img/dark-background.jpg") repeat fixed left top !important;
background-clip: border-box !important;
background-origin: padding-box !important;
background-size: auto !important;
}
.display {
line-height: 1.5em !important;
}
#banner,
.user_navbar,
#tag_cloud {
font-size: 115% !important;
}
#banner {
background: transparent;
}
.bookmark_title {
font-size: 1.6em !important;
color: #4183c4 !important;
}
div.display a {
color: #4183c4;
}
a.banner_username,
div#main_column p b a,
div#main_column p a,
div#top_menu a,
div#footer a,
a.url_display:hover,
a.edit:hover,
a.delete:hover,
div#title a,
div.service_box a {
color: #4183c4 !important;
}
div#footer hr {
border-top-color: #484848 !important;
}
div.small_username b a,
div#main_column b a,
a#login {
color: #7c0ce8 !important;
}
.private {
margin-top: 15px !important;
}
a.url_display {
font-size: 1.2em !important;
}
a.edit {
color: #ccc100 !important;
}
a.delete {
color: #ff0000 !important;
}
a.url_link {
padding: 1px 2px !important;
font-weight: 300 !important;
}
div.search_button p label {
color: #888 !important;
}
input[type=submit] {
background: linear-gradient(#407045, #305530) !important;
border-color: #083 !important;
position: relative !important;
display: inline-block !important;
padding: 2px 3px !important;
font-size: 13px !important;
font-weight: 600 !important;
line-height: 20px !important;
white-space: nowrap !important;
vertical-align: middle !important;
cursor: pointer !important;
user-select: none !important;
border: 1px solid rgba(27, 31, 35, 0.2) !important;
border-radius: 0.25em !important;
-webkit-appearance: none !important;
color: #e2e2e2 !important;
}
input[type=submit]:hover {
background: linear-gradient(#305530, #407045) !important;
}
a.tag {
color: #E8850C !important;
}
a.tag.selected {
background-color: #FFF20D !important;
}
.description blockquote {
color: #888 !important;
}
.description,
div#main_column p b,
div#main_column b,
div#profile_main_column,
td {
margin: 5px 0 !important;
font-size: 1.2em !important;
line-height: 1.4em !important;
color: #888 !important;
font-weight: 400 !important;
}
.when,
.edit_links {
margin: 5px 0 !important;
font-size: 1.1em !important;
line-height: 1.4em !important;
color: #888 !important;
font-weight: 300 !important;
}
.star,
a.cached {
font-size: 200% !important;
}
.star,
.cached,
.source {
display: none !important;
}
.url_link {
background-color: #ffe7b8 !important;
border: 1px solid #ffd372 !important;
font-size: 1.1em !important;
line-height: 1.4em !important;
font-weight: 300 !important;
}
a.tag {
font-weight: 600 !important;
font-size: 1.2em !important;
}
}